이번 주 디자인 : 2014 년 1 월 23 일
디자이너로서하는 대부분의 작업은 아마도 디지털 방식으로 시작됩니다. 디자인은 Photoshop 또는 InDesign 또는 Illustrator와 같은 도구를 사용하여 그려집니다. 주변에는 많은 방법이 없습니다. 이번 주 디자인에서 우리는 디지털 및 웹 디자인에 대해 더 자세히 살펴보고 있습니다.
우리는 매주 주요 제품 릴리스 및 업그레이드, 도구 및 요령, 그리고 소셜 미디어에서 가장 인기있는 내용까지 살펴볼 계획입니다. 그리고 우리는 당신의 세계에서 무슨 일이 일어나고 있는지 듣고 싶습니다. 우리가 놓친 게 있습니까? [이메일 보호]에 연락주세요.
'인사이드 아웃 디자인'

“홈페이지를 보거나 정보 아키텍처를 탐색하기 위해 아무도 웹 사이트를 방문하지 않습니다. 사람들은 무언가를하고 싶어하기 때문에옵니다.” – 목록 별개 문제 번호 411의“핵심 모델 : 더 나은 결과를위한 내부 설계”의 Ida Aalen.
이제 시작할 수 있습니다. 그러나 디자이너로서 다른 출발점에 대해 생각할 때가되었습니다. 왜? 더 나은 작업 환경을 제공합니다. 디자인 프로젝트를 시작하는 장소는 정보 아키텍처 나 와이어 프레임에 없으며 사용자가 디자인과 상호 작용하는 방식입니다.
Aalen은 기사의 중요성을 설명하는 훌륭한 일을합니다. (여러분은 반드시 읽어야합니다.) 다음은 약간 다른 생각을 시작할 수 있도록 주요 내용입니다.
- 다른 시작점을 사용하십시오. 2007 년부터 사용되어 온 개념 인 핵심 모델을 사용하여 프로젝트를 계획하십시오. 여기서 사용자는 디자인과 관련하여 사용자가해야 할 일에 중점을두고 웹 사이트를 내부에서 외부로 디자인 할 수 있습니다.
- 먼저 비즈니스 목표와 사용자 작업에 대해 생각하십시오. 그것들은 이해의 핵심 포인트입니다.
- 사용자가 취할 경로를 계획하십시오.
- 사이트의 핵심 컨텐츠를 결정하십시오. 사용자가 목표를 달성하기 위해 무엇이 필요합니까?
- 사용자가 앞으로 나아갈 수 있도록 경로를 만듭니다.
- 모바일을 고려하십시오.
- 생각과 스케치를 행동 계획으로 바꾼 다음 웹 사이트로 이동하십시오.
핵심 워크샵은 팀이 이러한 방식으로 사이트를 생각하고 계획하는 방법을 배우는 옵션이 될 수 있습니다. 계획을 실천하는 방법에 대한 아이디어를 얻으려면 게시물을 읽으십시오.
보다 빠르게 대응할 수 있습니까?

반응 속도가 항상 번개처럼 빠르지는 않다는 신화가 있지만 (특히 작은 장치에서) 신화 일뿐입니다. 최근의 몇몇 웹 사이트 디자인은 반응 형 사이트가 이전보다 더 나은 성능으로 더 빨라질 수 있음을 입증하고 있습니다.
사이드 프로젝트 (Side Project)의 UI 개발자 제작자 인 브라이언 크랄 (Brian Krall)은 몇 가지 재 설계와“현재 반응 형 디자인 환경을 살펴보고 속도를 높이는 방법”에서 반응 형 디자인에 대한 생각을 어떻게 바꾸고 있는지 살펴 보았습니다.
다음은 7 월에 재 설계된 사이트와로드 시간의 세 가지 예입니다. Krall의 분석에서 더 많은 예제와 더 나은 그림을 찾을 수 있습니다.
- New Yorker : 페이지 크기 3.3MB, 로드 시간 4.24 초
- Adobe : 페이지 크기 : 970.4KB, 로드 시간 2.69 초
- 하버드 법률 검토 : 페이지 크기 : 2.2MB, 로드 시간 1.29 초
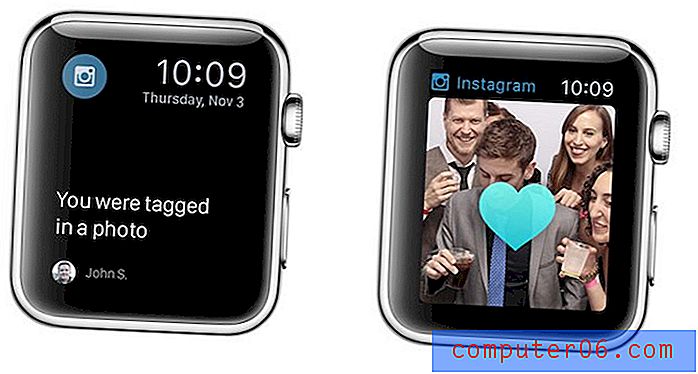
iWatch 앱 상상하기

