가독성을 높이기 위해 대비를 사용하기위한 팁
좋은 디자인은 읽기 쉬운 디자인입니다. 명확한 메시지없이 소화하기 쉬운 방식으로 표시되므로 모든 설계 작업의 의미를 잃기 쉽습니다. 그렇기 때문에 모든 디자인을 쉽게 읽을 수 있어야합니다.
가독성을위한 디자인은 타이포그래피의 교훈이지만 대조적입니다. 대비는 가독성을 높이고 논리적 인 방식으로 텍스트를 통해 흐름을 만들어 사용자가 원하는 것을 정확하게 이해할 수 있도록하는 열쇠입니다.
Envato Elements 살펴보기
색상 대비

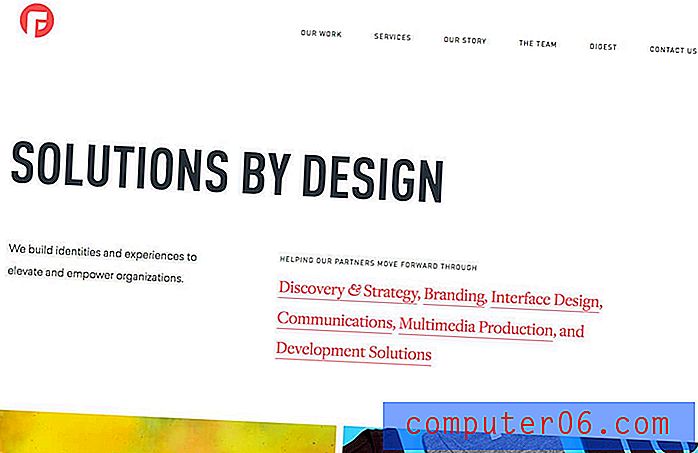
캔버스에서 글자가 돋보 여야합니다. 눈을 끄는 존재가 있어야합니다.
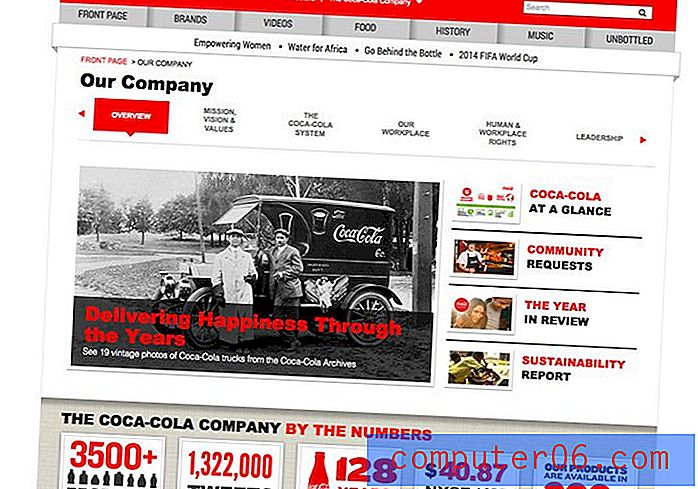
색상 대비를 만드는 방법에는 여러 가지가 있지만 가장 인기있는 것은 흰색 또는 밝은 캔버스에 검은 색 텍스트입니다. 그리고 그것은 작동하기 때문에 인기가 있습니다. (반대 조합도 동일하게 작동합니다.)
텍스트를 배치 할 때 글자가 배경 위에 어떻게 나타날지 생각하는 것이 중요합니다. 그들은 쉽게 볼 수 있습니까? 이 고려 사항은 이미지 또는 비디오 위에있는 문자로 작업 할 때 특히 중요합니다. 여기서 배경의 색상은 내용의 화면 크기 나 동작에 따라 다르게 배치 될 수 있습니다.
디자이너가이 문제를 극복하는 한 가지 방법은 약간의 가독성을 만드는 이미지 나 비디오에 컬러 오버레이를 사용하는 것입니다. 어두운 투명도이든 밝은 색조이든 오버레이는 배경에서 발생하는 상황에 관계없이 텍스트가 의도 한대로 표시되도록 할 수 있습니다.
다른 옵션 – 그리고 매력을 얻는 옵션 – 이미지 나 비디오에서 텍스트를 제거하고 나란히 연결하는 것입니다. 이것은 어느 쪽의 내용도 희생하지 않고 두 요소를위한 공간을 제공합니다.
대조적 인 서체 스타일

