웹 디자인 비평 # 41 : Rachilli
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 사진가이자 디자이너 인 Rachel Shillcock의 개인 포트폴리오 인 Rachilli입니다.
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 34 달러가 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
라 킬리 소개
“새로운 브랜드 아이덴티티, 비즈니스 문구 또는 아름답고 유용한 웹 사이트가 필요한지 여부를 도와 드릴 수 있습니다. 저의 서비스는 웹 사이트 디자인 및 개발에서 기업 및 브랜드 아이덴티티 생성에 이르기까지 다양합니다. 또한 사진 서비스도 제공하므로 본인, 사이트 또는 회사 이미지를위한 맞춤형 이미지가 필요한 경우 비용을 절감하고 비용을 절감하는 데 도움을 줄 수 있습니다.”
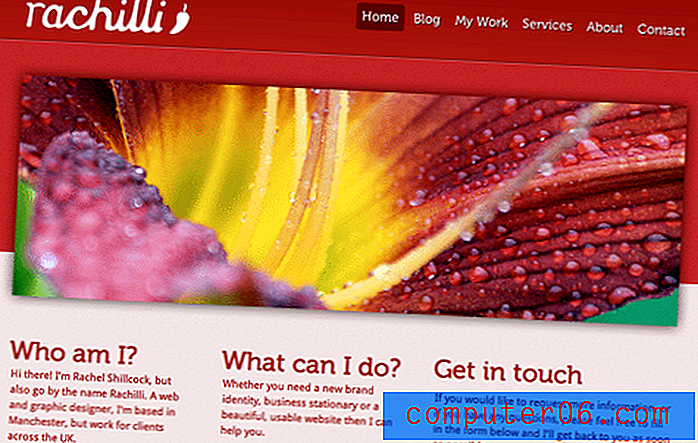
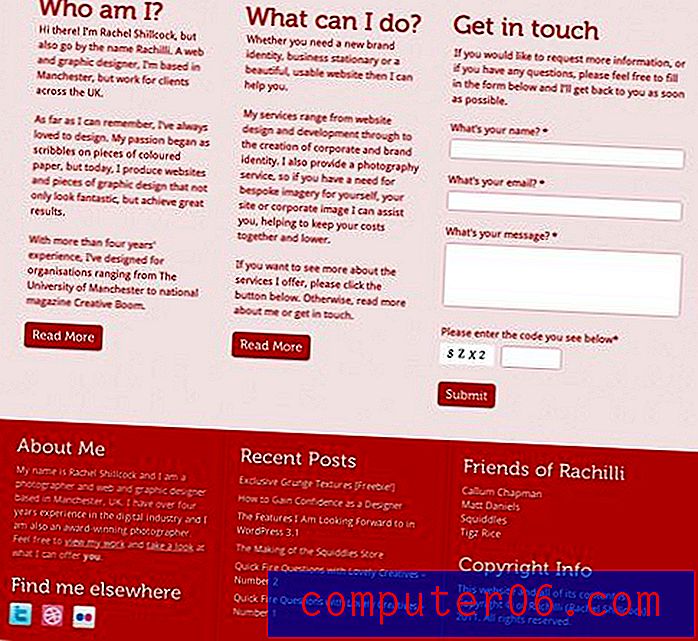
다음은 홈페이지의 스크린 샷입니다.

전체적인 인상
이 사이트를 볼 때 가장 먼저 생각한 것은 사이트가 템플릿과 같은 느낌이 든다는 것입니다. 이 디자인은 ThemeForest에서 판매하는 것의 전형적인 모습입니다.
그러나 이것은 관찰이 부정적인 것이 아닙니다. 물론 그것은 상당히 표준적인 디자인이지만 멋지게 보입니다. 색상은 굵게 표시되고 정렬은 견고하며 영상은 매력적입니다. 테마인지 여부에 관계없이 사이트 디자인은 성공했으며 깨끗하고 전문적인 작업으로 생각됩니다.
변경 사항이 전혀없는 사이트는 꽤 좋지만 약한 부분을 강화하기위한 아이디어가 있습니다. 한 번 보자.
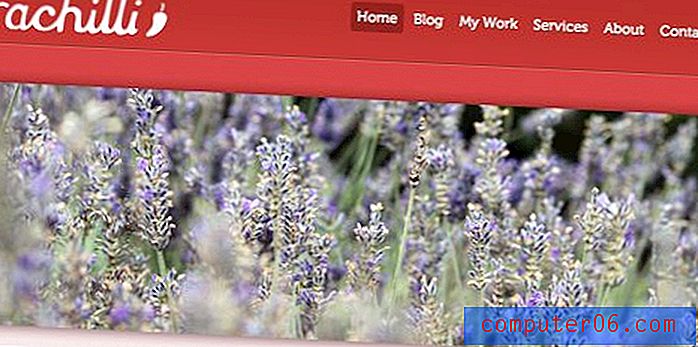
헤더 및 탐색
사이트의 상위 3 분의 1이 확실히 가장 강력합니다. 나는 배경, 탐색에 사용되는 서체 및 큰 이미지 슬라이더에 대한 3 개의 스트라이프 설정을 좋아합니다.

