30 개 이상의 혁신적인 새 jQuery 플러그인
많은 웹 개발자들이 오픈 소스 코드 프로젝트에 뛰어 들고 있습니다. 새로운 플러그인과 프레임 워크는 거의 매일 출시됩니다. 또한 업무에 바쁘면 모든 최신 릴리스를 유지하기가 어려울 수 있습니다.
이 쇼케이스에서 나는 모든 웹 개발자들에게 언급 할만한 30 가지가 넘는 jQuery 플러그인을 모았다. 웹 사이트 인터페이스를 개발하는 것은 힘들 수 있으며 신중한 정확성이 요구됩니다. 오픈 소스 프로젝트를 기반으로 개발한다는 것은 바퀴를 재발 명하지 않는다는 것을 의미합니다. 또한 코드에서 버그를 잡는 유일한 사람은 아닙니다. jQuery는 사용 가능한 가장 안정적인 JavaScript 라이브러리 중 하나이기 때문에 이러한 플러그인은 종종 원활한 사용자 경험을 제공하기 위해 함께 작동합니다.
디자인 리소스 살펴보기
응답 성이 뛰어난 터치 친화적 인 오디오 플레이어
이 반응 형 오디오 플레이어는 직장에서의 jQuery의 완벽한 예입니다. 플러그인 코드를 포함시키고 일반적인 HTML5 오디오 요소를 만듭니다. 이것은 눈부신 CSS3 사용자 인터페이스를 갖춘 터치 친화적 인 오디오 플레이어로 자동 변환됩니다.

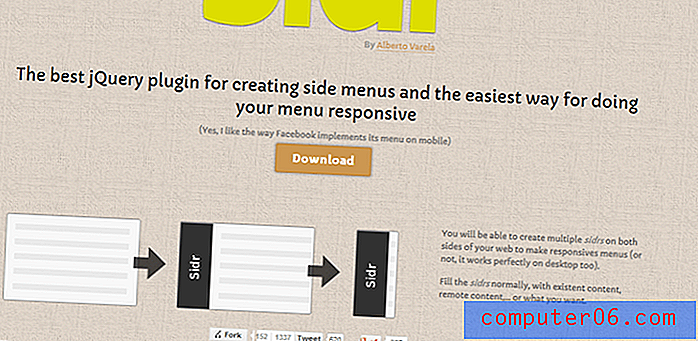
Sidr
많은 디자이너와 개발자가 슬라이딩 사이드 메뉴를 인식하고 있습니다. 툴바의 슬라이딩 메뉴 버튼을 사용하여 iOS 모바일 애플리케이션에서 대중화되었습니다. 이제 jQuery 및 Sidr 플러그인 만 사용하는 웹 사이트에서이 효과를 복제 할 수 있습니다. 라이브 데모를 확인하고 자신의 프로젝트에서 어떻게 작동하는지 확인하십시오.

이미지 로더
이 lazyload 이미지 플러그인을 모두 본 것을 기억하십니까? 다양한 옵션이 있으며 일부 무료 오픈 소스 WordPress 플러그인도 출시되었습니다. 이 특정 이미지 로더 플러그인은 페이딩 효과에 따라 모든 이미지가 순차적으로로드되는 훨씬 더 좋은 예를 따릅니다. 라이브 데모는이를 웹 사이트에 적용하는 방법의 대표적인 예입니다.

