자신 만의 디자인 계산기를 만드는 방법과 이유
디자인은 복잡한 짐승, 웹 디자인은 두 배입니다. 시각적 인 조화와 균형보다 더 많은 것이 있습니다. 종종 실제 수학을 파고 수행해야하는 경우가 종종 있습니다.
이상하게도, 나는이 물건에 대해 생각하는 것을 좋아하여 다른 개발자가 제공하는 도구를 사용하지 않고 실제로 자체 계산기를 작성합니다. 오늘은 디자인 배후의 숫자를 마스터 할 수 있도록 자신의 디자인 계산기를 만드는 방법과 이유를 보여 드리겠습니다.
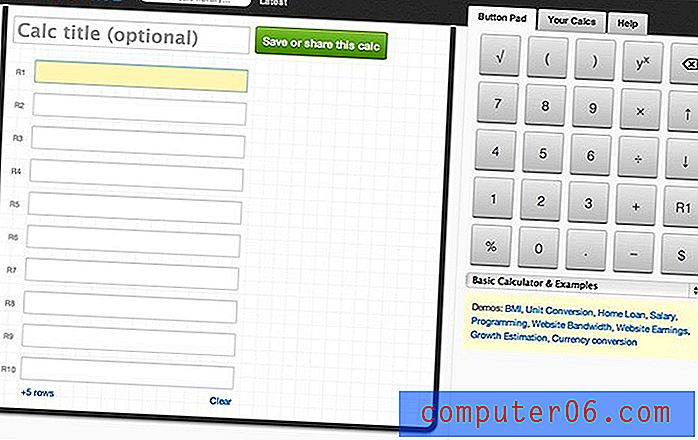
Instacalc를 만나보세요
Design Shack을 시작하기 전에 Instacalc를 한두 번 언급했습니다. 전혀 디자인 도구가 아니라 살아남은 수학 놀이터입니다. 세상에서 왜 그렇게 좋아합니까?

Instacalc는 일반 계산기와 스프레드 시트 사이에있는 완벽한 제품입니다. 계산기보다 훨씬 강력하고 스프레드 시트만큼 복잡하지는 않습니다.
작동 원리
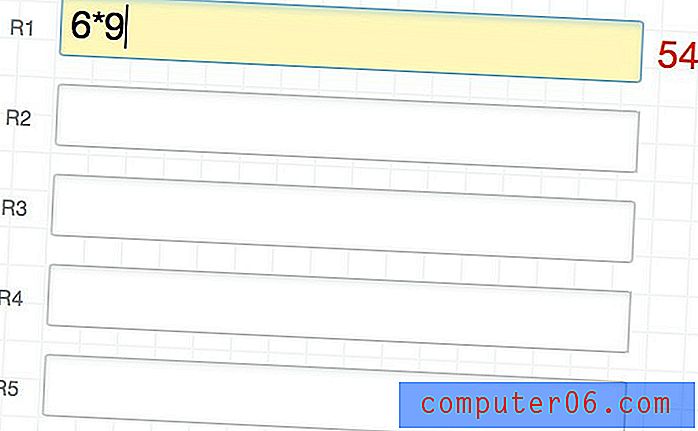
Instacalc을로드하면 일련의 필드가 표시됩니다. 여기에 계산을 삽입하십시오. 문제를 입력하기 만하면 솔루션을 바로 볼 수 있습니다.

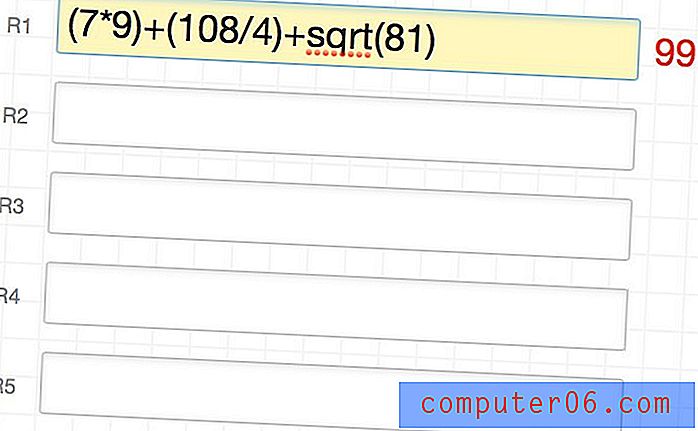
이 필드는 간단한 공식보다 훨씬 더 많은 것을 처리 할 수 있으며, 필요한만큼 복잡해지면 Instacalc은 사용자가 던지는 모든 것을 쉽게 처리합니다.

