화려하고 다양한 CSS 메뉴 30 개
때로는 탐색 메뉴가 디자인 프로세스에서 까다로운 부분 중 하나 일 수 있습니다. 이 단일 영역은 전체 사이트의 유용성을위한 톤을 설정할 수 있습니다.
오늘 우리는 좋은 메뉴 디자인의 30 가지 영감을주는 예를 살펴볼 것입니다. 많은 것이 순수한 CSS이지만 다른 것들은 심미성과 기능성을 높이기 위해 일부 이미지 및 / 또는 JavaScript를 추가합니다.
심층 탐구
단순히 이미지를 보는 것보다 개발 과정에 대한 느낌을 얻는 것이 항상 도움이되므로이 섹션에서는 각 메뉴의 미학과 개발자가 효과를 달성 한 방법에 대해 간단히 설명합니다. 이렇게하면 새로운 방법을 사용하여 고유 한 메뉴를 만드는 방법에 대한 영감을 얻을 수 있습니다.
비단 조수
이것은 목록에서 가장 작은 메뉴 중 하나입니다. 기본적으로 확장 된 파란색 상자 롤오버가있는 일반 텍스트이지만 실제로 구현하기 쉽고 훌륭한 효과가 있습니다.

글렌 소렌 티노
이 예제에서는 메뉴의 상단과 하단에있는 CSS 테두리를 사용하여 두께를 늘립니다.

스트 루타
질감 배경이있는 경우 메뉴에서 투명도를 사용하여 미적 감각을 높이십시오. 이것은 CSS3에서 RGBa로 쉽게 할 수 있습니다.

팔꿈치 공원
내비게이션 영역의 또 다른 투명성 예. 이것은 선택 상자가 페이지 상단까지 확장 된 첫 번째 예제와 유사한 효과를 사용합니다. 이것은 가시성을 높이고 더 매끄러운 디자인을 만듭니다.

생각 봇
이 버튼을 롤오버하면 배경이 더 밝은 빨간색으로 바뀝니다. 이것은 투명한 PNG와 함께 완성 된 광택 모양과 결합되어 조명이 비추는 영역의 환상을 만듭니다.

토피 너트 디자인
이 아름다운 예제는 탐색에 CSS 스프라이트를 사용합니다. 전체 메뉴는 꺼짐, 켜짐 및 켜짐 + 선택의 세 가지 상태로 각 탭을 표시하는 하나의 PNG입니다.

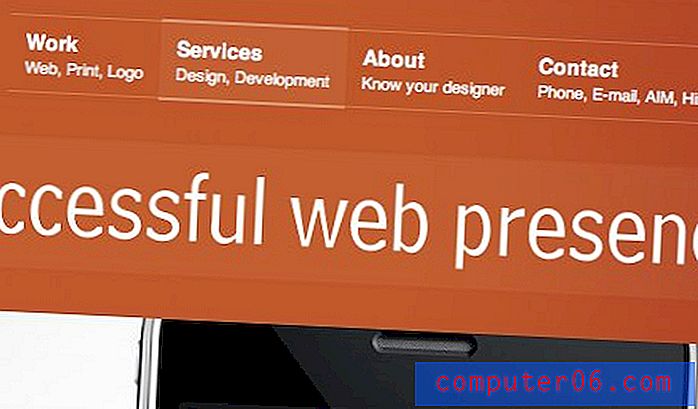
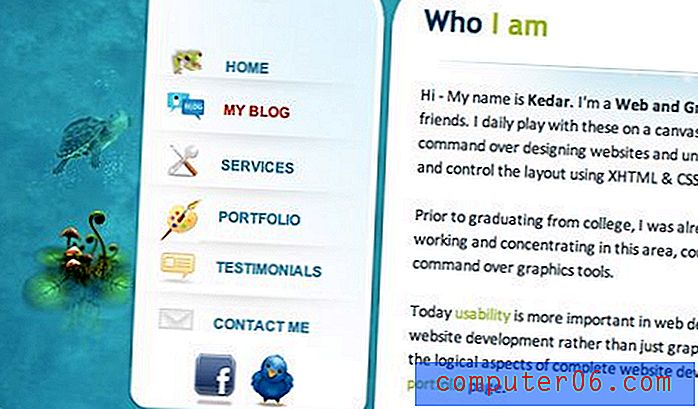
사파리 스타
여기에서 탐색의 각 섹션을 이미지와 텍스트의 하이브리드로 봅니다. 아이콘, 그라디언트 및 작은 배경은 각 섹션의 이미지를 만드는 반면 큰 텍스트는 밑줄 호버 효과가있는 HTML 스타일입니다.

