웹 사이트 색 구성표를 선택하기위한 10 가지 최고의 도구 및 팁
웹 사이트에 적합한 색상 조합을 찾는 것은 특히 고객의 요구 사항에 맞는 특정 디자인을 만들려고 할 때 어려운 작업이 될 수 있습니다. 완벽한 팔레트를 쉽게 만들 수있는 몇 가지 훌륭한 색 구성표 생성 도구를 선택했습니다!
웹 사이트 디자인을위한 완벽한 색 구성표를 찾으려고 애쓰더라도 기분 나빠하지 마십시오. 컬러 팔레트 전문가가 아니더라도 괜찮습니다. 해당 작업을 수행 할 수있는 올바른 도구 세트 만 찾으면됩니다.
그러나 색상 도구에 익숙해지기 전에 디자인에 적합한 색상 조합을 선택할 때 고려해야 할 사항을 알아 보겠습니다.
색 구성표 선택의 중요성
웹 사이트 또는 모든 유형의 디자인에 대한 색 구성표를 선택해서는 안됩니다. 산업, 문화, 브랜딩 및 비즈니스 나 그 사람의 아이디어에 맞는 올바른 색상을 찾는 데 세심한주의를 기울여야합니다.
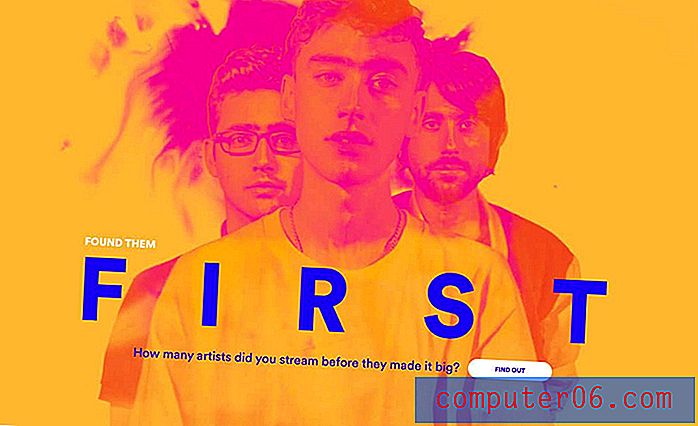
당신이 무엇을하든, 당신은 이와 같은 웹 사이트로 끝나고 싶지 않습니다.

이것이 실제로 자살 핫라인 디렉토리의 웹 사이트라고 믿을 수 있습니까? 분명히 그러한 웹 사이트를 방문하는 사람은 아마도 그 디자인을 보면서 더 우울한 느낌을 갖게 될 것입니다.
디자인이 끔찍하지 않더라도 웹 사이트 디자인의 색상을 선택할 때 실수를 실제로 보려면 외부 관점이 필요합니다.
예를 들어, 색이 인간의 감정에 강한 영향을 미친다는 것을 알고 있습니까?
컬러 심리학
색채 심리학은 특정 색이 어떻게 우리의 감정에 영향을 미치거나 사람들이 행동을 취하도록 설득하는 이론입니다.
연구에 따르면 사람들은 제품을 본 후 90 초 이내에 제품에 대해 잠재 의식적인 결정을 내립니다. 그리고 그 판단의 90 %는 색만 기준입니다.
상점의 큰 "판매용"표시가 항상 빨간색으로 표시되는 이유가 궁금한 적이 있습니까? 빨간색은 사람의주의를 즉시 끌 수있는 몇 안되는 색상 중 하나이기 때문입니다.
왜 환경 관련 조직과 부동산 사업체가 브랜딩에서 녹색을 사용합니까? 잔디와 나무의 색 때문이 아닙니다. 녹색은 성장, 부, 평화 및 건강을 나타 내기 때문입니다.
색상 심리학을 이해하면 웹 사이트 디자인의 성공에 중요한 역할을합니다. 따라서 색 구성표를 선택할 때 이점을 활용하는 방법을 배우십시오.
완벽한 색 구성표를 선택하기위한 팁
웹 사이트 디자인에 적합한 색상 조합을 선택할 때 명심해야 할 다른 것들이 많이 있습니다. 현재 추세를 맹목적으로 따르는 것이 아니라 오랫동안 지속되는 색 구성표를 선택하는 것과 같습니다.
색 구성표를 선택할 때 명심해야 할 몇 가지 사항이 있습니다.
색맹을 위해 디자인을 더 친숙하게 만드십시오
디자이너는 디자인에 색상을 사용할 때 거의 항상 색맹을 잊어 버리고 종종 비즈니스 개념에 미치는 영향을 무시합니다.
Mark Zuckerberg는 Facebook을 디자인 할 때 사용자 인터페이스의 기본 색상으로 파란색을 사용했습니다. Mark Zuckerberg는 색맹입니다.
대다수를 위해 소수를 배제하지 마십시오. 모든 사람이 디자인에 액세스 할 수 있도록하십시오.
청중에 대해 생각하십시오
인기있는 웹 사이트가 훌륭한 색상 조합을 사용한다고해서 디자인에 사용할 수있는 것은 아닙니다. 청중을 고려해야합니다.
귀하의 웹 사이트가 해외 고객을 대상으로하는 경우 다른 문화와 민족에 맞는 색상을 선택해야합니다. 예를 들어, 서방 국가에서 검은 색은 사치와 대담함을 나타냅니다. 인도 문화에서 같은 색은 악, 부정, 에너지 부족을 나타냅니다.
브랜드를 대표하는 색상 찾기
결국, 웹 사이트 디자인의 주요 목표는 방문자에게 브랜드 또는 비즈니스 메시지를 보내는 것입니다. 따라서 색상 심리가 혼합 된 브랜드 색상을 사용하여 해당 목표를 달성 할 수 있도록 색상을 선택하십시오.
약속 한대로 웹 사이트 디자인을위한 색 구성표를 선택하는 데 사용할 수있는 최고의 도구는 다음과 같습니다.
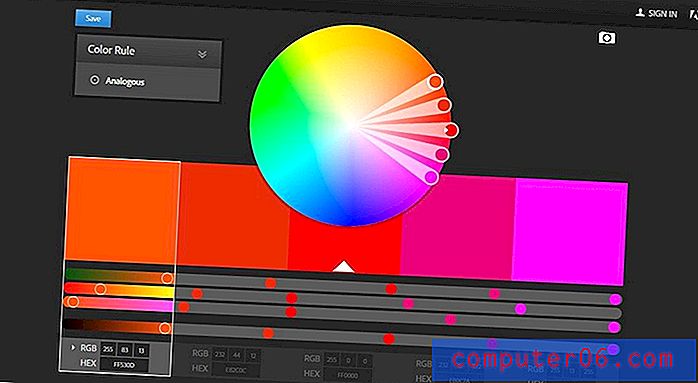
1. Adobe Color CC

