모바일 앱 인터페이스 디자인에 대해 배운 5 가지 중요한 교훈
2009 년부터 생계를 위해 디자인을 해왔으며 지난 3 년 동안 웹과 모바일 사용자 인터페이스 디자인 모두에 기술을 집중했습니다. 이 기간 동안 나는 업계의 장단점을 경험했습니다. 좋은 고객, 나쁜 고객. 좋은 생각, 나쁜 생각. 좋은 개발자, 나쁜 개발자. 앱 승인 및 앱 거부가있었습니다.
때로는 실망 스러울 수 있으며, 소위 "나쁜 경험"이 빠질 수 있지만 중요한 교훈을 가르쳐주었습니다. 이 레슨은 일상적인 워크 플로우 속도를 높일뿐만 아니라 대상 사용자를위한 더 나은 사용자 경험을 디자인하는 데 도움이됩니다.
디자인 리소스 살펴보기
고객과 그들의 요구를 알기
"훌륭한 제품과 사용자 경험을 창조하는 것이 저에게는 최고입니다"프로젝트를 시작하기 전에 고객과 온라인 채팅 / 전화 또는 대면 회의를 설정하십시오. 성격 충돌이 때때로 문제를 유발하기 때문에, 일을 시작하기 전에 조금 알아가는 것이 좋습니다. 공통의 관심사를 공유하면 기회가 잘 될 것입니다!
나는 한 명의 고객이 자신의 비즈니스를 염두에두고있는 상황에 처해 있었고 그의 최우선 순위는 단기간에 최대한 많은 돈을 버는 것이 었습니다. 돈을 버는 것이 중요하지만, 훌륭한 제품과 사용자 경험을 만드는 것이 저에게 가장 중요한 일입니다 (제품이 좋고 사용자가 그것을 좋아한다면, 결국 돈이 들어올 것입니다!).
이 특별한 경우에, 우리는 요청받은 작업에 더 많은 시간을 할애하기 위해 계속 협력하지 않기로 결심했으며, 그의 우선 순위는 사람이 할 수있는 한 빨리 제품을 출시하는 것이 었습니다.

일단 서로를 알아 가고 자신이 잘 맞는다는 것을 발견 한 단계를 지나면 앱에 대해 최대한 많이 알아내는 것이 중요합니다. 나는 이것을 두 부분으로 나누는 경향이있다. '기본 정보'및 '고급 정보'.
고객을 알기 전에 기본 정보를 알아 봅니다. 여기에는 앱의 용도, 대상 및 주요 기능이 포함됩니다. 그런 다음 고급 정보에 대해 알아 봅니다. 이 단계에서는 클라이언트를 만나고 워크 플로 및 화면에 대해 자세히 설명합니다.
우리 사이에 우리는 응용 프로그램이 작동하는 데 필요한 전체 화면 목록을 만듭니다. 개인적으로 Google Drive Spreadsheet를 사용하여 모든 것을보고 편집하고 의견을 남길 수 있습니다. 우리는 이것이 필요한 모든 기능과 화면이라는 것에 동의하고 서명합니다.
왜이 모든 것이 작동합니까?
이 작업을 수행하는 데는 몇 가지 유효한 이유가 있습니다. 첫 번째는 와이어 프레임 및 워크 플로우를 작성할 때 필수 자산이라는 것입니다. 두 번째는 여기저기서 추가 화면과 기능을 사용하여 워크 플로를 늘리는 클라이언트로부터 등을 구할 수 있다는 것입니다.
한때 친한 친구와 함께 비교적 큰 iOS 및 Android 프로젝트를 시작했습니다.이 규칙을 어 기고 원래 약 320 시간의 작업으로 인용 한 작업은 곧 거의 500 시간의 작업으로 바뀌 었습니다. 클라이언트가 프로젝트 중간에 많은 새로운 기능을 추가했기 때문에 앱의 전체 구조가 iOS 및 Android 플랫폼 모두에서 변경되어야했습니다.
그것은 지루하고 반복적이기 시작했고 우리는 일반적으로 프로젝트에 대해 처음에 많은 사랑을 잃었습니다. 우리는 그것을 완료했지만 이른 아침에 일하지 않고 스트레스를 받고 프로젝트를 저글링하고 우리가 줄을서는 다른 고객 프로젝트를 지연시키지 않았습니다. 간단한 화면 및 기능 목록으로 수정할 수 있으면 가치가 없습니다.
사용자 신발에 자신을 넣어
프로젝트 계획을 시작하기 전에 내가하고 싶은 마지막 일은 사용자 신발에 자신을 넣는 것입니다. 때때로 이것은 한 유형의 사용자 일 수도 있고 다른 유형일 수도 있습니다. 이 규칙은 모든 모바일 애플리케이션에 적용됩니다.
"앱 탐색은 간단하고 매우 빨라야합니다."나는 2011 년 하반기에 오프로드 맵 및 GPS 스타트 업과 함께 일했으며, 일반 사용자의 입장에서는 것이 매우 중요했습니다. 종이 한 장을 잡고 가운데에 '사용자'를 쓰고 마음에 드는 모든 것을 적어 두었습니다. 내가 물었던 큰 질문 중 세 가지는 다음과 같습니다.
- 그들은 무엇을 위해 앱을 사용할 것입니까?
- 그들은 어디에서 앱을 사용할 것인가?
- 그들은 얼마나 많은 시간을 앱을 사용해야합니까?
분명히 사용자는 도로와 오프로드 트랙을 탐색하는 데 앱을 사용하려고했지만 자동차와 도보로 앱을 사용하게 될 것입니다. 때로는 직사광선에 노출되기도합니다 (따라서 어두운 UI probaby는 적합하지 않습니다) ).
이 앱은 오랜 시간 동안 사용되지만 경우에 따라 사용자는 앱과 상호 작용할 시간이 제한적일뿐 (예 : 빨간색 표시 등) 앱을 탐색하는 것이 간단하고 매우 빨라야합니다.