이 섹션에 대해 조금 귀찮게하는 한 가지는 로고가 홈페이지에 대한 링크가 아니라는 것입니다. 사이트를 둘러 보면서 나는 홈페이지로 돌아가는 반응으로 로고를 계속 클릭했습니다.
로고를 링크로 전환하는 것은 결코 어렵지 않고 빠른 요구 사항은 아니지만 대부분의 사용자가 사이트를 어떻게 작동시키고 본능이 유용한 조치로 전환되는지 확인하는 것이 좋습니다.
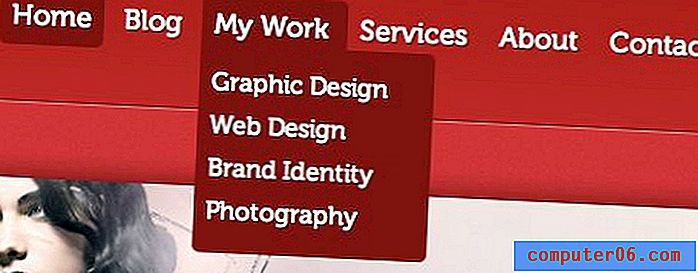
이 영역에서 수행 할 또 다른 변경 사항은 기본 탐색 텍스트와 하위 메뉴 드롭 다운 텍스트 사이에 약간의 차이점을 추가하는 것입니다. 이 특정 서체는 대담함으로 인해 큰 덩어리로 읽기가 조금 어려워 지므로 하위 메뉴 항목을 약간 더 얇게 만드는 데 도움이 될 수 있습니다.

메시징
조금 뒤로 물러서서 웹 사이트의 전체 절반을 전체적으로 살펴보고 문제가 있는지 살펴 보겠습니다. 즉시 나는 상당히 중요한 것을 발견했습니다.

지난 주에 본 사이트와 유사하게 사이트가 무엇인지를 나타내는 명확하고 단순하며 큰 메시지는 없습니다. 슬라이더의 이미지는 상당히 다양하므로 어떤 일이 일어나고 있는지 확실하지 않습니다. 답을 찾으려면 먼저 제목 질문을 읽고 어떤 것이 Rachilli인지 알려면 작은 글을 읽어야합니다. 이것은 웹 사이트가 무엇인지 알아 내기에는 너무 많은 단계입니다.
이 문제를 해결하는 가장 쉬운 방법은 일부 텍스트를 슬라이드 쇼에 통합하는 것입니다. 이와 같은 슬라이더를위한 대부분의 jQuery 플러그인에는 텍스트 모듈이 내장되어 있으므로 상당히 쉽게 변경할 수 있습니다. 웹 디자인, 사진, 브랜드 아이덴티티 등 슬라이드에서 한 단어 설명 자도 먼 길을 갔다.
하반부
사이트의 상반부는 시각적 관점에서 매우 강력하지만 페이지를 진행함에 따라이 영역에서는 약해집니다. 첫 머리글 뒤에는 큰 페이지로 가득한 텍스트 만 남게됩니다.

이를 개선 할 수있는 몇 가지 방법이 있습니다. 우선, 세 개의 열 형식이 훌륭하게 작동하지만 내용 및 바닥 글 섹션에서 사용되는 것을 보는 것이 약간 중복 적이라고 생각합니다.
"누가 내가?" 그리고“무엇을 할 수 있습니까?” 기본 콘텐츠를 두 개의 열 섹션으로 바꾸고 세 개의 열 바닥 글로 바꿉니다. 명확한 구조를 유지하면서 레이아웃에 변형을 추가하면 흥미로운 것을 유지할 수 있습니다.
주의해야 할 또 다른 사항은 열의 너비입니다. 기본 섹션의 열은 특정 지점에서 바닥 글의 열과 거의 일치하지만 다른 지점에서는 잘 벗어납니다. 레이아웃 유사성은 위험합니다. 두 가지가 동일해야한다면 동일하게 만드십시오. 그렇지 않다면 상당히 다르게 만드십시오. 그렇지 않으면 사용자가 모든 것을 정렬하려고했지만 완전히 만들지 않았다는 인상을주는 일종의 지저분한 모양을 만듭니다.
마지막으로, “Who Am I?”사이에 중단없는 텍스트가 있습니다. 그리고“무엇을 할 수 있습니까?” 섹션. 이 내용이 쌓이면 줄어든 것 (각각 짧은 단락 두 개)과 약간의 이미지로 나누어 져야한다고 생각합니다. 아이콘, 작업 샘플, 페이지를 너무 복잡하게 만들지 않고 페이지에 흥미를 더하는 모든 것이 될 수 있습니다.
결론
요약하자면, Rachilli는 자신이하는 일을 알고있는 누군가가 만든 멋진 사이트입니다. 나는 의사 소통의 분위기, 디자이너와 쉽게 연락 할 수있는 페이지의 전체적인 디자인을 좋아합니다.
나의 추천은 대부분 작은 변화였습니다. 로고를 링크로 만들고 슬라이드 쇼에 설명 텍스트를 추가하고 기본 컨텐츠 섹션에서 텍스트를 분리 한 후 반복되는 3 열 형식을 다시 생각해보십시오. 이러한 변경 사항이이 페이지의 미적 감각과 유용성을 모두 이끌어 낼 것이라고 생각합니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.