모든 디자인에는 3 단계의 인쇄 체계 계층이 필요합니다.
디자인하는 것을 보는 사람들에게 가장 중요한 요소 중 하나는 유형입니다. 명확하고 읽기 쉬워야하며 가장 중요한 요소부터 최소한으로 디자인을 통해 사용자를 안내해야합니다.
그리고 간단히 말해서 타이포그래피 계층 구조를 설명합니다. 그러나 실제로 유형의 기술을 마스터하려면 디자인 전체에서 유형을 계층화하여 최대의 영향을받는 방법을 이해해야합니다. 타이포그래피 계층 구조를 마스터하고 모든 프로젝트에서 효과적인 유형을 만드는 방법을 배우려면 계속 읽으십시오.
활자체 계층이란 무엇입니까?


활자체 계층 구조는 또 다른 형태의 시각적 계층 구조로서 전체 디자인 프로젝트에서 하위 계층 구조 자체입니다. 활자체 계층 구조는 글자를 표시하므로 가장 중요한 단어가 가장 큰 영향을 받아 표시되므로 사용자가 텍스트에서 주요 정보를 스캔 할 수 있습니다.
인쇄 체계가 없으면 디자인의 모든 글자, 모든 단어 및 문장이 동일하게 보입니다. 모든 글꼴과 크기 및 색상이 동일한 것을 읽는 것을 상상할 수 있습니까? 어디서 시작하니? 가장 중요한 것이 무엇인지 어떻게 알 수 있습니까?
활자체 계층은 요소들 사이에 대비를 만듭니다. 디자이너는 서체, 크기, 무게, 대문자 및 소문자, 굵게 또는 기울임 꼴, 방향 및 색상을 사용하여이를 달성합니다. 이러한 설계 도구의 조합은 고유 한 레이어로 분류되는 유형을 만드는 데 사용됩니다.
기본 수준
타이포그래피의 기본 수준은 모두 큰 유형입니다. "가구"라고도하는 헤드 라인과 데크는 독자를 디자인에 끌어들입니다. 타이포그래피 아트를 사용하지 않는 한 디자인에서 가장 큰 유형입니다.
이차 수준
2 차적인 타이포그래피 레벨은 독자들이 디자인을 유지하는 데 도움이되는 스캔 가능한 정보의 너겟입니다. 여기에는 소제목, 캡션, 풀 따옴표, 인포 그래픽 및 기본 텍스트 레벨에 정보를 추가하는 기타 작은 텍스트 블록과 같은 요소가 포함됩니다. 이러한 텍스트 블록의 디자인은 큰면에 있지만 일반적으로 기본 타이포그래피 수준의 글자보다 훨씬 작습니다.
3 차 레벨
3 차 타이포그래피는 디자인의 주요 텍스트입니다. 종종 디자인에서 가장 작은 유형 중 일부이지만 모든 잠재적 사용자가 완전히 읽을 수있을 정도로 커야합니다. 서체는 디자인, 간격 및 전체 사용법에서 단순하고 일관성이 있어야합니다.
다른 수준
다른 레벨의 타이포그래피에는 작은 영향 영역에 대한 3 차 레벨의 유형에 적용되는 효과가 포함됩니다. 굵게, 기울임 꼴, 밑줄 및 색상과 같은 효과는 본문의 특정 영역에주의를 기울일 수 있습니다. 이러한 효과는 3 차 수준에서 사용 된 것과 동일한 크기 및 서체의 텍스트에 적용 할 때 가장 효과적입니다. 효과는 드물게 사용되며 몇 단어 만 순서대로 사용됩니다. 다른 수준의 예에는 밑줄이 그어진 링크, 굵은 체로 된 단어 또는 이탤릭체 또는 강조를위한 색상이 포함됩니다.