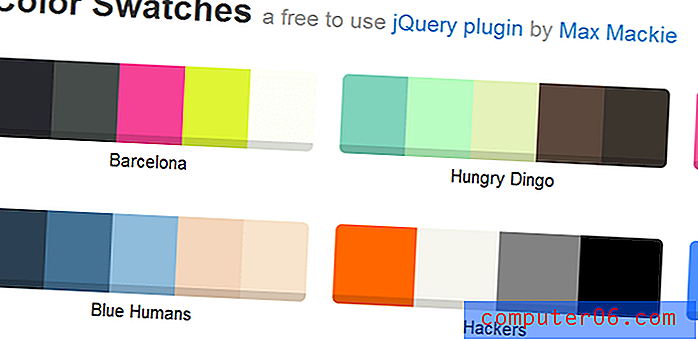
견본
Swatches는 많은 웹 사이트 레이아웃에서 실용적으로 사용되지 않을 수도 있지만 특정 색상으로 놀 수있는 훌륭한 jQuery 플러그인입니다. 이 플러그인은 입력 선택에 따라 관련 색상 팔레트를 사용하여 div 영역을 만듭니다. 자신 만의 색 구성표를 생성하는 것이 어려울 수 있으며 이는 작업을위한 고유 한 오픈 소스 도구입니다.

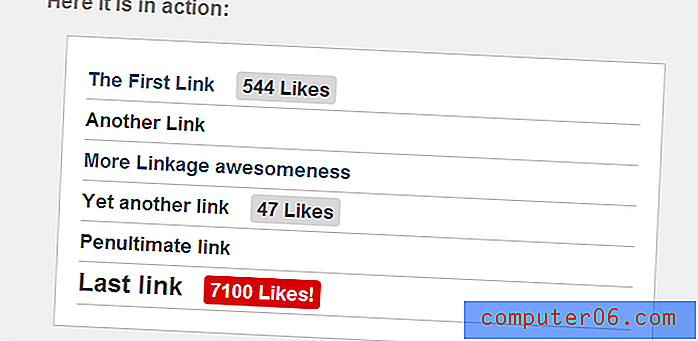
페이스 북에서 핫
Facebook의 인기는 다소 모호한 아이디어입니다. 그러나 플러그인은 모든 표준 호환 브라우저에서 완벽하게 작동하므로 Facebook 공유를 즐기는 사람들에게는 이것이 당신을위한 것입니다! Facebook에서 Hot은 URL을 가져 와서 총 FB 공유 수를 확인합니다. 그러면 페이지에 소셜 미디어 공유 배지로 표시됩니다.

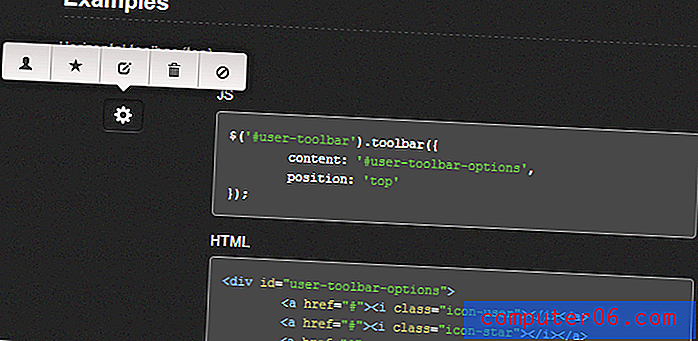
Toolbar.js
오픈 소스 Toolbar.js 스크립트는 실행하기가 쉽지만 한계가 있습니다. 이 플러그인은 선택한 모든 요소에 나타나는 아이콘 링크의 작은 툴팁 메뉴를 만듭니다. 사용자 프로필이나 다른 아이콘 명령 인터페이스와 함께 매우 강력 할 수 있습니다. 그러나 그 효과는 다소 모호하므로 레이아웃에 맞추기가 어려운 경우 놀라지 마십시오.

