디자이너를위한 최고의 CSS 그라디언트 생성기
다양한 그라디언트 스타일을 만들고 CSS 출력을 직접 사용할 수있는 10 가지 최고의 CSS 그라디언트 생성기를 살펴 보았습니다. 손으로 그라디언트를 코딩하는 것은 재미 있지 않습니다 (특히 간단한 2 색 그라디언트를 지나면) 이러한 도구는 북마크 폴더에 반드시 있어야합니다.
웹 사이트 디자인에서 가장 유행하는 요소 중 하나는 그라디언트 배경 또는 색상 오버레이를 사용하는 것입니다. 2 색 선형 그라디언트가이 추세의 가장 인기있는 변형입니다. 그라디언트는 화려하고 복잡해 보일 수 있지만, 실제로 올바른 도구를 사용하는 경우 그라디언트를 쉽게 만들고 배포 할 수 있습니다!
디자인 리소스 살펴보기
CoolHue

CoolHue는 사전 제작 된 그라디언트 조합의 인상적인 컬렉션입니다. 핑크와 오렌지에서 블루와 그린에 이르기까지 대비가 뚜렷한 그라디언트부터 부드러운 변화에 이르기까지 모든 것이 있습니다.
CoolHue를 사용하여 옵션을 사용자 정의하는 데 많은 제어권이 없지만 모든 옵션이 화면에 있으므로 색상 콤보 중 하나가 효과가 있는지 바로 알 수 있습니다.
한 번의 클릭으로 CSS를 복사 할 수 있습니다. 다운로드가 필요하면 각 파일을 PNG로 사용할 수도 있습니다.
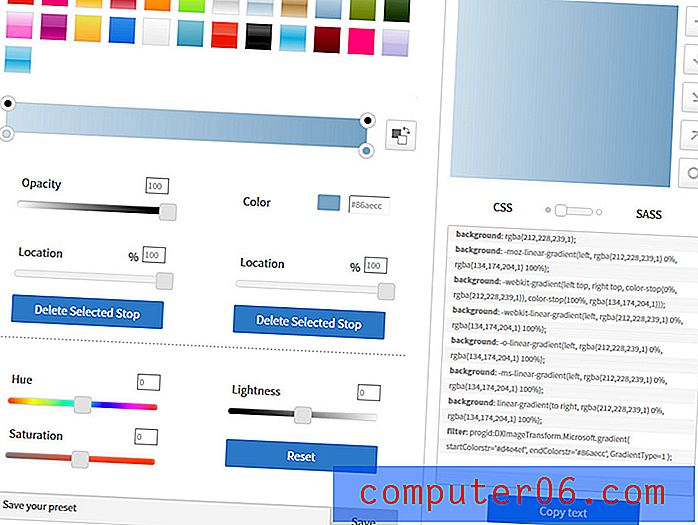
CSS 그라디언트

CSS 그라디언트에는 많은 토글과 숫자 옵션이있어 최대 3 가지 색상을 선택하고 사용자 정의 CSS 그라디언트를 만들 수 있습니다.
토글은 사용하기 쉽고 색상이 거의없는 사람도 사용 가능한 그라디언트를 만드는 방법을 알아낼 수 있습니다. 또한 영감을 얻기 위해 여러 가지 스타일의 스타터 그라디언트가 있습니다.
이 도구의 가장 좋은 기능 중 하나는 생성 한 그라디언트의 모든 세부 사항에 대해 높은 수준의 제어 기능을 수행하는 것입니다. 코드는 화면에 아래와 같이 생성되므로 작업하는 동안 모두 볼 수 있습니다.
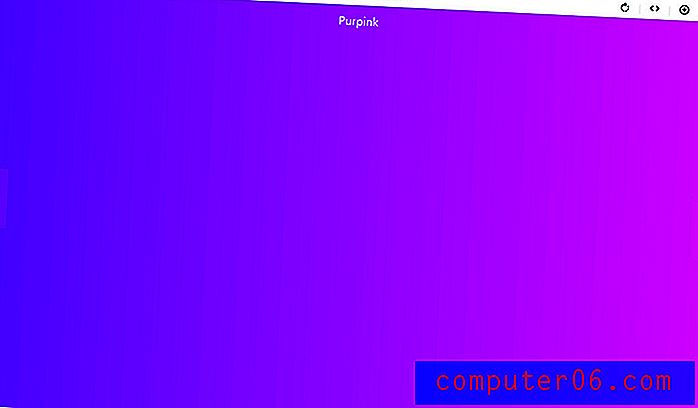
UI 그라디언트
 각 그라디언트에는 한 번의 클릭으로 CSS 또는 다운로드 가능한 jpg를 복사 할 수 있습니다.
각 그라디언트에는 한 번의 클릭으로 CSS 또는 다운로드 가능한 jpg를 복사 할 수 있습니다. UI 그라디언트는 전체 화면 그라디언트 생성기입니다. 전체 크기에서 색상 변화를 보는 이점은 실제 디자인 프로젝트에서 어떻게 보이는지 실제로 시각화 할 수 있다는 것입니다.
UI 그라디언트에는 다양한 사전 제작 그라디언트 옵션이 포함되어 있습니다. 컬렉션을 찾아 보거나 색상별로 검색하십시오. 선형 패턴으로 2 ~ 3 가지 색상 중에서 선택할 수 있습니다.
당신이 보는 것을 좋아하지 않습니까? 사용자는 프로젝트 리포지토리의 gradients.json 파일에 그라디언트 세부 정보를 추가하고 풀 요청을 제출할 수도 있습니다.
CSSmatic

