좋은 디자인을 위해 프로토 타입이 필요한 이유와 이유
프로토 타이핑보다 최종 제품의 기능에 더 가까운 것은 없습니다. 와이어 프레임이 청사진을 스케치하고 모형은 디자인의 느낌과 질감을 보여 주지만, "사용자 경험"의 "경험"을 생생하게하는 프로토 타입입니다. 이 아름다운 클릭 유도 문안은 화면에서 멋지게 보일 수 있지만 클릭 가능한 프로토 타입까지 최종 사용자에게 적용되는지 알 수 없습니다. 프로토 타입은 개념 증명을 제공하는 데 도움이 될뿐만 아니라 와이어 프레임과 모형 뒤에 사용성 결함을 노출시키는 것이 더 중요합니다.
그렇다면 개발 단계에서 비상 관계자 회의, 끝없는 개정 및 고통스러운 늦은 밤에 대비하여 실제로이 보호 조치를 어떻게 실천할 수 있습니까? 이전에 UX 디자인 프로세스 및 문서 안내서에서 적절한 프로토 타이핑에 대해 다루었지만 프로토 타이핑이 제품의 성공 여부를 결정하는 방법에 대해 자세히 살펴 보겠습니다. 이 기사에서는 프로토 타입의 가장 강력한 이유와 프로토 타입이 협업, 디자인 및 유용성 테스트를 개선하는 방법을 살펴 보겠습니다.

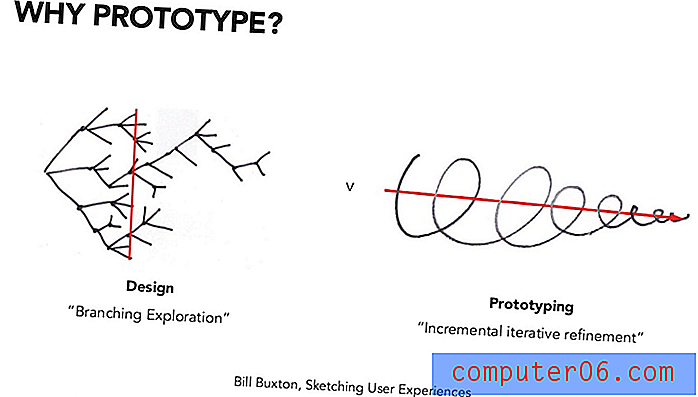
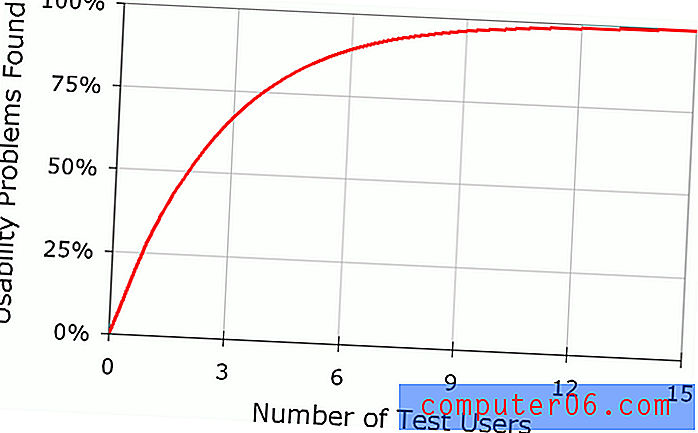
출처 : Bill Buxton, Donna Lichaw 경유
프로토 타이핑해야하는 5 가지 이유
프로토 타입을 건너 뛰면 디자인하는 동안 시간이 절약 될 수 있지만 개발 과정에서 잉여가 여러 번 손실 될 수 있습니다. 사람들이 구매하기 전에 청바지를 시험 해보고 수표에 서명하기 전에 자동차를 시운전하면 디자인을 개발하기 전에 대화식으로 테스트하는 것이 좋습니다. 결국 상호 작용은 사용자가 문제에 대한 설계 솔루션에 액세스하는 방법입니다.

출처 : 제품 관리 트리 스윙
프로토 타입을 제작해야하는 이유를 더 잘 이해하기 위해 프로토 타이핑에 관한 책을 쓴 디자이너 인 Todd Zaki Warfel을 보자. Warfel은 그의 책의 요점을 슬라이드 쇼 프레젠테이션으로 요약하여 프로토 타입을 수용해야하는 모든 관련 이유를 확인할 수 있습니다. 이들은 디자이너와 요구에 따라 다르지만 다음과 같은 보편적 인 이점이 있습니다.