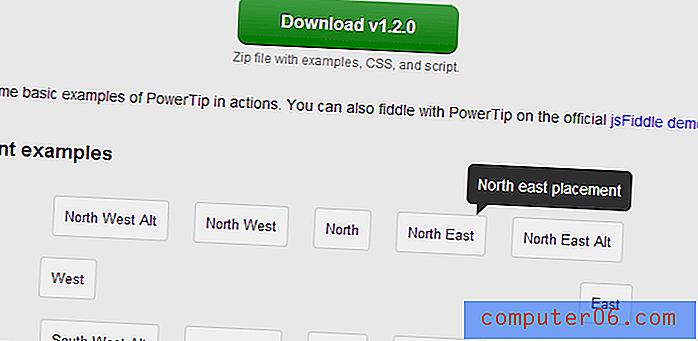
jQuery 파워 팁
정기적 인 툴팁 호버 처리에 대해서는 jQuery PowerTip을 고려할 수 있습니다. 이것은 Github에서 공개 소스로 출시 된 상당히 새로운 플러그인입니다. 더 나은 예제를보기 위해 라이브 데모를 확인할 수 있지만 가장 간단한 설명은 일부 HTML 요소를 가리킬 때 툴팁 팝업 메뉴를 만드는 것입니다.

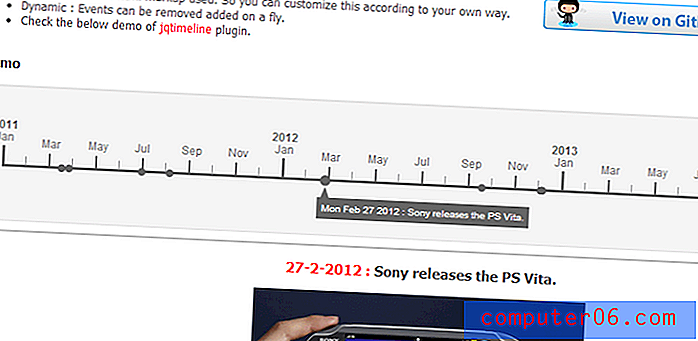
jq 타임 라인
jQtimeline 플러그인은 내가 본 적이없는 매우 독특한 기능을 제공합니다. 목록 전체에 날짜 이벤트를 설정하여 수평 타임 라인을 만들 수 있습니다. 이러한 방식으로 사용자는 이벤트를 클릭하여 자세한 정보를 표시 할 수 있습니다. 실제로 실용적인 용도로 사용되지만 제대로 작동하려면 약간의 사용자 정의 코드가 필요합니다.

스 와이프 박스
Swipebox 플러그인은 모바일 반응 형 jQuery 이미지 갤러리입니다. 이것은 특히 스마트 폰 및 태블릿에 반응하는 모바일 웹앱 및 웹 사이트를 위해 설계되었습니다. 이미지 갤러리가 전체 화면을 차지하며 슬라이드 쇼에서 다른 이미지를 터치하여 스 와이프 할 수도 있습니다.

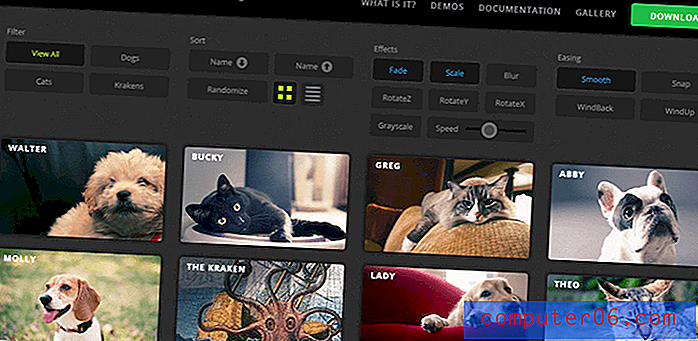
그것을 섞다
MixItUp에는 다양한 사용자 정의 옵션이 있으며 중간 jQuery 플러그인에 더 가깝습니다. 기본 설정을 사용자 정의하고이를 페이지에 추가 할 때 몇 가지 개념을 이해해야합니다. 그러나 포트폴리오 항목, 이미지, 사진 등과 같은 세트 갤러리 내에서 요소를 빠르게 정렬 할 수 있습니다.

jQuery 맞춤법 검사기
브라우저 내 맞춤법 검사에 익숙한 디자이너는 팬이거나 완전히 싫어할 수 있습니다. 이 jQuery 플러그인은 콜백 함수를 편집하여 관련 어휘를 표시 할 수있는 다른 솔루션을 제공합니다. 무료로 사용할 수있는 대담한 플러그인이지만 올바르게 작동하려면 약간의 사용자 정의가 필요합니다.