서체 나 스타일의 차이로 인해 글자를 바로 볼 수 있습니다. Le Farfalle의 기본 로고 처리에서 쌍을 이루는 스크립트 및 세리프와 같이 매우 다른 서체로 시각적 관심이 증가합니다.
각 서체는 그 자체로 흥미롭지 만, 두 서체의 차이는 상당히 작곡입니다.
이런 방식으로 서체를 페어링하는 것은 약간 까다로울 수 있습니다. 서로 다른 스타일의 일부 쌍이 사용자를 혼란스럽게 만들 수 있기 때문입니다. 일반적인 x- 높이, 문자 모양 (스타일이 둥글거나 타원형인지 확인하려면 소문자“o”를 확인하십시오) 또는 경사와 같이 일반 사용자에게 명확하지 않은 일부 서체를 선택하십시오. 이러한 영역에서 비슷한 느낌을 유지함으로써 디자인의 흐름을 방해하지 않으면 서 스타일을 혼합하고 대조 할 수 있습니다.
크기 변동

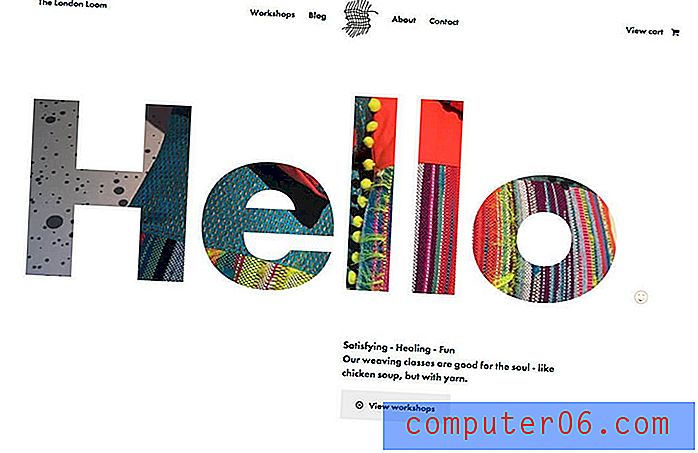
사용자를 대조적으로 놀라게하는 한 가지 방법은 너무 크거나 작은 글자를 사용하는 것입니다.
대형 타이포그래피는 디자인하는 데 많은 재미를 줄 수 있으며 사용자가 웹 사이트를 계속 이동하도록 유도하는 놀라운 방법입니다. 크기가 작은 글자는 똑같이 효과적 일 수 있지만 사용하기가 훨씬 어렵습니다.
더 큰 크기의 옵션을보다 전통적인 크기의 텍스트 블록과 쌍을 이루어 텍스트 크기 간의 차이를 강조 표시하십시오. 그것은 디자인의 초점을 제공하고 큰 단어를 피하는 것을 불가능하게 만듭니다. 디스플레이 글자를 넘어서 테마를 계속 유지하고 크기가 동일한 동일한 대면 개념이 디자인 전체에서 사용자를 따르도록 일반보다 약간 큰 서브 헤더를 고려하십시오.
정렬 고려

많은 사람들이 가독성에 관해서는 정렬을 잊어 버립니다.
두 가지 사고 학교가 있습니다 :
- 디스플레이 및 머리글 대 텍스트에 대비되는 정렬을 사용하십시오.
- 모든 것에 동일한 정렬을 사용하십시오.
두 아이디어는 각자의 방식으로 옳습니다. 나머지 디자인과 관련하여 텍스트 정렬을 생각하십시오. 정렬은 배경에서 튀어 나올 정도로 충분한 대비를 제공합니다. 여기에는 캔버스 가장자리와 텍스트 사이의 간격에서 다른 요소와의 관계에 이르기까지 모든 것이 포함될 수 있습니다.
정렬과 관련하여 생각하는 가장 좋은 방법은 버튼을 상상하는 것입니다. 텍스트가 버튼 내에서 어떻게 정렬됩니까? 대부분의 디자이너는 가운데를 선택하지만 나머지 웹 사이트에 가운데 텍스트가 포함되는 것은 아닙니다. 정렬은 요소 자체에 의해 결정됩니다. 이제 전체 디자인에 대해 생각하면서 확장하십시오.
텍스트 흐름