- 커뮤니케이션 및 협업 — 요구 사항 문서를 논의하는 것은 한 가지 일이지만, 양 당사자가 프로토 타입을 가지고 플레이하고 한계와 가능성을 탐색 할 수있는 상상력있는 협업의 다른 수준입니다. 문서는 잘못 해석 될 수 있지만 경험은 공유됩니다.
- 낭비를 줄이면서 측정 가능성 – 와이어 프레임, 모형 및 요구 사항 문서는 실제가 아닌 종이에 담겨 있습니다. 프로토 타이핑을 통해 팀은 실험을 통해 더 많은 것을 배우면서 저렴하게 실패 할 수 있습니다. 명확화 요청을 80 % 줄이면서 프로토 타입이 어떻게 견적 정확도를 50 % 높이는 데 도움이되었는지 살펴보십시오.
- 아이디어를 판매하십시오 – 회의적인 고객과 함께 일하는 경우 시제품을 사용하는 것이 좋습니다. 실제 웹 사이트 나 앱을 경험하면 간단한 설명이나 모형이 노트와 함께 숨겨져있는 것 이상의 비전을 증명할 수 있습니다.
- 사용 편의성 조기 테스트 — 프로토 타입을 사용자 테스트하여 프로세스 초기에 문제를 발견하고 해결할 수 있으므로 코드에서 시작될 때 처리해야하는 번거 로움을 덜어줍니다. 위에서 인용 한 동일한 사례 연구에서 프로토 타입 제작 덕분에 출시 후 버그가 25 % 감소했습니다.
- 디자인 우선 순위 설정 — 상호 작용 디자인의 우선 순위를 정하면 정적 디자인 결정을 내릴 때 실제로 기초를 유지할 수 있으므로 프로토 타입을 조기에 자주 권장하는 것이 좋습니다. 비주얼은 다른 방식이 아닌 경험을 충족시켜야합니다.
모든 프로토 타입을 정교하고 소비해야 할 필요는 없습니다. 실제로 일부 학교에서는 투자가 적은 저비용 프로토 타입을 믿습니다. 요점은 프로토 타입 제작에 일부 리소스를 투자하는 것이 거의 항상 도움이된다는 것입니다.
프로토 타입이 협업 및 커뮤니케이션을 향상시키는 방법
보여주는 것이 항상 말하는 것보다 낫고 경험은 왕입니다. 사람들이 귀하의 아이디어와 상호 작용할 수 있으면 더 잘 이해할 수 있습니다. 이는 외부와 (고객 및 이해 관계자에게 제공) 내부적으로 팀과보다 긴밀하게 협력하거나 새로운 아이디어를 지원하기 위해 협력하거나 (또는 적어도 아이디어를 내기 전에 먼저 아이디어를 공유) 작동합니다.
프로토 타입은 몇 가지 방식으로 내부 커뮤니케이션을 명확하게합니다.
먼저, 디자이너와 개발자 사이의 연결을 조기에 만들어 동일한 목표를 달성합니다. 프로토 타이핑 안내서에서 논의한 바와 같이, 부서마다 다른 용어와 용어를 사용하지만 프로토 타입은 모든 장벽을 무너 뜨립니다. 프로토 타입은 디자인의 장난감이며, 재미있는 일이있을 때 사람들은 자신의 경계를 허물고 작동 할 수있는 미친 아이디어를 탐구하기 시작하려고합니다. David Yerba는 Emmet Labs의 창립자이자 CEO로서“실내의 올바른 사람들이 올바른 방식으로 의사 소통 할 수 있도록”프로토 타입을 제작했습니다.

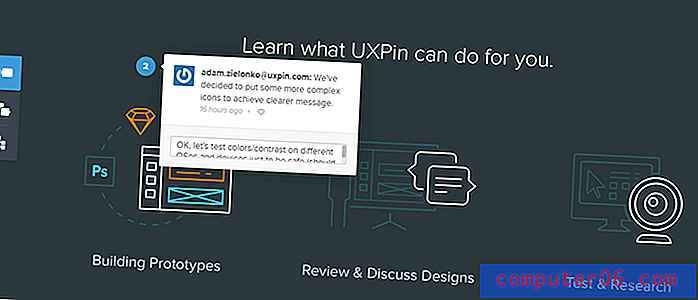
UXPin에서 라이브 프리젠 테이션 및 협업 기능 덕분에 프로토 타입 협업은 당연합니다. 반복 추적 및 실시간 주석 기능을 통해 이메일 없이도 와이어 프레임 및 프로토 타입을 실시간으로 논의하고 제시 할 수 있습니다.
