웹 디자인 비평 # 69 : G
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘 사이트는 Design Shack에서 보았던 유쾌한 괴짜 기술 블로그 인 Okay Geek입니다. 새로운 디자인에 대해 어떻게 생각하는지 봅시다!
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
오케이 eek 소개
“Okay Geek는 편집자들이 흥미로운 것으로 생각하는 것에 대해 글을 쓰는 블로그입니다. 우리는 우리 자신 이외의 다른 사람에게 콘텐츠를 제공하지 않습니다. 조금 이상하게 들릴지 모르지만, 우리는 진정으로 우리의 즐거움을 표현하고 독자들이 우리와 우리가 쓴 것에 대해 이야기 할 수있는 콘텐츠를 만들기를 희망합니다.”
재 방문 고객
하나의 빠른 셀프 서비스 사이드 노트. Design Shack Design Critique가 그만한 가치가 있는지 궁금하다면 Okay Geek와 같은 재구매 고객 만 있으면됩니다. 몇몇 사이트는 우리의 조언을 고려했을뿐만 아니라 제안 된 많은 변경 사항을 구현하고 또 다른 비평을 위해 돌아 왔습니다. 디자인에 대해 의문이 있다면, 오늘 우리에게 메시지를 보내서 비평을 준비하십시오.
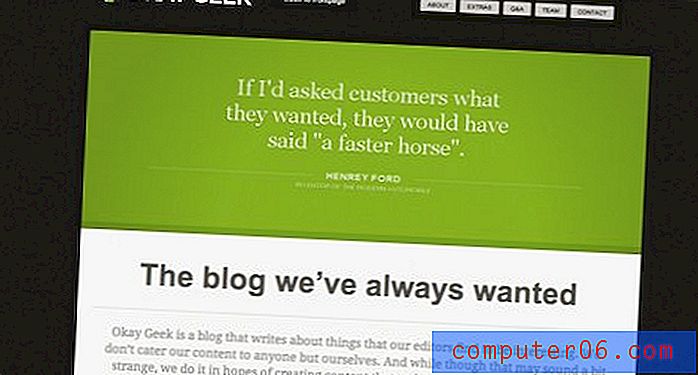
이제 비판에 대해 Okay Geek 홈페이지의 스크린 샷이 있습니다.

첫 인상
Okay Geek에 대한 이전의 비판에서, 우리는 내용을 잘 강조 표시하면서도 깔끔하고 예리한 사이트를 만들면서 보완했습니다. 설계자들은 실제로 설계를 최소화하고 불필요한 모든 부분을 제거함으로써이 아이디어를 더욱 발전 시키기로 결정한 것 같습니다. 결과적으로 훌륭한 브라우징 경험을 제공하는 매우 간소화 된 경험입니다.
나는 그들의 작업에 대해 디자이너들을 칭찬하고 그들이 여기서 훌륭한 일을했다고 생각합니다. 항상 그렇듯이, 나는 그것을 더 좋게 만드는 방법에 대한 제안으로 가득합니다. 자세히 살펴보고 그 내용을 살펴 보겠습니다.
항해
재 설계에서 가장 큰 문제 중 하나는 탐색 영역입니다. 미적 관점에서 볼 때, 그것은 훌륭합니다. 사이트를 실제로 보완하는 멋진 최소한의 호소력이 있습니다. 그러나 사용성 측면에서 보면 점수가 그렇게 높지는 않습니다. 다양한 링크는 헤더에서 두 개의 다른 섹션으로 나뉩니다.