- 최고 : 고급 사용자
이것은 많은 전문가들이 사용하는 도구입니다. Photoshop 개발자 인 Adobe에서 제작 한 Color CC는 고급 색상 구성표를 생성하는 데 사용할 수있는 고품질 옵션과 기능을 제공합니다.
그러나 단색, 복합 및 트라이어드와 같은 많은 고급 사용자 지정 및 색상 규칙이 포함되어있어 고급 디자이너에게 더 적합합니다.
2. 쿨러

- 초보자를위한 베스트
쿨러는 웹 사이트 디자인에 적합한 멋진 색 구성표를 즉시 만드는 데 사용할 수있는 빠른 색상 표 생성기입니다.
이 도구를 사용하면 경험이 없어도 아름다운 색상 조합을 쉽게 만들 수 있습니다. 또는 다른 디자이너가 만든 색 구성표를 탐색하고 자신의 프로젝트에 맞게 색상 표를 복사 할 수도 있습니다.
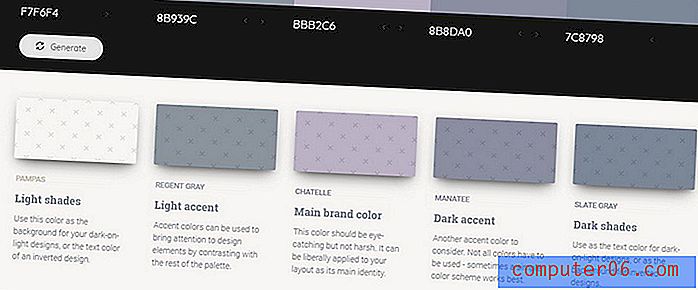
3. 색채

- 베스트 : 웹 및 UI 디자이너
Colormind는 기본을 넘어 컬러 팔레트의 색상을 탐색하여 일반적인 색상 구성표 생성기를 한 단계 더 발전시킵니다.
임의로 또는 수동으로 색 구성표를 생성 한 후이 도구를 사용하면 팔레트의 각 색에 대해 자세히 알아볼 수 있으며 음영, 강조 표시 및 배경에 사용할 색을 제안 할 수 있습니다. 또한 버튼 및 탭과 같은 특정 UI 구성 요소에서 색상이 어떻게 보이는지 확인할 수 있습니다.
이것은 웹 디자이너와 사용자 인터페이스 디자이너 모두에게 훌륭한 도구입니다.
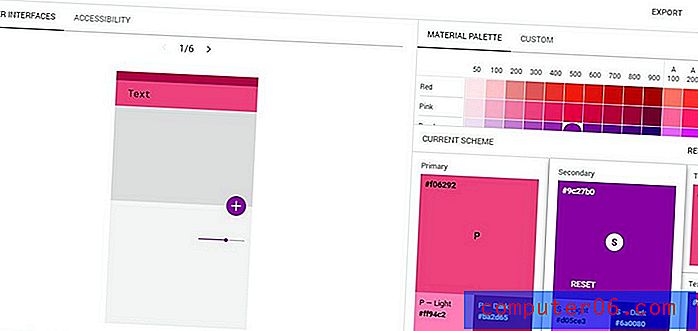
4. 재료 색상 도구

