2020 년 웹 사이트 속도 향상을위한 14 가지 팁
속임수가 아닙니다 : 웹 사이트가 충분히 빠릅니까? 페이지로드 시간은 사용자가 사이트에 머무르는 시간 (또는 콘텐츠를 보는 경우)부터 검색 순위 및 전체 전환에 이르기까지 모든 것에 영향을 줄 수 있습니다.
모바일 속도는 그 어느 때보 다 중요한 데스크톱과 모바일 장치의 두 가지 측면에서 속도가 중요합니다. 귀하의 웹 사이트는 빠르게로드 될뿐만 아니라; 어디 에나 빨리로드해야합니다.
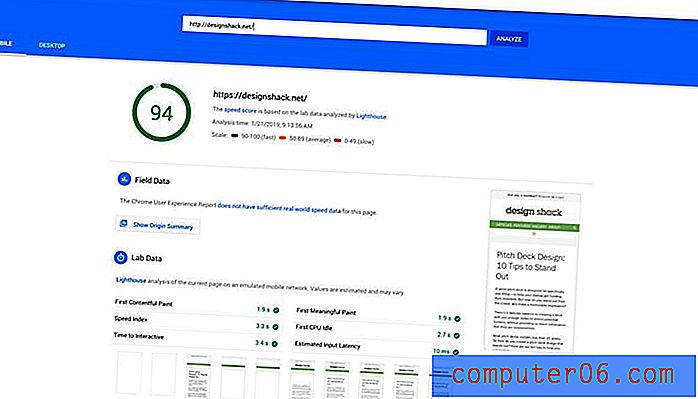
어떻게합니까? Google PageSpeed 테스트를 실행하여 사이트 순위를 확인하십시오 (사이트 속도를 높이기위한 몇 가지 제안도 제공됨). 그런 다음 올해 웹 사이트를 빠르게 만들기 위해 이러한 조정을 시작하십시오.
Envato Elements 살펴보기
1. 복잡하지 않은 것들

웹 사이트를 깔끔하고 유용하게 유지하는 가장 좋은 방법 중 하나는 웹 사이트를 단순하게 유지하는 것입니다. 웹 사이트 디자인에 적용되는 것과 동일한 원칙이 기능에도 적용됩니다.
웹 사이트 디자인의 한 가지 함정은로드 시간을 크게 단축시키는 효과와 기능을 너무 많이 추가 할 수 있습니다. 이미지에 몇 가지 멋진 애니메이션이 필요하십니까? 홈페이지에 비디오 슬라이더가 필요하십니까? 약간의 맞춤형 개발로 할 수있는 일을하기 위해 세 개의 플러그인이 필요합니까?
이 모든 것들이 당신의 웹 사이트를 느리게 만들 수 있습니다. 불필요한 요소와 기능을 제거하면 속도와 사용성에 큰 영향을 줄 수 있습니다.
어디서부터 시작해야할지 확실하지 않은 경우 분석은 선택을 돕는 데 도움이되는 최신 데이터를 제공 할 수 있습니다. 해당 슬라이더로 시작하십시오. 누구든지 그것을 클릭하고 있습니까? (또는 첫 번째 슬라이드를 클릭 한 사람이 있습니까?) 그렇지 않은 경우 정적 이미지가 정상이라는 표시 일 수 있습니다. 웹 사이트 디자인 전체에서 이러한 작은 신호를 찾아서 단순화하고 속도를 높이십시오.
2. 압축

웹 사이트 파일을 압축하여 더 많은 대역폭을 절약하고로드 시간을 줄입니다. 웹 사이트 압축은 브라우저가 압축을 풀고 렌더링 할 수있는 zip 파일 인 gzip 형식을 사용합니다.
작은 zip 파일이 많은 작은 파일보다 동시에 웹을 통해 전송되기 때문에 시간이 절약됩니다.
gzip.org에서 :“gzip은 단일 파일 / 스트림 무손실 데이터 압축 유틸리티이며, 결과 압축 파일은 일반적으로 접미사 .gz를 갖습니다. gzip은 유틸리티가 사용하는 관련 압축 데이터 형식도 참조합니다.”
Gzip은 htaccess 파일에 작은 코드를 추가하여 활성화됩니다. (플러그인도 가능하지만 반드시 필요한 것은 아닙니다.)
3. CDN (콘텐츠 전송 네트워크) 고려
CDN (콘텐츠 전송 네트워크)은 속도를 크게 높이고 대역폭을 절약 할 수 있습니다.
CDN은 단일 위치가 아닌 서버 네트워크를 통해 파일을 호스팅합니다. 이렇게하면 누군가 웹 사이트를 방문 할 때 가장 가까운 서버 위치에서 데이터가로드되어 서버로드가 줄어들고 웹 사이트가 트래픽 급증 또는 DDoS 공격으로부터 보호됩니다. (승리입니다.)
CDN은 트래픽을 나누기 때문에 프로모션 오퍼에 대해 이메일을 보낸 후 한 번에 많은 트래픽을 얻는 경우 특히 유용합니다. 그렇게하면 모든 사람이 동일한 빠른 웹 사이트 탐색 경험을 갖게됩니다.
4. 데이터베이스 정리