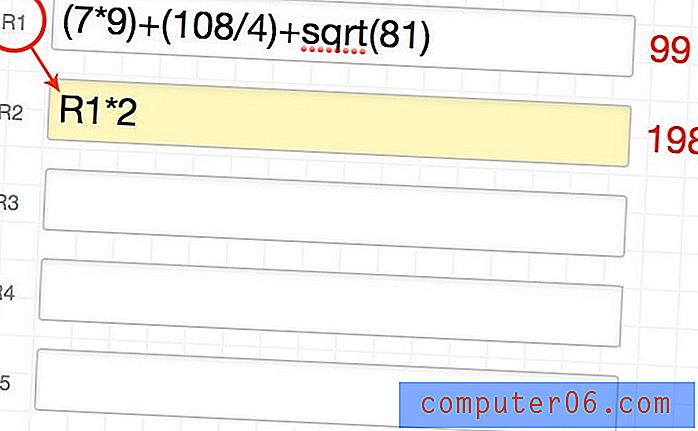
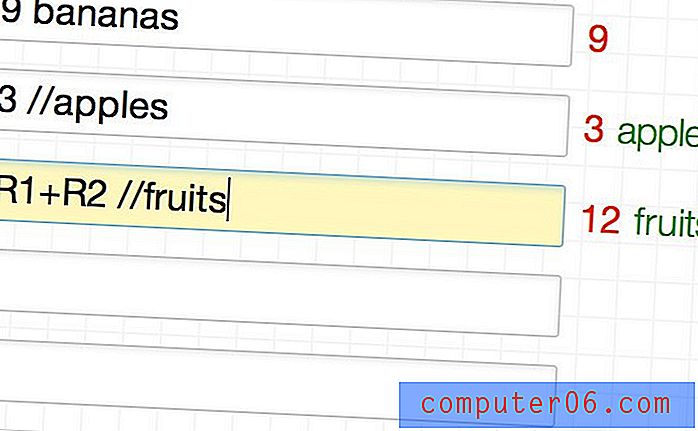
Instacalc의 진정한 장점은 다른 계산을 참조하여 이전 계산을 기반으로하는 기능에 있습니다. 예를 들어, 여기서 우리는 R1에서 계산을 한 다음 그 계산 솔루션을 사용하여 R2에서 훨씬 더 복잡한 것을 달성합니다.

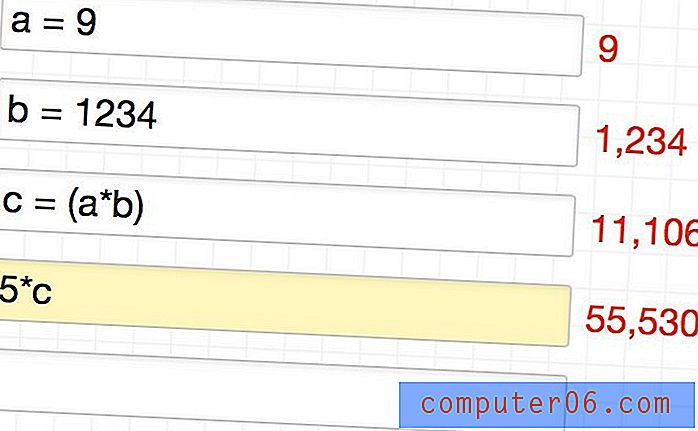
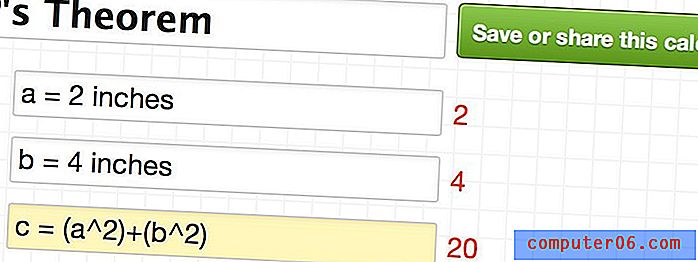
다른 행을 직접 참조하는 것 외에도 각 행 내에 변수를 설정 한 다음 나머지 계산에서 변수를 참조 할 수 있습니다. 예를 들면 다음과 같습니다.