스크롤
ScrollUp은 사용 편의성과 사전 빌드 스타일을 위해 가장 좋아하는 상위 5 개 플러그인에 있습니다. JS 파일을 웹 페이지에 포함시키고 상단에서 오프셋 거리를 설정하십시오. 그런 다음 방문자가이 제한을 넘어서 스크롤하면 작은 고정 된 div가 아래쪽 모서리에 나타납니다. 자신의 버튼을 처음부터 코딩하는 훌륭한 대안입니다.

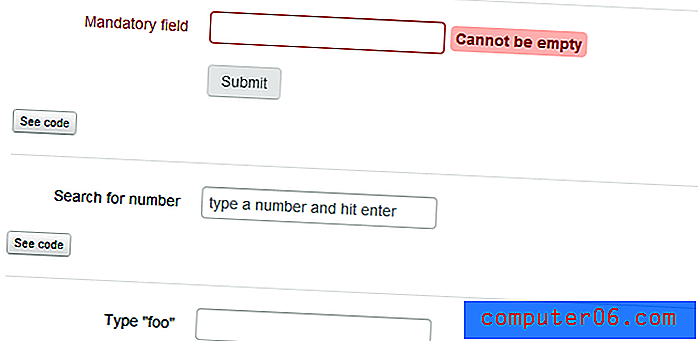
노드 프런트 엔드 검증
Nod는 HTML 입력 양식을위한 프론트 엔드 유효성 검사 플러그인입니다. jQuery를 사용하면 좋고 나쁜 데이터로 간주되는 것에 대한 실제 기반을 설정 한 다음 사용자가 양식을 제출 한 후이 값을 확인할 수 있습니다. 모든 기준이 충족 될 때까지 진행되지 않습니다.

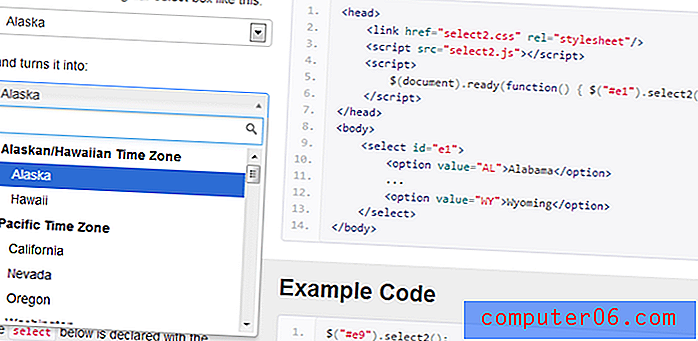
선택 2
선택 드롭 다운 메뉴는 항상 고유 한 CSS 스타일로 고정되어 있습니다. 온라인으로 자신의 선택 메뉴를 사용자 정의하는 게시물이 있지만 일부 브라우저에서는 지원되지 않는 경우도 있습니다. 이 jQuery 플러그인 Select2는 일반적인 HTML 선택 필드에서 개선 된 기능입니다. 제목에 플러그인을 포함시키기 만하면 모든 선택 메뉴를 약간의 코드로 업데이트 할 수 있습니다.

툴팁 스터
다른 훌륭한 jQuery 툴팁 플러그인 외에도 대체 코드베이스로 툴팁을 권장해야합니다. 나는 몇 가지 프로젝트에서 툴팁 스터를 사용했으며 설명대로 작동합니다. 많은 옵션이 구현하기가 쉬워 개발자가 CSS 속성 몇 개만으로 자신의 툴팁을 사용자 지정할 수 있습니다.

와동
이 이상한 회전 목마 스타일 플러그인을 사용하면 요소의 동적 회전 패널을 만들 수 있습니다. jQuery Vortex 플러그인은 상당히 새롭고 여전히 정기적으로 업데이트가 적용됩니다. 그러나 기술이 여전히 예상보다 주류가 아니기 때문에 언급 할 가치가 있다고 생각합니다.

