Divshot : 부트 스트랩 페이지를 디자인하고 구축하는 멋진 방법
최근에 우리는 Twitter Bootstrap을 활용하는 웹 기반 사이트 빌더 인 Easel을 면밀히 검토했습니다. 오늘 우리는 매우 유사한 도구 인 Divshot을 둘러 보았습니다.
Divshot을 사용하면 시각적 도구와 수작업 코딩을 결합하여 깨끗하고 반응이 빠른 웹 페이지 레이아웃을 쉽고 빠르게 구축 할 수 있습니다. 정말 매끄러운 도구이며 사용하는 것을 좋아할 것입니다.
DivShot 만나기
이젤에 대한 기사를 읽으면 Divshot이 매우 친숙하게 보일 것입니다. 여기의 개념은 정확히 같습니다. Twitter에서 널리 사용되는 Bootstrap 프레임 워크 위에 구축 된 시각적, 끌어서 놓기 스타일 인터페이스가 제공됩니다.

보시다시피, Easel과 마찬가지로 대부분의 화면을 차지하는 대형 캔버스와 모든 도구, UI 요소 및 사용자 정의 옵션이있는 사이드 바가 있습니다. 여기에 보이는 모든 것은 매우 간단하고 사용하기 쉽습니다. 뛰어 들어 페이지를 만들어 봅시다.
새 페이지 만들기
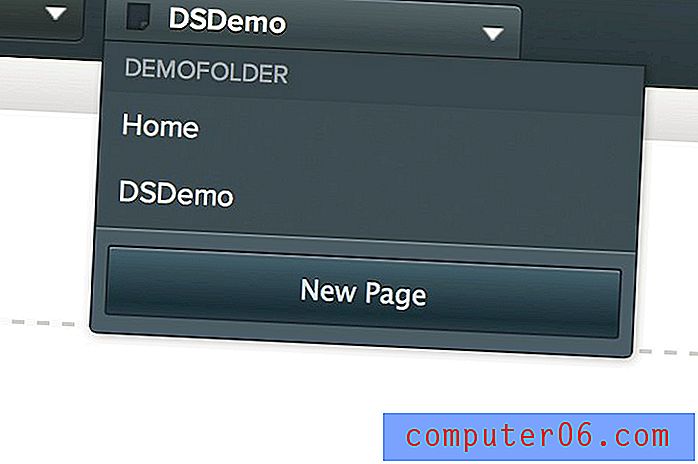
인터페이스 상단에는 두 개의 컨트롤이 포함 된 가로 막대가 있습니다. 하나는 폴더를 만들고 다른 하나는 파일을 만듭니다. 먼저 오른쪽에 드롭 다운 메뉴가있는 새 폴더를 만든 다음 오른쪽에 드롭 다운 메뉴가있는 새 페이지를 만듭니다.

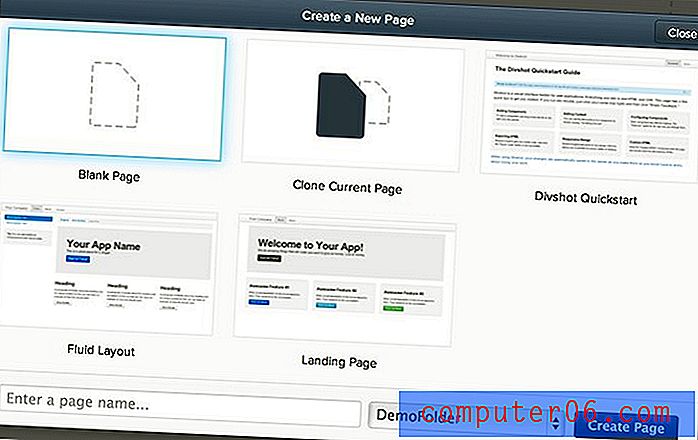
새 페이지를 만들면 아래와 같은 화면이 나타납니다. 여기서 몇 가지 다른 시작 레이아웃 (이젤에는없는 주요 기능) 중에서 선택하거나 현재 페이지를 복제하거나 처음부터 시작할 수 있습니다.