Instacalc은 또한 텍스트를 잘 처리합니다. 단순히 숫자 뒤에 텍스트를 던지면 무시되고 계산에 방해가되지 않습니다. “//”가 앞에 오면이 텍스트는 최종 결과로 넘어 가고 솔루션 뒤에 주석으로 표시됩니다.

마지막으로, 생성 한 계산기를 제목 지정, 저장 및 공유 할 수 있습니다. 이를 통해 Instacalc는 재사용 가능한 맞춤형 계산기를 생성하는 강력한 도구로, 본인과 타인이 계속해서 참조 할 수 있습니다.

무슨 상관이야?
"자신의 계산기를 구축하고 재사용 할 때 계산에서 실제로 사용되는 개념을 파악해야합니다."멋진 계산기 도구가 있습니다. 왜 신경 써야합니까? 그 이유는 Instacalc를 활용하여 자체 설계 계산기를 구축하고 저장할 수 있기 때문입니다. 예를 들어, 픽셀을 em으로 변환하고 싶다면 어떻게 하시겠습니까? 계산기를 누르세요!
무슨 생각하는지 알아 웹에는 이미 사전 제작되고 완벽하게 작동하는 디자인 관련 계산기가 많이 있습니다. 자신 만의 문제를 해결해야하는 이유는 무엇입니까? 시간을 절약하는 데 도움이되는 도구를 사용하는 것을 강력하게 제안하지만 도구 뒤에있는 프로세스를 이해하는 것도 중요합니다.
임의의 온라인 px를 사용하여 계산기를 사용하면 원하는 답을 얻을 수 있지만 프로세스에 대한 지식이나 경험은 얻지 못합니다. 그래도 자신의 계산기를 작성하고 재사용 할 때 계산에서 실제로 사용되는 개념을 파악해야합니다. 머릿속에서 수학을 할 필요는 없지만 수학이 어디에서 왔는지 알아야하며, 이는 매우 중요한 지식입니다.
기본 px에서 em로 계산기
설정이 충분하면 계산기를 파고 만들어 봅시다. 우리가 시도 할 첫 번째 것은 위의 예제입니다. 밀 픽셀을 em 변환기로 기본 실행합니다. 이것은 매우 간단한 계산이며 "em"이 기본 수준에있는 것을 이해하려면 수학을 계산해야합니다.
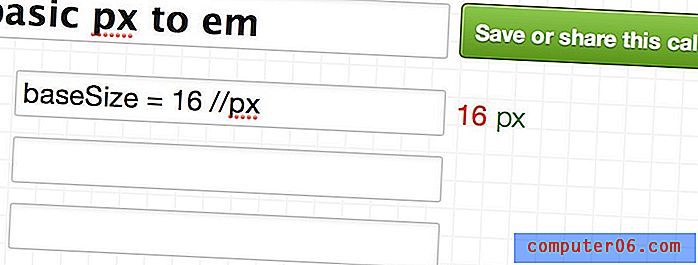
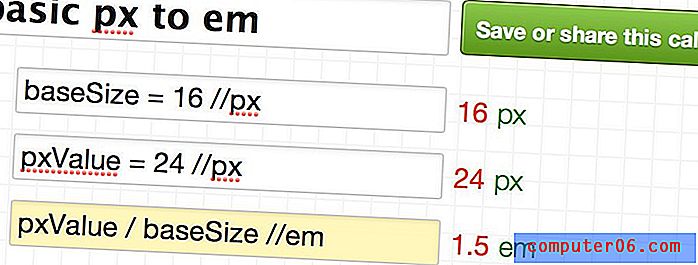
시작하려면 HTML 문서의 기본 글꼴 크기 (예 : 16px)가 있어야합니다. 이 변수를 계산에 다음과 같이 입력합니다 :