데이비드 존슨
맨 위로 번지는 또 다른 간단한 호버 효과. 이 아이콘에는 마우스를 올려 놓을 때만 표시되는 숨겨진 아이콘이 있습니다. 좋은 효과!

아스 발리 아
이 메뉴의 색상과 구부러진 텍스트를 정말 좋아합니다. 빛나는 롤오버가 완벽합니다.

분재 스튜디오
이 메뉴는 투명성과 어두운 호버가있는 매우 간단한 수직 메뉴입니다. 작업을 완료하고 멋지게 보이며 몇 분 안에 구축 할 수 있습니다.

큰 기대 교회
또 다른 수직 탐색 메뉴. 이것은 기본이지만 매력적인 아이콘과 호버 그라디언트가있는 배경 GIF를 구현합니다.

라이언 코우 저
호버를 달성하기 위해 간단한 스프라이트를 사용합니다. 각 아이콘은 켜짐 및 꺼짐 상태가 모두있는 이미지입니다.

Kk 미디어
여기에는 더 자세한 아이콘이있는 세로 메뉴가 있습니다. 각 링크는 CSS에 간단한 배경 이미지가 적용된 HTML 목록 항목입니다.

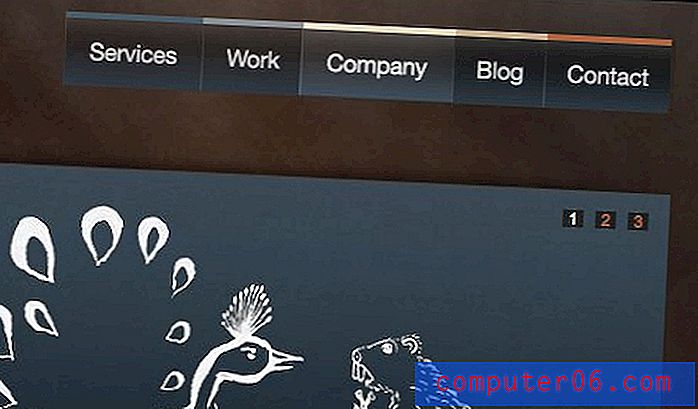
바이트 클럽
나는이 네비게이션 바를 정말로 좋아했다. 밝기는 실제로주의를 끌고 색상의 반전은 완벽한 롤오버를 만듭니다. 또한 각 메뉴 항목마다 3 가지 상태의 스프라이트를 사용합니다.

