Adobe 포트폴리오로 작업을 보여주십시오
포트폴리오를 업데이트하는 것이 번거 롭습니까? 당신이 할 시간을 결코 찾을 수없는 작업 중 하나입니까? Adobe Portfolio가 그 답일 수 있습니다.
업계 표준 그래픽 디자인 및 편집 소프트웨어와 동일한 Adobe와 같은 Adobe의 새로운 포트폴리오 도구는 사용하기 쉽고 짧은 시간 내에 온라인으로 작업을 수행 할 수 있도록 도와줍니다. 오늘 우리는 그것이 어떻게 작동하는지, 왜이 분야에서 견고한 경쟁자이며, 전문 온라인 포트폴리오를 구축하는 데 어떻게 도움이되는지 살펴보고 있습니다.
Envato Elements 살펴보기
Adobe Portfolio 란 무엇입니까?

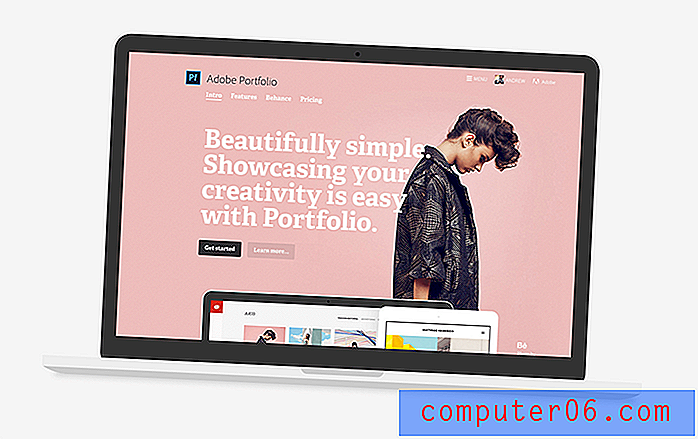
Adobe Portfolio는 포트폴리오 사이트를 빠르게 구축 할 수 있도록 설계되었습니다. 프레임 워크는 반응이 좋으므로 모든 장치에서 멋진 사이트를 만들 수 있습니다.
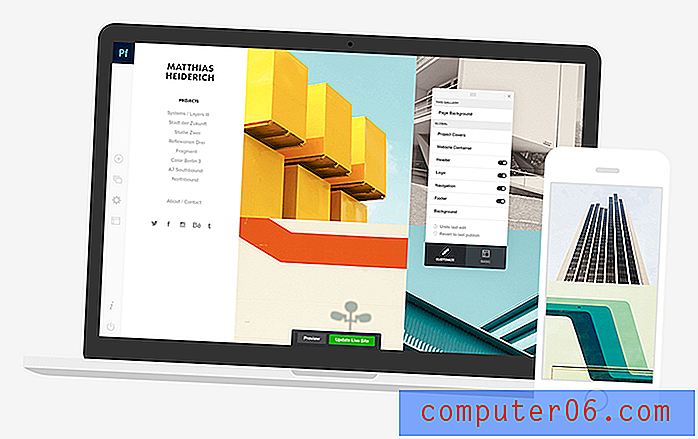
설정이 쉽습니다. MyPortfolio.com에 등록 (또는 기존 Adobe Creative Cloud 고객이 로그인 할 수 있음)하고 5 가지 사전 설정 레이아웃 옵션 중 하나를 선택하십시오. 각 레이아웃 스타일은 작업과 프로젝트를 최대한 활용하도록 설계되었으며 사용자 지정할 수 있습니다. 또한 모든 레이아웃 스타일에 대해 영웅 헤더를 설정하여 방문자에게 첫인상을 줄 수 있습니다.
도구의 가장 중요한 부분 인 가장 큰 판매 기능은 사용하기 쉬울 수 있습니다. 많은 포트폴리오 솔루션은 구축 편의성을 자랑하지만 실제로 몇 분 안에 사이트를 구축했습니다.
풍모

이 도구에서 다른 도구와 비교하여 가장 눈에 띄는 것 중 하나는 친숙하다는 것입니다. Behance 사용자 (Adobe 제품)의 경우 인터페이스는 비슷하지만 조금 더 직관적이고 사용자 친화적입니다.
실제로 전체 구조는 매우 직관적입니다. 건물을 쉽게 만들고, 업로드 및 디자인을 도와 주며, 모든 관련 세부 정보를 입력 할 수있는 프롬프트가 있습니다.
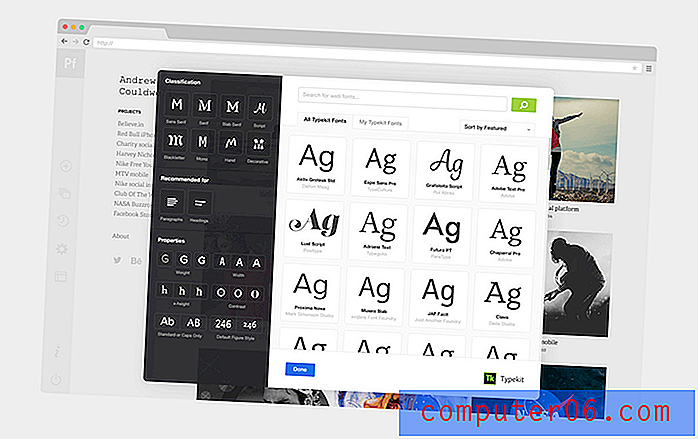
다른 기능들도 많이 있습니다. (전체 Typekit 통합과 같이 예상치 못한 몇 가지 보너스도 있으므로 훌륭한 타이포그래피 카탈로그에 액세스 할 수 있습니다.) 다음과 같은 이점이 있습니다.
- 실시간 편집을 통해 변경 사항을 확인할 수 있습니다.
- Typekit과 통합하여 명함과 같은 다른 브랜드 요소와 일치하도록 서체를 추가 할 수 있습니다.
- 직접 액세스하여 볼 수있는 모든 것을 편집 할 수 있습니다.
- 데스크탑, 태블릿 및 모바일에서 반응 적으로 웹 사이트를 미리보십시오.
- 이미지를 보호하기 위해 마우스 오른쪽 버튼 클릭을 비활성화하는 옵션. (이는 특히 사진과 이미지에 적합한 옵션입니다.)
- 이미지를 라이트 박스로 표시하는 옵션입니다.
- 자신의 도메인 이름을 사용하십시오.
- 전 세계적으로 편집하고 변경할 수있는 기능. (유형 또는 색상 팔레트를 사용할 때 매우 유용합니다.)