CSSmatic은 색상 선택, 정지 및 회전을 사용자 정의하는 데 도움이되는 버튼을 쉽게 클릭 할 수있는 간단한 그라디언트 생성기입니다. 사용자는 선형 또는 방사형 그래디언트를 만들 수 있습니다.
간단한 사전 설정 중 하나로 시작하십시오. 여기에는 멋진 단색 옵션이 있습니다. 올바른 그라디언트가 나올 때까지 조정하십시오. 그런 다음 코드를 복사하면 준비가 된 것입니다.
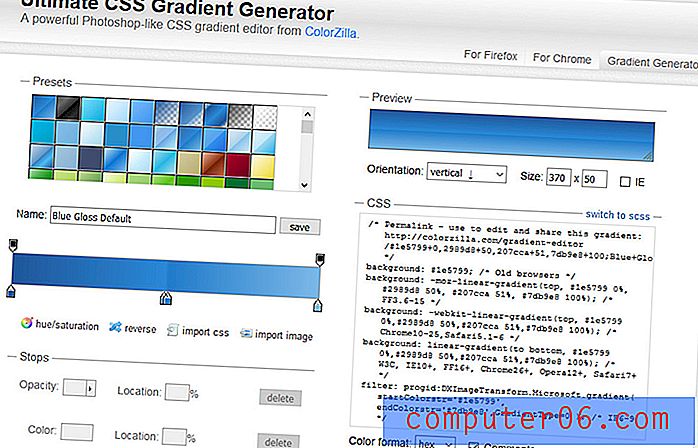
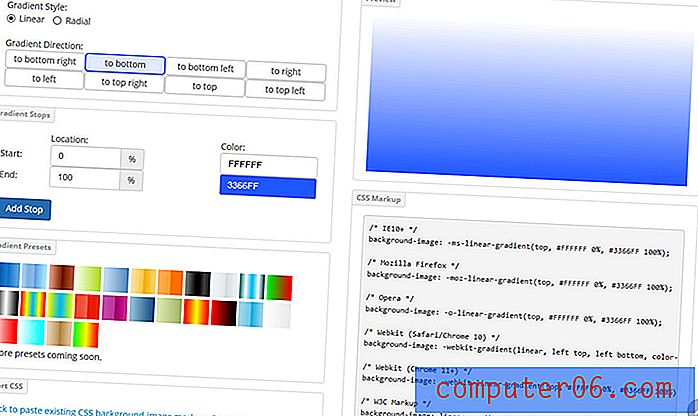
최고의 CSS 그라디언트 생성기