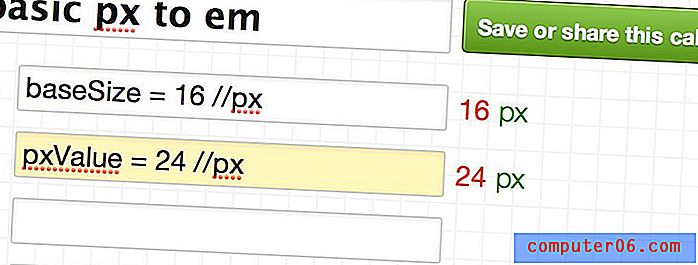
이것은 사용자 정의 가능한 값입니다. 기본 크기를 14px로하려면 "16"을 "14"로 바꾸십시오. 다음으로 em으로 변환 할 픽셀 단위의 값이 필요합니다. 다시, 우리는 맞춤형 변수를 설정했습니다.

여기 교육적인 부분이 있습니다. 계산기를 마치려면 변환이 어떻게 작동하는지 알아야합니다. px를 em으로 변환하려면 변환하려는 픽셀 값을 기본 글꼴 크기로 나누면됩니다. 이 계산을 수행하기 위해 이전 두 단계에서 만든 변수를 연결합니다.

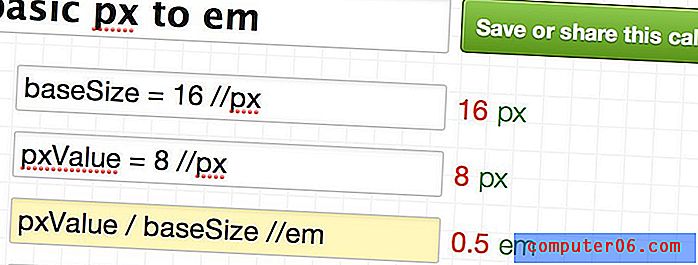
보시다시피 16px의 기본을 사용하면 24px는 1.5em으로 변환됩니다. px 값을 8px로 변경하면 0.5em으로 변환됩니다.

사용해보십시오
그게 다야! 우리는 이제 계산기에 좋은 작은 px를 가지고 있습니다. 기본 크기 및 / 또는 값을 변환하여 바꾸면 계산기가 솔루션을 추출합니다. 아래 임베디드 위젯을 사용하여 계산기를 테스트 할 수 있습니다 (위젯이로드되지 않으면 여기로 이동).
em to px 계산기
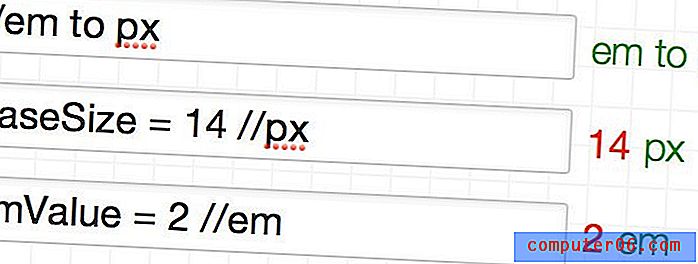
이제이 모든 것이 어떻게 작동하는지 알았으니 계산을 뒤집고 em에서 px로 변환 해 봅시다. 이전과 마찬가지로 기본 크기와 변환 할 값을 만들어야합니다.

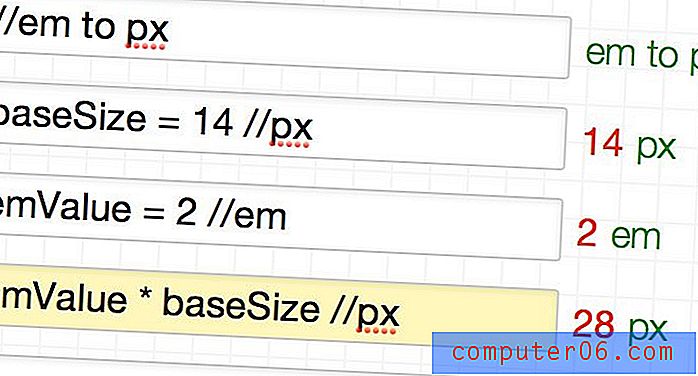
이번에는 픽셀 변환에 도달하기 위해 기본 크기로 변환 할 값을 곱합니다. 따라서 기본 값이 14px 인 2em은 28px입니다.