인쇄 프로젝트의 계층




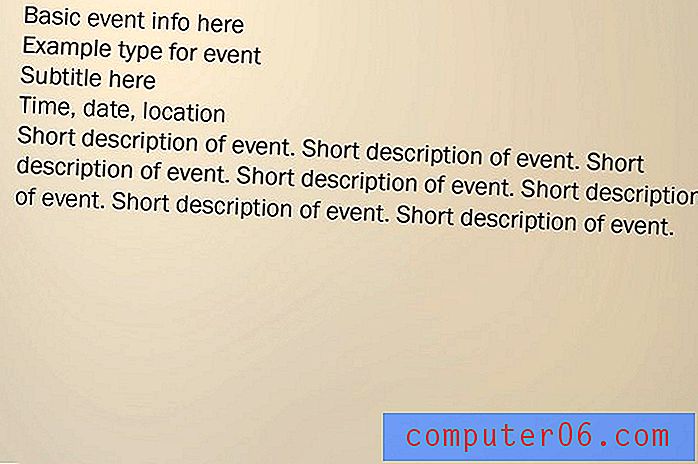
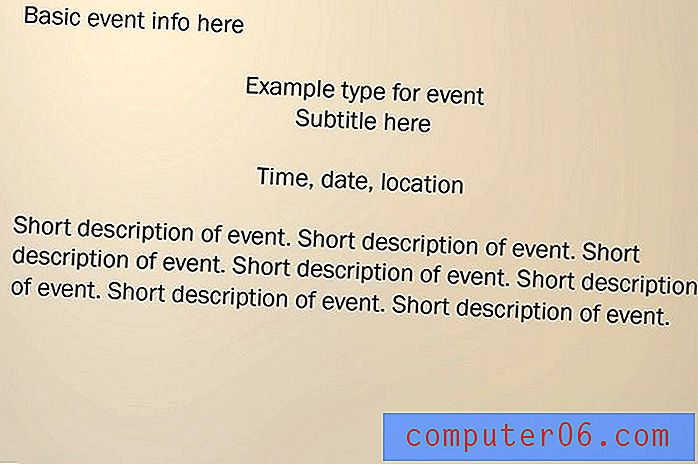
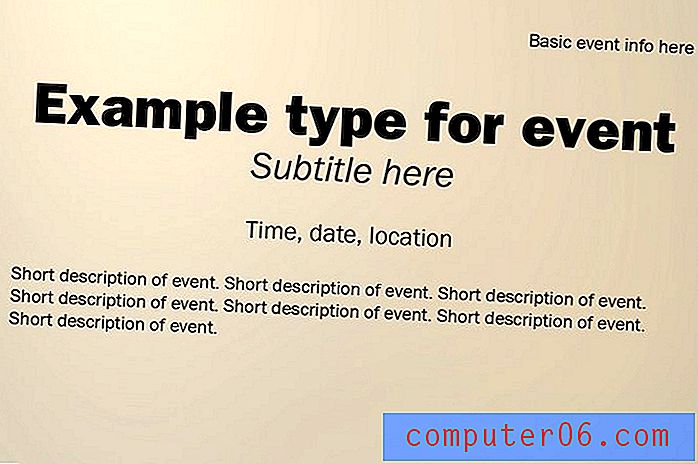
인쇄 프로젝트의 시각적 계층은 시각적입니다. 크기, 색상 및 기타 효과를 사용하여 특정 유형의 비트를 더 크고 더 중요하게 표시하고 그에 따라 크기를 조절하면 실제로 시작해야합니다.
위의 단계별 예제를 보면 다양한 수준의 인쇄 체계 계층과 디자인을 시각적으로 쉽게 읽고 매력적으로 만드는 방법을 명확하게 볼 수 있습니다. 주요 영역에 강조를 추가하여 동일한 디자인을 모든 설계 프로젝트에 적용 할 수 있습니다.
그것을 만들
계층 구조를 만들 수있는 다양한 방법이 있습니다. 가장 일반적인 기술은 다음과 같습니다.
- 서체 선택 : 더 흥미로운 서체는 눈에 잘 띄지 않는 서체보다 더 크게 보이고 눈을 더 빨리 끌 수 있습니다. 참신함을 사용할 때 스크립트 또는 정교한 서체는 가독성 문제를 인식하고 유형이 충분히 큰지 확인하십시오.
- 크기 : 거의 말할 것도 없지만 유형이 클수록 눈이 더 빨리 그려집니다. 타입 사이징은 텍스트를 읽을 때 중요한 순서와 관련이 있어야합니다.
- 무게 : 문자의 두께는 텍스트를 더 크게 (굵게, 굵게) 또는 작게 (얇게 또는 압축 된 서체) 보이게 할 수 있습니다.