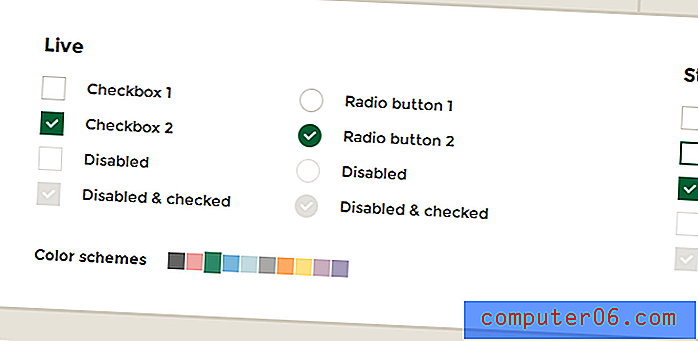
iCheck
iCheck는 입력 필드를 업데이트하기 위해 찾은 최고의 jQuery 플러그인 중 하나입니다. 적절한 스킨 및 색상 스타일을 선택하면 확인란과 라디오 버튼이 완전히 새로운 모양을 갖게됩니다. 나는 iCheck가 처음에는 많은 혼란스러운 옵션으로 속이는 것을 인정합니다. 그러나 연습을 많이하면 웹 사이트에이 플러그인을 더 쉽게 포함시킬 수 있습니다.

모든 목록 스크롤러
ALS 또는 Any List Scroller는 이미지 슬라이드 쇼를위한 일반적인 jQuery 플러그인입니다. 그러나 이미지를 더 크게 표시하는 대신 일반적인 홈페이지 항목 스크롤 컨테이너처럼 회전합니다. 양쪽에 화살표를 포함하고 방문자가 내부 요소를 수동으로 전환 할 수있는 옵션이 있습니다.

툼보
Tumbo는 Tumblr 블로그에서 피드를 빠르게 표시하기위한 초보적인 플러그인입니다. 하위 도메인 URL을 사용하여 Tumblr 블로그의 컨텐츠를 표시하도록 업데이트 할 수 있습니다. 분명히 모든 사람이이를 필요로하는 것은 아니지만 개발자가 JavaScript 플러그인에 내장 된 Tumblr와 같은 API를 통해 작업하고 있음을 아는 것이 좋습니다.

스펙트라 그램
API 말하기 –이 Spectragram 플러그인은 Instagram에서 사진에 액세스하는 빠른 방법입니다. JS 파일을 헤더에 포함시킨 다음 사용자 또는 검색 쿼리를 지정하기 만하면됩니다. Spectragram 플러그인은 모든 관련 결과를 가져 와서 원래 샷으로 다시 연결합니다.

jQuery 스트라이프
jQuery Stripe 플러그인은보다 전통적인 이미지 갤러리를 제공합니다. 각 사진은 작은 수직 슬라이 버로 만 표시되며 클릭하면 전체 이미지가 표시됩니다. 오른쪽과 왼쪽에 화살표가있어보기를 변경할 수 있습니다. 나는 그것이 최선의 선택이라고 생각하지 않지만 비정형 웹 사이트 레이아웃에 대한 별난 해결책이 될 수 있습니다.

SocialCount
SocialCount는 많은 요청을받는 다른 이상한 기능을 처리합니다. 이 플러그인을 사용하면 Twitter, Facebook 및 Google+ 공유의 숫자를 빠르게 가져올 수 있습니다. 대상 URL 만 입력하면 웹 페이지 어디에서나 소셜 미디어 배지를 표시 할 수 있습니다.

