블랙 박스 모델을 사용하여 더 나은 웹 사이트 디자인하기
오늘 우리는 소비자 행동을 이해하기 위해 마케팅에 사용되는 인기 모델을 소개합니다. 그런 다음 디자이너로서이 모델을 사용하여 디자인을 구성하여 사용자의 행동을 유도하는 방법에 대해 설명합니다.
방문자를보다 잘 분석 할 수있게되면 설득력있는 웹 사이트를 디자인하는 방법에 대한 정보를 바탕으로 결정을 내릴 수 있습니다.
소비자 행동 : 중요한 이유
그래픽 및 웹 디자이너는 소비자 행동의 심리학에 대한 고민없이 많은 것을 가지고 있습니다. 불행히도 실제로 효과적인 웹 사이트를 만들려면 예술 학위와 CSS에 대한 지식이 필요합니다.
소비자 행동은 본질적으로 소비자가 자신의 방식대로 행동하는 이유에 대한 질문에 답하고자하는 상당히 광범위한 마케팅 용어입니다. 사람들이 무엇을 느끼게 하는지를 연구하고 이해할 수 있다면 마케팅 메시지를 원하는대로 원하는대로 조정할 수 있습니다.
사람들이 행동하도록 설득하는 캠페인을 만드는 것은 마케팅의 성배이며 모든 프로젝트에서 노력하는 것입니다. 소비자 행동 이론은이 목표를 달성하는 데 도움이되는 많은 도구 중 하나입니다.
"무엇을 디자인하든 거의 항상 무언가를 팔고 있습니다."무엇을 디자인하든 거의 항상 무언가를 팔고 있습니다. 무료 웹 앱의 방문 페이지 일지라도 목표는 사람들이 가입하도록하는 것입니다. 당신은 서비스를 판매하고 있습니다. 본질적으로 자신을 판매하는 개인 웹 포트폴리오도 마찬가지입니다.
오늘 토론의 개념은 어떤 사람들은 왜 행동하고 어떤 사람들은 그렇지 않은지를 살펴 봅니다. 결국에는 시청자의 행동에 영감을주는 설득력있는 디자인을 만들 수 있기를 바랍니다.
블랙 박스를 만나다
"블랙 박스"는 설명되지 않은 설명을 설명하는 데 사용되는 심리학 구조입니다. 일반적인 생각은 행동과 선택과 관련된 인간의 마음을 완전히 이해할 수 없다는 것입니다. 우리는 과정의 특정 측면을 관찰 할 수 있지만 실제 사고 과정과 행동으로 이어지는 방법은 볼 수 없습니다.
우리가 관찰 할 수있는 부분은 마음 밖에서 일어나는 것입니다. 우리는 사람에게 작용하는 외부 세력과 그 결과에 대한 반응을 관찰 할 수 있습니다. 그 사이의 단계는 "블랙 박스"입니다.
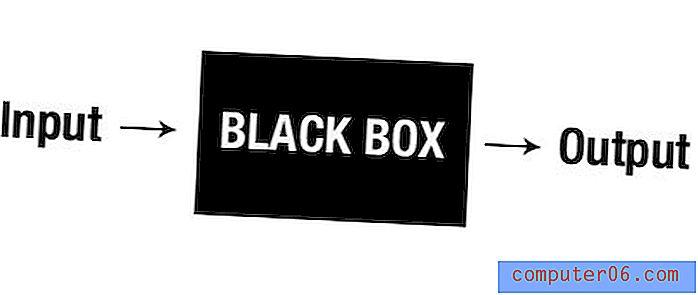
이 사고 라인을 바탕으로 모든 블랙 박스 모델의 일반적인 개요 인 입력 → 블랙 박스 → 출력에 도달 할 수 있습니다.

이것은 지나치게 기본적으로 보이지만 소비자 행동에 적용 할 수있는보다 복잡한 모델의 기반을 제공합니다.
필립 코틀러의 블랙 박스 : 자극-응답 모델
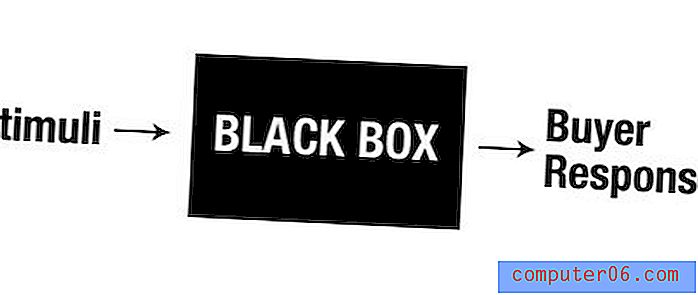
저명한 마케팅 교수 필립 코틀러 (Philip Kotler)는 위의 인기있는 박스 모델을 가져 와서 마케팅에 적용했습니다. 그의 버전에서는 입력 및 출력이 자극 및 구매자 응답으로 대체되었습니다. Stimuli → Black Box → Buyer Response.
여기서 외부 요인이 블랙 박스에 입력되고 구매자의 응답이 결과입니다.

