웹 디자인 비평 # 56 : Ray Cheung
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Ray Cheung의 홈페이지이며, 간단히 온라인 기업 가라고 자체 설명합니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
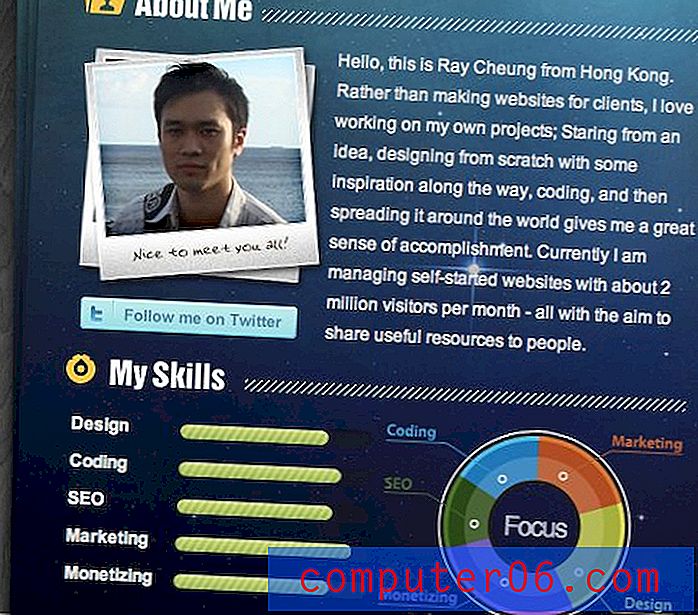
레이 청 소개
“클라이언트를위한 웹 사이트를 만드는 것보다는 제 자신의 프로젝트를 좋아합니다. 아이디어에서 시작하여 처음부터 영감을 받아 디자인하고 코딩 한 다음 전 세계에 퍼 뜨리면 큰 성취감을 얻을 수 있습니다. 현재 저는 매달 약 2 백만 명의 방문자가있는 자체 시작 웹 사이트를 관리하고 있습니다. 모두 유용한 리소스를 사람들과 공유하기위한 것입니다.”
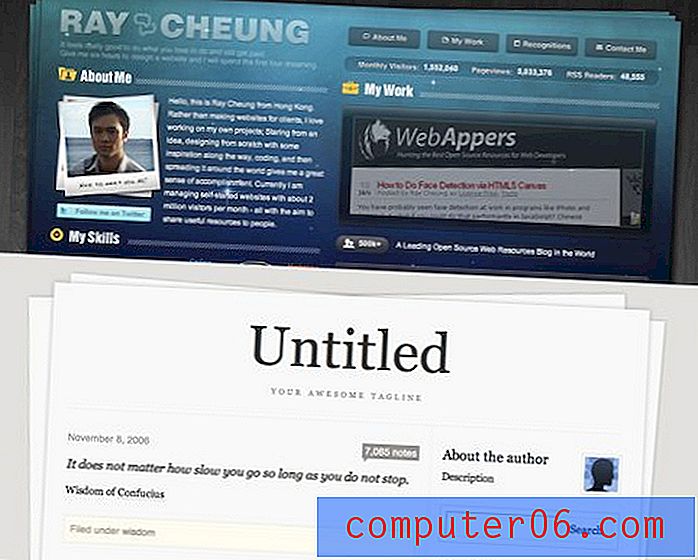
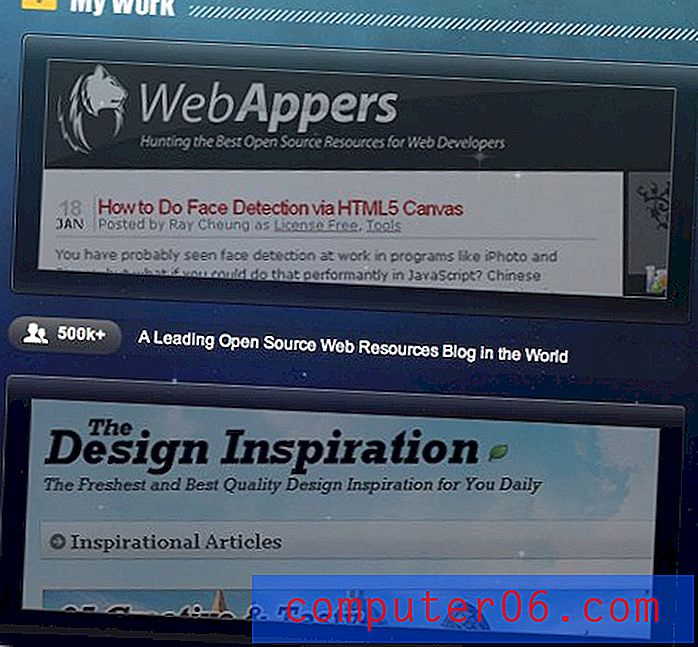
다음은 홈페이지의 스크린 샷입니다.

초기 노출
Ray Cheung은 디자인 교육이 거의 필요없는 사람입니다. 그는 성공한 웹 벤처 기업이 하나도 없었지만 모두 훌륭해 보였고 그의 홈페이지도 예외는 아닙니다.
전체 주제는 꽤 흥미 롭습니다. 내용을 담을 종이 더미가있는 나무 배경. 그러나 레이는 종이 질감 대신 별 필드 배경을 사용했습니다. 그것은 미친 듯이 들리지만 전반적인 효과는 아주 좋습니다! 디자이너가 트렌드로 달리기보다는 예기치 않은 일을 할 때 좋아합니다.
쌓인 페이지 효과는 인기있는 Tumblr 테마를 연상 시키지만 전반적인 레이아웃과 디자인이 상당히 다르기 때문에 유사점은 실제로 멈 춥니 다.

