작은 텍스트 : 웹 디자인에서 효과적으로 사용하는 6 가지 방법
웹 디자인의 가장 큰 트렌드 중 하나는 매우 작습니다 . "작은"텍스트 요소가 널리 사용되는 아이디어가되었지만 디자인 트렌드로 인해 약간의 논쟁이 일어났습니다.
작은 텍스트 크기가 가독성 문제를 일으킬 수 있다는 것은 의심 할 여지가 없습니다. 그러나 잘 이루어지면 작은 텍스트의 작은 블록이 실제로 시각적 강조점을 만들어 사용자를 디자인의 특정 부분으로 이끌 수 있습니다.
디자인 영감을주는 예제와 함께 작은 텍스트 트렌드를 살펴볼 때 우리와 함께하십시오.
디자인 리소스 살펴보기
1. 계층 및 조직 만들기

대형 텍스트는 홈 페이지 및 헤더에 대한 주요 옵션 이었지만 데스크탑 모니터의 첫 화면에 더 많은 정보를 제공하기 위해 변화하고 있습니다. (이것의 한 가지 이유는 화면 크기가 계속 커져서 디자이너에게 더 많은 캔버스를 제공 할 수 있기 때문입니다.)
"작은"텍스트가 나오는 곳입니다. 타이포그래피에 다양한 크기와 비례 배율을 사용하면 일반적으로 큰 글자에서 작은 글자까지 뚜렷한 시각적 흐름이 만들어집니다. 일반적으로 14-16 포인트의 일반적인 신체 유형 크기보다 작은 한 수준의 작은 텍스트를 사용하면 사용자가 볼 수있는 추가 포인트를 만듭니다. 작은 텍스트, 특히 다른 텍스트 크기와 함께 사용하는 경우 텍스트가 다르기 때문에 사용자를 끌어들일 수 있습니다.
Maxime Bonhomme은 포트폴리오 웹 사이트 디자인에서 작은 텍스트를 사용합니다. 가장 작은 텍스트 요소는 프로젝트에 대한 주요 세부 정보를 제공하고 더 큰 유형은 작업에 대한 설명을 제공합니다. 작은 사본 요소는 각 사본 블록을 둘러싸는 공간과 계약의 양 때문에 부분적으로 작동하는 방법에 유의하십시오.
2. 당신을 보이게

때로는 작은 텍스트가 디자인되어있어 한 눈에 보거나 한 눈에 볼 수 있습니다.
다른 많은 웹 사이트에서 사용자가 보는 것과 예상치 못한 것이거나 종종 다르기 때문에 디자인 요소가 당신을 사로 잡습니다.
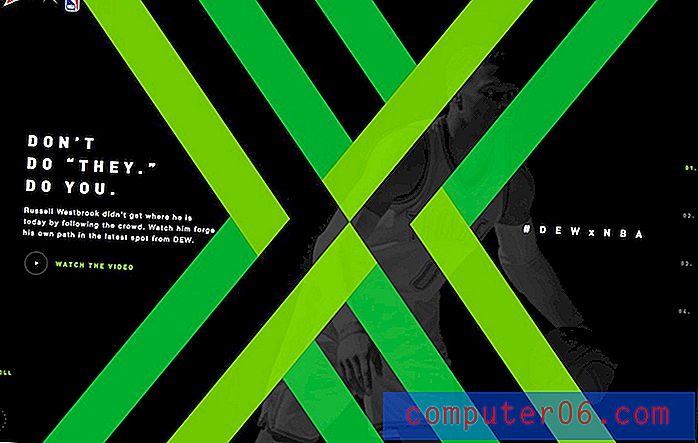
날카로운 것을 두려워하지 않는 브랜드 인 Mountain Dew는 초소형 헤드 라인 치료법을 사용합니다. 그것은 당신을 보이게합니다. 그리고 헤드 라인은 X의 정점에 완벽하게 맞아 NBA 플레이어 비디오를 특징으로하는 화면을 가로 질러 움직이는 동작에서 브랜드 식별자까지의 헤드 라인까지 뚜렷한 눈 움직임 패턴을 만듭니다. 클릭 유도 문안은 작지만 의도적으로 느껴지므로 사용자에게는 불편하지 않습니다.
3. 매력적인 탐색을 만들려면

많은 웹 사이트에서 햄버거 / 숨겨진 스타일 메뉴 항목을 선호하여 홈페이지에서 탐색을 완전히 제거했지만 작은 텍스트를 사용하면 방해받지 않고 일부 요소를 화면에 다시 표시 할 수 있습니다. 그것은 하나의 극단에서 다음 극단으로 이동하는 디자인 패턴의 흐름과 흐름 중 하나입니다. (다음에 대형 내비게이션이 있습니까?)
탐색에 작은 텍스트를 사용하는 것은 까다로울 수 있습니다. 쉽게 읽고 클릭 할 수있을만큼 커야합니다. 작은 텍스트는 눈에 약간 어려울 수 있으므로 매우 읽기 쉬운 간단한 서체를 사용하는 것이 중요합니다.
Lapland의 Magic은 주 메뉴 표시 줄에 작은 텍스트 요소가있는 좋은 중간 지점을 찾았습니다. 각 요소 주위에는 충분한 간격이 있으며 일부는 이중 데크를 사용하더라도 어두운 배경에 흰색의 간단한 산세 리프가 가독성에 기여합니다. 여행자를위한 메인 내비게이션 위에 두 번째 레벨의 "중요하지 않은"작은 텍스트가 있습니다.
4. 쇼케이스 공간

