웹 디자인 비평 # 50 : Vert Studios
50 번째 웹 디자인 비평에 오신 것을 환영합니다! 매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Vert Studios입니다.
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Vert Studios에 대하여
Vert Studios는 우수한 웹 디자인과 뛰어난 기능에 대한 사랑으로 2009 년 Justin Edwards에 의해 설립되었습니다. Justin Texas는 East Texas에서 더 높은 디자인 표준의 필요성을 확인하여 수십억 년 동안 웹 개발 경험을 제공하는 상점을 열었습니다. 그와 함께 달러 에너지 공사. 그러나 그는 거기서 멈추지 않았습니다. 우수한 디자인은 최고의 웹 프로그래밍과 함께 사용하면 더욱 좋아지며 공동 설립자 인 Joseph McCullough는 달성하고자하는 비즈니스 목표에 따라 개발 기술을 조정합니다.
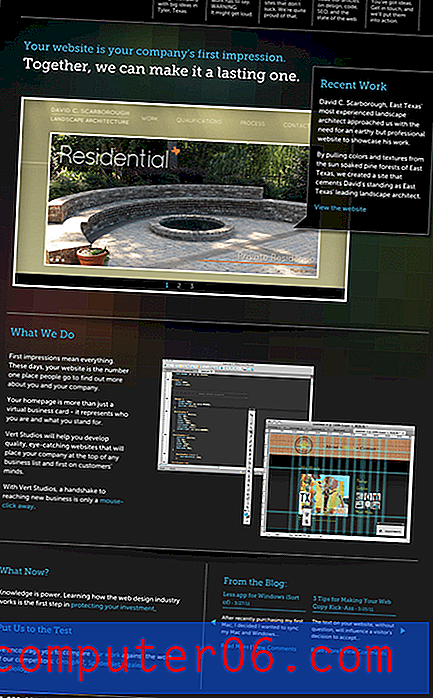
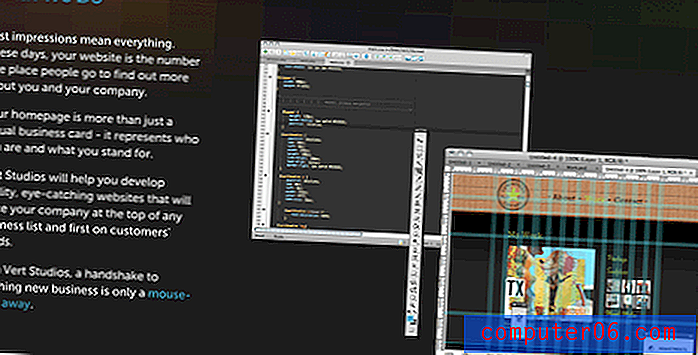
다음은 홈페이지의 스크린 샷입니다.

초기 인상
나는이 사이트를 정말 좋아했다. 기본 디자인 템플릿의 레이아웃을 피하면서 깨끗하고 매력적인 매우 독특한 모양과 느낌을 가지고 있습니다. 여기의 어두운 색상 팔레트는 실제로 내 주목을 끌었습니다. 매끄럽고 고급 스럽습니다.
실제로 눈에 띄는 또 다른 것은 사이트 전체의 강력한 사본입니다. 많은 디자이너들이 단순히 영업 홍보 방법을 모릅니다. 때때로 그것은 당신의 작품 자체를 말하기 위해 작동하지만, 강한 사본이 더 많은 고객을 얻는 데 도움이되지 않는 경우는 거의 없습니다.
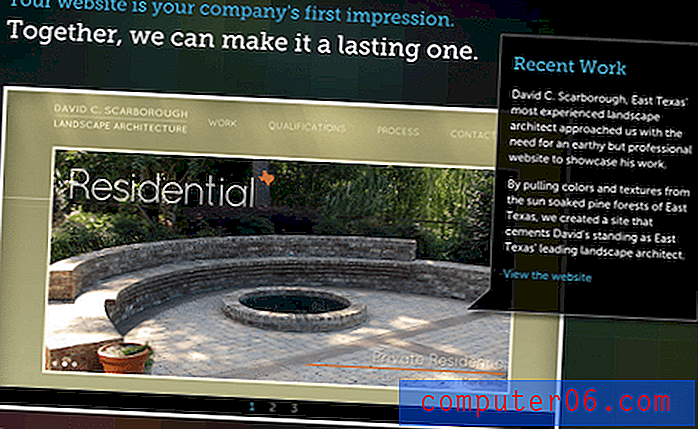
바로 다음과 같은 헤드 라인을 볼 수 있습니다. “귀하의 웹 사이트는 회사의 첫 인상입니다. 우리는 함께 그것을 오래 지속시킬 수 있습니다.” 이것은 독자와 공감하는 매우 간단한 진술입니다. 이들은 잠재 고객들에게 견고한 웹 디자인의 중요성을 확신 시켜줍니다.
사이트 전체에서 똑같이 강력한 헤드 라인과 단락 사본을 찾을 수 있습니다. 웹 디자이너가 항상 사본을 작성하기 위해 고용 한 것은 아니지만, 이 경우에는 자신의 전용 프로젝트 인 것처럼 시간을 가져야합니다. 갈 준비가 된 디자인. 사실, 메시지부터 시작하는 것이 좋습니다. 따라서 디자인을 강조 표시하도록 구성하는 방법에 대한 명확한 아이디어를 얻을 수 있습니다.
사이트에 대한 전반적인 인상을 살펴 보았으므로 주요 구성 요소를 살펴보고 작동 방식과 약간의 개선이 필요한 부분을 살펴 보겠습니다.
항해
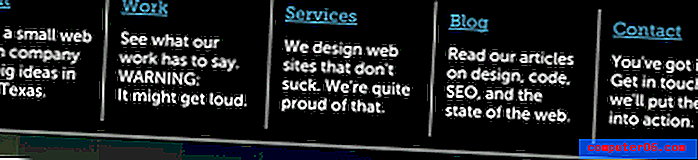
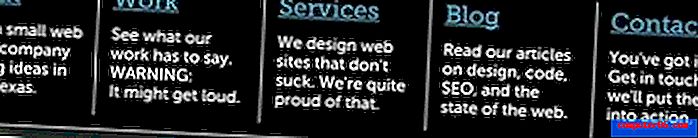
이 사이트의 탐색은 매우 흥미 롭습니다. 사이트의이 특정 섹션에서 너무 많은 텍스트를 본 적이 있는지 잘 모르겠습니다.