한눈에 Ray가 여기서 한 일을 정말 좋아합니다. 몇 가지 섹션을 살펴보고 자세히 살펴 보겠습니다.
질감과 색상
위에서 언급했듯이 공간과 나무 질감은 거의 조합이 아니지만 둘 다 잘 설계되어 완벽하게 작동하는 것처럼 보입니다. 나는 두 가지의 어두운 색상 팔레트를 좋아합니다.

폰트
대담한 시각적 테마가있을 때, 미친 타이포그래피와 결합하는 것은 압도적 일 수 있습니다. 일반적인 아이디어는 너무 많은 객체가주의를 끌기 위해 경쟁하고 싶지 않다는 것입니다.
이에 비추어 Ray는 그의 글꼴을 보수적으로 선택하는 데있어 확실한 선택을했습니다. 모든 타이포그래피는 쉽게 읽을 수있는 산 세리프체로 구성되어 있습니다. 기본 사이트 헤더는 굵게 표시되고 초경량 변형 (아마도 너무 밝음)입니다. 이것들과 굵은 요약 섹션 헤더는 Arial의 라이브 카피를 가진 이미지입니다. 이 유형의 일부를 라이브로 가져 오기 위해 @ font-face 통합을 보는 것이 좋지만 이미지는 매우 작으므로 실제로 큰 문제라고 생각하지 않습니다 (스프라이트를 채찍질해도 두 가지가 아프지 않을 것입니다) .

항해
이러한 비평과 디자인 갤러리 사이에서 수년 동안 수많은 웹 사이트 디자인을 면밀히 검토했습니다. 내가 결코 전에 본 적이없는 트릭을 자주 보는 것은 아닙니다. 레이의 항법은 정말로 나를 놀라게했다. 나는이 특별한 효과를 본 적이 있다고 생각하지 않습니다.
이 섹션의 디자인은 간단하고 전체 페이지에서 아름답게 작동합니다. 나는 약간 돌출 된 버튼과 삽입 된 섹션의 대비를 좋아합니다.

마지막 두 버튼 중 하나를 클릭하면 페이지가 자동으로 스크롤되어 해당 섹션으로 이동합니다. 그러나 다른 두 버튼은 이미 페이지 상단에있는 두 섹션으로 연결되므로이 섹션을 클릭하면 각 섹션이 실제로 부드러운 애니메이션으로 앞뒤로 흔들립니다. 사이트가 좀 더 역동적이고 거의 생생하고 친근 해 보이게하는 매우 간단한 효과입니다.
섹션

페이지는 두 개의 세로 열로 나뉩니다. Ray가 작업 한 다양한 프로젝트와 왼쪽에는 기타 정보, 저에 대한 나의 기술, 읽기 및 인식 등이 있습니다.
각 섹션에는 머리글과 작은 아이콘이 표시되는데, 이 아이콘은 다른 작은 기능으로 즉시 Tumblr를 생각하게합니다.

이 섹션은 명확하게 구분되며 개별적으로 연마하기 쉽습니다. 각각 독특한 디자인을 가지고 있지만 서로 잘 연결되어 있습니다. “내 기술”섹션에서 고려해야 할 한 가지 작은 점은 원형 막대의 각 부분과 일치하도록 가로 막대를 색칠하는 것입니다. 이를 통해 두 그래픽의 일관성을 유지하고 연결 방식을 즉시 알릴 수 있습니다.
지능형 스크롤
이 사이트에서 정말 좋아하는 또 다른 점은 Ray가 스크롤 기능을 어떻게 생각했는지입니다. 왼쪽 열은 문의 양식에서 끝나고 오른쪽 열은 훨씬 더 깁니다. 페이지를 아래로 스크롤하면 연락처 양식을 칠 때까지 페이지 전체가 균일하게 스크롤됩니다. 이 시점에서 왼쪽 열이 스크롤을 멈추고 오른쪽 열이 계속됩니다.
이와 같은 정보는 사이트를보다 사용자 친화적으로 만드는 방법에 대해 생각한 시간을 보여줍니다.
소등!
내가 사이트에서 확실하지 않은 몇 가지 사항 중 하나는 조명을 끄는 상단 근처의 스위치였습니다. 일단이 스위치를 누르면 테마가 어떻게 든 바뀔 것으로 예상했습니다. 아마도 나무 배경이 검은 색으로 희미 해져 더 많은 별이나 다른 흥미로운 것을 드러 낼 것입니다.

그러나 스위치를 누르면 다음과 같은 결과가 나타납니다.

메시지를 이해합니다 : 조명을 꺼서 에너지를 절약하십시오. 그러나 구현이 약간 어색합니다. 이 페이지에서는 버튼을 눌러 작업 내용을 보거나 Ray의 다른 프로젝트 중 하나 또는 에너지 절약 관련 리소스와 같은 다른 곳으로 안내하지 않는 경우 사이트로 돌아갈 수 없습니다. 또 다른 혼란스러운 요소는 사이트 바닥 글에 "배터리가 부족합니다"라는 메시지입니다. 헤더의 메시지에 연결되었을 수 있지만 명확하지 않습니다.
나는 의도가 여기에 좋다고 생각하지만 그 결과 사이트의 품질이 떨어지고 다시 유지 될 필요가 있다고 생각합니다.
결론
마지막으로 Ray는 자신을 소개하기 위해 훌륭한 웹 페이지를 만들었습니다. 이 페이지는 자신이 누구이며 무엇을하고 있는지를 명확하게 보여주고 훌륭하게 보입니다. 레이아웃은 논리적이고 따르기 쉽고 디자인은 독특하고 흥미롭고 대부분 내용이 관련이 있습니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.