웹 디자인 비평 # 70 : Lake Gibbs Estate
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 Lake Gibbs Estate입니다. 우리가 어떻게 생각하는지 봅시다! 이 기사를 살펴보면 다른 웹 디자인 비평의 방대한 컬렉션을 확인하십시오.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Lake Gibbs Estate 정보
Sahayadri 산맥의 어리 석음에 자리한 반도 Lake Gibbs Estate는 두 번째 집에 완벽한 장소입니다. 안드라 호수, 시라와 타 호수 및 발반 호수와 합쳐져서 섞이는 토카 와디 댐 (Thokarwadi Dam)의 물로 둘러싸인 울창한 녹색 숲으로 뒤덮여 있습니다. Lake gibbs는 일상에서 끊고 자신과 다시 연결할 수있는 특별한 기회를 제공합니다. 모든 도시 지역에서 충분히 멀지 만 Malavli, Bhivpuri Road 및 Paladari 역에서 자동차로 30 분 이내; Lake Gibbs는 주말 또는 대체 연도에 완벽한 휴양지입니다.
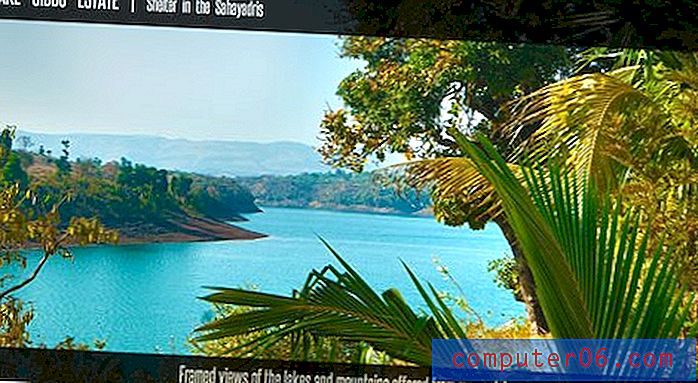
다음은 홈페이지의 스크린 샷입니다.

첫인상
Lake Gibbs Estate 웹 사이트는 매우 간단합니다. 큰 슬라이드 쇼와 매우 간단한 설명이있는 단일 페이지 만 있습니다. 결과적으로 이것은 상당히 간단한 비판이 될 것입니다!
이 페이지에 대한 첫 인상은 매우 긍정적입니다. 매우 매끄럽고 매력적이며 아름다운 풍경의 전체 화면 사진이 실제로 주목을 끌고 있습니다. 대부분의 경우 디자이너는 기본적이고 흥미로운 것을 만들어내는 데 큰 도움이되었다고 생각합니다. 디자인의 각 부분에는 주석이 있으므로 자세히 살펴 보겠습니다.
슬라이드 쇼

방금 언급했듯이 슬라이드 쇼는 여기서 실제 쇼 스토퍼입니다. 실제로이 사이트 는 슬라이드 쇼이지만 다른 것은 거의 없습니다. 저는 항상 훌륭한 사진을 디자인에 활용하는 것을지지합니다. 좋은 사진은 사용자의주의를 끌고 미적 느낌을 전달하는 데 몇 시간의 "처음부터"Photoshop 작업보다 더 효과적 일 수 있습니다. 디자인을 전체 화면 사진으로 줄임으로써 쉽게 벗어날 수있을 것 같지만 어쩌면 당신은 아마 더 매력적인 완성품으로 이어지는 적은 작업에 대한 아이디어에 저항하기가 어렵습니다!
사진이 많은 디자인이 잘 작동하는 곳은 제품 사진입니다. 아름다운 제품을 판매 할 때는 글 머리 기호가 훌륭하지만 제품 이미지는 진정한 영웅이어야합니다. Apple, Dyson 및 기타 여러 프리미엄 제품 제조업체의 설계에서이 점을 알 수 있습니다. 여기서도 동일한 원칙이 적용됩니다. 흥미로운 부분은 풍경이 제품이라는 것입니다 (그들은 음모를 팔고 있습니다). 광대 한 강둑에 무성한 녹지와 화려한 하늘보다 매력적인 것이 거의 없기 때문에 환상적으로 작동합니다.
타이포그래피
이와 같은 사진이 많은 디자인이 있으면 타이포그래피가 디자이너로서 가장 중요한 결정 중 하나가됩니다. 이미지를 보완하는 것을 선택해야합니다. 쇼를 훔치지 않고 매력적이고 시각적 인 분위기와 일치해야합니다.