이 경로에는 분명히 몇 가지 장단점이 있다고 생각합니다. 링크를 클릭하기 전에 링크 뒤에있는 내용을 미리 보는 것이 좋습니다. 그러나 포트폴리오 페이지에 대한 링크를 찾고있을 때이 모든 텍스트가 약간 압도적 인 느낌이 듭니다.
이 문제를 해결할 수있는 몇 가지 방법이 있습니다. 설명 텍스트를 마우스로 가져 가면 표시되도록 실험 해보십시오. 정보를 읽으려면 정보가 있지만이 섹션을 어지럽히지는 않습니다. 또는 각 작은 단락을 단일 태그 줄로 줄이십시오. “정보 : 큰 아이디어를 가진 소규모 회사”.
궁극적으로 큰 문제는 아니며 정확한 상태로 두는 것에 대해 당신을 잘못 생각하지 않습니다. 그러나 링크와 설명 사이의 크기 대비를 높이는 것이 좋습니다. 몇 픽셀 만 부딪히면 먼 길을 갈 것입니다. 이것은 아마도 너무 많지만 의도적으로 효과를 과장하여 아이디어를 쉽게 이해할 수 있습니다.

배경 그래픽
많은 사람들이 웹 사이트의 배경을 지나치게 생각합니다. 그들은 바쁘고 산만 한 것을 만들어 내기 위해 완벽한 사진이나 질감을 찾으려고 몇 시간 동안 웹을 탐색합니다.
이상적으로는 분위기에 영향을 미치고 컨텐츠에서 멀어지지 않고 효과적으로주의를 끌 수있는 무언가를 원할 것입니다. 이 사이트의 배경이 얼마나 간단한 지 확인하십시오.

너무 자란 픽셀처럼 보이며 흐릿하게 보이는 색상이 흐릿합니다. 색상이 어떻게 음소거되고 정체되었는지 확인하십시오. 이것은 사용자가 두통을 보지 않고도 사이트를 화려하게 만드는 핵심입니다. 여기서의 교훈은 의심이가는 경우 간단한 것으로 진행한다는 것입니다. 이 주제에 대한 자세한 내용은 스크래치에서 만들 수있는 5 가지 빠르고 쉬운 Photoshop 텍스처 기사를 참조하십시오.
컨텐츠 슬라이더
페이지의 기본 섹션에는 정말 멋진 이중 컨텐츠 슬라이더 효과가 있습니다. 큰 그림에는 세 가지 상태가 있으며 그 사이에 변화하는주기가 있으며 그 옆에 큰 텍스트 거품이 있습니다.

전반적으로 사이트가 훨씬 더 역동적 인 느낌을주는 것은 정말 멋진 터치입니다. 이 요소는 매우 독창적이며 독창적으로 작동하기 때문에 Vert Studios에 연락하여 그들과의 작업에 대해 충분한 고객에게 깊은 인상을주었습니다.
우리가하는 일
서비스를 제공 할 때마다 자신이하는 일과 잠재 고객이 왜 당신을 고용해야하는지 정확하게 설명함으로써 단순히 잘못 될 수 없습니다. 많은 사람들이이 발걸음을 떠나지 만 누군가를이기는 데 중요합니다.
또한 설명은 너무 기술적 인 것이 아니라 기대할 수있는 결과에 초점을두고 있습니다. 너무 많은 웹 디자이너가이 섹션을 사용하여 웹 디자인 전문 용어에 대한 지식을 과시하지만 클라이언트에게는 아무런 의미가 없습니다!

결론
요약하자면, 이 페이지에 대해 내가 바꿀 내용은 거의 없습니다. 나는 그 모습과 좋은 사본을 쓰는 데있어 분명한 강조점을 좋아합니다. 사이트를 둘러 보면 기본 이미지와 단어 버블 형식으로 멋진 반복을 찾을 수 있습니다. 스크롤과 함께 특히 훌륭하게 실행되는 작업 페이지를 확인하십시오.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.