나는 '사용자 신발에서'좋은 시간을 보냈습니다. 앱이 어떻게 작동하고 어떻게 보일 수 있는지 이해하는 데 실제로 도움이됩니다.
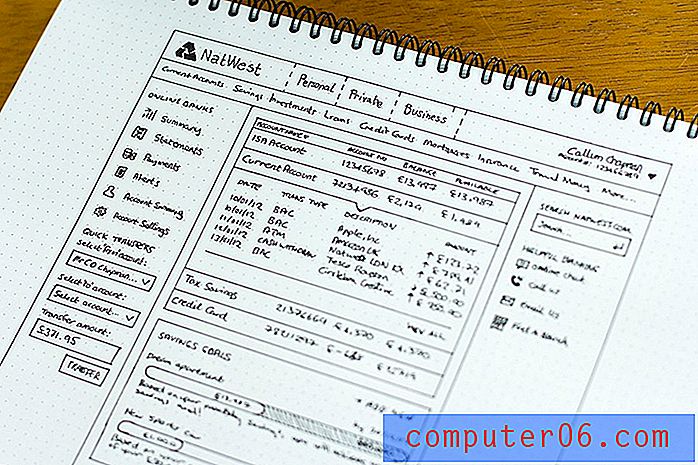
나중에 실수를 피하기 위해 미리 계획하십시오
프로젝트 계획은 학습 1에서 언급 한 화면 및 기능 목록이 필수 자산이되는 곳입니다. 화면 및 기능 목록이 사인 오프되면 이제 와이어 프레이밍을 시작할 차례입니다.
처음으로 모바일 인터페이스 디자인에 기술을 집중하기 시작했을 때 기회가 생길 때마다 와이어 프레임을 건너 뛰었습니다. 나는 그것이 대부분의 프로젝트에서 번거로운 일이라고 생각했지만 결국 내 게으름은 역효과를 냈다. 나는 작은 iOS 유틸리티 응용 프로그램 인 클라이언트를 위해 프로젝트를 시작했고 우리는 그것이 작동하는 방식에 대한 머리에 꽤 명확한 이미지가 있기 때문에 간단한 와이어 프레임을 스케치하는 데 반나절을 보내지 않기로 결정했습니다.
우리는 앞으로 나아가서 작은 워크 플로 문제에 처해 있음을 알기 전에 사용자가 어떻게 거기에 도착하는지, 많은 단계를 거치지 않고 그것을 삭제하는 방법 등과 같은 주요한 것들은 거의 없습니다. 아시다시피, 우리는 여기에서 한 시간을 보내고이 문제를 해결하는 데 한 시간을 보냈습니다. 간단한 워크 플로와 일련의 와이어 프레임을 구성하는 데 반나절을 소비함으로써 쉽게 피할 수있었습니다.

