이번 주 디자인 : 2014 년 11 월 21 일
도전 과제. 이들은 디자이너가 시각적 형식으로하는 일의 본질입니다. 이번 주에는 반응 형 웹 사이트를 디자인하는 더 나은 방법부터 난독증의 서체, 수상 경력에 빛나는 복잡한 정보를 제공하는 방법에 이르기까지 이번 주 디자인을 살펴보고 있습니다.
우리는 매주 주요 제품 릴리스 및 업그레이드, 도구 및 요령, 그리고 소셜 미디어에서 가장 인기있는 내용까지 살펴볼 계획입니다. 그리고 우리는 당신의 세계에서 무슨 일이 일어나고 있는지 듣고 싶습니다. 우리가 놓친 게 있습니까? [이메일 보호]에 연락주세요.
디자인 리소스 살펴보기
보다 반응이 좋은 웹 사이트 디자인
"가장 기억해야 할 것은 반응 형 디자인이 사용자의 기회를 줄이지 않고 경험을 개선해야하며 모든 디자이너와 개발자의 노력이 그 목표를 실현시키는 데 목표를 두어야한다는 것입니다."반응 형 디자인 프로젝트를 진행하는 디자이너의 수가 많아짐에 따라 반응 형 웹 사이트를 개선하는 것이 점점 더 중요 해지고 있습니다. UX Magazine은“10 반응 형 디자인 문제 및 수정 사항”에서 이러한 문제를 해결했습니다.
이 기사에서 보여준 것은 많은 디자이너들이 반응 형 디자인에 대해 생각할 때 동일한 과제에 직면하고 있다는 것입니다. 또한 약간의 작업만으로도 이러한 많은 문제를 정면으로 해결할 수 있음을 증명합니다.
Kirill Strelchenko는“반응 형 디자인은 사용자의 기회를 줄이지 않고 경험을 개선해야한다는 점을 기억해야하며, 모든 디자이너와 개발자의 노력은 이러한 목표를 실현하는 데 목표를 두어야합니다.
여기서는 10 가지 문제를 중점적으로 다룰 것이지만 UX Magazine으로 가서 솔루션을 찾아야합니다.
- 시각적 단계 (스케치, 와이어 프레이밍)는 혼란스럽고 문제가 될 수 있습니다.
- 내비게이션 배치가 불분명
- 배경 이미지와 아이콘의 모양은 유연해야합니다
- 작은 화면에 데이터 표시
- 실제로 빠르게로드되는 풍부한 경험 만들기
- 설계, 개발 및 테스트에 시간이 더 걸립니다
- 내용 숨기기 및 제거가 어려울 수 있습니다
- 고정 사이트를 반응 형 사이트로 변환하는 것은 쉽지 않습니다
- 오래된 웹 브라우저는 CSS3 미디어를 지원하지 않습니다
- 모든 사람들이 왜 반응해야하는지 이해하는 것은 아닙니다
정보는 아름답다

Creative Review는 2014 년 Information is Beautiful Award 수상자 목록을 발표했습니다.이 갤러리에는 많은 정보를 유용하고 시각적으로 멋진 방식으로 디자인하고 제시하는 방법이 자세히 설명되어 있습니다.
우승자는 다음과 같습니다.
- Chris Whong의 NYC 택시 : 인생의 하루
- Matthew Daniels의 프로젝트, 랩퍼, 어휘의 크기별로 정렬
- Hyperakt와 Ekene Ijeoma의 난민 프로젝트
- RJ Andrews의 창의적인 루틴
Creative Review에서 각 프로젝트를 자세히 볼 수 있습니다.
디자인 서적 및 유형