포트폴리오에는 시작하는 5 가지 레이아웃 옵션이 있습니다.
- Matthias 는 정사각형 미리보기 이미지와 세로 탐색을 사용합니다.
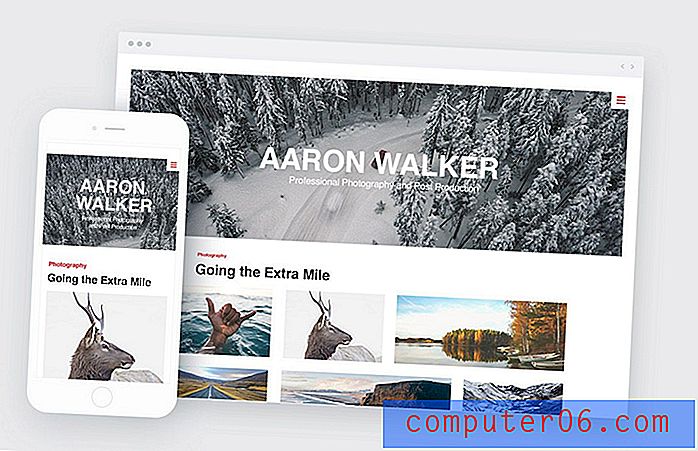
- Lina 는 큰 미리보기 이미지를 사용하여 소규모 작업에 가장 적합합니다.
- 톱밥 은 소수의 프로젝트와 수직 탐색을 위해 간단하고 모듈 식입니다.
- Thomas 는 뛰어난 이미지에 완벽한 모자이크 그리드를 제공합니다.
- 메르세데스 는 텍스트를위한 충분한 공간과 과장된 공백으로 단순하고 깨끗합니다.
- 업로드 할 이미지를 모아 시작하기 전에 공통 위치에 배치하십시오.
- 모든 이미지를 RGB로 변환하십시오.
- 자르기와 관련하여 정사각형 또는 특정 종횡비를 수행하는 경우 표지 이미지를 미리 편집하십시오.
쉽고 빠른 솔루션
Adobe Portfolio는 서둘러 온라인으로 포트폴리오를 얻는 데있어 쉽고 빠른 솔루션입니다. 코딩을 알 필요가 없으며 디자인 툴은 시각적 편집기 개념을 기반으로하므로 변경 과정에서 변경 사항을 확인할 수 있습니다.
또한 포트폴리오는 Behance와 양방향을 동기화하므로 과거 프로젝트를 새 웹 사이트로 가져 오거나 새 프로젝트를 Behance와 다시 동기화 할 수 있습니다. 그리고 처음부터 시작하고 싶다면 그렇게 할 수 있습니다! 예를 들어, 포트폴리오에서 완성 된 프로젝트 만 보여주고 Behance를 사용하여 진행중인 작업이나 사양 작업에 대한 주석과 검토를 수행하려는 경우이 옵션이 유용합니다.
다음은 Adobe Portfolio에서보다 빠르게 사이트를 만들 수있는 몇 가지 팁입니다.
가격
포트폴리오를 사용하면 웹 사이트를 빠르고 간단하게 구축하여 창의적인 작품을 선보일 수 있습니다. 한 달에 9.99 달러로 사이트를 게시하고 추가 비용없이 Adobe Photoshop 및 Lightroom을 다운로드하십시오.
개인적으로 Adobe Creative Cloud 구독자 인 경우 본인 없이는 살 수 없었습니다. Adobe Portfolio는 계정에 무료로 포함되어 있습니다. 무슨 일 이니?
MyPortfolio.com을 방문하여 오늘 웹 사이트를 만드십시오. 멋진 일을 만들어내는 최고의 일을 다시 시작할 수 있습니다.
결론
1 시간 이내에 Adobe Portfolio로 페이지를 만들었습니다. Behance에서 오래된 프로젝트 몇 개를 가져 와서 3 개의 새로운 프로젝트를 추가했습니다. 오히려 원활했습니다. 내가 찾을 수있는 유일한 문제는 이전 프로젝트 중 일부가 Adobe Portfolio 플랫폼에 대한 해상도가 충분하지 않아 조금 벗어난 것입니다. (그러나 그것은 꽤 오래된 프로젝트가있는 웹 기술 문제의 변화입니다.)
전반적으로, 나는 도구에 압도적으로 만족하고 그것을 내 포트폴리오의 주요 수단으로 사용할 계획입니다. 내 영웅 이미지를 가려서 다른 레이아웃 스타일로 놀아야하지만, 이러한 작업을 수행하지 않더라도 사용할 수있는 웹 사이트가있어 공유에 문제가 없습니다. 그것보다 훨씬 쉬워지지는 않습니다.
MyPortfolio.com에서 직접 사용해보십시오. 당신의 작품도보고 싶습니다. 트위터에서 나와 공유하십시오.
이 게시물을 후원하고 사이트 (Syndicate Ads를 통해)를 지원하는 데 도움을 주신 Adobe에게 감사합니다.