이 도구를 사용하여 무언가를 만드는 방법에 대한 느낌을 얻을 수 있도록 모험적이고 새로운 빈 페이지를 시작합시다.
탐색 메뉴 추가
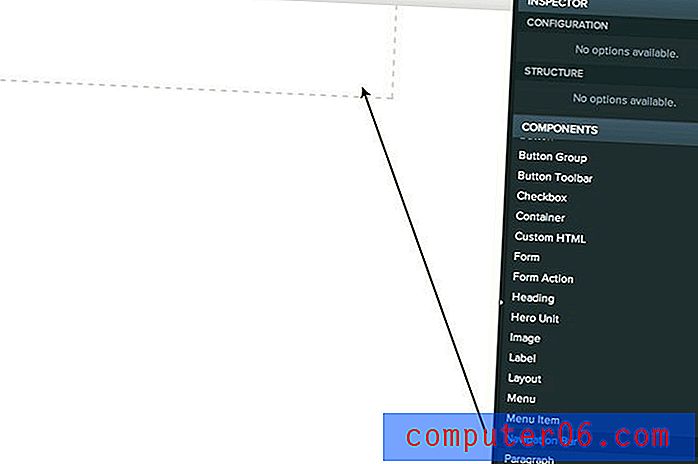
새 페이지를 시작하면 왼쪽의 사이드 바에서 정보를 확인하고 '구성 요소'섹션을 찾으십시오. 여기에서 프레임 워크를 사용해 본 적이있는 모든 부트 스트랩 UI 부분을 찾을 수 있습니다.
탐색 모음을 찾을 때까지 다양한 옵션을 스크롤하십시오. 점선 테두리가있는 영역 (Bootstrap 페이지 컨테이너)으로 드래그하십시오.

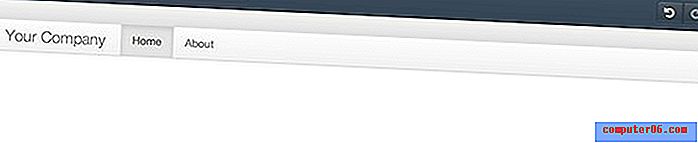
약간의 노력만으로도 페이지 상단에 미리 스타일이 지정된 멋진 탐색 메뉴가 있습니다. 회사 이름과 두 페이지를위한 공간이 있습니다.

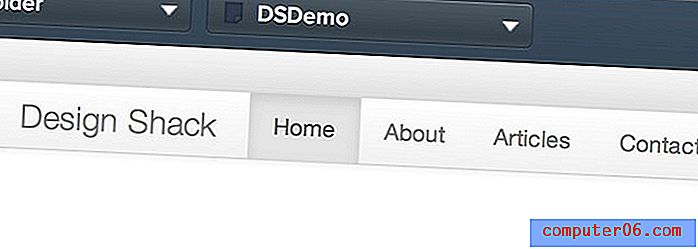
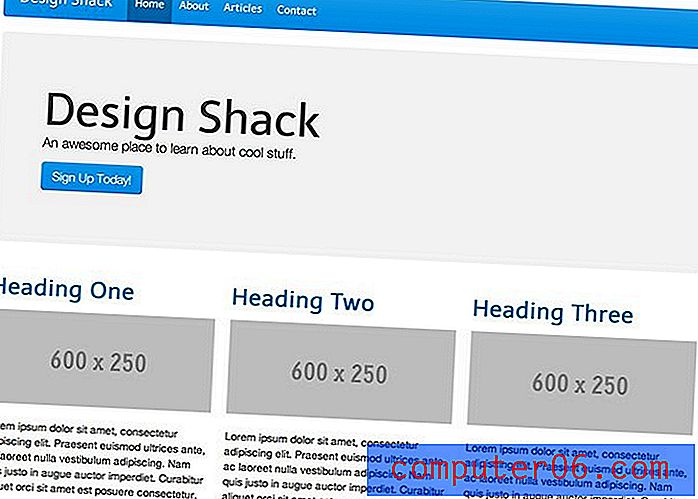
이 메뉴를 사용자 정의하는 것은 쉽습니다. 텍스트를 두 번 클릭하여 대체 값을 입력하고 메뉴 항목을 Option- 드래그하여 복제하십시오. 회사 이름을 "Design Shack"으로 변경하고 몇 가지 메뉴 항목을 더 복사했습니다. 결과는 다음과 같습니다.

영웅 유닛
이것이 기본적으로 워크 플로가 진행되는 방식입니다. 이제 사이드 바에서 요소를 계속 드래그하고 맞춤 설정할 것입니다. 다음으로 "Hero Unit"을 드래그합니다.

