웹 디자인 비평 # 53 : 구별
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 노팅엄에있는 웹 디자인 에이전시의 고향 인 Distinction입니다.
디자인 리소스 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 34 달러가 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
구별 정보
Distinction은 모든 산업 분야의 중소기업, 회사 및 자선 단체와 협력하는 디지털 디자인 대행사입니다. 2001 년에 설립 된 Distinction은 수상 경력에 빛나는 ROI 캠페인에 대한 풍부한 경험을 보유하고 있습니다. 우리 팀은 규모는 작지만 경험이 풍부합니다. 구별은 이름에서 알 수 있듯이 James와 Greg Bloor가 소유하고 관리합니다.
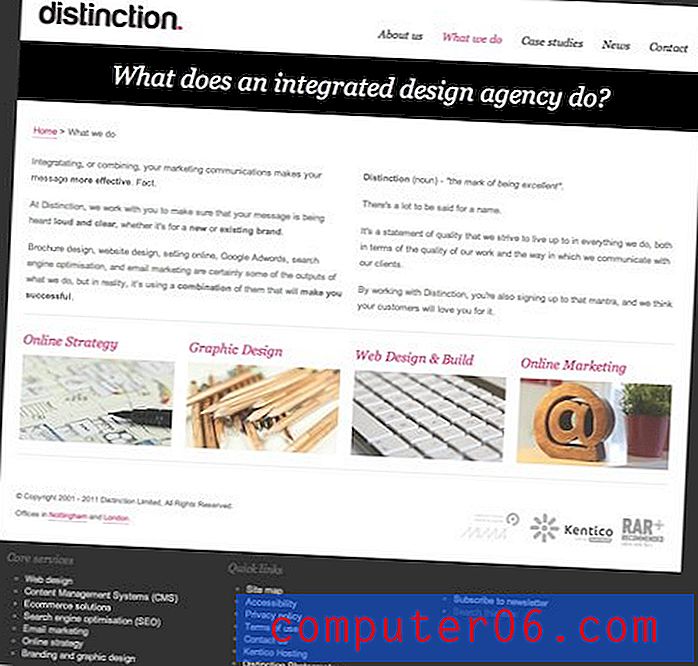
Distinction 홈페이지의 스크린 샷은 다음과 같습니다.

초기 인상
우리는 최근에 디자인 비평과 함께 진행하고 있으며, 실제로 내가 좋아하는 제출물을 계속 받고 있습니다! 뚜렷한 사이트 디자인이 있습니다. 내 유일한 관심사 중 하나는 아마도 너무 안전하다는 것입니다. 모든 것이 매우 깨끗하고 완벽하며 깔끔하여 혁신적인 디자인 에이전시를 만드는 것보다 템플릿과 같은 느낌을줍니다.
그것은 그들의 목표 청중이 누구인지 그리고 그들이 유혹으로 인식하는 것에 진정으로 귀결됩니다. 사이트의 언어는 매우 전문적인 기업 고객을 대상으로하는 것 같습니다. 이 분야에서“안전한”경로는 실제로 고객이 찾고있는 디자인 유형을 반영하므로 가장 좋은 경로 일 수 있습니다.
헤더 디자인

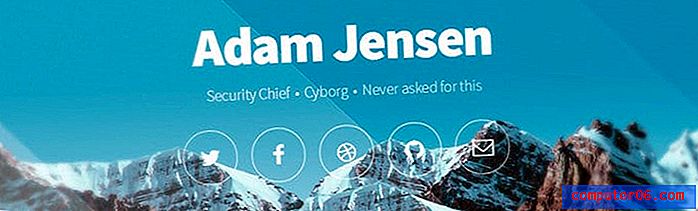
사이트가 약간 부드럽다 고 생각하지만 페이지 상단의 슬라이더에있는 첫 번째 이미지는 실제로 페이지 디자인을 더욱 흥미 진진하게 만드는 데 도움이됩니다. 슈퍼 히어로 키즈 이미지는 대담하고 코믹한 느낌이 들며 페이지에 많은 친근감을 더 해줍니다.
이 특정 배너는 또한 대행사를 즉시 신뢰하도록 먼 길을 가고 있습니다. 최고의 대행사 목록에서 당신이 괜찮은 순위를 얻은 것을 볼 때, 나는 당신과 함께 투자하는 것에 대해 더 안전하다고 느낍니다.
슬라이드 쇼 위에는 회사 로고와 탐색 기능이 있습니다. 나는이 분야에 많은 방해 요소가없고, 단지 필수 요소 인 것을 좋아합니다. 이렇게하면 슬라이드 쇼 및 기타 중요한 정보에주의를 끌 수 있습니다.
그리드 정렬