같은 웹 사이트 데이터베이스에서 일한 지 얼마나 되었습니까? 특히 WordPress를 사용하는 경우 시간이 지남에 따라 상당히 지저분해질 수 있습니다. (어느 날 필요할 수도있는 물건을 보관하는 옷장처럼 생각하십시오.
청소하십시오.
데이터베이스를 정리하고 더 이상 사용하지 않는 것은 제거하십시오. 여기에는 그래픽 자산 및 파일에서 플러그인 및 외부 JavaScript에 이르는 모든 것이 포함될 수 있습니다.
작고 가벼운 데이터베이스는 파일을 더 빨리 반환합니다. 또한 백업을보다 가볍고 쉽게 관리 할 수 있습니다.
5. TTFB (Time to First Byte) 최소화
사용자에게 더 빠른 콘텐츠가 표시 될수록 사이트로드가 더 빨라집니다. 글쎄요 ...
첫 바이트까지의 시간이 정말 중요합니다. 서버에서 데이터의 첫 바이트를 가져 오기 전에 브라우저가 기다려야하는 시간입니다. (Google은 TTFB가 200 밀리 초보다 작아야한다고 말합니다.)
물방울 효과가있는 것들 중 하나입니다. 렌더링하기 위해 첫 번째 바이트가 브라우저에 더 빨리 도착하면 후속 데이터가 더 빨리로드 될 수 있습니다. 사용자 측의 잘못된 네트워크 연결과 같이 제어 할 수없는 TTFB에 영향을 줄 수있는 요인이 있지만 이상적인 상황에서는 초기 데이터가 빠르게 도착하여로드되어야합니다.
6. 캐싱 시작

Google은 캐싱을 권장 사항 목록 맨 위에 배치합니다.
“캐싱을 사용하면 브라우저가 자주 요청한 파일을 설정된 시간 동안 사용자의 장치에 저장할 수 있습니다. 캐싱이 활성화되면 후속 페이지로드가 더 효율적일 수 있습니다.”
캐싱은 웹 사이트의 구성 요소를 사용자 캐시에 저장하므로 다시 돌아올 때 모든 것을 다시 다운로드 할 필요가 없습니다. 따라서 방문자가 사이트를 처음 방문하면로드하는 데 3 초가 걸리지 만 모든 데이터가 이미 사용자와 "저장"되어 있기 때문에 후속 방문이 1 초 미만으로 줄어들 수 있습니다.
캐싱은 신규 방문자에게는 큰 도움이되지 않지만 재 방문자 (또는 사이트의 여러 페이지를 탐색하는 사람들)에게는 놀라운 속도 절약 기능입니다.
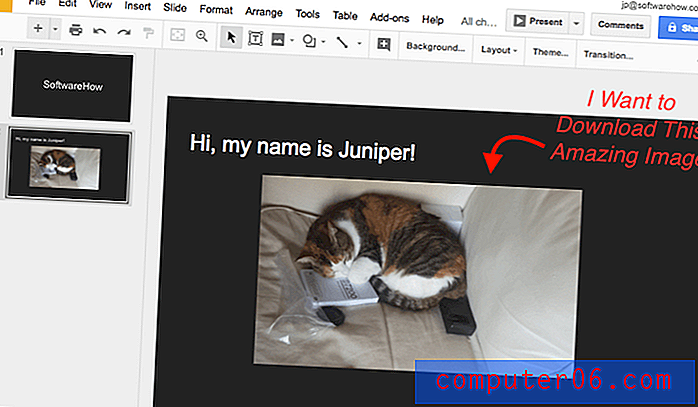
7. 이미지 최적화

