웹 디자인 비평 # 67 : StyleJam
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘날의 사이트는 웹 디자이너 포트폴리오를 호스팅하는 사이트 인 StyleJam입니다. 우리가 어떻게 생각하는지 봅시다!
디자인 리소스 살펴보기
귀하의 사이트를 살펴 보시겠습니까? 향후 Design Critique에 게재 될 예정이면 1 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
StyleJam 정보
StyleJam을 사용하면 선택한 독립형 URL에서 개인 웹 디자인 포트폴리오를 작성하고 CSS 및 이미지로이를 사용자 정의 할 수 있습니다. 프로그래밍을 배우거나 호스팅 서비스에 서명하거나 서버를 구성 할 필요가 없습니다. 우리가 당신을 위해하지 않는 유일한 것은 디자인, 그것은 당신의 분야입니다.
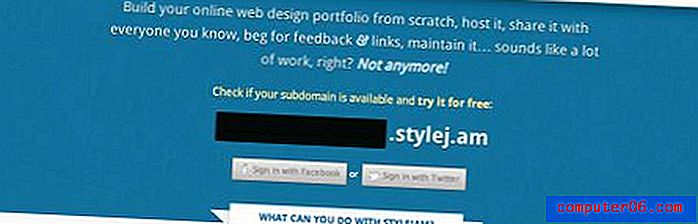
다음은 홈페이지의 스크린 샷입니다.

초기 인상
StyleJam에 대한 첫 인상은 긍정적 인 것입니다. 이 사이트에는 매우 현대적인 느낌이 많이 듭니다. 전체 디자인 스타일은 오늘날 많은 디자이너가 원하는 것과 일치합니다. 깔끔한 디자인으로 많은 공백을 활용하고 파란색을 사용하여 전문성을 전달합니다.
전반적으로, 그것은 좋은 출발을 시작했습니다. 그러나 몇 가지 작은 문제와 제안이 있습니다. 사이트를 조금씩 살펴보고 이것이 무엇인지 봅시다.
사이트 로고 및 태그 라인

이 페이지를 볼 때 가장 먼저 주목해야 할 것은 위의 로고입니다. 나는 이것을 우선 순위라고 부르지 않을 것이지만, 이것이 재 작업을 사용할 수 있다고 확실히 말할 것입니다. VAG Rounded 스타일 글꼴이 약간 오래된 것으로 보이며 페인트 브러시가 작동하지 않습니다. “jam”이라는 단어를 읽기 어렵고 약간 만화처럼 보이므로 나머지 페이지가 따르는 전문적인 스타일과 모순되는 것 같습니다. 다르게 말하면, 로고는 페이지에 속해 있지 않은 것으로 눈에 stands니다.
사이트의 제목 표시 줄과 로고에있는 태그 라인은 작동하지 않는 것 같습니다. “웹 디자이너. 유나이티드”는 이것이 일종의 멤버십 클럽, 길드 또는 디자이너 조합이라고 생각합니다. 웹 디자이너 포트폴리오를 판매하는이 비즈니스에는 적합하지 않습니다.
이 태그 라인을 서비스 내용을 명확하게 전달하는 것으로 바꾸는 것이 좋습니다. 백명에게 "웹 디자이너. 유나이티드”, 나는 누군가가 포트폴리오 웹 사이트를 팔았다 고 생각하지 않을 것이라고 내기를했습니다. 새로운 태그 라인을 논의 할 때이 기준을 사용하십시오.
메인 헤더

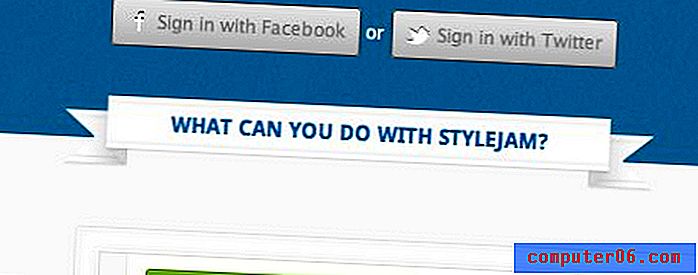
다음은 메인 헤더 영역입니다. 이것은 삽입 효과와 질감의 힌트가있는 큰 파란색 막대입니다. 실제로주의를 끄는 좋은 효과입니다. 흰색의 흰색은 거의 대비가 없지만 하단의 작은 배너는 멋진 터치입니다.
나의 주요 이슈는 틀림없이 공허함이다. 여기에는 단순히 활용률이 낮다고 느끼는 거대한 공간이 있습니다. 큰 이미지, 큰 헤드 라인 또는 둘 다를 요구하고 있습니다.
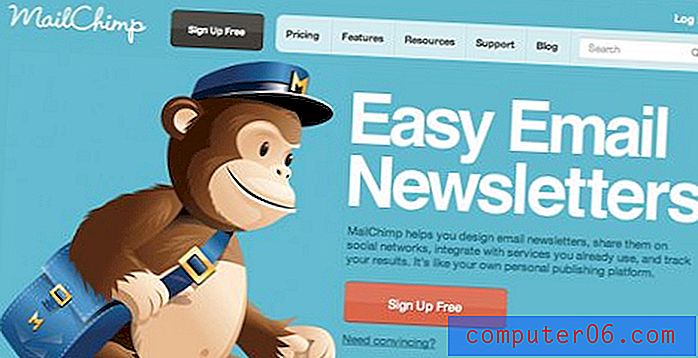
나는 그들의 디자이너가 보통 자리에 있기 때문에 Mail Chimp를 계속 예로 사용합니다. 현재 사이트에있는 헤더를 확인하십시오.