두 번째로, 같은 기사에서 Yerba는 공식 프레젠테이션을위한 프로토 타입 제작의 이점에 대해서도 설명합니다. 고객과 이해 관계자는 설득력있는 연구 나 완벽한 픽셀 모형을 제공하더라도 설명을 쉽게 잘못 해석 할 수 있습니다. 반면에 대화 형 프로토 타입은 설명이 거의 필요하지 않습니다. 프로토 타입은 시각적 요소가 눈 바로 앞에 있기 때문에 시각적 요소를 비판하는 목발을 쓰지 않고 이해 관계자가 경험에 대해 생각하도록 도와줍니다. 참고로 프로토 타입은 프리젠 테이션에 화려 함을 더 해줍니다. 사람들은 말 그대로 디자인의“마법”을 경험할 수 있습니다. 이는 청사진을 보는 것과 모델 하우스를 탐험하는 것의 차이입니다.
프로토 타입은 모든 프레젠테이션에 사용할 수있는 강력한 무기입니다. IDEO의 창립자이자 파트너 인 David와 Tom Kelley는 그들이 "Boyle 's Law"(IDEO의 마스터 프로토 타입 중 하나 인 Dennis Boyle의 이름을 따서)를 말합니다. 보일의 법칙은 간단하지만 효과적입니다. 프로토 타입 없이는 회의에 가지 마십시오. 의사 소통 및 설득력 측면에서이 표현 보조는 종종“예”또는“아니요”의 차이를 만듭니다.
프로토 타입이 디자인에 균형을 더하는 방법
프로토 타이핑은 개념이 현실화되는 단계이므로 실용성과 창의성, 직관과의 이론적 근거가 모두 필요합니다.

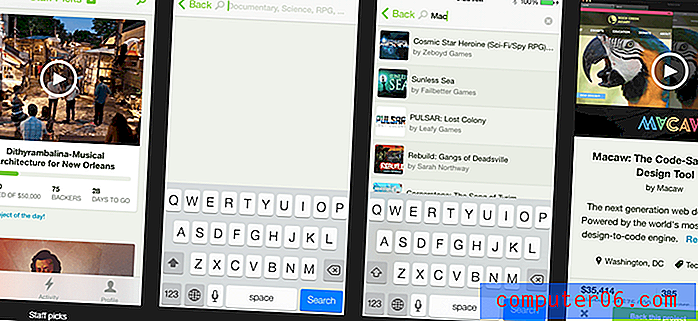
출처 : 킥 스타터의 검색 기능에 대한 사용자 흐름
Art Center College of Design의 교수이자 디자이너 인 Philip van Allen은 프로토 타입이 매개 변수로는 설명 할 수없는 결정을 내리는 데 도움이된다고 생각합니다. 디자이너에게는 프로토 타입 제작의 세 가지 주요 이점이 있습니다.
- 의사 결정 — 인간 공학, 모양, 기능, 생산에 관한 중요한 디자인 선택은 때때로 한 번에 프로토 타이핑 단계에서 마무리됩니다. 작동중인 프로토 타입은 즉각적인 피드백을 제공하므로 경험적 결정이 아닌 교육적인 결정을 내릴 수 있습니다.
- 초점 — 최종 제품의 모양을 단순히 "추측"하는 대신 모든 감각에 대한 구체적인 피드백을 통해 프로토 타입을 통해 사용자 현실을 파악할 수 있습니다. UX 우선 순위는 바로 앞에서 경험할 수있을 때 분명해집니다.
- 병렬 처리 — 설계 프로세스가 순차적 일 필요는 없습니다. 피드백을 수집하고 요구 사항을 설정하고 새로운 개념과 상호 작용을 브레인 스토밍하면 프로토 타이핑하는 동안 동시에 발생할 수 있으며 올바르게 완료되면 서로 보완 할 수 있습니다 (이 전자 책의 뒷부분에서 프로세스에 대해 자세히 설명합니다).
우리는 이것을 어떻게 알 수 있습니까? Yelp 웹 사이트를 개선 할 때 먼저 lo-fi를 제작 한 다음 hi-fi 프로토 타입을 제작했습니다. 처음에는 상호 작용이 간단했지만이를 디자인 할 때 정적 디자인에 포함되지 않는 결정과 장애물에 직면했습니다. 프로토 타이핑을 통해 우리는 사용자를 너무 많은 정보로 갑자기 압도하지 않고 홈페이지에서 검색 결과로 전환하는 방법과 같은 UX 문제를 식별하고 해결했습니다.