- 대문자 및 소문자 : 모든 대문자로 이메일을 보내는 것은 누군가에게 소리 치는 것과 같습니다. 디자인의 모든 대문자에 대해서도 마찬가지입니다. 사용에주의하십시오. 대문자는 더 크게 나타나고 최전방에 오며 소문자는 더 작아 져서 종종 배경에 빠집니다.
- 굵은 글씨 : 굵은 글씨는 한 단어 나 구에 중점을 둡니다. 특히 3 차 유형의 유형에서 잘 작동합니다.
- 이탤릭체 : 이탤릭체 문자는 굵게 표시하는 것보다 덜 극적이고 미묘한 방식으로 단일 단어 나 구를 강조 표시 할 수 있습니다. 특히 3 차 유형의 유형에서 잘 작동합니다.
- 오리엔테이션 : 글자를 옆으로 뒤집거나 뒤집어 놓거나 수평이 아닌 다른 오리엔테이션으로 글자를 돌리면 예상 한 것과 다른 방식으로 배치되므로 시선을 즉시 끌 수 있습니다. 기본 텍스트 수준의 짧은 단어 나 구에 효과적입니다.
- 색상 : 일반적으로 색상이없는 문자에 색상을 추가하면 구체적이고 즉각적인 관심이 생깁니다. 이 효과는 모든 수준의 텍스트에서 작동 할 수 있지만 가독성 문제 나 혼동을 유발하지 않도록 신중해야합니다.
- 배치 : 텍스트가 캔버스에있는 경우 계층도 설정할 수 있습니다. 일반적으로 위에서 아래로 (자연 계층의 정렬) 읽지 만 위의 기술 중 일부를 사용하여 변경할 수 있습니다.
디지털 프로젝트의 계층
인쇄 프로젝트에 사용하는 모든 도구는 일부 추가와 함께 디지털 프로젝트에도 적용됩니다. 디지털 활자체 계층 구조에는 웹 유형 작성시 HTML을 고려해야합니다. 이 추가 수준의 사고는 시각적 수준이 화면의 다른 사용자에게 번역되도록합니다.
그것을 만들
온라인으로 게시 될 프로젝트를 작업 할 때는 머리글, 본문 및 굵은 체 스타일을 포함한 일반적인 규칙을 사용해야합니다. 일반적으로 사용되는 이러한 스타일 정의는 각각 HTML의 당근 () 안에 있습니다.
- 제목 (제목) : 웹 크롤러 및 사용자의 문서 제목을 정의합니다.
- 본문 (본문) : 문서에서 본문을 정의합니다.
- 헤더 (h1 ~ h6) : 헤더 스타일의 다른 레이어를 정의합니다. H1은 일반적으로 가장 크고 가장 중요하며 H6을 통해 내려갑니다. 원하는만큼만 사용하면됩니다.
- 굵게 (강하게) : 더 무겁고 중요한 텍스트를 정의합니다.
- 기울임 꼴 (em) : 강조를 위해 기울임으로 텍스트를 정의합니다.
계층과 사용성


모바일 응용 프로그램의 경우 시각적 인쇄 체계 계층, HTML 인쇄 체계 계층 및 인쇄 체계 계층의 유용성에 대해 생각해야합니다. 텍스트가 좋아 보이고 제대로 작동해야 할뿐만 아니라 사용자가 텍스트로 무엇을해야하는지 알고 예상대로 상호 작용할 수 있도록 디자인해야합니다.
이 액션 기반 타이포그래피에는 디자이너를위한 몇 가지 주요 사항이 포함되어 있습니다. 탭할 수있는 각 항목이 명확하게 정의되고 사용 가능한 요소에 일종의 시각적 정의 (예 : 단추)가있을 수 있도록 유형이 탭하기에 충분해야합니다.
그것을 만들
사용 가능한 활판 인쇄 계층 구조를 만들 때 명심해야 할 것은 사용자가 상호 작용하지 않는 유형 요소와 서로 상호 작용하는 유형 요소를 분리하는 것입니다. 중요한 고려 사항은 다음과 같습니다.
- 공간 : 만지거나 탭해야 할 각 요소에 충분한 공간을 제공하십시오. 공간의 크기와 손가락이 닿는 공간의 양을 고려하십시오. 유형이 너무 가까워서 잘못된 요소를 클릭하면 사용자가 빠르게 좌절 할 수 있습니다.
