인터랙션에 마법의 터치를 추가하는 방법
사용자가 디자인으로 무언가를 할 때마다 상호 작용이 생성됩니다. 클릭과 같은 일부 상호 작용은 사용자에게 거의 눈에 띄지 않게됩니다. 그러나 다른 상호 작용에는 사용자가 디자인을 더 많이 사용하기를 원하는 특정 마법이 포함됩니다.
마법의 접촉을 가진 상호 작용과 완전히 압도적 인 상호 작용 사이에는 미세한 선이 있습니다. 가장 마술적인 상호 작용은 예상치 못한 약간 단순하고 감정적 인 반응을 만들어 사용자가 다시 사용하기를 원합니다.
Envato Elements 살펴보기
매직과의 상호 작용
매직은 "일상 생활에서 무언가를 제거하는 것, 특히 기쁨을주는 방식으로 만드는 품질"입니다.상호 작용을 진정으로 마술처럼 만드는 것은 사용자가 다음에 무엇을할지 예상한다는 것입니다. 디자인은 거의 당신과 함께 움직입니다. 또는 아마도 당신보다 한 발짝 앞서서, 당신이 결정을 내리기 전에 원하는 순간을 정확히 수행 할 수 있습니다.
이 유형의 대화식 인터페이스를 디자인하려면 사용자를 매우 잘 알아야합니다. 시각이나 상호 작용을 생각하기 전에 습관과 패턴을 연구해야합니다. 그리고 일단 해당 데이터가 있으면 연결을 만드는 방법을 브레인 스토밍 할 수 있습니다.
그렇다면 어떻게 상호 작용이 마술이됩니까? 그것을 어떻게 정의합니까? 가장 좋은 설명은 학술 논문, 시각적 추론을위한 정보와의 매직 인터랙션 에서 나온 것입니다.
몇 가지 예는 다음과 같습니다.
- 사용자의 입력에 직접 반응하여 포즈를 변경하여 마술처럼 움직이는 방법을 이해함으로써 '지능적으로'반응하는 만화 캐릭터의 그림을 클릭하고 드래그합니다.
- 슬라이더를 사용하지 않고 비디오의 문자를 직접 클릭하여 비디오 데이터 찾아보기;
- 파일을 전송하기위한 모바일 장치 범핑; 과
- 2D 올가미를 그려서 3D 점 구름을 선택하십시오.
이러한 모든 상호 작용에는 '신비하거나 초자연적 인 힘을 사용하여 사건에 영향을 미치는 힘'과 '일상 생활에서 무언가를 제거하는 것처럼 보이는 특질'(특히 기쁨을주는 방식)이 있습니다. 마술이라는 단어의 정의.
지능형 애니메이션

애니메이션은 어디에나 있습니다. 거의 모든 웹 사이트에 비디오 클립이나 호버 효과 또는 디봇 로딩 여부에 관계없이 움직이는 것이 포함되어있는 것 같습니다. 이 운동은 의미가 있습니다. 모션은 자연스럽게 눈을 사로 잡으며 사이트가 완전히로드되거나 백그라운드에서 작동하는 동안 방해 요소가 될 수있는 결합 순간을 제공합니다.
지능형 상호 작용의 한 가지 유형은 동영상 또는 영화 사진 일 수 있습니다. 이 기법은 스틸 액션과 라이브 액션을 미묘한 움직임 또는 모션과 혼합하여 사용자가 디자인을 더 깊게보고 싶어하게합니다. (생존하는 사진에 대한 게시물에서 트렌드에 대해 자세히 알아볼 수 있습니다.)
가장 지능적인 애니메이션은 단순한 움직임 이상입니다. 사용자는 무언가를하고 싶어하고 실제로 작동한다는 것을 알게됩니다. 이러한 유형의 상호 작용은 전자 상거래에서 자주 발생하기 때문에 사용자는 모든 각도에서 제품을 보거나 "보유"하는 경험을 원합니다. 위의 Qantas Airlines는 사용자가 비행기 내부를보고 좌석 옵션 등을 볼 수있는 웹 사이트 디자인과 동일한 작업을 수행합니다. (이 웹 사이트를 클릭하면“볼 수있는”모든 것들에 놀랄 것이며 실제 느낌입니다.)
직접 클릭 가능성