첫 번째 섹션은 훌륭하게 수행되었으며 리뷰, 편집, 연락처, 회사 소개와 같이 완벽하게 이해됩니다. 두 번째는 일종의 탭 방식으로 사이드 바의 내용을 제어하는 일련의 아이콘입니다. 나는 실제로 그들이 여기에서하는 일을 좋아하고 실제로 다양한 사이드 바를 만들었습니다. 그러나 아이콘에 문제가 있습니다.
다시 말하지만, 그들은 훌륭해 보이지만 꽤 모호합니다. 예를 들어, 좋아하는 것을 만들기위한 보편적 인 웹 심볼 인 별은 실제로 사이드 바의 "메인"섹션에 대한 링크입니다. '주제'섹션도 비슷하게 혼동되어 네 개의 사각형으로 표시됩니다 (클릭 한 후에 만 의미가 있음). 제목은 호버에 표시되지만 그때까지는이 아이콘의 용도를 전혀 모릅니다.
길 찾기
상당히 광범위한 주제를 다루는 이와 같은 기술 블로그에서는 사용자가 관심있는 틈새를 신속하게 찾을 수 있어야합니다. 처음으로이 사이트 앞에 누군가를 둔 경우 "게임 기사를 찾으십시오"라고 말하면 "주제"섹션을 찾는 데 10 초 이상 걸릴 것입니다. 그러면 게임으로 연결됩니다.
어떻게해야할지 잘 모르겠지만, 사용자가보고 싶은 콘텐츠 만 쉽게 드릴 다운 할 수있는 방법에 대해 생각해 볼 것을 권장합니다. 솔직히 말해서 아이콘 아래에 텍스트를 항상 표시하는 것만 큼 간단 할 수 있습니다.
특징있는 내용
좋은 뉴스 사이트와 마찬가지로 기본 홈페이지 피드에 표시되는 기사를 강조 표시하는 데 도움이되는 몇 가지 주요 콘텐츠 위치가 있습니다. 이것들은 정말 멋지게 보이고 탐색과 마찬가지로 왼쪽 위와 오른쪽의 사이드 바에 모두 나타납니다.


되풀이
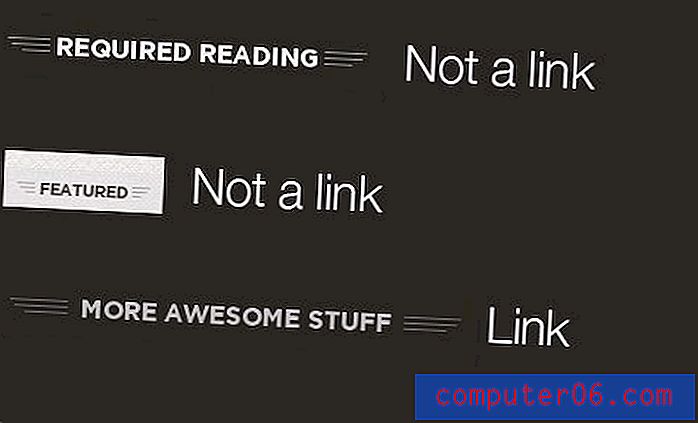
이것들을 보면, 제가 좋아하는 디자인 도구 중 하나 인 반복이 보입니다. 각 섹션의 레이블에는 실제로 훌륭하지만 간단한 일관성이 있습니다. 그러나 이것은 반복이 까다로운 짐승이 될 수 있고 사용자를 잘못 인도 할 수있는 완벽한 예입니다. 페이지에서 일관되게 디자인 된 3 개의 헤더를 보여주는 다음 그래픽을 고려하십시오.

이제 이들 중 첫 두 가지는 섹션 헤더 역할을합니다. 그들은 내용 위에 앉아 있고 단순히 그 아래에있는 것의 레이블 역할을합니다. 그것들은 링크가 아니며 시각적 도우미 일뿐입니다. 이것은 당신의 두뇌가 이것이 당신이 사이트 전체에서 볼 수있는 모든 유사한 아이템들에 대한 경우라고 생각하도록 설정합니다. 그러나 세 번째는 커브 볼을 던집니다.