사용해보십시오
이제 우리 계산기는 정말 똑똑합니다! px와 em을 양방향으로 변환합니다. 아래의 내장 위젯을 사용하여 확인하십시오 (위젯이로드되지 않으면 여기로 이동).
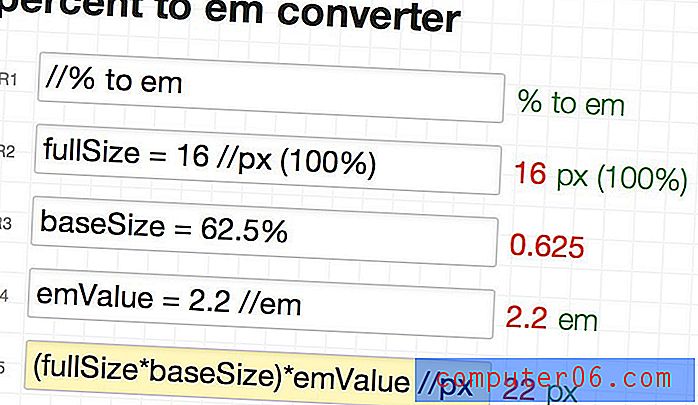
em 계산기로 %
때때로 개발자는 실제로 기본 글꼴 크기를 백분율로 선언합니다. 예를 들어, 62.5 %는 일반적인 기본 글꼴 크기로, 머리에서 px (1.2 em = 12px, 1.4em = 14px 등)로 정신적으로 쉽게 변환 할 수 있기 때문에 일반적인 기본 글꼴 크기입니다. 왜 이것이 작동합니까? 수학을 알아 내면 알아낼 수 있습니다!

보시다시피, 기본 크기를 백분율로 표시하여 em을 px로 변환하려면 먼저 표현 된 기본 크기에 브라우저의 전체 크기 시작 픽셀 값 (100 % 또는 16px)을 곱하십시오. 그런 다음 계산 결과에 px로 변환하려는 em 값을 곱합니다. 아래에서이 계산기를 가지고 놀거나 Instacalc에서 볼 수 있습니다.
황금 비율 선 높이
자신의 디자인 관련 계산기를 만들었을 때의 실제 샘플로 아래 예제를 확인하십시오. Pearsonified 's Ultimate Guide to Golden Ratio Typography를 읽은 후, 그가 던지고 있던 복잡한 공식을 머리로 감싸고 싶었 으므로이 계산기를 만들었습니다.
기본적으로 황금 비율의 개념을 활용하여 글꼴 크기와 선 너비의 두 가지 입력이 주어지면 텍스트 청크에 이상적인 선 높이에 도달합니다.
Pearsonified의 기사를 읽은 후 단순히 중단했다면, 그가 배치 한 수학적 원리를 실제로 이해하지 못했을 것입니다. 내가 깊게 파고 모든 것을 클릭 한 숫자를 가지고 놀기 전까지는 아니었다.
그리드 계산기
웹 디자인에서 계산을 자주 사용하는 또 다른 장소는 그리드 레이아웃을 만들 때입니다. 그리드 계산기는 십여 개 정도이지만 계산법을 실제로 이해하면 고유 한 상황에 맞게 완벽하게 설계된 자체 그리드 프레임 워크를 롤업 할 수 있습니다. 다음은 시작하기 위해 구축 한 샘플 그리드 계산기입니다.
무엇을 만들 것인가?
이제 Instacalc에 대한 모든 정보와 가장 복잡한 설계 관련 계산을 통해 마음을 감쌀 수있는 방법을 알아야합니다. 이제 여러분이 직접 계산기를 만들 때가되었습니다. 아래에 의견을 남기고 당신이 생각 해낸 것을 보여주세요!