10 CSS 테이블 예
오늘은 CSS를 사용하여 스타일이 지정된 아름다운 테이블을 살펴 보겠습니다. 이들은 다양한 사이트에서 제공됩니다. 이 작업을 직접 수행하는 방법에 관심이 있으시면 CSS 자습서 몇 가지를 살펴보십시오!
디자인 리소스 살펴보기
1. CSS 스타일 테이블

CSS 달력 작성에 대한 내 기사 외에도 CSS를 사용하여 테이블을 스타일링하는 방법에 대한 예를 보여주기 위해 생각이 떠 올랐습니다. 테이블의 데이터는 지루할 수 있으므로주의를 끌고 가능한 한 읽을 수 있도록해야합니다. 기본적인 접근성 규칙을 염두에두고 프레젠테이션 및 디자인하는 것이 좋습니다.
2. CSS 스타일 테이블 2 부

이 기사는 테이블 형식 데이터의 올바른 테이블 사용법에 대해 설명합니다. 접근성을 염두에두고 구현할 수있는 방법과 CSS를 사용하여 눈에 호소하는 방법.
3. 동적 CSS 및 AJAX 테이블 생성

가격 및 가입 페이지에서 Crazy Egg의 요금표가 마음에 듭니다. 옵션에 대해 "가입"을 클릭하면 해당 계획의 열이 강조 표시되고 다른 계획이 사라지고 가입 양식이 대신 적용됩니다. 이 작은 지역에는 수많은 인상적인 일들이 있습니다. 단계별로 동작을 시도하고 재현하고 CSS, JavaScript 및 이미지를 영리하게 결합하는 힘을 공유하고 싶었습니다.
4. 스타일이있는 테이블

겉 모습처럼 보이지 않을 수도 있지만 스타일링 테이블 형식 데이터는 많은 재미가 있습니다. 의미 적 관점에서 볼 때 일부 스타일을 묶을 요소가 많이 있습니다. 셀, 행, 행 그룹 및 테이블 요소 자체가 있습니다. 단락에 CSS를 추가하는 것은 그리 흥미롭지 않습니다.
5. 간단한 테이블 재 설계

불필요한 인터페이스 요소를 제거하여 기본 데이터 테이블을 단순화하는 방법을 보여주는 일련의 훌륭한 예제입니다.
6. CSS 테이블 갤러리
CSS 테이블 갤러리는 CSS와 데이터 테이블이 함께 작동하여 유용한 결과를 만드는 방법을 보여줍니다. 흥미로운 예제를 볼 수있는 좋은 방법입니다.
7. 다양한 테이블 기법

CSS 규칙으로 스타일이 지정된 테이블은 글꼴 태그, 많은 색상 태그 등을 사용하는 기존 방법보다 훨씬 효율적입니다. 이러한 예제는 사전에 생각할뿐 아니라 오래된 브라우저로도 저하됩니다.
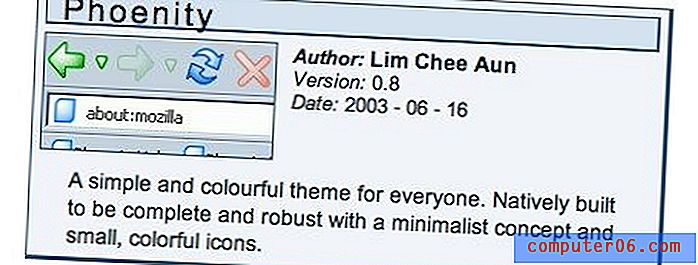
8. Firefox 테마 테이블 예

CSS 기반 레이아웃으로 처음 전환했을 때 작품에서 테이블 사용을 금지했습니다. 그러나 여전히 테이블의 요점이 누락되었습니다. 테이블은 테이블 형식의 데이터를 마크 업하는 방법입니다. 일단 그 시점을 알게되자 모질라 파이어 버드 테마의 다음 예와 같이 실제로 테이블 형식의 데이터를 생각하기 시작했습니다. 각 행은 테마의 레코드이고 열은 각 테마의 필드입니다.
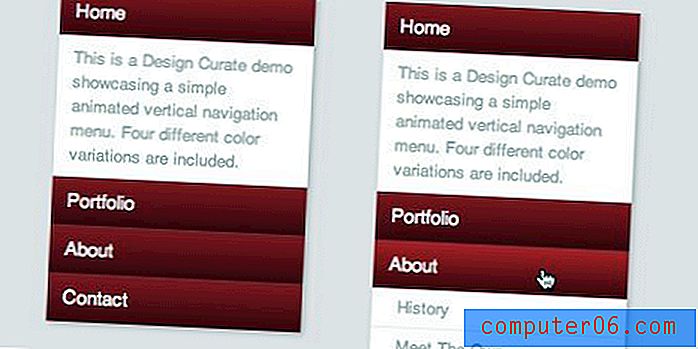
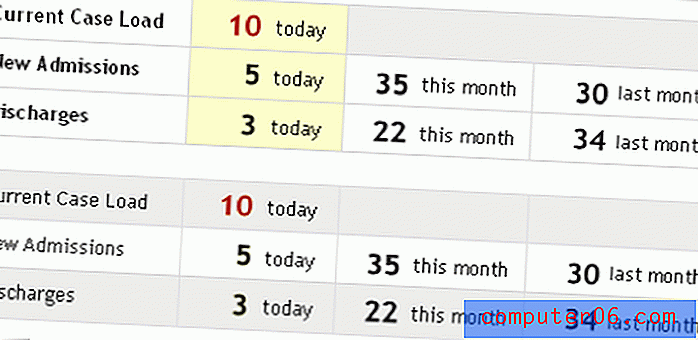
9. 테이블 통치자
약간의 JavaScript / DOM 마법사를 사용하면 롤오버 상태를 행에 적용하여 방문자에게 HTML의 긴 데이터 테이블에 대해 동일한 기능을 제공 할 수 있습니다. 물론 이것은 수작업으로 정중하게 구현할 수 있지만 그렇게하는 것은 어리석은 일입니다. 대신 DOM을 사용하여 마우스 오버시 강조 표시 할 행을 찾습니다.