웹용 이미지를 저장하고 있습니까?
2019 년에는 많은 웹 사이트 소유자가 여전히 전체 크기 이미지를 자신의 페이지에 업로드하고 있다고 믿기가 어렵습니다. 그리고 이것은 속도 살인자입니다.
이미지를 업로드하기 전에 필요한 모양과 크기로 자르십시오. 시각적 요소를 손상시키지 않으면 서 가능한 한 파일 크기를 압축하십시오. 작은 파일 형식으로 저장 – JPG는 PNG보다 일관성있게 작게 저장합니다. 후자의 투명성이 필요하지 않으면 이전 파일 형식을 사용하십시오.
이 모든 작업을 Adobe Photoshop과 같은 소프트웨어에서 최적화하거나 Compressor와 같은 무료 온라인 도구를 사용해 볼 수 있습니다.
8. 큰 파일 포함 (비디오와 같은)
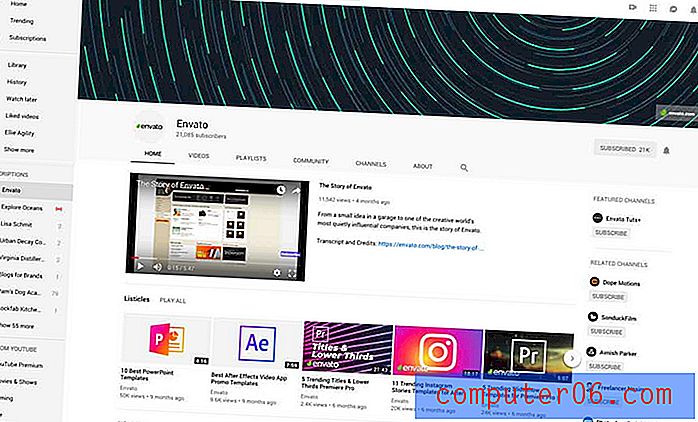
 YouTube는 빠른 속도로 비디오 콘텐츠를 호스팅하고 제공합니다.
YouTube는 빠른 속도로 비디오 콘텐츠를 호스팅하고 제공합니다. 거대한 파일은 웹 사이트에서 바로 대역폭을 빨아 들일 수 있습니다. 관리 및 압축이 어려울 수 있습니다.
해당 파일을 웹 사이트에서 가져 와서 미디어 임베드를 사용하여 외부 호스팅 플랫폼에서이 정보를 가져 오십시오.
다음과 같이 생각하십시오. YouTube는 빠른 속도로 비디오 콘텐츠를 호스팅하고 제공합니다. 이 괴물보다 더 잘할 수 없습니다. 따라서이를 활용하여 YouTube (또는 Vimeo 또는 선택한 다른 비디오 플랫폼)에 비디오 파일을 저장하고 컨텐츠를 디자인에 포함하십시오. 사용자는 차이점을 알지 못하지만 웹 사이트가 얼마나 빨리로드되는지 알 수 있습니다.
9. JavaScript 처리

웹 사이트에서 발생하는 대부분의 멋진 작업은 JavaScript의 제품 일 수 있습니다. 그리고 무거워 질 수 있습니다. 그러나 JS 쿼리 및로드를 처리하는 방법을주의하여 사용하면 좋습니다.
- JavaScript 파일에 비동기 로딩 사용 : 파일이 위에서 아래로가 아니라 동시에로드되기 때문에 페이지 속도가 빨라집니다. 비동기식 로딩의 멋진 트릭은 하나의 파일이 멈추거나 멈추더라도 나머지 파일을 중단시키지 않는다는 것입니다. 해당 스크립트는 계속로드되어 작동합니다.
- 일부 JS 파일을로드 하지 못하도록 연기 : 일부 JS 파일, 특히 즉각적인 기능에 영향을 미치지 않는 대용량 파일은 다른 모든 요소가 완료된 후에로드하도록 지시하십시오. 여기서 배우는 법을 배울 수 있습니다.
- 최적화 및 축소 : 이 방법은 의미가 있습니다. 작은 파일은 더 빨리로드됩니다. JS를 축소하는 것을 잊지 마십시오.
- 파일의 맨 아래에 JavaScript를 넣으십시오. 다른 요소와 JS가 함께로드되지 않습니다. JavaScript 전에 HTML 컨텐츠를로드하여이 문제를 해결하십시오.
10. 불필요한 리디렉션 제거