디자인에 포함 된 텍스트가 많을수록 텍스트 흐름이 더욱 중요해집니다. 텍스트 요소가 계층 적으로 매끄럽게 흐르지 않으면 사용자는 비논리적으로 읽음으로써 정보를 잃어 버리거나 정보를 놓칠 수 있습니다.
텍스트 흐름과 관련하여 고려해야 할 주요 사항은 다음과 같습니다.
- 텍스트 블록의 크기
- 글 머리 기호 및 목록
- 선 높이와 길이
- 굵은 기울임 꼴
- 색깔
이러한 각 텍스트 속성은 핵심 단어, 정보 및 구를 나머지와 구별하는 데 도움이됩니다. 텍스트를 스캔하기위한 시각적 진입 점을 제공하여 사용자에게 가장 중요한 정보를 제공합니다.
긴 텍스트 블록 내에서 다양한 스타일을 사용하면 긴 형식의 컨텐츠 나 블로그에 특히 중요하므로 독자의 피로를 줄일 수 있습니다. 사용자가보고 소화하기가 번거롭기 때문에 사본을 읽는 데 지치면 내용을 소비하지 않습니다. 쉽게 읽을 수 있도록 여러 부분으로 나눕니다.
일관성 유지

가독성의 마지막 열쇠는 일관성입니다. 홈페이지 나 머리글 또는 본문에서 대비를 만들기 위해 무엇을 하든지 그대로 사용하십시오.
동일한 색상, 스타일 또는 유형 처리를 사용하면 디자인에서 길을 잃지 않았 음을 알 수 있습니다. 내비게이션의 위치에 관계없이 여전히 웹 사이트처럼 보이고 느껴집니다.
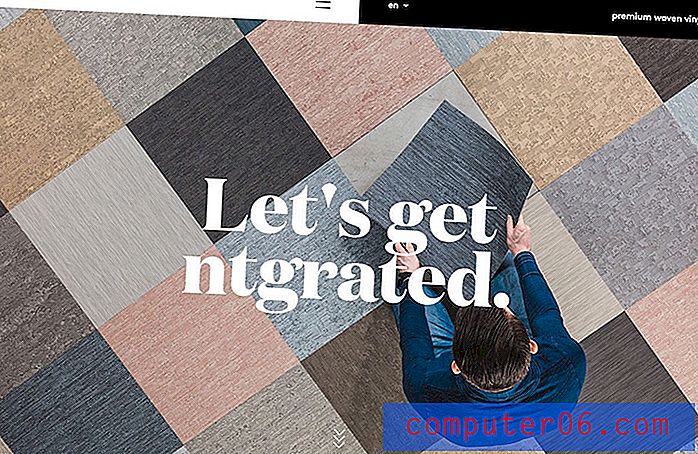
Ntgrate는 처음부터 검은 색과 흰색 배경 및 텍스트 블록 조합을 설정하여이 작업을 수행합니다. 음과 양의 색상 조합은 헤더의 영웅 이미지 위에 표시되며 사이트의 후속 텍스트 상자에는 동일한 텍스트 및 색상 패턴이 있습니다.
결론
명암은 모든 디자인 프로젝트에 시각적 관심을 갖도록 도와주는 도구 중 하나입니다. 계층 구조를 사용하여 읽을 수있는 타이포그래피를 만들 때도 중요합니다.
고대 비가 가장 읽기 쉬운 옵션입니다. 너무 유사한 음소거 색상이나 스타일은 거의 항상 가독성 측면에서 문제를 일으킬 수 있습니다. 텍스트와 다른 요소 사이의 대비를 많이 제공하는 읽기 쉬운 디자인으로 사용자가 원하는 것을 쉽게 이해할 수 있습니다.