간단히 말해 프로토 타이핑 단계는 개념적 목표를 실제 현실과 통합 할 수있는시기였습니다. 비주얼 디자인과 인터랙션 디자인이 균형을 잡을 때였습니다.
프로토 타이핑으로 사용성 테스트를보다 쉽게 만드는 방법
우리가 작업을 와이어 프레임, 모형 및 프로토 타입으로 나누는 이유는 각각 목적이 다르기 때문입니다.
예를 들어, 와이어 프레이밍의 구조에만 집중함으로써 우리는 실물 크기의 비주얼이나 프로토 타입 기능을 사용하여 자신을 산만하게하지 않으면 서 견고한 구조를 만들 수 있습니다. 와이어 프레임 및 모형은 창의적이고 추상적 인 방향으로 더 기울어 지지만 프로토 타이핑은 문제를 해결하고 아이디어를 실현시키는 데 유용하며, 이를 위해서는 유용성 테스트가 필요합니다.

출처 : 프로토 타입에 대한 사용성 테스트
유추하기 위해 프로토 타입은 최종 제품에서 와이어 프레임 / mockup에 대한 스케치입니다. 프로토 타이핑은 "상호 작용과 함께 스케치"하여 사용성에 대한 대략적인 모델을 만든 다음 수정하고 완벽하게 만드는 방법입니다.
이를 위해서는 유용성 테스트가 필수적입니다. 프로토 타이핑 안내서에서 권장하는 것처럼 프로토 타입의 각 단계에서 사용성 테스트를 실행하여 충실도와 기능이 올바른 방향으로 이동하도록하십시오. 유용성 테스트는 그 자체가 촘촘한 주제이지만 (다른 전자 책에서 다룬) 다음은 명심해야 할 기본 사항입니다.
- 제품 정보 — 제품과 시작하기 전에 테스트 할 대상을 잘 알고 있어야합니다. 비정상적으로 작동하는 제품으로 사용성 테스트를 수행하거나 테스트 할 대상을 모를 경우 결과가 유효하지 않습니다.
- 올바른 테스트 담당자 모집 — 제품이 대상 사용자 그룹을 대상으로 할 가능성이 있으므로 테스트 담당자가 해당 그룹을 나타내는 지 확인하십시오. 정 성적 테스트는 5 명까지만 수행 할 수 있으며, 정량적 테스트는 통계적 유의성을 위해 20 명 이상이 필요합니다. 사용자 모집 팁의 전체 목록을 보려면 Jakob Nielsen의 234 가지 팁 및 유용한 테스트를위한 사람들 모집 요령을 확인하십시오.
- 올바른 테스트 설정 — 다양한 유형의 사용성 테스트와이를 수행하는 다양한 방법이 있습니다. 예산, 타이밍 및 프로젝트 요구에 맞는 것을 선택하십시오.
- 결과 분석 — 유용성 데이터가 설계 통찰력으로 변할 때입니다. 찾은 결과를 가능한 한 빨리 반복에 통합하십시오.

출처 : 5 명의 사용자 만 테스트해야하는 이유
어떤 유형의 유용성 테스트를 사용할 수 있는지와 수행 방법에 대한 자세한 내용을 보려면 무료 ebook 사용성 테스트 안내서를 다운로드하십시오.
모바일에서 프로토 타이핑이 필수적인 이유
데스크톱 제품의 프로토 타이핑은 권장되는 것이지만 모바일의 경우 필수입니다. 모바일 장치는 데스크톱 장치보다 더 많은 환경에서 사용되므로 훨씬 더 많은 사용자 시나리오와 사용 사례가 발생합니다. 물론 이것이 의미하는 바는 데스크탑의 프로토 타이핑을 피할 수는 있지만 모바일에서는 그런 행운이 없다는 것입니다.
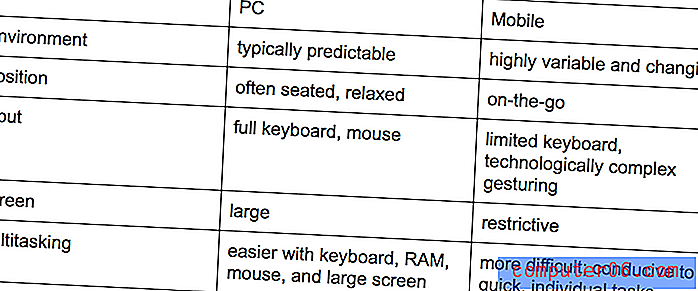
노키아 리서치 센터의 선임 UX 리서치 인 레이첼 힌만은 모바일 프로토 타입의 필요성이 데스크탑 분야에서 이미 중요한 요구보다 훨씬 크다는 데 동의한다. Hinman의 슬라이드 쇼를 기반으로 아래 차트를 확인하여 두 가지의 안정성을 비교하십시오.