이 레이블은 빈 공간 위에 있으므로 참조하는 내용을 즉시 혼동합니다. 다른 두 헤더는 이미 링크가 아니라는 것을 우리에게 가르쳐 왔으므로“더 멋진 것들”이 아직 추가되지 않았다는 결론을 내릴 수 있습니다. 그러나이 헤더는 실제로 헤더가 아니며 다른 페이지에 대한 링크입니다.
선택적 반복
여기서 단순한 설계 교훈은 반복이 신중하게 수행되어야한다는 것입니다. 시각적 디자인 스타일 또는 요소를 반복 할 때 요소가 공통의 목적과 기능을 공유하는지 확인하십시오. 그렇지 않으면 예상 아키타 입을 설정 한 다음 깨뜨려 서 개선하지 않고 반복을 통해 유용성을 줄입니다.
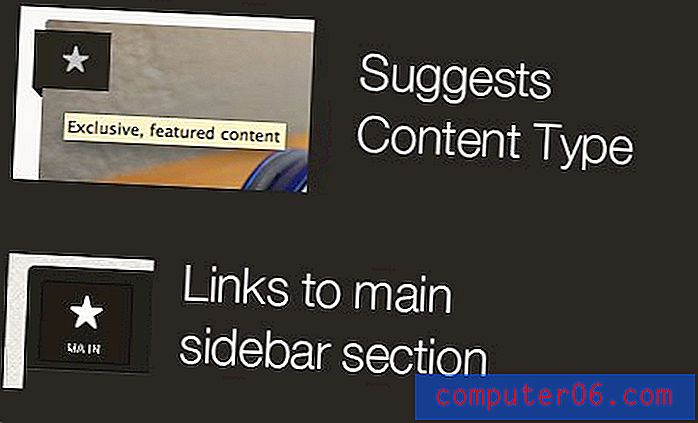
위에서 언급 한 별표 아이콘의 경우 사이트에서 적어도 하나의 다른 장소에서 발생하는 동일한 문제가 있습니다. 사이드 바에서는 단순히 "기본"탭을 나타 내기 위해 사용되며 게시물이 "독점적이고 특색있는 콘텐츠"라는 것을 나타 내기 위해 게시물 미리보기에서 반복됩니다. 다시 한번, 반복은 실제로 두 가지 다른 목적으로 사용되기 때문에 아이콘에서 의미를 제거합니다.

게시물 및 미리보기
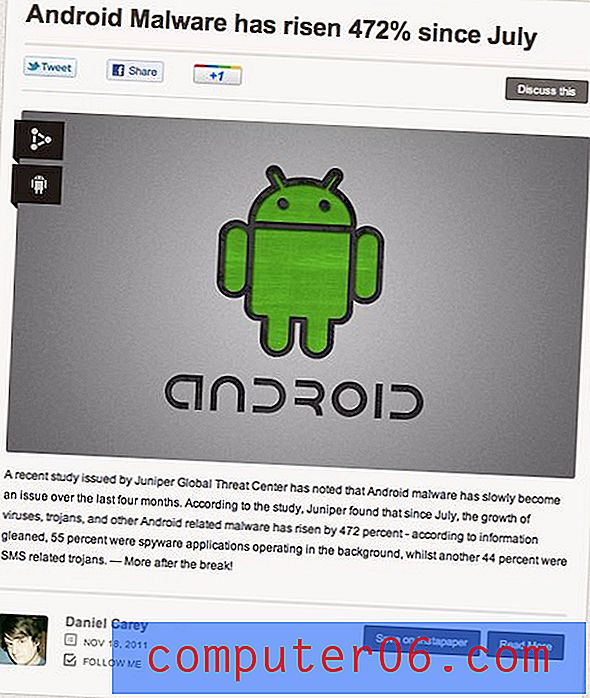
위에 표시된 아이콘 반복 외에 새로운 게시물 미리보기 형식이 정말 마음에 듭니다. 멋진 큰 이미지는 당신을 끌어 들이고 필요한 게시물에 대한 모든 정보는 매우 체계적으로 표현됩니다.