자극
이 새로운 해석에도 불구하고이 모델은 여전히 사용하기에는 너무 기본적이므로이 시점에서 자극 및 구매자 응답 섹션을 분석하여 발생하는 상황을 파악해야합니다.
자극 측면은 마케팅 자극과 환경 자극이라는 두 개의 하위 섹션으로 나눌 수 있습니다. 이들 각각에는 고유 한 공통 변수 목록이 있습니다.
마케팅 자극 :
- 생성물
- 가격
- 장소
- 프로모션
마케팅 담당자 인 경우이를 일반적으로 "마케팅 믹스"또는 제품 판매의 "4P"라고합니다.
환경 자극 :
- 간결한
- 기술
- 주재관
- 문화
- 인구 통계
- 자연스러운
보시다시피, 첫 번째 섹션은 판매자의 통제하에 있고 두 번째 섹션은 소비자의 삶에서 상당히 통제 할 수없는 힘과 관련이 있습니다.
흥미롭게도 환경 자극은 마케팅 자극이 구성되는 방식에 큰 영향을 줄 수 있습니다. 나중에 이것에 대해 더 자세히, 지금은 이것이 소비자의 마음에 들어가는 입력이라는 것을 알 수 있습니다.
구매자의 응답
구매자의 응답 측은 기본적으로 고객 측에서 결정해야하는 모든 결정 사항을 간략하게 설명합니다. 여기에는 다음이 포함됩니다.
- 제품 선택
- 브랜드 선택
- 딜러 선택
- 구매시기
- 구매 금액 / 빈도
이 물건은 꽤 분명하다. 자극에 따라 행동 할 때, 우리는 어디에서, 언제 구매해야하는지, 얼마나 구매할 것인지 결정해야합니다.
박스에 뭐가 들어 있어요?
이제 우리는 자극과 반응을 알았으므로, 전자가 전자를 후자로 이끌어내는 박스 내부에서 무슨 일이 일어나는지 추측 할 차례입니다.
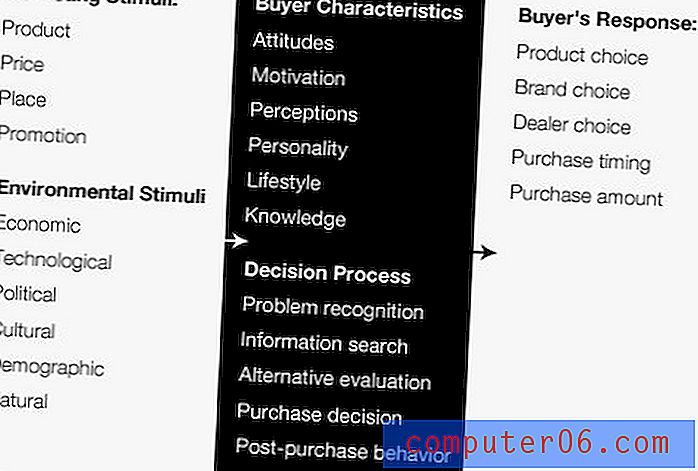
Kotler의 모델은 구매자의 블랙 박스를 구매자 특성과 디자인 프로세스의 두 섹션으로 나눕니다.
구매자 특성
- 태도
- 자극
- 지각
- 인격
- 생활 양식
- 지식
결정 과정
- 문제 인식
- 정보 검색
- 대체 평가
- 구매 결정
- 구매 후 행동
블랙 박스에서 정확히 어떤 일이 일어나는지는 결정하기 어렵고 개인마다 다르지만, 이와 관련된 대략적인 개요는 프로세스에 대해 많은 것을 가르쳐줍니다.
논리적 부분은 제품을 구입할 때 취하는 일반적인 단계를 거치는 의사 결정 프로세스입니다. 기분과 성격과 같이 소비자의 예측할 수없고 비논리적 인 요소가 종종 중요합니다.
함께 모아서
일단 물러서서이 모든 것을 한 번에 살펴보면 마침내 소비자 행동 모델이 적용됩니다. 마케팅 믹스와 환경으로부터의 다양한 자극이 소비자에게 던져지고, 소비자는 다양한 편향과 특성에 비추어 결정 과정을 거쳐 결과가 선택입니다.

이것은 쓸모없는 것 같습니다!
이제 가장 큰 의문이 생깁니다. 왜이 중 하나라도 신경 쓰겠습니까? 당신은 디자이너이고 비즈니스 스쿨에 가지 않은 이유가 있습니다. 이 모든 것은 정말 지루합니다! 여기에 컬러 팔레트와 무료 WordPress 테마 대신 소비자 행동 모델을 던지는 디자인 블로그가 있습니다.
"좋은 디자이너는 예쁜 웹 사이트를 만들고, 훌륭한 디자이너는 설득력있는 웹 사이트를 만듭니다."나의 목표는 당신을 디자이너 이상으로 만드는 것입니다. 훌륭한 디자이너는 예쁜 웹 사이트를 만들고 훌륭한 디자이너는 설득력있는 웹 사이트를 만듭니다. 잠재적 인 뷰어 / 고객을위한 최상의 페이지를 디자인하려면 해당 사용자를 이해해야하며이 모델은 고객과 대화를 시작할 수있는 도구를 제공합니다.