Greatnorthelectric의 제품 전문가 인 Donna Lichaw도 일반적인 이유를 프로토 타입과 모바일 특정 이유에 대해 동의하고 비교합니다. 제스처는 데스크톱에는 존재하지 않는 완전히 새로운 차원의 대화 형 기능을 추가하므로 프로토 타입은 제스처와 애니메이션의 거의 끝없는 조합을 테스트하는 유일한 방법입니다.
모바일 프로토 타이핑의 가장 큰 이유는 다음과 같습니다.
- 흐름은 모바일 환경을 만들거나 깨뜨림 — 모바일 환경은 여러 페이지에 걸쳐 있기 때문에 사용자 흐름은 디자인 우선 순위 목록의 중심에 있어야합니다. UXArchive를 방문하여 Snapchat, Google지도 및 기타 주요 회사와 같은 일부 주요 회사가 모바일 흐름을 어떻게 구성하는지 확인하십시오.
- 애니메이션은 경험을 재미 있고 바람직한 것으로 만듭니다. 애니메이션은 타이밍, 속도 및 탄력성과 같은 제스처 트리거 효과가 시각적 피드백과 여유를 제공하면서 재미있는 요소를 추가하는 모바일 미세 상호 작용의 핵심 요소입니다. 이 자료를 확인하여 Google Material Design 및 Apple iOS의 애니메이션에 대한 대조적 인 견해를 확인한 다음이 모범 사례의 20 가지 예를 살펴보십시오.
- UX 실수는 더 비쌉니다 . 모바일 앱 비용은 6, 000 달러에서 200, 000 달러 이상이며 평균 비용은 약 6, 400 달러입니다. App Store를 다루는 것도 두통이 될 수 있으므로 일부 초기 프로토 타이핑은 시간, 비용 및 정신을 절약하는 데 큰 도움이 될 수 있습니다.
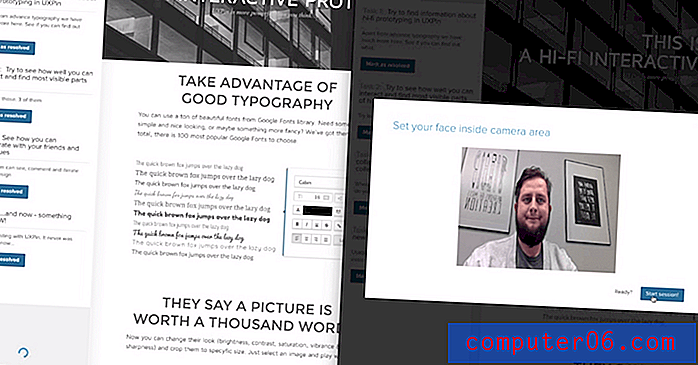
UXPin은 반응 형 애니메이션 프로토 타이핑 및 내장 된 사용성 테스트를 지원합니다. 작업을 만든 다음 사용자의 디자인과 상호 작용할 때 사용자의 화면과 얼굴 반응을보십시오. 각 테스트 후에는 모든 단어, 반응 및 클릭을 캡처하는 비디오 클립을 생성 할 수 있습니다.
테이크 아웃
우리는 항상 프로토 타입을 만들고 다른 사람들도 그렇게하도록 조언합니다. 일부 회사에서는 특정 제한 사항으로 인해 프로토 타입 제작이 어려워 질 수 있지만 프로토 타입이 제한되어 있어도 제대로 작동하도록하는 것이 좋습니다. 팀 간의 협업 개선, 문제의 조기 발견 / 수정, 기존 설계 개선, 단어보다는 행동을 통한 커뮤니케이션 등의 이점이 비용을 훨씬 능가합니다. 이러한 장점은 추가 시간과 노력의 가치가 있습니다.
저 충실도 또는 고 충실도 프로토 타이핑에 대한보다 실질적인 조언이 필요하면 무료 프로토 타이핑 안내서를 다운로드하십시오. Zurb, Google Ventures, IDEO 등의 모범 사례를 통해 다양한 프로토 타이핑 도구와 전술을 사용하는 방법과시기에 대해 알아보십시오. Jeff Gothelf, Todd Zaki Warfel 등과 같은 전문가의 팁도 포함되어 있습니다.