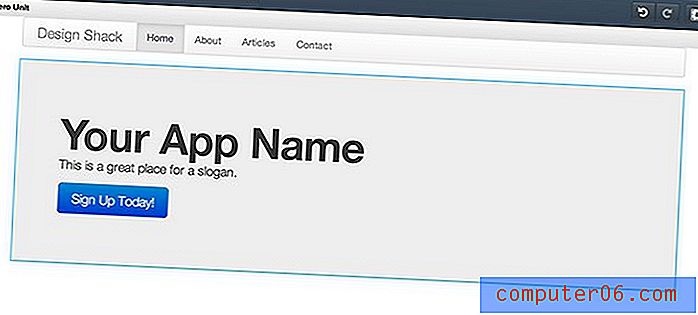
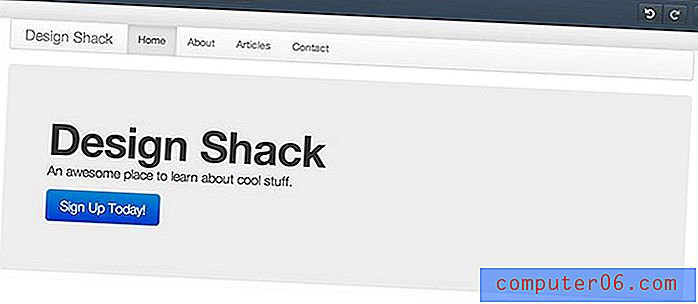
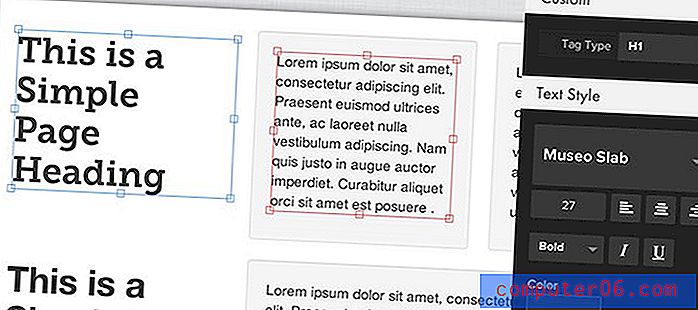
다시 한번, 커스터마이징은 매우 쉽다. 내가 한 것은 텍스트를 두 번 클릭하고 새로운 것을 입력하는 것입니다. 이제 우리는 페이지에 대한 멋진 헤더를 가지고 있습니다.

나열한 것
이제 자유형 레이아웃 연습에 대해 조금 더 살펴 보겠습니다. 3 개의 콘텐츠 열을 만들고 싶습니다. 이를 위해“레이아웃”모듈을 드래그하면 다음과 같은 결과를 얻습니다.

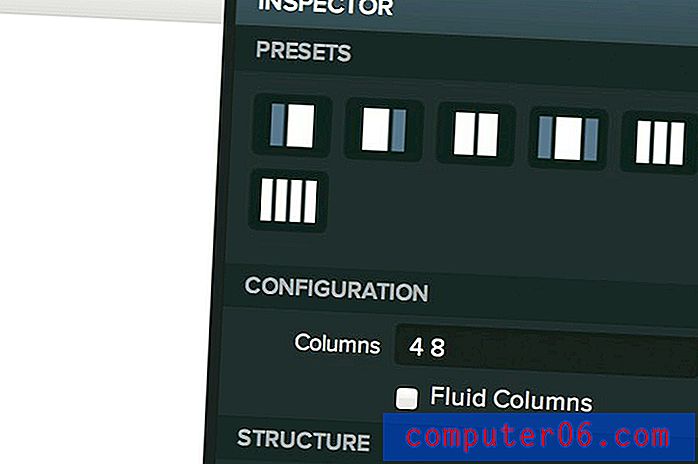
보시다시피 기본적으로 이것은 두 개의 열로 나뉩니다. 사이드 바에서 인스펙터를 체크 아웃하면 수동으로 숫자를 입력하거나 프리 팹 레이아웃 중 하나를 클릭하여이를 사용자 지정할 수 있습니다.

세 개의 열 레이아웃을 클릭하고 "유체 열"상자를 확인했습니다. 이제 내 레이아웃 모듈이 내가 원하는 것과 더 비슷해 보이고 일부 콘텐츠를받을 준비가되었습니다.