마케팅 자극부터 시작하겠습니다. 이것들은 가격, 제품 등의 기본 사항입니다. 디자이너로서, 당신은 아마도 이것들을 통제 할 수는 없지만, 이것에 대한 세부 사항은 당신이 고객과 논의하는 첫 번째 것들 중 하나 일 필요가 있다고 확신 할 수 있습니다. 다음은 환경 자극입니다. 이것은 훨씬 까다롭기 때문에 반드시 목표로 제어 할 수는 없습니다. 이 사이트의 대상 고객은 누구입니까? 그들은 어디에 살고 있습니까? 그들은 생계를 위해 무엇을 하는가? 그들은 얼마나 많은 돈을 벌고 있습니까?
이 정보는 블랙 박스의 세부 정보를 삭제하는 데 도움이됩니다. 예를 들어, 고객이 원하는 웹 사이트가 워킹 클래스 디자이너를 대상으로하는 워드 프레스 테마 스토어라는 것을 이해하고 나면 상대방이 의도 한 구매자의 반응을 얻기 위해 두뇌에서 어떤 일이 발생해야하는지에 대한 결론을 내릴 수 있습니다.
"생각하고 생각해야 할 것들에 대한 체크리스트로 모델을 읽습니다."생각하고 이야기 할 것들의 체크리스트로 모델을 읽습니다. 예를 들어, 디자이너가 갤러리에서 테마를 구매 하도록 동기를 부여 하는 것은 무엇입니까? 따라서 사이트에서 메시징을 구성 할 때 구현의 용이성, 시간 절약 및 수익 증대에 집중할 수 있습니다. 사이트를 방문하는 디자이너가 소유하고 있지 않다고 가정하면 어떤 지식 이 있습니까? 이를 통해 방문자에게 필요한 것을 정확히 확보 할 수 있도록 전문 용어를 구성 할 수 있습니다.“PHP 지식이 필요하지 않습니다. HTML과 CSS를 사용자 정의하면 준비가되었습니다!”
야생에서
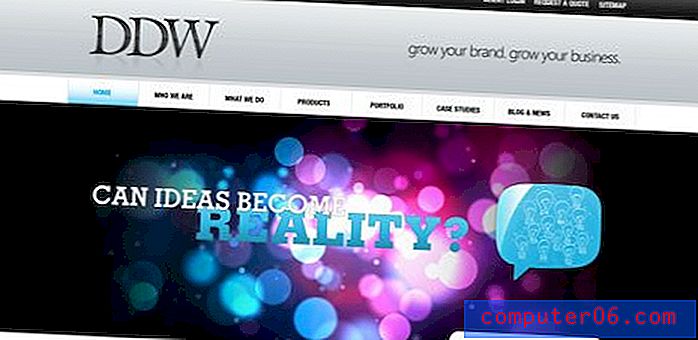
WooThemes 웹 사이트에서 실제 예제를 볼 수 있습니다. 여기에서이 제품은“모든 유형의 웹 게시자”를위한 것으로 설명되어 있으며, 클릭 유도 문안은“WordPress 기반 사이트에 전문적인 새로운 모습을 제공하고, 단번에 시작하여 운영되고 있습니다.”입니다.

“귀하의 웹 사이트”와 같은 주요 문구는 WooThemes 홈페이지가 웹 디자이너보다 고객을 위해 많은 일을하는 사이트 소유자를 타겟팅하는 것으로 보입니다. 가설의 예에서와 같이 속도와 효율성에 대한 강조도 중요합니다.
기본적으로이 페이지는 블랙 박스에서 발생하는 프로세스를 조작하기위한 자극으로 가득 차 있으므로 궁극적 인 결과는 신용 카드를 꺼내서 구매자가 응답 할 수있는 잠재적 결과입니다.
결론 : 무엇에 관한 것입니까?
WooThemes와 같은 효과적인 사이트의 디자인을 계획하기 위해 Black Box 모델을 통해 프로젝트 목표를 파악할 수 있습니다. 명료 한 목표를 염두에두고 디자인하면 미학에만 초점을 둔 어둠 속에서의 촬영보다 항상 더 효과적인 결과를 얻을 수 있습니다.
구매자의 응답 섹션에서 시작하십시오. 최종 목표는 무엇입니까? 방문자가 어떤 선택을 하시겠습니까? 이 문제가 해결되면 구매자의 일반적인 의사 결정 과정과 구매자의 특성에 대한 가정을 염두에두고 위에서 설명한대로 자극을 구성 할 수 있습니다.
심도 깊은 계획과 구매자 심리학은 Photoshop을 열고 디자인을 파헤치는 것만 큼 재미 있지는 않지만, 이 모델을 사용하든 자신의 용어를 사용하든 실제로 이러한 것들을 생각하면 더 나은 웹 디자이너가 될 수 있습니다. 모델은 복잡한 것을 단순하게 만들어서 마음에 들지 않으면 버립니다. 존재하는 이유를 파악하고 자신의 효과적인 시스템으로 프로세스를 보완하십시오.
출처 : Tutor2U 및 MarcBowles.com.