나는 수년 동안 많은 디자인 책을 읽었습니다. 그리고 대부분은 예상대로 아름답게 디자인되었습니다. 그러나 실제로 이러한 출판물에 들어가는 디자인에 대해 생각해 본 적이 있습니까?
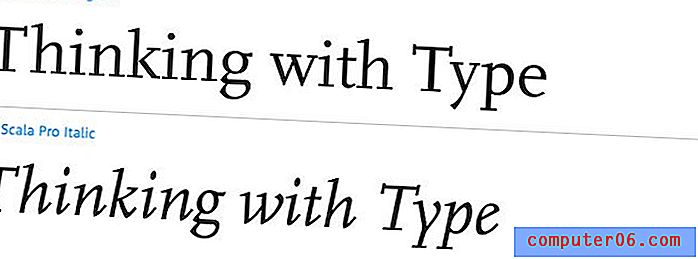
David Airey는 최근 그의 유명한 블로그에서“디자인 서적에 사용 된 서체 조합”을 발표했습니다.이 서적은 인기있는 작품의 서체 조합을 보여줍니다. 흥미롭게도 그는“모든 저자가 자신의 책을 디자인 할 책임이있는 것은 아닙니다.” 이것은 실제로 완전히 새로운 방식으로 디자인에 대해 생각하게합니다. 아마도 작가 (또는 종종 디자이너)가 생각한대로가 아니라 서적 타이포 그래퍼 나 디자이너가 그것을 어떻게 인식했는지에 대한 것입니다.
이 글은 우리 모두가 잘 알고있는 책과 그에 사용 된 기본 서체와 가족을 잘 살펴 봅니다. 대부분의 경우 조합은 경이롭고 멋진 타이포그래피 사용과 큰 텍스트 블록에 타이포그래피를 사용하는 방법을 보여줍니다.
이 책의 타이포그래피 팔레트에 몇 개의 유형 군이 계속 나타나는지 보는 것도 흥미 롭습니다. 이러한 서체 선택 중 일부는 디자인 트렌드를 나타낼 수 있지만 대부분의 선택은보다 고전적인 문자 형식을 포함합니다.
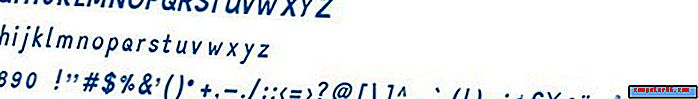
서체로 인해 난독증을 쉽게 읽을 수 있음

Christian Boer 디자이너는 사람들이 읽는 방식을 바꿀 수있는 무언가에 관심이있을 수 있습니다. 그의 새로운 서체 Dyslexia는 난독증이있는 사람들을 위해 설계되었으며, 요소가 뒤집 히거나 회전되거나 혼합 될 수 있기 때문에 사람들이 글자를 읽고 이해하기 어렵게 만들 수 있습니다.
이스탄불 디자인 비엔날레 (Istanbul Design Biennial)에 전시되어있는 서체에는 실독증을 앓고있는 사람들의 두뇌를 구분하는 방식으로 독특한 서체가 있습니다. 글자체는 글자가 가장 아래쪽 스트로크보다 위쪽 스트로크가 무거워서 글자가 시각적으로 "떨어질"가능성이 적도록 설계되었습니다. 반면에 대부분의 다른 서체는 위에서 아래로 공통 선이 있습니다.
Boer는“각 문자가 독특하도록 문자 모양을 변경하면 문자가 더 이상 회전, 뒤집기 또는 대칭 될 때 서로 일치하지 않습니다. "굵은 대문자와 문장 부호는 사용자가 실수로 다음 문장의 시작 부분을 읽지 않도록합니다."
그는 2008 년에 서체를 개발했으며 현재 디스플레이는 12 월 14 일까지 운영됩니다.
재미로

당신은 색이 너무 재미있을 줄 누가 알았어요? HOW 매거진은 최근“Pantone Matching System을 사용한 9 가지 매혹적인 프로젝트”를 발표했으며 디자이너들이 색상을 가지고 놀도록 고무시킬 것입니다.
각 프로젝트는 위의 Pantone 음식 일치 프로젝트와 같이 색상 일치를 재미있게 사용합니다. 모든 예제는 실제로이 프로젝트를 수행 한 디자이너의 것입니다. 따라서 할 수있는 일에 대한 몇 가지 아이디어 이상의 것이 아닙니다. 그것은 한 것들의 갤러리입니다.
다른 예는 다음과 같습니다.
- 맥주 포장
- 모자이크 포스터
- 작은 PMS 카드
- 휴일 포스터
- 명함
- 거리 예술
- 컬러 칩 자석
- 강림절 달력
이제 어떤 프로젝트에서 영감을 받았습니까? 의견에 아이디어와 예를 공유하십시오.