iWatch 준비가되었습니다. 나는 그 개념에 흥분한다. 그리고 디자인 가능성에 대해 더욱 흥분됩니다. 나는 그것을 충분히 얻을 수 없습니다. 그래서 디자인 에이전시 Huge와 함께 Fast Company의 작품을 좋아했습니다. 여기서는 일반적인 앱이 장치에 맞게 재구성되었습니다.
이 디자인들 중 어느 것도 상상 이상의 것은 아니지만, 다음에 무엇이 있는지 상상하는 것은 재미 있습니다. 웨어러블 디자인을 이미 계획하고 있습니까? 사용자 인터페이스에 포함되어야하는 모든 새로운 기능에 대해 생각하고 있습니까? (피치에 피드백을 제공하는 태핏 엔진과 같은 요소, 음성 명령, 휠 : 시계가 너무 작아 화면에 손가락을 대고 스크롤 할 수 없기 때문에 휠)
많은 생각을 할 수 있으며, 모든 것은 웨어러블 기기로 만들어졌으며 단지 작은 버전의 모바일 앱이 아닌 앱 디자인을 중심으로합니다.
거대한 프로젝트는 Uber, Foursquare, Chase, Fandango, Instagram, New York Times, 비콘, 개인 예산 및 재무, 할 일 목록, 스포츠 및 판타지, 내비게이션 및 주방 작업과 같은 인기있는 앱 및 작업에 대한 가능성을 무너 뜨 렸습니다. Fast Company로 가서 모든 정보를 확인해야하지만 다음은 Huge가 Instagram에 대해 제공 한 내용입니다.
- 가능성 :“새로운 상호 작용의 알림; 디지털 크라운으로 사진 탐색”(스크롤 메커니즘).
- 작동 방식 :“작은 화면에서는 사진을 편집하기가 어려워 Instagram에서 시계의 기능이 제한됩니다. 그러나 사용자는 여전히 인스턴트 알림, 메시징 및보기의 이점을 누릴 수 있습니다. "
소셜 미디어 업데이트
모든 소셜 미디어 프로필의 크기와 사양이 변함에 따라 매년 새로운 치트 시트가 필요한 것 같습니다. SetUpABlogToday는 네트워크별로 모든 크기를 자세히 설명하는 훌륭한 인포 그래픽을 만들었습니다.
치트에는 Facebook, Twitter, Instagram, Pinterest, Tumblr, LinkedIn, Google+ 및 YouTube에 대한 모든 이미지 지침 및 사양이 포함됩니다. 일부 숫자는 익숙하지만 최근에 많은 사양이 변경되었습니다. (실제로 LinkedIn 헤더를 업로드하셨습니까?)
따라서 소셜 미디어 프로필을 한동안 업데이트하지 않았다면 이것이 바로 기회입니다.
재미로

거의 모든 사람들이 무료 제품, 특히 무료 디자인 제품을 좋아합니다. 그런 다음 2 월 9 일까지 28 일의 디자인 경품 행사에 참가하십시오.
공짜 스폰서 Flywheel은 Creative Market, HOW Magazine, Skullcandy, Studio Neat, Invision 등을 포함하여 28 개 업계 최고의 브랜드의 디자인 툴과 제품을 1 만 달러 이상 보유하고 있으며 매일 무언가를 줄 것입니다. 또한, 행운의 당첨자 한 명은 공짜의 모든 브랜드에서 2, 500 달러가 넘는 제품을 집으로 가져갈 것입니다.
입력하기 쉽습니다. 양식에 이름과 이메일 주소를 제출하고 소셜 미디어에서 상금 링크를 공유하고 손가락을 엇갈리게하십시오. 행운을 빕니다!