핵심 내용
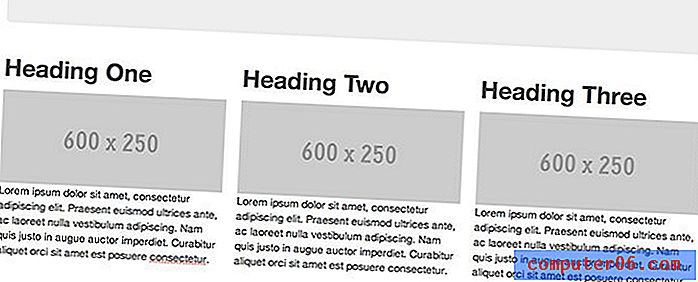
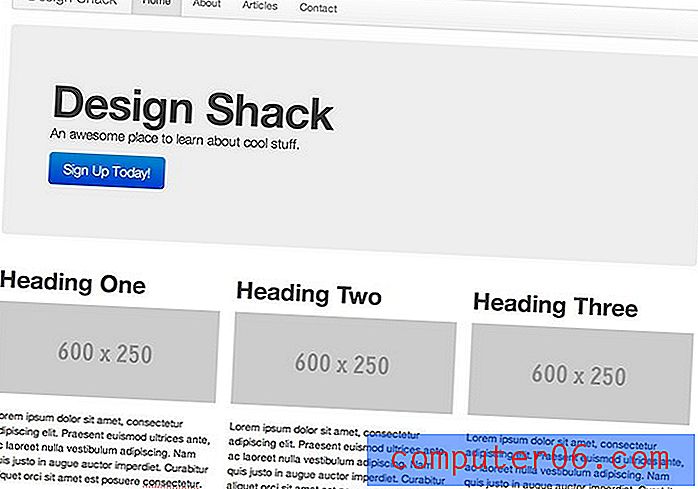
콘텐츠의 위치를 정의하는 멋진 레이아웃 상자가 있으므로 일부 항목을 끌어다 놓기 만하면됩니다. 제목, 단락 및 이미지를 각각에 넣었고 사용 가능한 사용자 정의 옵션을 조정했습니다.

맞춤 CSS
Divshot에서 내가 가장 좋아하는 기능은 사용자 지정 코드를 추가하는 기능입니다. 실제 개발자가 일종의 WYSIQYG 사용을 고려하게하려면 이것이 핵심입니다. 내가 마음에 들지 않는 것을 사용자 정의 할 수 없다면 단순히 앱을 사용하지 않을 것입니다.
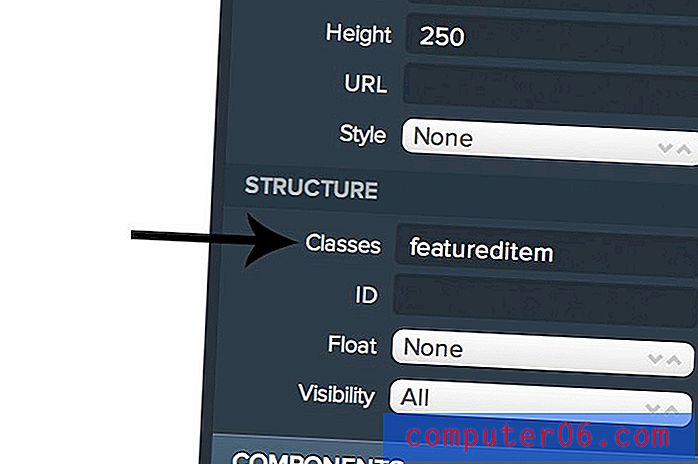
현재 레이아웃에서 마음에 들지 않는 점은 해당 자리 표시 자 이미지와 그 아래 단락 사이에 공간이 부족하다는 것입니다. 그래도 쉽게 고칠 수 있습니다. 먼저, “Structure”옵션을 사용하여 각 상자에 클래스를 추가하겠습니다.

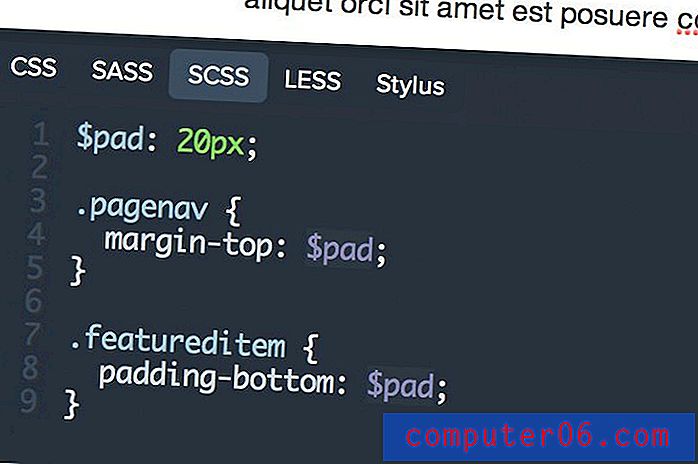
왼쪽 하단의 "CSS 편집"버튼을 누르면 화면 하단에서 막대가 나타나고 사용자 정의 CSS를 추가 할 수 있습니다. 나는 특히 여기서 전처리기를 사용할 수있는 것을 좋아한다. 모든 것이 실시간으로 컴파일되고 오류보고가 완료됩니다. 대박!