WhatFont 북마크를 빠르게 누르면이 사이트에 사용 된 현대적이고 간결한 서체가 Steelfish라는 무료 글꼴입니다. 나는 폰트가이 프로젝트에 완벽하다고 생각하며, 서체의 한 가지 변형 만 있었음에도 불구하고 디자이너는 디자인의 특정 측면이 모든 대문자를 사용하여 눈에 띄도록 도울 수있는 방법을 좋아합니다.
이 유형은 사진에 비해 눈에 띄지 않으므로 단순하고 효과적인 디자인 트릭이 사용되었습니다. 이를 통해 사이트를 멋지게 꾸미고 주요 정보에서 크게 벗어나지 않으면 서 중요한 정보를 강조 할 수 있습니다.
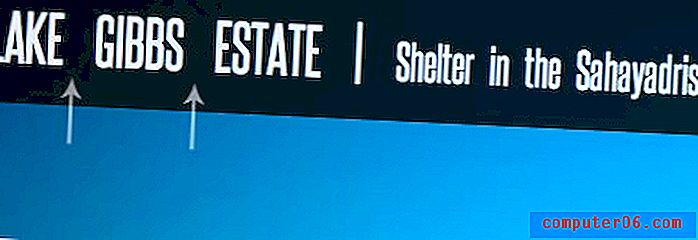
타이포그래피와 관련하여 한 가지 문제는 단어 간격, 특히“Lake Gibbs Estate”텍스트입니다. 글자 사이의 간격을 기준으로 단어 사이의 간격이 벗어난 것 같습니다. 불행히도 이것은 무료 글꼴로 발생하는 가장 빈번한 단일 문제입니다. 단순한 글꼴뿐만 아니라 단어 간격을 벗어나는 것조차 거의 없습니다.

보행인
표면적으로는 페이지에 다른 것이 아니라 슬라이드 쇼와 사이트 이름이있는 것 같습니다. 그러나 추가 검사를 통해 더 많은 것이 있음이 밝혀졌습니다. 페이지 하단에는 슬라이드 쇼의 각 이미지에 대한 캡션이있는 검은 색 막대가 있습니다.

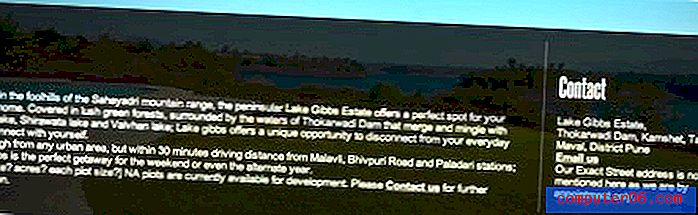
이 막대 위로 마우스를 가져 가면 페이지 하단에서“정보”및“연락처”섹션이 멋지고 유동적 인 애니메이션으로 확장됩니다.

이 영역의 모양이 마음에 들지만 기능의 열렬한 팬은 아닙니다. 문제는 이전 의견에 내재되어 있으며이 섹션은 상당히 숨겨져 있습니다. 페이지 어디에서나 존재한다는 표시는 없으며, 존재를 발견 한 다양한 영역에 마우스를 무작위로 놓기 시작한 경우에만 해당됩니다.
나는 현재 보이는 시각적 표시기를 추가하는 것이 좋습니다. 하단 막대에서“자세히 알아보기”라고 표시되는 작은 탭일 수 있습니다. 백만 개의 가능한 솔루션이 있으며 그중 일부는 제대로 작동하지만 중요한 부분은 사용자 가이 중요한 정보를 얻는 방법을 깨닫도록 돕기 위해 무엇이든 사용하는 것입니다.
결론
요약하면, 디자인에 대한 나의 생각에 대한 간단한 체크리스트가 있습니다.
좋은
- 목적에 맞는 단순하고 깨끗한 디자인.
- 슬라이드 쇼 : 멋진 전체 화면 이미지가 실제로 사용자의 관심을 끌고 있습니다.
- 폰트 : 깨끗하고 현대적이며 매력적입니다. 더 작은 본문에는 사용되지 않으며, 헤드 라인 글꼴이기 때문에 좋은 호출입니다.
일이 필요하다
- Lake Gibbs Estate의 단어 간격. 나는 글꼴이 마음에 들지만이 시선을 고칠 수 없다면 새로운 것을 찾는 것이 좋습니다.
- 숨겨진 바닥 글. 실수로 찾을 때까지 이것이 존재한다는 것은 분명하지 않습니다. 이 내용을 더 잘 강조 할 수있는 방법을 생각해보십시오.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.