Ultimate CSS Gradient Generator는 CSSmatic과 매우 유사하며 화면상의 기능은 비슷하지만 다른 기능도 있습니다.
이 도구에는 브라우저 호환성 차트, 여러 색상 형식, 그라디언트 이미지를 가져 오는 기능 및 135 개가 넘는 사용자 정의 사전 설정이 포함되어 있습니다. 사용자는 기존 CSS에서 그라디언트를 가져 와서 조정할 수도 있습니다. (이것은 사이트에서 원하는 방식으로 보이지 않는 그라디언트를 조정할 때 훌륭한 옵션이 될 수 있습니다.)
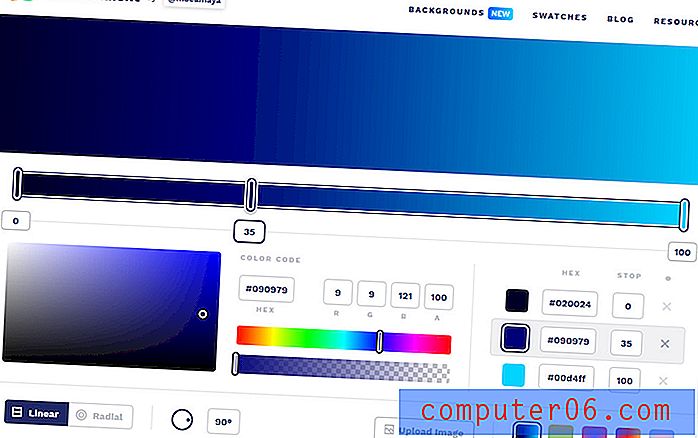
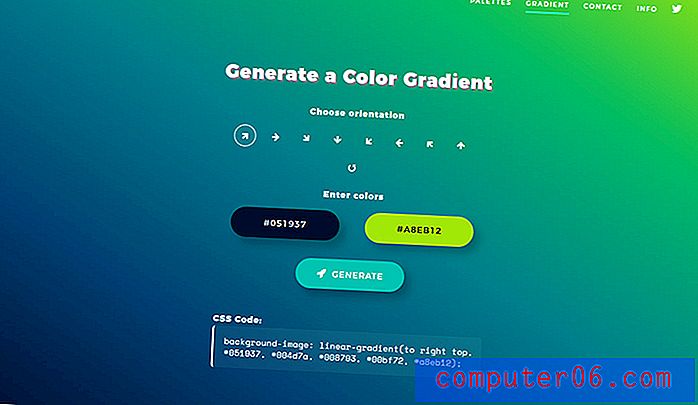
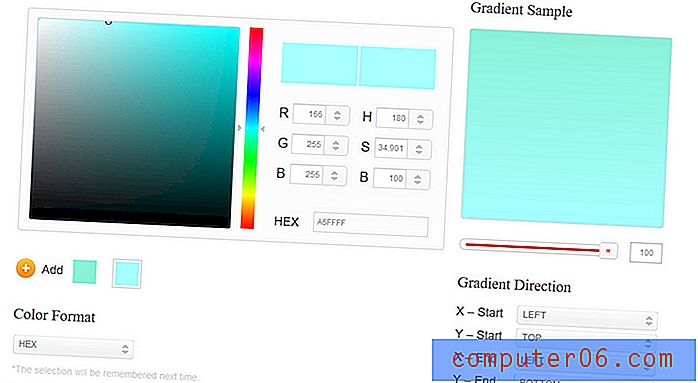
컬러 스페이스
 각 CSS 그라디언트에는 색상 옵션을 통해 작업 할 때 팀 구성원과 공유 할 수있는 고유 한 URL이 있습니다.
각 CSS 그라디언트에는 색상 옵션을 통해 작업 할 때 팀 구성원과 공유 할 수있는 고유 한 URL이 있습니다. ColorSpace는 시각적 인 웹 사이트가있는 또 다른 전체 화면 그라디언트 도구입니다.
사용하기 쉽습니다. 그라디언트의 방향 (선형 또는 방사형)을 선택하고 버튼과 색상 선택기를 사용하여 두 가지 색상을 추가 한 다음 생성을 클릭하십시오.
이 도구는 아직 베타 버전이지만 잘 작동합니다. 코드는 화면에 표시되어 프로젝트에 복사 할 수 있습니다. 그라디언트 비주얼에서 CSS에 이르기까지 필요한 모든 것이 화면에 있습니다. 색상 선택이 마음에 들지 않으면 쉽게 변경하고 생성을 클릭 할 수 있습니다.
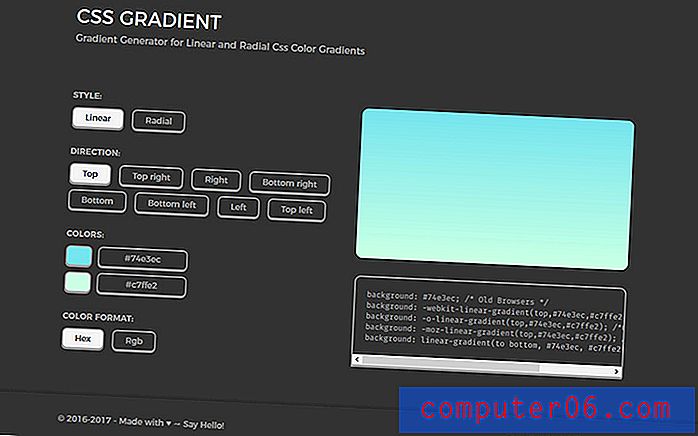
CSS 그라디언트 생성기