이 코드를 사용하면 탐색 표시 줄과 이미지에 숨을 여유가 거의 없습니다. 훨씬 낫다! 필요한 경우 사용자 정의 HTML을 추가 할 수있는 모듈도 있으므로 원하는 것을 자유롭게 수행 할 수 있습니다.

더 많은 도구
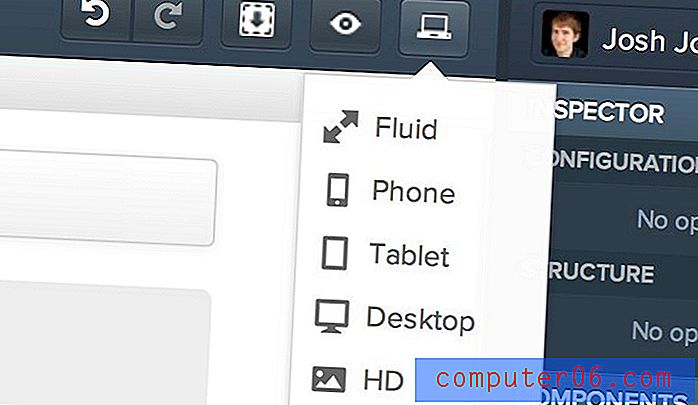
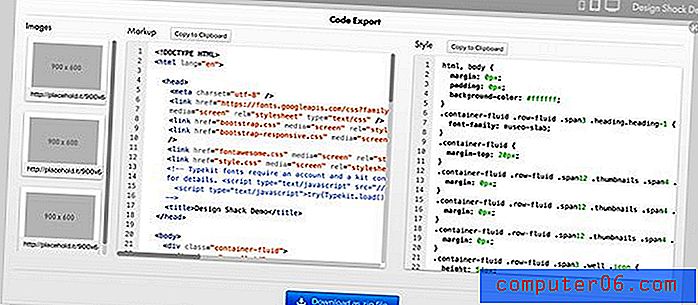
화면 오른쪽 상단에는 언급 할만한 몇 가지 도구가 있습니다. 표준 실행 취소 / 다시 실행, 코드 다운로드, 실시간 미리보기 및 뷰포트를 변경하는 버튼이 있습니다

이 기능은 모두 Boostrap을 기반으로 구축되었으므로 설계가 완전히 반응해야합니다. 이것은 끝내서는 안될 놀라운 보너스입니다. 이것은 내가 자신에게 멋진 반응 형 웹 사이트를 구축하는 가장 쉬운 방법 중 하나입니다. 주어진 뷰포트 크기에서 항목을 숨길 지 또는 표시 할 것인지를 설정할 수있는 메뉴도 있습니다.
이젤 또는 Divshot? 어떤게 더 좋아?
이제 두 가지 도구를 시도하고 검토했습니다. 문제는 부트 스트랩 사이트를 구축하려는 경우 어떤 것을 사용해야합니까? 솔직히 말해서 전체적으로 확실한 승자는 없습니다. 개별 기능을 살펴보면 어느 것이 더 낫다는 강한 의견이 있습니다.
워크 플로우 및 레이아웃 : Divshot
일반적으로 Diva에서는 워크 플로 및 레이아웃 프로세스가 Easel보다 훨씬 낫습니다. 이젤 워크 플로는 어색했고 리뷰에서 개선을위한 몇 가지 제안을했습니다. 흥미롭게도 Divshot을 시도했을 때 Easel과 같아야한다는 것과 매우 일치한다는 것을 알았습니다.
나는 열 레이아웃 모듈을 좋아했고 내 요구에 맞게 조정하는 것이 얼마나 쉬운 지 좋아했습니다. 이젤은 비슷한 것이 있지만 매끄 럽거나 직관적이지 않습니다.
유형 및 아이콘 : 이젤
이곳은 Easel이 확실한 승자입니다. 그것은 완전한 구글 웹 글꼴 지원을 가지고 있으며 당신이 당신의 유형보다 훨씬 더 큰 사용자 정의를 허용합니다. 실제로 사용자 지정 글꼴이 없어도 이젤에서 유형 도구가 훨씬 더 좋습니다.