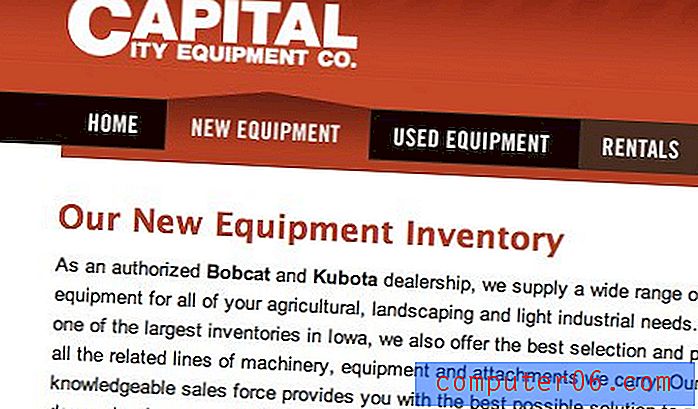
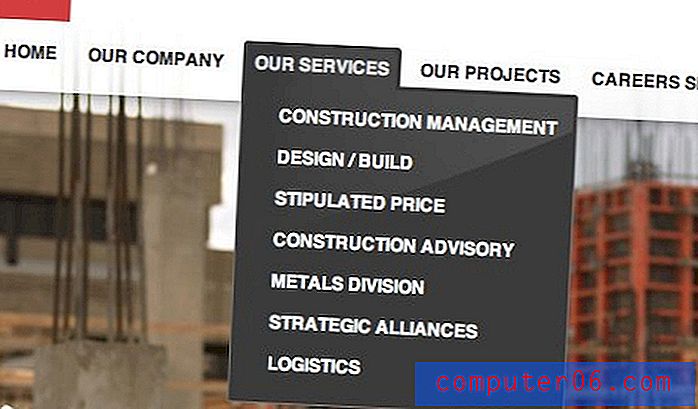
캐피탈 시티 장비 회사
나는 집 모양의 탐색 선택이 이것에 영리했지만. 각 링크의 텍스트는 이미지의 일부입니다. 이와 같은 것을 복제하면 대신 배경 이미지 위에 라이브 텍스트를 사용하는 것이 간단합니다.

딸기 레저
이 드롭 다운 메뉴는 작은 반복 투명 PNG를 사용하여 불투명도 감소 효과를 가져옵니다. 다시 말하지만, 더 많은 브라우저가 탑재 될 때 RGBa를 사용하면 가까운 시일 내에 훨씬 쉬워 질 것으로 기대할 수 있습니다.

인공 스튜디오
그러나 당신은 더 많은 이미지 스프라이트를 추측했습니다 (여기에서 추세를 감지합니까?). 큰 버튼과 뛰어난 그라디언트는 아름다운 탐색 영역을 만듭니다.

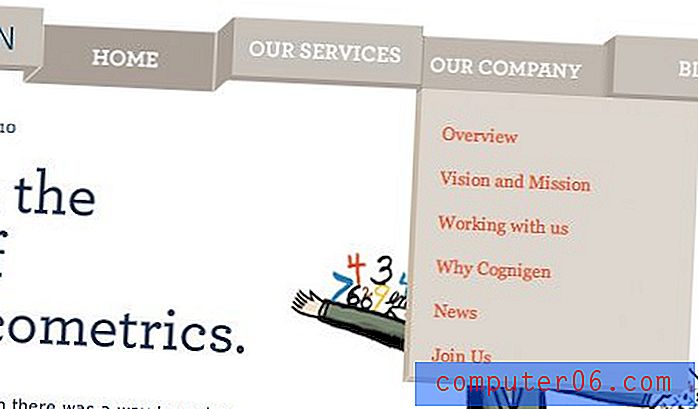
코 그니 겐
이것은 내가 검색에서 찾은 가장 독창적 인 개념 중 하나였습니다. 고유 한 3D 효과를 끌어 내기 위해 설계자는 버튼 선택, 마우스 오버 또는 인접 선택 여부에 따라 변경되는 각 버튼마다 4 가지 상태를 사용했습니다.

더 많은 CSS 메뉴 장점
몇 가지 훌륭한 예를 살펴 보았으므로 여기에 더 많은 체크 아웃이 있습니다. 브라우저의 검사 기능을 사용하여 원하는 코드와 이미지를 확인하십시오!
맨디 블 카페