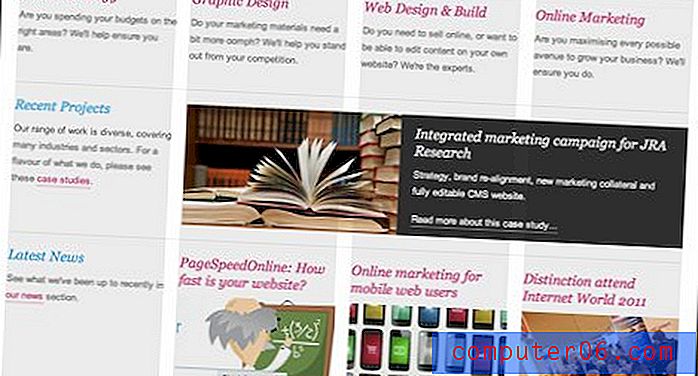
보시다시피, 페이지의 대부분의 내용은 엄격한 그리드 정렬을 따릅니다. 흰색 섹션의 총 너비는 960px이고 콘텐츠의 너비는 940px이며, 4 개의 주요 열 각각의 너비는 약 220px이며 너비는 20px 거터입니다.
이 레이아웃이 매우 일반적인 이유가 있습니다. 실제로 잘 작동합니다. 내용은 훌륭하고 균일하지만 단조 로움을 방지하기 위해 멋지게 다양합니다. 책 그래픽과 어두운 배경이있는 섹션이 어떻게주의를 끌지 못하고 대조가 필요한지 살펴보십시오.
정보의 흐름은 여기에서 잘 작동하고 탐색 섹션을 반영합니다. 여기에 우리가 제공하는 서비스가 있습니다. 여기에 최근의 작업이 있습니다. 그리고 마지막으로 회사에 대한 최근의 뉴스가 있습니다. 홈페이지에서 전체 사이트에 대한 개요를 간단한 덩어리로 볼 수있을 때 정말 마음에 듭니다. 이것이 바로 여기에서 사용되는 전략입니다.
보행인

다른 모든 것과 마찬가지로 바닥 글은 멋지고 깨끗하며 몇 줄의 링크 만 포함되어 있습니다. 나는 그것을 도울 수는 없지만 불균형하다고 느낍니다. 시각적 무게는 두 개의 큰 목록에 기대어 어색하게 남았으며, 이는 오른쪽 내용에 약간의 느낌을줍니다.
균형을 맞추려면 아래 레이아웃을 사용하는 것이 좋습니다. 회사 로고를 던져서 페이지의 강력한 메모를 돕고 바닥 글의 오른쪽에 필요한 무게를 추가했습니다.

다른 페이지
의 다른 기본 페이지도 이와 유사하게 정렬됩니다. 이번에는 제목 또는 질문이 포함 된 페이지 전체에 검은 색 막대가 굵게 표시됩니다. 이것은 당신이 도울 수는 없지만 볼 수있는 흰색 배경과 대담한 대조를 이루는 매우 강한 요소입니다.

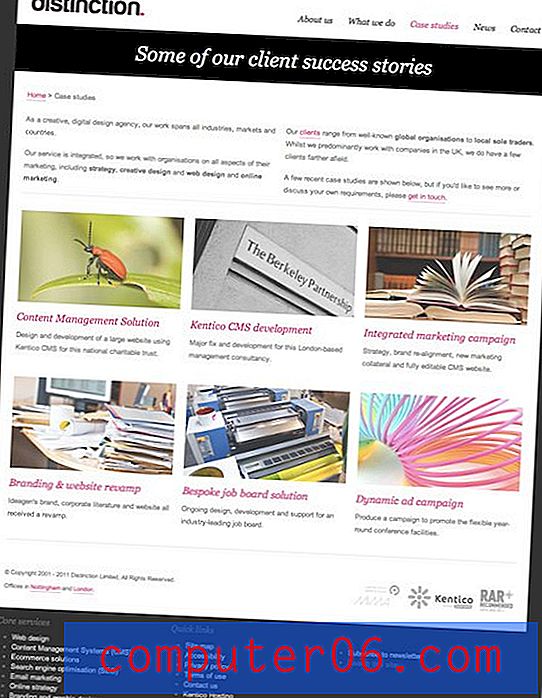
내가 사이트를 둘러 보았을 때 알아 차린 한 가지는 재고 사진으로 꽤 포화 상태가된다는 것입니다. 스톡 이미지는 메시지를 전달할 때 좋지만 다른 것이 훨씬 더 잘 작동 할 때 디자인 버팀목으로 사용하는 데주의해야합니다.
예를 들어, 아래의 "사례 연구"페이지를 고려하십시오. 여기서 각 이미지는 Distinction이 작업 한 프로젝트에 연결됩니다. 썸네일은 작품의 미리보기를 보여주기에 완벽한 장소이지만 그중 일부는 실제로 내부 내용에 대해 제대로 소통하지 못하는 사진이 있습니다.

결론
요약하면 Distinction에는 정말 멋진 사이트가 있다고 생각합니다. 디자인은 깨끗하고 전문적이며 내용은 훌륭하게 구성되며 각 페이지는 중요한 영역에 효과적으로주의를 기울입니다.
나는 모든 것이 디자인 에이전시 사이트에 약간의 보일러 플레이트라는 느낌을 받았으며, 디자이너들이 독창적 인 아이디어를 통합함으로써 미래에 더 크고 대담한 진술을하도록 장려했다.
또한 사진은 모든 디자이너를위한 견고한 도구이지만 특히 스크린 샷과 같은 다른 리소스를 쉽게 사용할 수있는 경우 진부한 스톡 이미지를 사용하는 것을 알고 있어야합니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.