- 색상 : 유용성을 위해 색상 팔레트를 만듭니다. 터치하려는 모든 단어를 본문과 다른 색으로 만드는 것을 고려하십시오.
- 그림자 : 그림자는 어떤 방식 으로든 누를 수있는 버튼의 일반적인 표시기입니다.
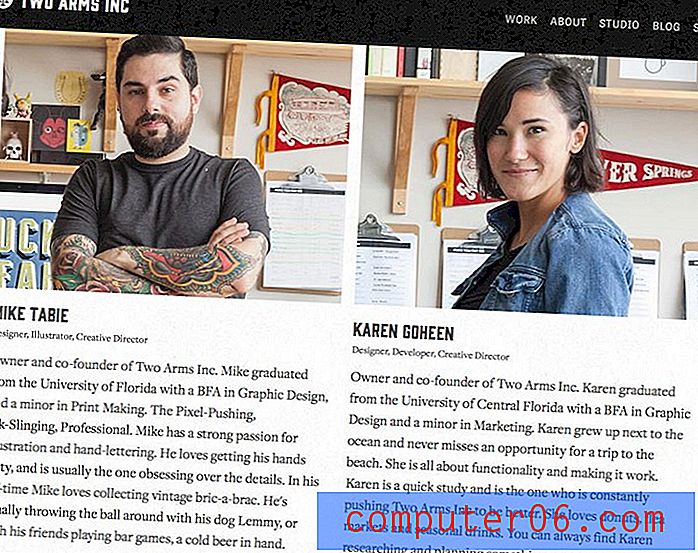
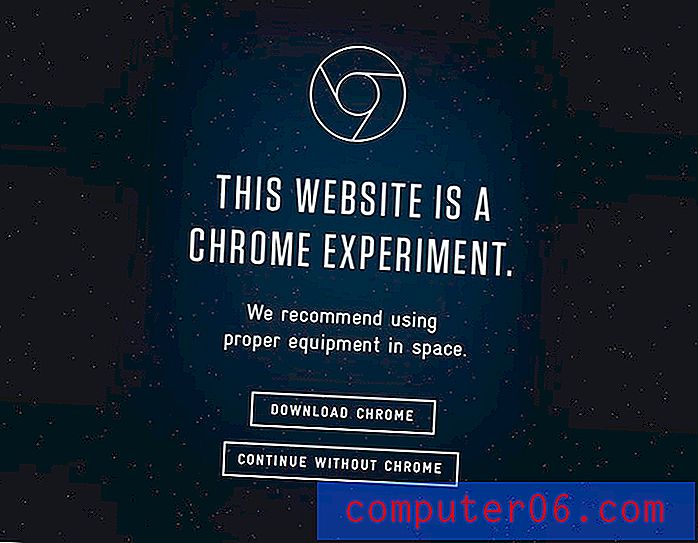
- 테두리 : 사용자와 상호 작용할 독립 요소에 테두리를 추가하는 것이 좋습니다. 그것들이 배경과 떨어져 있는지 확인하십시오. (위의 우주선 웹 사이트 예에서와 같이 트렌디 한 "고스트 버튼"이 좋은 예입니다.)
- 애니메이션 : 텍스트를 이동하기는 어렵지만 특정 단어에 대한 시선을 끌 수있는 빠른 방법이 될 수 있습니다.
- 방향 : 탭에서 스크롤, 클릭 유도 문안에 이르기까지 화면에서 수행 할 작업을 사용자에게 알려 주어야합니다.
결론
당신이 그것에 대해 생각하지 않고서도 일종의 인쇄 체계 계층으로 디자인 할 가능성이 있습니다. 그러나 유형이 큰 그림으로 정렬되는 방식을 고려하면 전반적인 디자인을 향상시킬 수 있습니다.
활자체 계층 구조를 사용하여 강조하고 영향을 미치며 사용자가 신속하게보고 반응 할 수있는 클릭 유도 문안을 작성하십시오. 글자체, 크기 및 효과에 대한 결정을 내릴 때 가독성, 스캔 가능성 및 전반적인 이해력을 고려해야합니다. 독자 (또는 사용자)가 감사합니다.