CSS Gradient Generator는 간단한 그래픽 사용자 인터페이스를 사용하여 코드를 생성합니다. CSS는 CSS3를 지원하는 모든 브라우저에서 작동합니다.
생성기를 사용하면 선형 및 방사형 그래디언트를 만들 수 있으며 기존 CSS 그래디언트 코드를 가져 와서 편집 할 수 있습니다. 또한 그라디언트 시각화를 시작하기위한 몇 가지 사전 설정이 제공됩니다.
CSS3 팩토리

CSS3 Factory는 CSS 그라디언트에 사용할 색상을 알고있는 경우 가장 잘 작동하는 간단한 도구입니다.
이 벨이 울리지 않는 옵션을 사용하면 색상 선택을 입력하고 색상의 방향을 설정하고 코드를 복사 할 수 있습니다. 그라디언트의 모양을 볼 수있는 작은 미리보기 창이 있지만이 도구에는 사전 설정이 포함되어 있지 않습니다.
CSS- 그라디언트

CSS-Gradient는 제너레이터와 그라디언트 튜토리얼 올인원입니다.
이 도구에는 16 진수 또는 RGB의 두 가지 색상 선택, 방향 및 선형 또는 방사형 옵션을 선택할 수있는 상자가 포함되어 있습니다. (이 도구는 사용하려는 색상에 대한 아이디어가있는 경우 가장 좋습니다.)
코드를 복사하여 디자인에 적용하십시오.
그러나이 도구의 장점은 그라디언트, CSS 그라디언트 작동 방식 및 선형 및 방사형 옵션의 차이점에 대한 사용자 스크롤 아래 유용한 정보가 많이 있다는 것입니다. 이 모든 자료는 초보자에게 특히 좋습니다.
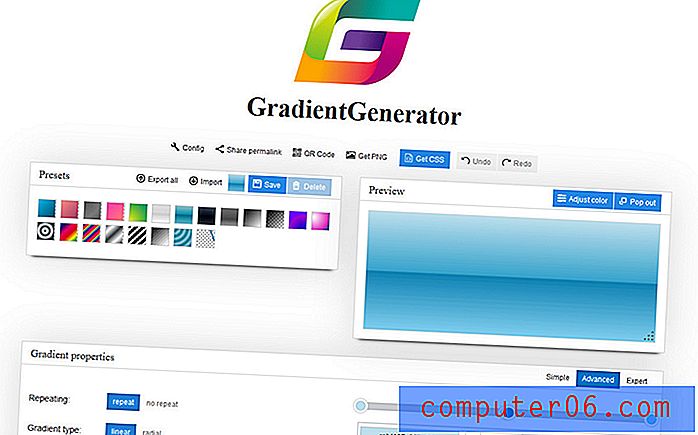
그라디언트 생성기

GradientGenerator는 약간의 그라디언트 영감을 촉발시키는 훌륭한 도구입니다. 선택할 수있는 다양한 옵션이있는 사전 설정 중 하나로 시작한 다음 고유 한 그라디언트에 대한 사용자 정의를 추가하십시오.
이 도구에는 사용자 정의 기능이 포함되어 있으며 기술 수준 및 색상 일치 기능에 따라 선택할 수있는 단순하고 고급이며 전문적인 설정도 포함되어 있습니다.
클릭하여 CSS를 복사하거나 PNG를 다운로드하고 QR 코드를 사용하여 모바일 장치에서 테스트하거나 공유 링크를 생성 할 수 있습니다. 이 도구에는 생성 된 코드 유형을 포함하여 다른 고급 구성 옵션도 사용할 수 있습니다.
결론
CSS 그라디언트 생성기를 사용하면 얻을 수있는 가장 큰 장점 중 하나는 대부분의 도구가 해당 코드를 생성하는 동안 화면에 그라디언트가 어떻게 보일지 보여줍니다. 화면에서 색상, 겹침, 방향, 불투명도 등을 시각적으로 조정할 수 있습니다.
그런 다음 코드를 복사하여 CSS 파일에 붙여 넣기 만하면됩니다. CSS 그라디언트 생성기는 좋아하고 사용하기 쉬운 웹 사이트 그라디언트를 빠르고 쉽게 만들 수있는 방법입니다. 이 목록의 옵션 중 하나가 귀하에게 도움이되기를 바랍니다.