또한 기존의 모호한 "저장"버튼이 제안에 따라 "Instapaper에 저장"버튼으로 변경되었습니다. 제안 된 변경 사항을 구현하기위한 보너스 포인트! 이 버튼으로 무슨 일이 일어나고 있는지 명확하게 알 수 있다고 생각합니다.
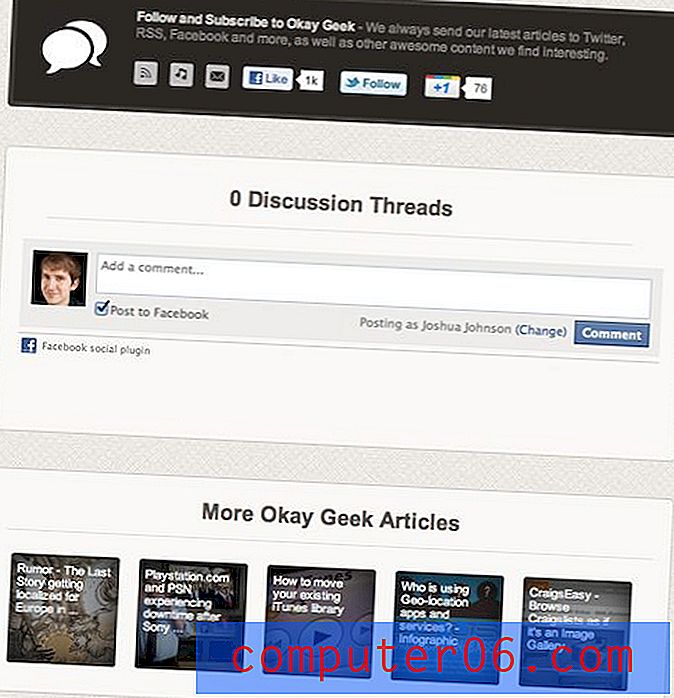
마찬가지로, 특정 게시물을 클릭하고 따라 가면 정말 매력적인 디자인 작업의 몇 가지 예를 볼 수 있습니다. 게시물의 끝은 사람들이 전통적으로 공유, 유사한 기사 및 의견과 같은 다양한 콘텐츠를 배치하는 곳입니다. 이 지역은 빨리 혼란스러워 질 수 있지만 여기서 다루는 방식이 마음에 듭니다. 세 개의 서로 다른 섹션은 명확하지만 시각적으로 유사하며 사이트의 전체 테마에 잘 맞습니다.

작은 물건을 바로 얻는 데 많은 시간을 할애 할 때 디자이너가 좋은 것을 알고 있습니다.이 섹션은 디자이너 가이 프로젝트에서 얼마나 훌륭하게 작업하고 있는지에 대한 명확한 예라고 생각합니다.
회사 소개
마지막으로주의를 기울여야 할 부분은 About Us 페이지입니다. 페이지가 처음로드되었을 때 나는 그것이 얼마나 매력적인 지 놀랐습니다. 이것은 브랜드에 100 %를 유지하면서 나머지 사이트와 크게 다른 멋진 디자인입니다.

결론
Okay Geek의 직원들은 실제로 사이트 주변을 잘 살펴보고 주소 지정이 필요한 것을 발견했을 때 두 배럴을 모두 제공하도록 격려했습니다. 이는 사용자가 사이트를 최대한 좋게 만들 겠다는 의지를 나타냅니다.
비판을받는 것은 디자이너로서 직면하게 될 가장 어려운 작업 중 하나입니다. 우리는 비판이 개인적인 공격처럼 느껴지도록 프로젝트에 너무 많이 부어 넣습니다. 이러한 정서적 반응에서 벗어나 논리적으로 피드백을 평가할 수있게되면 더 나은 디자이너가되고 프로젝트는 기하 급수적으로 개선됩니다.
비평 내내 반복해서 언급했듯이이 사이트는 순수한 시각적 디자인 관점에서 화려합니다. 개선을 제안한 영역은 모두 사용 성과 사용자 환경 개선과 밀접한 관련이 있습니다. 프로젝트를 너무 오래 쳐다봤을 때 간과하기 쉬운 것들입니다. 팀이 이러한 많은 문제를 고려하고 해결하고 Okay Geek를 계속해서 기술 세계의 최신 개발에 대해 배울 수있는 훌륭한 장소로 만들 것입니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.