또한 Easel은 FontAwesome과 통합되어 있으므로 작업에 빠르게 던질 수있는 수많은 훌륭한 아이콘에 액세스 할 수 있습니다.

Divshot 이 가지고있는 멋진 기능 중 하나는 테마 스위처인데, 몇 번의 클릭만으로 전체 테마의 전체 모양을 변경할 수 있습니다. 현재 13 개의 테마와 "사용자 정의"옵션이 있습니다.

코드 내보내기 : 이젤
두 앱 모두 코드 내보내기 기능이 있지만 Easel 용 앱은 훨씬 강력하고 인상적이므로 모든 다양한 요소를보고 모든 것을 포함하는 .zip을 다운로드 할 수 있습니다.

커스터마이징 : Divshot
이것은 문자 그대로 사용자에게 가장 중요한 기능이며 이것을 Divshot에 제공합니다. 여기에 사용자 정의 코드 조정 기능, 특히 CSS 모듈이 정말 좋습니다. 나는 내가 원하는 모든 일을 할 수있을 것 같은 느낌이 들었고, 그 자유에 정말 감사했습니다.
자리 표시 자 이미지 : Divshot
자리 표시 자 이미지 시스템은 이젤에 대한 가장 큰 불만 중 하나였습니다. 그들의 자리 표시 자 이미지는 매우 버그가 많았고 작업하기가 어려웠습니다. 이에 비해 Divshot은 정말 간단하고 사용하기 쉽습니다.
가격 :?
Divshot은 현재 무료 공개 베타 버전이므로 Divshot이 가격 계획을 발표 할 때까지 두 제품의 가격을 비교할 수 없습니다. 나는 이젤 가격 구조를 정말로 좋아하기 때문에 많은 것을 구할 수 있습니다. 저렴하지는 않지만 무료 요금제에 약간의 도움이됩니다.

Divshot 불만 및 피드백
나는 Divshot을 사용하는 것을 즐겼으며 그것이 내가 본 최고의 빠른 프로토 타이핑 도구 중 하나라고 생각합니다. Bootstrap은 이러한 유형의 앱에 적합하며 개발자가 Bootstrap을 더 쉽게 사용할 수있는 도구를 만들기 위해 열심히 노력하는 것을 보게되어 기쁩니다. 즉, 개선이 필요한 부분이 분명히 있습니다.
유형 짜증
먼저, 타이포그래피 사용자 정의. 다시 한번, Divshot은이 책에 대한 Easel의 책에서 페이지를 가져와야합니다. 그들의 텍스트 도구는 훨씬 직관적이고 강력합니다.
더 나은 박스 모델 조정
현재 다양한 객체의 간격을 조정하는 것이 너무 많은 작업이라고 생각합니다. 내 CSS를 작성하는 옵션이있는 것이 좋지만 패딩 및 여백과 같은 간단한 항목의 경우 치수를 삽입하는 근처의 필드에 숫자를 입력 할 수 있어야합니다.
CSS 다운로드
현재 코드 내보내기 기능은 HTML 만 제공합니다. 우리가 Easel에서 본 것처럼 다운로드로 모든 것을 함께 패키지하는 옵션이 분명히 필요합니다.
버기 미리보기
왜 그런지 잘 모르겠지만 라이브 미리보기가 일관되게 변경 된 것처럼 보였으므로 문서의 실제 현재 상태를 거의 반영하지 않았습니다. 이것은 꽤 성가시다!
방 좀 줘!
뷰포트의 경계 아래로 뻗어 있으면 레이아웃의 맨 아래에 항목을 추가하는 것이 매우 어렵다는 것을 알았습니다. 실제 출력이 아니더라도 작업 할 공간이 조금 더 있습니다.
어떻게 생각해?
Divshot은 훌륭한 앱이며 특히 Boostrap, Foundation 및 기타 유사한 모든 포함 프레임 워크의 팬이라면 샷을 제공해야한다고 생각합니다.
이제 Divshot이 무엇인지 알았으므로 의견을 남기고 의견을 알려주십시오. 이젤 대신 이걸 사용 하시겠습니까? 그 이유는 무엇? 다른 유사한 도구를 살펴 보았으며 어떻게 비교합니까?