당신의 관심을 끌고 그 다음에 큰 크기의 메시지 인 Easy Email Newsletters로 강화 된 크고 화려한 이미지를보십시오. 이 페이지를로드 한 후 3 초 안에 사이트의 용도를 정확히 알고 있습니다. StyleJam 헤더로 돌아가서 큰 파란색 필드에 작은 텍스트 만 표시됩니다. 여기에 내 관심을 끄는 것은 없습니다.
나는 StyleJam이 마스코트가 필요하다는 것을 말하는 것이 아닙니다. 영감을 찢을만한 것으로 보지 마십시오. 대신 Mail Chimp 페이지를 기본 디자인 원칙의 교훈으로보십시오. 이러한 제안을 고려하면 StyleJam 헤더 디자인은 다음과 같이 변환 될 수 있습니다.

분명히, 당신은 여전히 소셜 링크, 입력 상자 등에서 일해야하지만 아이디어를 얻습니다. 시각적으로 헤더는 현재보다 훨씬 많은 페이지를 도울 수 있습니다. 또한 소셜 링크의 주제 인 동안이 버튼은 비활성 상태 인 것처럼 보입니다. 커서를 가져가도 커서는 바뀌지 않습니다. Facebook과 Twitter 아이콘을 흰색 대신 파란색으로 만들고 텍스트에 대비를 추가하고 호버 문제를 해결합니다.

이미지 슬라이더
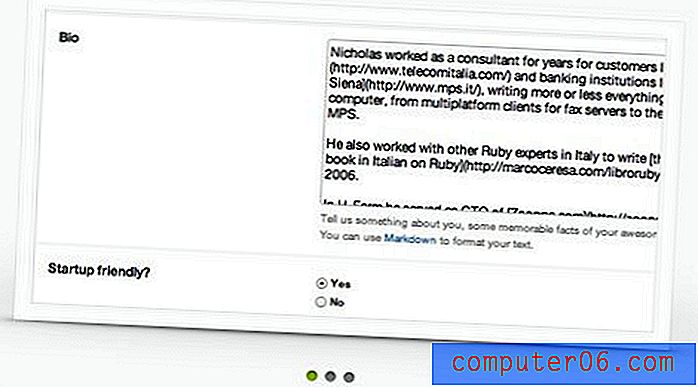
나는 항상 좋은 이미지 슬라이더를 좋아 하고이 사이트는 헤더 바로 아래에 매우 매력적인 프레임에 하나를 갖추고 있습니다. 효과가 좋고 페이지에 역동적 인 느낌을줍니다. 그러나 슬라이더에 선택된 이미지가 최고가 아닐 수 있습니다. 예를 들어, 가장 먼저 보게되는 것은 다음과 같습니다.

이것을 보았을 때 나는 무언가가 깨 졌다고 생각했다. 이 어색한 텍스트 필드가 페이지의 중간에 떠 있었고 오른쪽에서 부분적으로 잘 렸습니다. 스크린 샷일 뿐이라는 사실을 깨닫는 데 1 분이 걸렸습니다. 이 이미지를 버리고 현재 두 번째 슬롯에있는 슬라이드와 같은보다 시각적 인 내용으로 진행하는 것이 좋습니다.
결론
앞에서 언급했듯이 실제로이 페이지의 전반적인 모양이 마음에 듭니다. 중요한 부분을 많이 얻는 매력적인 사이트입니다. 위의 제안은 대부분 사소하고 빠른 수정이며 일부는 크게 주관적입니다.
여기서 가장 중요한 것은 명확하고 매력적으로 메시지를 전달하는 것입니다. 지금은 메시지가 약간 희미 해 보이고 사이트에서 무슨 일이 일어나고 있는지 정확히 파악하기 위해 약간의 노력이 필요합니다. 이 작업을 거의 제로로 줄이고 클릭률을 높일 수 있습니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.