웹 디자인 비평 # 17 : ToonyTuts
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 잘 수행 된 영역과 일부 작업을 수행 할 수있는 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 곧 ToonyTuts 페이지입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
ToonyTuts 소개
ToonyTuts는 Liam McCabe의 매우 비밀스러운 프로젝트이기 때문에이 시점에서 알려진 것은 거의 없습니다. Liam의 개인 사이트에서 ToonyTuts가“놀랍도록 재미 있고 창의적인 튜토리얼”의 장소로 묘사 된 것을 볼 수 있습니다. ToonyTuts는 학습 과정을 촉진하기 위해 많은 재미와 유머가있는 훌륭하게 설명 된 자습서 사이트가 될 것이라고 가정 할 수 있습니다 (좋은 아이디어!).
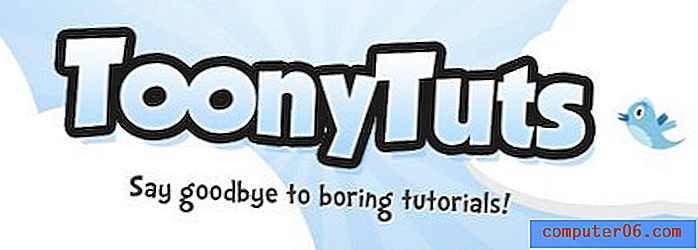
다음은 곧 출시 될 페이지의 스크린 샷입니다.

우리의 비평가 주제 중 일부는 내용으로 가득 차 있고 상당히 분석이 필요하지만이 페이지는 정말 간단하고 매력적이므로 비판 할 것이 너무 많습니다. 항상 그렇듯이 조각별로 나누어 봅시다.
전반적인 디자인
ToonyTuts 디자인은 훌륭합니다. 밝은 색상, 재미있는 글꼴 및 둥근 모서리가 모두 멋진 만화 스타일을 더합니다.
배경의 광선은 중앙의 로고에 주목하고 디자인에 흥분을 가져옵니다.
로고
로고 서체는 내용을위한 완벽한 선택입니다. 재미 있고 재미 있지만 여전히 읽기 쉽습니다. 대문자 "T"문자는 실제로 상단의 세로선이 대각선으로 기울어 져서 크게 왜곡 된 유일한 문자입니다.

실제로주의를 끄는 부분은 두꺼운 검은 선입니다. 이것은 미묘하지만 매력적인 그라디언트로 파란 글자와 크게 대조됩니다. 실제 글자가 아닌 경우에도 획의 가장자리가 둥글게됩니다. 이것은 재미 있고 거의 유치한 외모를 전달하면서 가독성을 유지하는 진정한 요령입니다.
로고 아래 악센트 글꼴은 구피 만화에서 똑바로 보이는 왜곡 된 문자 양식으로 훨씬 더 재미 있습니다. 이 유형은 작게 유지되므로 효과가 압도적이지 않고 적절한 양으로 수행됩니다.
나는 트위터 새가 여기에 던져 졌다는 것을 좋아합니다. 클라우드 모티브에 완벽하게 맞으며 나중에 생각하는 것처럼 보이지 않습니다. Twitter 브랜드에 익숙한 사람들은 ToonyTuts를 따르고 싶다면 기호를 인식하고 클릭하십시오.
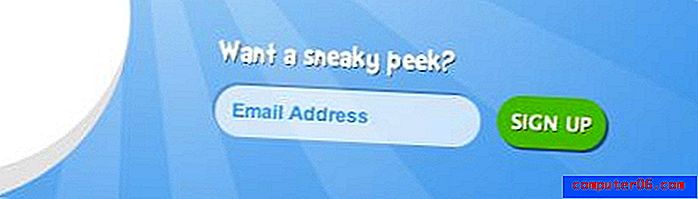
몰래 엿보기
작은 가입 필드는 둥근 모서리가 시작되는 곳입니다. 이 영역은 기능적이어야하지만 나머지 디자인과 완벽하게 맞도록 만들어졌습니다. 주의를 끄는 데 사용되는 색상이 튀어 나옵니다.
필드에 그림자 효과가있어 버튼이 다른 방향으로 동일한 그림자를 사용하여 페이지에서 약간 벗어난 것처럼 보이게합니다. 이 그림자가 깃털로되어 있으면 나머지 디자인과 충돌 할 수있는 사실감을 갖게되지만 만화 스타일을 유지하기 위해 열심히 유지되었습니다.

“비열한 엿보기를 원하십니까?” 텍스트는 실제로 라이브 및 선택 가능합니다. @ font-face로 구현 된 DoctorSoosBold라는 글꼴입니다. 나는 글꼴 선택을 좋아하지만 텍스트 뒤에 그림자를 구현하는 것을 좋아하지 않습니다. 어두운 그림자는 텍스트에서 약간 엿보기 때문에 글자의 가독성을 높이는 실제 목표를 달성하기보다는 약간 어지럽게 보이게합니다.
내 제안은이 그림자를 약간 아래로 내리고 내리면 텍스트가 검은 색 비트가 섞인 것처럼 보이지 않도록하는 것입니다.
애니메이션과 음악
페이지를 처음로드하면 애니메이션이 자동으로 시작됩니다. 배경의 광선이 시계 방향으로 회전하는 동안 구름은 오프셋 방식으로 천천히 위아래로 움직입니다.
페이지가 너무 단순하기 때문에 애니메이션 효과는 실제로 경험에 많은 것을 추가합니다. 코드를 열면 웹킷 기능이 애니메이션을 수행하는 데 사용되어 다른 브라우저에서는 보이지 않는 것을 알 수 있습니다.
나는 이것이 최소한 문제라고 생각하지 않습니다. 애니메이션을 지원하지 않는 브라우저에서 페이지를 보면 여전히 완벽하게 기능적이고 미적으로 기쁘게 생각합니다.
애니메이션 이외에도 오른쪽 상단의 재생 버튼을 누르면 시작되는 멋진 서커스 풍 음악 클립이 있습니다.

음악이 자동으로 시작되지 않는다는 점에 유의해야합니다. 나 자신을 포함한 수많은 사용자가 웹 사이트가 준비 여부에 상관없이 음악을 던질 때 싫어합니다. 스피커가 작동하고 커피 숍에 있다면 ToonyTuts 음악은 의심 할 여지없이 주변 사람들의 귀찮고 혼란스러운 모습을 보여줍니다.
재생 버튼 옆의 작은 원은 구름의 애니메이션을 중지합니다. 튀는 구름 모양이 마음에 들지 않거나 프로세서 전원을 낭비하고 싶지 않은 사람에게도 좋습니다. 이상하게도이 버튼을 눌러도 광선 회전이 멈추지 않습니다.
사용자에게 페이지의 애니메이션을 중지하는 옵션을 제공하려는 경우 모든 내용을 다룰 수 있는지 확인해야합니다. 그렇지 않으면 조금 의미가 없습니다.
전체적으로이 페이지는 대단한 작품이며 저의 비판은 대부분 사이트의 아주 작은 측면을 둘러보고있었습니다. 이 기능은 필요한 기능이 제한되어 있으므로“Coming Soon”디자인으로 재미있게 놀 수있는 좋은 예입니다. 당신이 곧 관심을 가질수록 사람들이 더 많은 페이지를 공유하고 더 많은 노출을 얻을 수 있습니다!
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.
자신의 사이트를 비평하는 데 관심이 있습니까? 자세한 내용은 여기를 참조하십시오.