작은 텍스트는 캔버스가 클 때 가장 효과적입니다. 작은 요소와 넓은 공간의 대조는 놀랍습니다. 작은 텍스트의 큰 블록은 혼란스럽고 읽기 어려울 수 있으므로 텍스트 요소를 간결하게 유지하십시오.
색조 텍스트는 또한 뚜렷한 목적을 염두에두고 사용해야합니다. 이 디자인 트렌드에 뛰어 들기 전에 스스로에게 물어보십시오 : 왜 작은 텍스트를 사용합니까? 웹 사이트 디자인의 의미에 어떤 영향을 미칩니 까?
“내가 원하기 때문에”그 질문에 대한 확실한 대답이 없다면, 다른 것을 고려해야합니다.
Moonfarmer는 작은 텍스트로 공간을 보여주는 아름다운 일을합니다. 이 디자인은 두 가지 수준의 타이포그래피와 넓게 열린 캔버스를 사용하여 분위기를 조성하고 사용자가 클릭하거나 스크롤하기 전에 컨텐츠를 소개합니다. 작은 텍스트는 디자인에서 많은 세부 사항 중 하나 일뿐입니다. 그리고 요소들 사이의 큰 대조로 가독성에 대한 걱정은 없습니다.
디자인은 명심해야 할 중요한 사항을 하나 더 수행합니다. 모든 곳에서 작은 텍스트를 사용할 필요는 없습니다. 특별한 예술 요소로 취급하십시오. Moonfarmer는 홈페이지에서 작은 텍스트를 사용하고 나머지 디자인 전체에서 동일한 서체를보다 일반적인 크기로 만듭니다.
5. 텍스트 가 가장 중요한 요소 가 아닌 경우

때때로 화면에서 가장 중요한 요소는 글자가 아닙니다. 텍스트는 시각적 요소보다 부차적입니다.
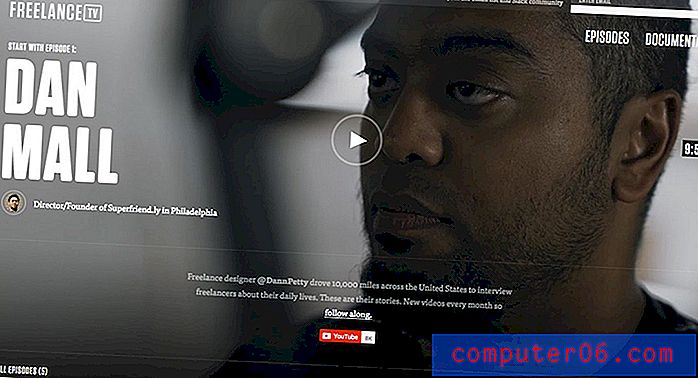
프리랜서 TV는 작은 텍스트를 사용하여 사용자를 돕고 다른 요소를 디자인의 주요 부분으로 사용하는 방법을 보여주는 완벽한 예입니다. 이 프로젝트에서 비디오는 중요한 요소입니다. 작은 텍스트는 추가 정보를 제공하고 홈페이지에 나오는 에피소드와 상관없이 표시되는 정적 텍스트 블록으로 가입을 장려하는 요소 역할을합니다.
6. 시각적 요소를 만들려면

텍스트 요소는 주로 읽기 위해 존재합니다. 완벽하고 논리적 인 의미가 있습니다.
그러나 때때로 텍스트 요소는 시각적 요소의 일부로 작동하기 때문에 텍스트 요소를 읽을 수 있는지 여부는 그다지 중요하지 않습니다. (이에는 계획과 많은 디자인 대화가 필요하므로이 개념을 기발하게 다루지 마십시오.)
HTML Burger는 작고 작은 텍스트의 여러 레이어를 사용합니다. 작은 텍스트는 특 대형 헤드 라인 처리가 포함 된 설명 자로 사용됩니다. 작은“텍스트”는 각“버거”포장지에 사용되어 회사가하는 일에 대한 약간의 정보를 제공하는 멋진 시각적 요소를 만듭니다. 많이 보지 않는 디자인 개요 이며이 경우 영향을 미칩니다. (그러나이 기술은 분리하기가 다소 어렵습니다.주의해서 진행하십시오.)
결론
작게 갈까? 어려운 결정이 될 수 있습니다. 작은 텍스트를 사용하는 것은 논란의 여지가 있지만 작은 타이포그래피에는 적절한 용도가 있습니다. 디자인에서 작은 텍스트가 작동하도록하려면 충분한 공간을 확보하고 읽기 쉬운 서체를 사용하고 다른 디자인 신호를 사용하여 사용자가 단어를 쉽게 이해할 수 있도록하십시오.
마지막으로 작은 텍스트로 실험 할 계획이라면 조금만 사용하십시오. 이것은 여러분의 디자인에 더 많은 도움을 줄 수있는 기술이 아닙니다. 의도적 인 배치에서 작은 텍스트 블록과 함께 가장 효과적으로 작동합니다.