이것은 당신이 (특히 작은 유틸리티 앱을 위해) 프로젝트 계획에 며칠 또는 몇 주를 소비해야한다고 말하는 것은 아니지만, 종이에 연필을 넣고 가장 중요한 화면을 위해 아이디어를 낙서 한 다음 다시 참조 할 가치가 있습니다. 스케치 할 필요가없는 화면과 기능의 전체 목록.
프로젝트 전과 프로젝트를 통해 항상이 작업을 수행하여 실제로 Dotgrid.co를 시작하여 다른 사람들이 도트 그리드 책을 구매하고 더 많이 스케치하도록 독려했습니다! 더 큰 프로젝트 (특히 서비스)의 경우, 항상 와이어 프레이밍 및 기타 계획에 프로젝트 시간의 상당 부분을 따로 두었습니다. 항상 돈을 지불합니다.
서비스를 사용하여 와이어 프레임을 작동중인 프로토 타입으로 전환하는 것이 좋습니다 (Invision App이 좋습니다). 대규모 프로젝트의 경우 프로젝트에 너무 깊이 들어가기 전에 실수 나 가능한 문제를 감지하는 데 도움이됩니다.
운영 체제 지침 준수
사용자 지침을 준수하는 것이 중요합니다. 새로운 내비게이션 시스템, 인터랙션 및 터치 제스처를 실험 해 보는 것이 좋으며, 그렇게하는 것이 좋습니다.하지만 개발자가 디자인 아이디어를 구현하기 어려운지 여부에 상관없이 지금도 문제가 발생할 수 있습니다. 애플 리뷰어가 까다 롭고 앱을 거부합니다.
무엇이 가능한지 잘 알고 싶다면 시중에있는 앱을 조사하고 가이드 라인을 반드시 읽어보십시오.
승인 된 앱과 거부 된 앱의 차이 일 수 있으며 다른 요소를 다시 디자인하는 데 더 많은 시간을 소비해야합니다.

가이드 라인을 고수하는 또 다른 이유는 동일한 가이드 라인을 따르는 모든 앱으로 인해 사용자가 앱에 빠르게 익숙해지기 때문입니다. 예를 들어 뒤로 버튼은 왼쪽 상단에 있습니다. 탭 바는 화면 하단에 있습니다. 스위치는 모든 앱에서 동일한 작업을 수행합니다. 목록은 계속됩니다!
편리한 링크
- iOS 휴먼 인터페이스 지침
- 안드로이드 사용자 인터페이스 지침
- Windows Mobile 디자인 지침
- 블랙 베리 사용자 인터페이스 지침
일을 단순하게 유지
고객에게“간단하게 유지하고 싶다”고 말하면 그들은 종종 나를 오해하며 미니멀 한 디자인 스타일로 인터페이스를 디자인 할 것이라고 생각합니다. 이것은 단어의 의미가 아닙니다!
간단 함은 처음 사용하는 사용자가 지침을 읽거나 안내를 따를 필요없이 앱을 열고 사용을 시작할 수 있음을 의미합니다.
즉, 몇 단계 만 거치거나 더 많은 단계가 필요한 상황에서도 간단한 작업을 완료 할 수 있습니다. 색상이 효과적으로 사용됨을 의미합니다 (삭제 버튼의 경우 빨간색이 일반적인 예입니다). 과도한 복잡성없이 가능한 한 간단하게 유지하면 사용자가 앱을 처음에 다운로드하도록 유도 할뿐만 아니라 계속해서 다시 방문 할 수 있습니다.
왜 간단하고 중요한 대안이있을 때 혼란스럽고 까다로운 응용 프로그램을 사용합니까?

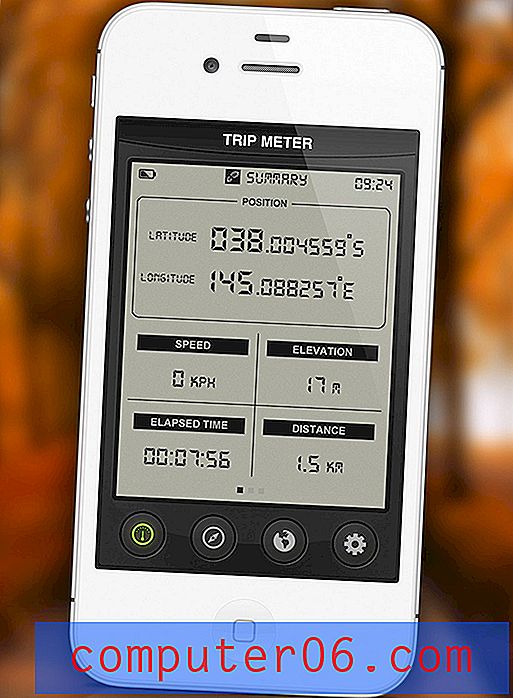
나는 사용자가 얼마나 멀리 여행했는지, 평균 속도, 최고 속도 및 고도를 추적하는 간단한 GPS 유틸리티 앱을 사용하여 클라이언트와 작업하고있었습니다. 앱은 사용자가 재설정 할 때까지 데이터를 계속 기록했습니다. 이를 재설정하기 위해 '재설정을위한 흔들기'옵션을 선택했습니다.이 옵션은 아이콘과 해당 텍스트가 '통계를 재설정하려면 흔들기'줄을 따라 무언가를 읽는 것으로 명확하게 설명되어 있습니다.
앱을 시작한 후 며칠 내에 여러 사용자가 연락하여 기록 된 통계를 재설정하는 방법에 대해 문의하게되었으며 앱에 '재설정 통계'라는 빨간색 버튼을 신속하게 추가하여 간단한 방법으로 할 수있었습니다. 일을 단순하게 유지하기 위해 돈을 지불합니다!