- 베스트 : UI 디자이너
사용자 인터페이스 디자이너를위한 색 구성표를 찾기 위해 특별히 설계된 도구입니다. 그러나이를 사용하여 웹 응용 프로그램 또는 웹 사이트 디자인을위한 재료 색상 팔레트를 만들 수도 있습니다.
이 색 구성표 생성기는 실제 디자인에서 선택한 색이 어떻게 보이는지 확인할 수있는 스마트 미리보기 모드와 함께 제공됩니다. 이렇게하면 자신의 디자인에서 색상을 적용하고 미리 보는 데 걸리는 시간이 절약됩니다.
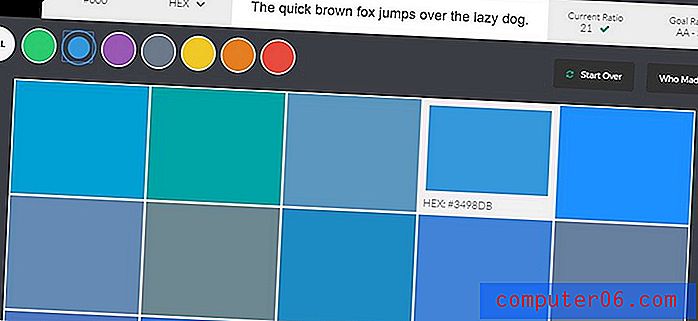
5. 색상 안전

- 초보자를위한 베스트
Color Safe는 WCAG 지침을 준수하는 색상으로 색상 구성표를 만드는 데 유용한 도구입니다.
전경색과 배경색을 4.5 : 1 명암비 (레벨 AA)로 유지하는 규칙을 따르려는 설계자에게 중요한 도구가 될 수 있습니다. 생성기는 이러한 지침에 맞는 완벽한 색상을 찾는 데 도움이됩니다.
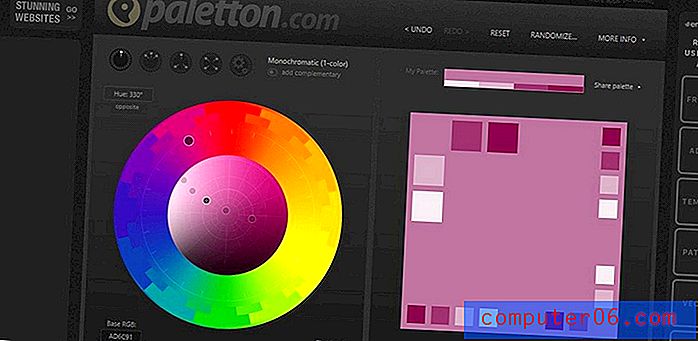
6. 팔레트

- 최고 : 고급 사용자
Paletton은 색상을 실험하는 것을 좋아하는 숙련 된 웹 디자이너에게 가장 이상적인 일련의 사용자 정의 기능을 제공하는 고급 색상 팔레트 생성기입니다.
이 도구는 단색, 인접, 트라이어드 등으로 사용자 정의하고 볼 수 있습니다. 색 구성표를 선택하면 시뮬레이션을 실행하여 색맹 및 다른 화면 조건에서도 색상이 어떻게 표시되는지 확인할 수 있습니다.
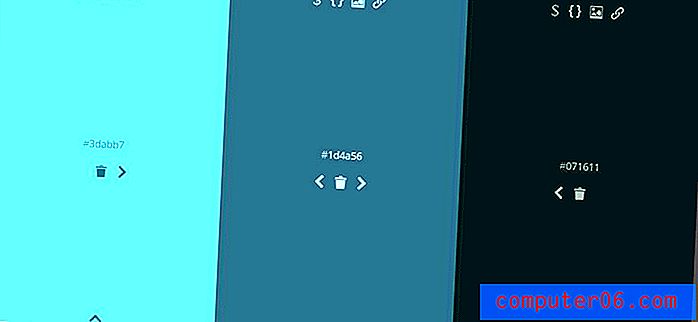
7. 컬러 닷