커스텀 스크롤바 플러그인
jQuery Custom Scrollbar는 많은 관심을 기울일만한 매혹적인 플러그인입니다. 이것은 꽤 오랫동안 온라인 상태 였지만 그 효과는 여전히 놀라지 않을 것입니다. 이러한 사용자 정의 스크롤 막대를 사용하여 오버 스크롤 기능으로 div 요소를 빠르게 만들 수 있습니다. 레이아웃 전체를 차지하지 않아야하는 사용자 정의 컨텐츠를 처리하는 데 적합합니다.

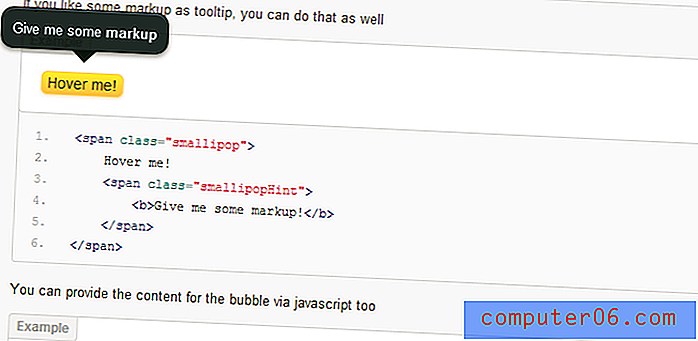
스몰리 팝
Smallipop은 또 다른 아름다운 jQuery 툴팁 플러그인입니다. 구현 방법을 확인하려면 몇 가지 예를 살펴보십시오. 각 툴팁 플러그인은 자체 규칙을 따르며 모든 사람에게 어필 할 수 있습니다. 그러나 Smallipop은 개발자가 JavaScript 라이브러리를 시작하는 데 훌륭한 선택이라고 생각합니다.

jPanelMenu
jPanelMenu는 슬라이딩 탐색을 사용하기위한 또 다른 널리 사용되는 jQuery 플러그인입니다. 모든 페이지에 효과를 추가하기 위해 웹 사이트에 이러한 코드를 빠르게 포함시킬 수 있습니다. 열기 / 닫기 요소를 타겟팅하면 사용자가 클릭 할 때마다 숨겨진 탐색 메뉴가 표시됩니다. 이 데모가 실제로 작동하는지 확인하려면 라이브 데모를 살펴보십시오.

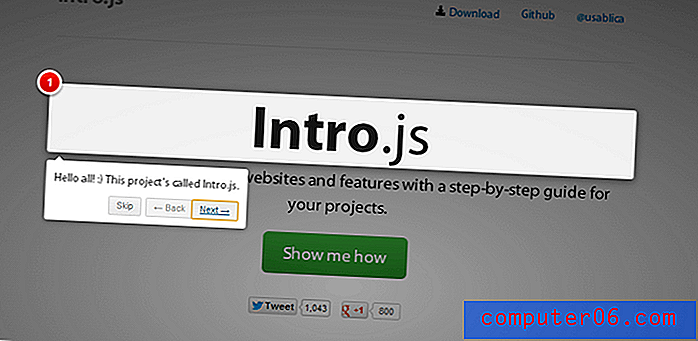
Intro.js
Intro.js는 jQuery 용 소개 가이드 플러그인입니다. 선택할 수있는 많은 옵션과 사용자 지정 설정이 있지만보다 고유 한 웹 사이트 성능을 제공합니다. Intro.js는 가이드 웹 사이트 둘러보기를 만드는 데 가장 적합한 jQuery 플러그인이라고 생각합니다. CSS는 쉽게 변경 가능하며 모든 종류의 다른 레이아웃으로 데모 할 수 있습니다.

