스타일 가이드가 필요하십니까?
간단한 질문입니다. 스타일 가이드가 필요하십니까? 그리고 간단한 대답이 있습니다. 일관성을 유지하고 전문적인 느낌을 원하는 브랜드, 회사, 블로그 또는 웹 페이지에는 스타일 가이드가 있어야합니다.
스타일 가이드는 여러 직원이있는 모든 게시자에게 필수입니다. 한 명 이상의 사람이 웹 사이트에서 인쇄물에 이르기까지 모든 브랜드 요소에 대해 작업하고 직원 간의 전환이 사용자의 눈에 매끄럽게 유지되도록하려면 특히 중요합니다. 오늘, 우리는 MailChimp에서 잘 문서화 된 스타일 가이드를 살펴보고 처음으로 자신 만의 문서를 만들 때 취할 수있는 것들을 강조합니다.
스타일 가이드 란 무엇입니까?

스타일 가이드는 브랜드의 시각적 및 작문 톤을위한 최고의 리소스입니다. 이 가이드 북은 표지를 읽도록 의도 된 것이 아니며 (그렇게 작성해서는 안 됨) 간단한 리소스 매뉴얼로 구성되어야합니다.
스타일 가이드는 시각과 쓰기의 두 가지 큰 영역을 다룹니다. 웹 사이트 또는 앱 개발의 경우 스타일 가이드에는 사용자 인터페이스의 작동 방식 또는 코딩 사양을 정의하는 세 번째 영역이 포함될 수 있습니다.
스타일 가이드는 유동적 인 문서이며 일단 작성된 후에는 정기적으로 업데이트해야합니다. 이 문서를 작성할 때 프로세스 중에 어떻게 보이고 사용되는지 고려하십시오. 스타일 가이드는 정의 된 스타일을 따라야합니다. 브랜드의 색상 팔레트와 브랜드와 관련이있는 동일한 글쓰기 스타일을 사용하십시오.
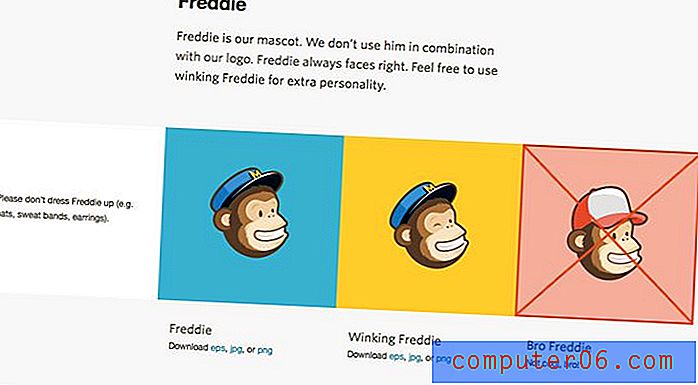
MailChimp의 "음색 및 톤"스타일 가이드는이 개념을 따릅니다. 톤은 간단하고 가이드는 웹 사이트처럼 보이고 느껴집니다. 또한 MailChimp에는 시각적 요소 사용 방법에 대한 "브랜드 자산"안내서가 있습니다.
시작하기

처음부터 스타일 가이드를 작성하는 것은 한 시간 안에 완료 할 수있는 작업이 아닙니다. 계획과 시간이 좀 걸릴 것입니다. 그러나 일단 문서가 작성되고 정기적으로 업데이트되면 장기적으로 시간을 절약 할 수 있습니다. 첫 번째 교육 단어를 작성하기 전에이 자료 목록을 수집하거나 작성하여 안내서를 훨씬 쉽게 컴파일하십시오.
브랜딩 정의, 스타일 및 로고 유형 : 여기에는 글꼴, 크기 및 색상 견본뿐만 아니라 로고를 사용할 수있는 방법과 사용할 수없는 방법에 대한 예가 포함됩니다.
서체 팔레트 : 허용 가능한 모든 서체, 크기 및 색상을 나열하십시오. 본문 유형, 머리글, 따옴표, 레이블, 캡션, 탐색 요소 등의 스타일에서 각각을 사용하는 방법에 대한 사양을 포함합니다.
이미지, 아이콘 및 버튼 : 각각의 스타일, 색상, 크기 및 배치를 정의합니다.
양식 또는 클릭 유도 문안 스타일 : 수집 할 수있는 정보 유형과 데이터 수집 방법을 정의합니다. 면책 사항을 작성하고 포함하십시오.
기본 레이아웃 : 디자인의 기본 템플릿은 무엇입니까? 레터 헤드, 인쇄물 또는 웹 페이지의 모양에 대한 몇 가지 예를 포함하십시오.
비주얼 스타일