- 초보자를위한 베스트
이 간단하고 사용하기 쉬운 색 구성표 생성기는 본능에 따라 색상 팔레트를 즉시 생성하려는 모든 웹 디자이너에게 적합합니다.
시작하려면 원하는 색상을 찾을 때까지 마우스를 화면 주위로 이동 한 다음 마우스 왼쪽 버튼을 클릭하여 해당 색상을 선택하면됩니다. 원하는 색상을 선택할 때까지 계속 클릭 할 수 있습니다.
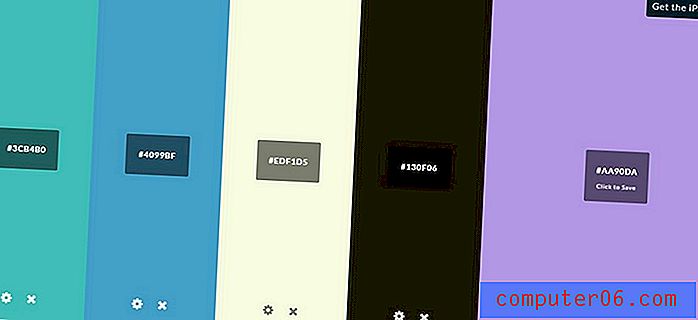
8. 컬러 코드

- 초보자를위한 베스트
색상 코드는 색상 표를 빠르게 선택할 수있는 또 다른 간단한 도구입니다. Colordot 도구와 유사하게 작동합니다.
그러나 Colourcode 도구는 디자이너가 단색, 아날로그, 트라이어드, 쿼드 및 기타 색상 스타일로 색상 조합을 즉시 찾을 수 있도록함으로써 약간의 맞춤화를 제공합니다.
색상 표를 선택하면 팔레트를 .scss, .Less 또는 PNG로 다운로드 할 수도 있습니다.
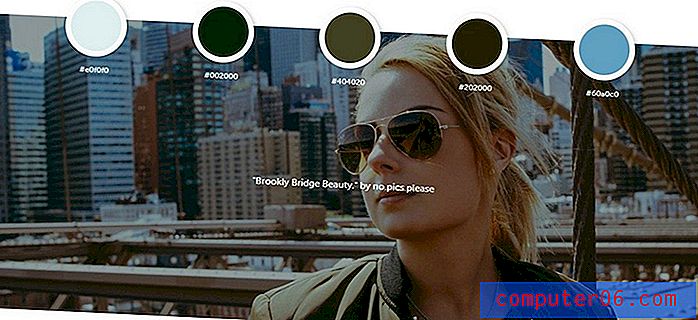
9. 팔레트

- 초보자를위한 베스트
Palettr는 다른 색 구성표 생성기와 다릅니다. 이 도구를 사용하면 색상을 수동으로 선택하는 대신 뉴욕, 파리, 로마 또는 겨울과 여름과 같은 테마 나 장소를 기반으로 색상 구성표를 생성 할 수 있습니다.
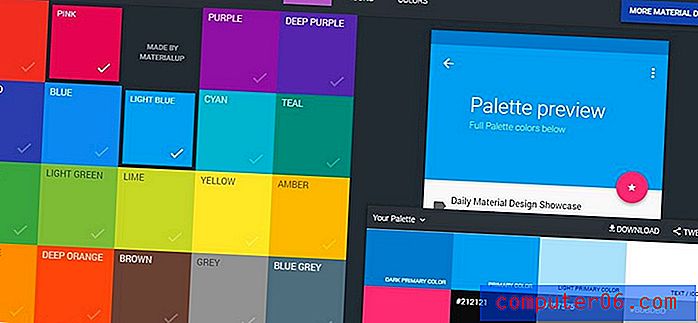
10. 머티리얼 디자인 팔레트

- 초보자를위한 베스트
머티리얼 디자인을 기반으로 웹 사이트 또는 앱 디자인을 제작할 계획이라면이 컬러 팔레트 생성기가 유용합니다.
기본 색상과 보조 색상으로 두 가지 색상을 선택하면 머티리얼 디자인 팔레트는 실제 디자인에서 색상이 어떻게 보이는지 실시간으로 미리 볼 수 있습니다. 그런 다음 컬러 팔레트를 CSS, SVG, SASS, LESS, PNG 등으로 다운로드 할 수 있습니다.
너에게
Google의 팁을 따르고 이러한 도구를 사용할 때는 고객의 브랜드 아이덴티티에도주의를 기울이십시오. 무엇보다도 브랜드와 회사를 대표하도록 웹 사이트를 디자인하는 것이 중요합니다.
또한 세계 최고의 웹 사이트 디자인을 탐색 해보십시오. 그들이 어떻게 색을 사용하는지 배우고 색을 배우십시오. 그리고 항상 실험을 계속하십시오.