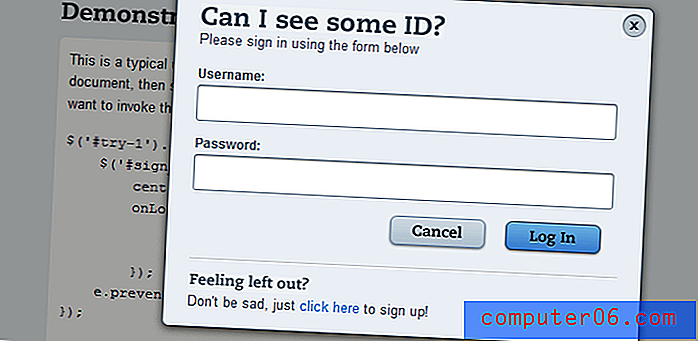
라이트 박스 _me
섀도우 박스 및 라이트 박스 목록은 2011 년 이후 엄청나게 증가했습니다. jQuery 플러그인 Lightbox_me가이 기능의 또 다른 아름다운 예라고 생각합니다. 모달 라이트 박스 내에서 이미지, 양식, 비디오 및 기타 HTML을 바로 설정할 수 있습니다. JS 코드는 배우기 쉽고 플러그인은 사용자 정의 편집을 필요로하지 않습니다.

jQuery 캐 러셀
abitgone jQuery Carousel은 분명히 독특한 옵션이라고 생각합니다. 그러면 다른 모든 이미지를 캡슐화하는 이미지 div 내에 이전 / 다음 링크가 표시됩니다. 작은 공간에서 정말 멋지게 보이고 예제의 크기를 필요한 것으로 조정할 수 있습니다. 조사해 볼 가치가 있다고 생각하지만 좋아하는 옵션으로 나오지 않을 수도 있습니다.

슈퍼 박스
Google 이미지가 현재 결과를 표시하는 방법에 익숙하십니까? 이것은 정적 이미지를 사용하여 jQuery Superbox가 작동하는 방식입니다. 방문자는 썸네일을 탐색 할 수 있으며 클릭하면 전체 div를 표시하는 새로운 div가 열립니다. 사용자 경험이 Google과 매우 유사하기 때문에이 플러그인이 정말 마음에 듭니다. 또한 사람들은 이미 Google에 익숙하기 때문에 많은 혼란없이 원활한 데이터 교환을 제공합니다.

KGallery
KGallery는 슬라이드 쇼 기능이있는 또 다른 아름다운 jQuery 이미지 갤러리입니다. 기본 아이콘은 영구적이지 않으므로 사용자 인터페이스의 다른 비트를 분명히 업데이트 할 수 있습니다. 내 관심을 끄는 것은 갤러리 디자인에 작은 이미지 축소판을 포함시키는 옵션입니다. 설치하기에는 매우 간단한 플러그인이며 구현에 대해 어떻게 느끼는지 라이브 데모를 테스트하는 것이 좋습니다.

jQuery Litelighter
지난 몇 년 동안 많은 훌륭한 구문 강조 표시가 릴리스되었습니다. 그러나 jQuery Litelighter는 단순성과 우아한 특성으로 정말 감사하는 또 다른 플러그인입니다. 거의 모든 인기있는 언어에 대해 강조된 구문을 생성 할 수 있으며 가장 일반적인 웹 브라우저를 사용하여 작동합니다.

bxSlider
bxSlider는 이미지 슬라이드 쇼를위한 최고의 사용자 경험 중 하나입니다. 홈페이지 나 사이트의 다른 페이지에서 바로 구현할 수 있습니다. 이미지 슬라이드 쇼 기능에 익숙한 사용자에게 견고한 디자인을 제공합니다. 또한 jQuery 코드는 매우 미니멀하며 로딩 시간이 길어도 웹 사이트를 정리하지 않습니다.

MeanMenu
MeanMenu 플러그인은 최신 릴리스이며 확실히 살펴볼 가치가 있습니다. 기본 탐색 디자인이 총 내부 링크 수에 따라 자동으로 크기가 조정되는 방식이 정말 좋습니다. 또한 방문자에게 탐색 메뉴를 더 빨리 볼 수있는 하위 메뉴 링크를 포함 할 수 있습니다. 디자인은 모든 사람에게 훌륭한 선택은 아니지만 견고한 플러그인이며 일부 웹 사이트 프로젝트에서 유용 할 수 있습니다.