스타일 가이드의 비주얼 섹션에는 몇 가지 주요 부분이 포함되어 있습니다. 일반, 굵은 체, 기울임 꼴 및 특수 스타일을 포함하여 허용되는 글꼴 및 사용; 서체의 색과 크기; 글 머리 기호 또는 목록 설정; 색상 팔레트; 크기, 테두리 사양과 같은 이미지 지침 및 텍스트 줄 바꿈 또는 이미지 및 텍스트 조합과 같은 용도.
이러한 스타일은 단순하고 명확한 언어로 작성해야하며 완전한 글꼴 이름, 색상 혼합 견본 (RGB, CMYK 또는 Pantone) 및 웹 및 인쇄 사용 지침 (해당되는 경우)과 같은 기술 사양이 포함되어야합니다. 일부 브랜드에는 인쇄 및 웹 스타일 가이드가 모두 있습니다. 다른 브랜드는 두 가지 모두를 다루는 하나의 문서를 선택합니다.

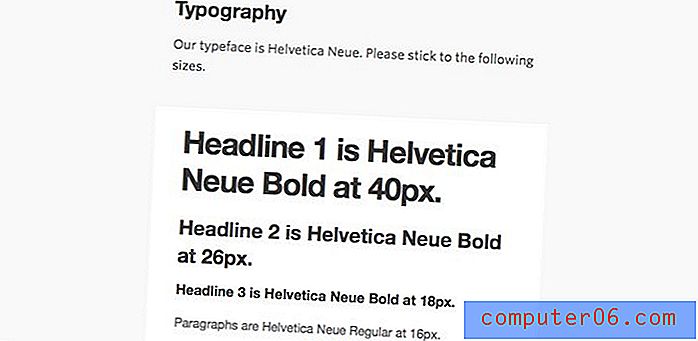
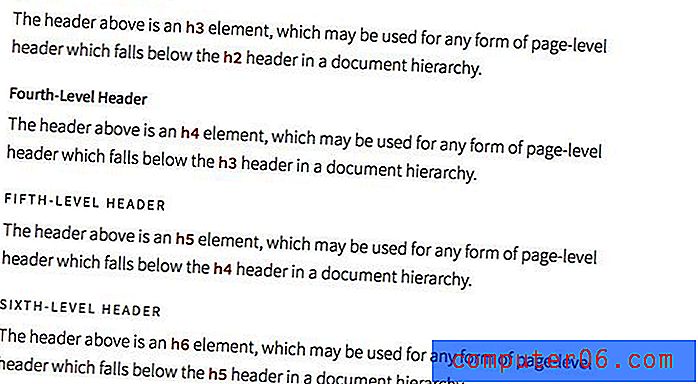
타이포그래피에 대한 MailChimp의 스타일은 직접적이며 각 글꼴과 사용법을 보여줍니다. 스타일 가이드에는 웹 사이트 스타일에 대한 HTML 사양이 포함되어야합니다. H1 대 H2 대 H3 태그를 사용하는 요소 (HMTL 섹션에서 웹 세부 사항에 대해 자세히 설명합니다.)
또한 시각적 스타일 지침에는 브랜딩 및 로고를 언제, 어떻게, 어디서 사용할 수 있는지에 대한 자세한 설명이 포함되어야합니다. 여기에는 색상이나 글꼴을 변경할 수있는 경우 (일반적으로는 아님) 로고 사용 방법과 사용 가능한 경우가 포함됩니다.
작문 스타일