두 번의 재 설계에서 여전히 페이지를 리디렉션하고 있습니까? 멈춰. 로딩 시간이 단축되고 있습니다.
일부 리디렉션은 필요한 악의적이지만 최소한으로 유지하십시오.
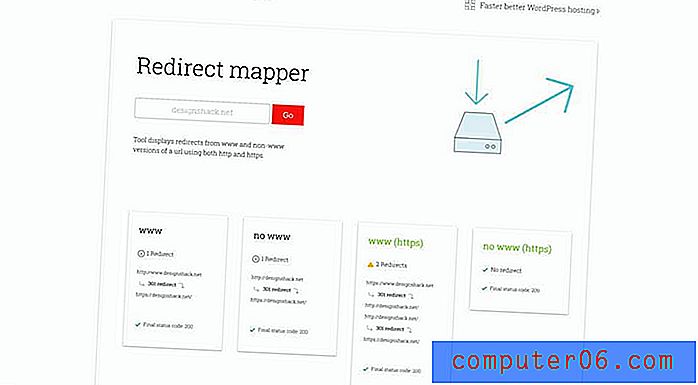
리디렉션 매퍼와 같은 도구를 사용하여 사이트에서 어떤 리디렉션이 활성화되어 있는지 파악하고 어디에 있는지 모르는 리디렉션을 제거하십시오. 앞으로 유사한 내용의 새 페이지를 추가하지 말고 오래된 페이지를 업데이트하십시오. 검색 최적화에 훨씬 더 좋고 모든 링크가 계속 작동합니다!
11. 올바른 호스팅 선택
올바른 호스팅 계정은 속도를 높이거나 깰 수 있습니다. 여기에서 다른 많은 수정 사항을 시도했지만 여전히 속도 문제가있는 경우 호스트가 책임을 질 수 있습니다.
선택의 폭이 넓어 돈을위한 최적의 호스팅 계획을 찾기가 어려울 수 있습니다. 속도를 위해 구축 된 호스팅의 경우 전용 서버 옵션을 찾으십시오. 대부분의 웹 사이트 소유자가 선호하는 선택은 빠른로드 시간을 제공하는 VPS 호스팅이지만 호스팅을 직접 관리 할 필요는 없습니다.
호스팅 시작 위치를 잘 모르십니까? 다음은 속도를 위해 구축 된 7 가지 호스팅 옵션에 대한 분석입니다.
12. HTTP 요청 최소화
사용자가 웹 사이트를 방문 할 때마다 다운로드해야하는 페이지 요소 수는로드 시간에 큰 영향을줍니다. 여기에는 이미지에서 스타일 시트, 스크립트에 이르는 모든 것이 포함되며 이러한 프런트 엔드 구성 요소를 통해로드 시간의 80 %를 차지할 수 있습니다.
가장 좋은 솔루션은 결합 된 파일을 사용하여 요청 수를 줄이는 것입니다. 즉, 모든 CSS를 하나의 스타일 시트에 배치하거나 가능한 경우 스크립트를 결합해야합니다.
그것은 모두 가벼운 코드와 모범 사례로 귀결됩니다. 각 브라우저를 더 많이 읽을수록로드하는 데 시간이 더 걸립니다.
13. 불필요한 플러그인 제거

항상 실행되는 많은 플러그인과 같은 웹 사이트의 무게는 없습니다. (Google Analytics 플러그인이 정말로 필요합니까?)
가능한 경우 플러그인 중복을 제거하십시오. 정기적으로 업데이트되지 않고 현재 버전의 웹 사이트 환경에서는 작동하지 않는 도랑 플러그인.
그리고 수동으로 할 수있는 일들에 대해서는 ... 플러그인을 사용하여 종료하십시오. 그들은 당신의 웹 사이트를 느리게하고 있습니다.
14. 지연 로딩 활성화
스크롤 위의 요소가 다른 것보다 조금 더 빨리로드되면 어떻게됩니까? 이것은 더 무겁고 복잡한 페이지에서 작동 할 수있는 "트릭"중 하나입니다.
지연된 로딩은 긴 스크롤 페이지에 이상적 일 수 있습니다. 페이지 상단에서 하단으로 콘텐츠를로드하고 페이지에 스크롤 아래에 많은 이미지가 있으면 훌륭하게 작동합니다 (여기에 설명 된 다른 조언에 반하는 경우에도 마찬가지입니다. 옵션이있는 것이 좋습니다?)
이것은 본질적으로 멋진 캐싱 옵션입니다.
결론
2020 년에 웹 사이트 속도를 높이기 위해 무엇을하고 있습니까?
데스크톱 및 모바일 속도에 대한 모범 사례를 따르면 사용자가 웹 사이트를 얼마나 빨리 볼 수 있을까요? 사이트 순위, 검색 최적화 및 전환율에도 영향을줍니다. (페이지가로드되지 않으면 사용자는 어떻게 제품을 구매해야합니까?)
매월 이러한 작업 중 하나를 수행하더라도 결과를 확인하기 시작하면 코드 정리 및 사이트 최적화를 시작할 수 있습니다. 행운을 빕니다!