너무 자주 당신은 웹 사이트에 착륙하고 클릭하는 요소는 아무것도하지 않습니다. 보다 직접적인 클릭 가능성으로 더 많은 요소는 사용자가 취할 수있는 클릭과 링크 및 경로의 웹을 만들기 위해 새로운 요소로 이동하는 개체입니다. 흐름은 원활한 클릭 품질을 제공하므로 이러한 클릭 상호 작용이 바람직합니다.
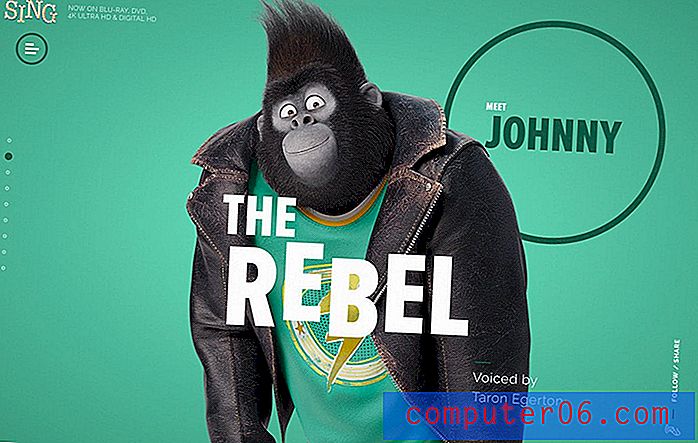
아직 이러한 상호 작용이 충분하지 않지만 찾을 때 많은 재미가 있습니다. 영화 웹 사이트 인 Sing이 좋은 예입니다. 모든 요소는 웹 사이트가 영화의 인터랙티브 확장판처럼 느껴지도록 설계되었습니다. 당신은 거의 아무것도 클릭 할 수 있고 뭔가가 일어날 것입니다. 그것을 만화 측면과 결합하면 정말 마술처럼 느껴집니다.
범프 및 햅틱

학자들은“범프”의 마법을 좋아했지만 더 많은 사용자가 햅틱의 마법을 좋아합니다. 운동으로 인해보다 직관적 인 느낌의 게임을하기 위해 시계와 쉽게 상호 작용할 수 있습니다. 범프는 장치 유형에 따라 Konterball 게임과 같이 실제 또는인지 될 수 있습니다.
이러한 많은 경우에 데스크탑 웹 디자인은 사용자가 감지하는 모션을 사용하지만 전화 나 시계 또는 VR 장치에는 햅틱 요소가 있습니다.
이 시점에서 사실상 가상 인 웹 디자인은 터치 기반 상호 작용으로 생생합니다. 더 많은 인터페이스를 터치하면 피드백 루프가 디바이스의 물리적 응답으로 닫힙니다.
차원의 관점

치수 사이의 선이 흐려지기 시작합니다. 스크린은 2 차원 환경이지만 더 많은 디자인이 3 차원 세계를 만들고 있습니다. 그래도 사용자는 여전히 2D 움직임으로 행동합니다. 이상하고 거의 마음이 부는 개념입니다.
그러나이 방법으로 웹 사이트와 손상되지 않았습니다.
당신은 마술을 볼 수 있습니다.
위의 Campo Alle Comete는 본질적으로 마 법적이지만 상호 작용적인 이야기를 들려줍니다. 마우스를 화면 주위의 직선으로 드래그하여 세계 변화를보고 이동하십시오. 그리고 규칙이없는 것 같습니다. 선택한 방향과 속도로 이동합니다. 이 동화 체험의 가장 좋은 부분은? 당신은 웹 사이트가 보여주고 자하는 것을 깨닫기 전에 몇 분 동안 클릭하여 플레이 할 것입니다. (와인을위한 것입니다.)
결론
그렇다면 어떻게 상호 작용이 마술이됩니까? 예상해야하고 사용자가 원하는 방식으로 사용자가 원하는 것을 수행해야합니다. 흥미롭고 약간 다릅니다. 혼동이 없을 정도로 간단해야합니다.
마지막으로, 실제 마술은 사용자가 미소 나 기쁨 또는 만족감으로 그것에 반응 할 때 발생합니다. 마술은 인간의 유대이며 사용자의 느낌이 들지 않으며 또 다른 디자인 트릭입니다.