시각적 스타일만큼이나 중요한 것은 글의 어조입니다. 사용자가 귀하의 브랜드 자료를 보러 와서 한 가지 경우 가볍고 어리 석고 다른 경우에는 차갑고 살균됩니다. 단어가 어떻게 조합되어 고객이나 제품과 관련된 사용자에게 도움이되므로 글쓰기 스타일이 중요합니다.
필기 스타일의 주요 부분은 톤입니다. 철자와 언어; 독자 수준 또는 전문 용어; 목소리; 구조; 기호, 숫자 및 목록 사용; 브랜딩 또는 상표 사용; 선택의 스타일 가이드를 재정의합니다.
영어 출판물에 대해 일반적으로 인정되는 몇 가지 서면 스타일 가이드가 있습니다. 대부분의 회사 스타일 가이드는 사용법 및 스타일에 관한 질문에 이들 중 하나를 사용하도록 지시합니다.
AP 스타일 : AP (Associated Press Stylebook)는 저널리즘 및 작문 전문가가 인쇄 및 온라인으로 사용합니다. 스타일은 일관성과 간결함에 중점을 두며 이러한 속성 때문에 일반적입니다.
Chicago Style : Chicago Manual of Style은 학자 및 학술 작품, 비즈니스에 사용되며보다 공식적인 글쓰기 스타일에 대한 기본 사항을 포함합니다.
MLA 스타일 : 현대 언어 협회 스타일 가이드는 학계, 교양 및 인문학에서 가장 일반적으로 사용됩니다.
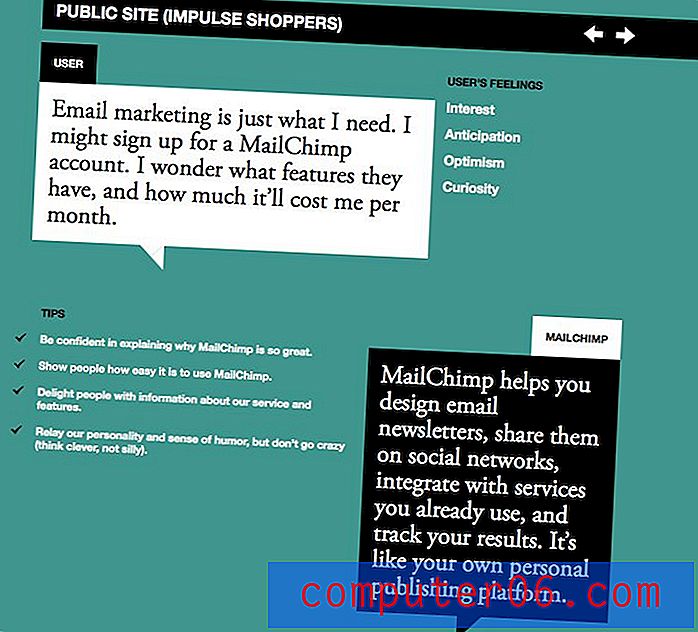
MailChimp의 글쓰기 스타일 가이드에는 보도 자료의 예와 사이트를 읽는 방법, 브랜드가 소셜 미디어에서 고객과 상호 작용하는 방법, 블로그 및 회사의 상표 농담을 처리하는 방법이 포함되어 있습니다.
사용자 인터페이스 및 HTML

웹 컨텐츠를 작성하는 경우 디지털 발행 규칙도 필요합니다. 텍스트, 색상 및 색조 지침은 다른 안내서에 요약되어 있지만 웹 사이트 및 사용자 인터페이스의 작동 방식에 유의해야합니다. (PRL 안내서는 훌륭한 자료입니다.)
텍스트 : HTML 마크 업 규칙을 설명합니다. 어떤 유형의 헤더가 사용되며 어떻게 사용됩니까? H2 또는 H3의 사용량 차이는 무엇입니까? 사용 외에도 사이트에서 어떤 마크 업을 사용합니까? 이것은 모든 사용법을 자세히 설명하는 안내서의 일부입니다.
이미지 : 이미지 사용 규칙은 텍스트와 마찬가지로 명확해야합니다. 모든 이미지에 대해 지정된 너비 또는 높이가 있습니까? 표준 텍스트 줄 바꿈 또는 테두리 크기가 있습니까? 태그 사용 방법 이러한 각 질문에 명확하게 대답하십시오.
파일 이름 지정 및 저장 : 사물을 보는 방법 외에도 약간의 웹 하우스 키핑을 고려하십시오. CMS에서 파일 이름을 어떻게 지정하고 저장해야합니까? 파일 유지 관리가 깨끗하고 파일을 관리하기 쉬운 크기로 저장하고 쉽게 찾을 수 있도록 명확한 지침을 설정하십시오.
코딩 방법 : HTML, CSS 및 JavaScript에 대한 코딩 표준을 결정하고 설정합니다. 예를 포함하십시오.
사용자 인터페이스 : 사용자 인터페이스 요소 및 작업에 대한 시각적 가이드를 포함하지 않은 경우 여기에 포함하십시오. 어떤 유형의 입력이 사용되며 어떻게 레이블이 지정됩니까? (“계속”, “제출”또는“확인?”과 같은 단어를 사용하십니까) 사이트 사용자 인터페이스 요소와 사용법의“키트”를 포함하십시오.
결론
스타일 가이드 작성을 시작하는 가장 좋은 방법은 커플을 읽는 것입니다. 브랜드와 브랜드 사용 방법에 대해 명확하게 설명하려는 정보를 생각해보십시오. 그것이 가이드에 포함되어야하는 것입니다.
가이드는 회사 서버 또는 웹 사이트에서 PDF 형식으로 인쇄 및 배포 또는 작성 및 디지털 방식으로 제공 될 수 있습니다.
LogoDesignLove에는 시작하기 위해 다운로드하여 읽을 수있는 60 개 이상의 브랜드 스타일 가이드가 있습니다. 행운을 빕니다!