코드 그린

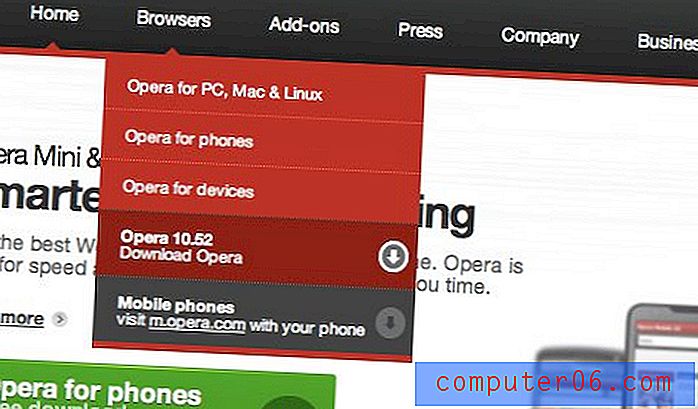
오페라

맥 토끼

클라크 빌더

미스터 B와 친구들

전복

스위시 라이프

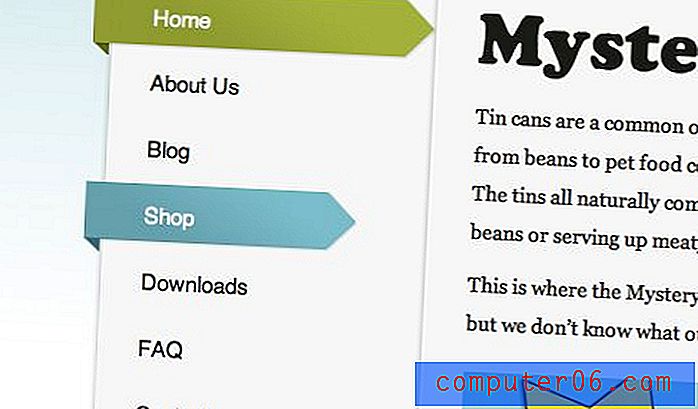
미스터리 틴

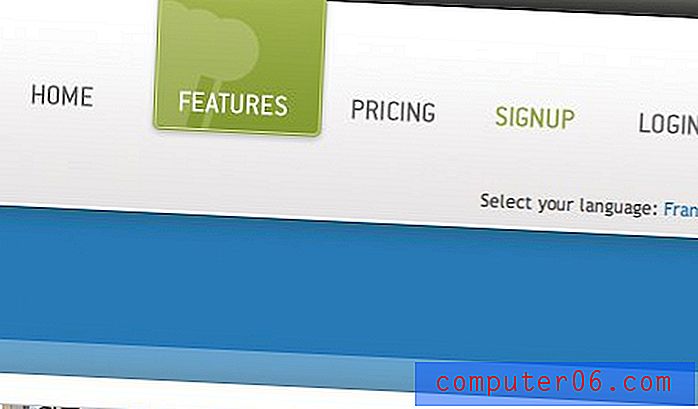
LiveResto

FeelSocial

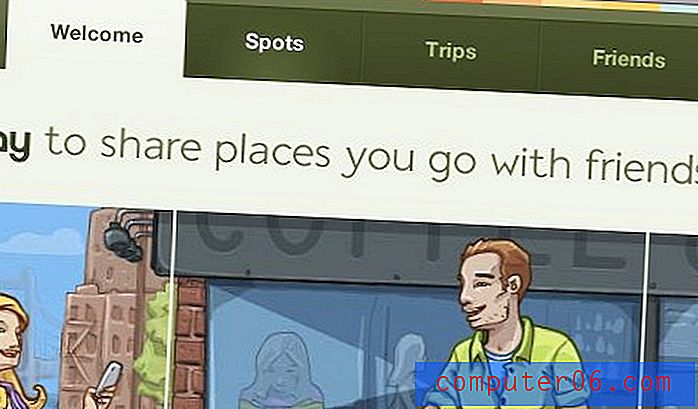
고 왈라

뉴질랜드 페스티벌

미리 만들어진 메뉴를 다운로드하십시오!
CSS 메뉴를 시작하기에 좋은 출발점이 필요하십니까? 이 훌륭한 무료 리소스를 확인하십시오.
- 13 스타일 : 메뉴는 목록 기반이며 매우 가벼우 며 구현이 쉽고 브라우저 간을 준수합니다.
- CSS 메뉴 메이커
- CSS 재생 : 메뉴
- CSS 메뉴
- 무료 크로스 브라우저 CSS 메뉴
이제 우리에게 당신을 보여
특히 자랑스러운 CSS 메뉴가 있습니까? 아래 설명을 사용하고 볼 수 있도록 링크를 남겨 두십시오. 또한 위의 예 중 가장 마음에 드는 예를 알려주십시오.