웹 디자인 비평 # 75 : 소득 일기
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 온라인에서 돈을 버는 방법에 대한 간단하고 실용적인 조언을 제공하는 블로그 인 Income Diary입니다. 우리가 어떻게 생각하는지 봅시다!
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
소득 일기에 대하여
“저는 그해 3 월 워싱턴 DC에서 열린 컨퍼런스 이후 2009 년에 IncomeDiary를 시작했습니다. 그 전에는 약 4 년 동안 웹 사이트를 성공적으로 운영해 왔으며, 내가 생각하는 기업가처럼 회의에서 빼앗아 간 주요 것들 중 하나는 당신이 돌려 주어야한다는 것입니다! 이것이 바로이 웹 사이트가 인터넷 기업가를 어느 수준에 있든 교육하고 돕는 것입니다.”
다음은 홈페이지의 스크린 샷입니다.

첫 인상
소득 일기는 블로그 디자인에 어떤 장벽도 허물 지 않습니다. 웹상에서 수백만 개의 다른 블로그에서 볼 수있는 레이아웃을 사용하는 매우 간단한 디자인입니다. 이것은 부정적인 것입니까? 적어도 아닙니다. 신문이 결국 모두 비슷하고 예측 가능한 형식으로 떨어지는 것과 마찬가지로 블로그가 제대로 작동하는 몇 가지 표준 레이아웃을 사용하는 것은 당연합니다.
이점은 신규 방문자가 즉시 형식에 익숙하고 사이트가로드 된 순간부터 돌아 오는 방법을 알고 있다는 것입니다. 혁신적인 레이아웃도 훌륭하지만, 디자인에는 혁신적이지 않은 것이 좋지 않다는 잘못된 오해가 있습니다. 이는 단순한 진술이 아닙니다.
즉, 이 사이트에는 수많은 견고한 디자인 선택이 있습니다. 미적으로, 그것은 나를 날려 버리지 않지만 상당히 매력적이고 기능적으로 견고합니다. 항상 디자인 비평을 요구하는 주요 질문은“디자인이 그 목적을 달성합니까?”입니다. 이 경우 사람들이 온라인으로 돈을 버는 방법을 성공적으로 교육하는 것이 목적이라면 답이 '예'라고 생각하십시오. 이것이 사실 인 이유를 알아 봅시다.
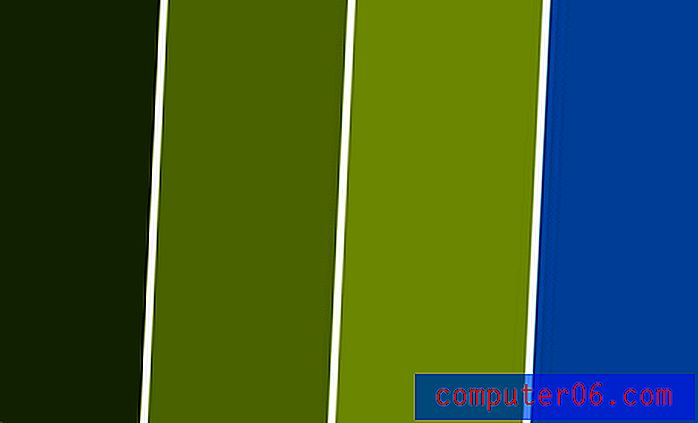
색 구성표
우리의 디자인 비평에 대해 잘 알고 있다면 이미이 색 구성표에 대해 말할 내용을 알고 있어야합니다. 그것은 당신이 거의 잘못 할 수없는 간단한 색 구성표 트릭을 사용합니다.

먼저, 디자이너는 기본 색상 (이 경우 녹색)을 선택했습니다. 녹색은 심미적 인 것이 아니라 필연적으로 우리가 만드는 심리적 상관 관계 때문에 녹색 = 돈입니다. 이 사이트는 돈을 버는 것에 관한 것이므로 색상이 더 적합하지 않습니다!
다음으로, 이 색상의 몇 가지 다른 색조가 선택되었습니다. 그래디언트, 다른 헤더 막대 등 디자인 전반에 걸쳐 미묘한 변화를 줄 수있는 적절한 방법을 제공합니다. 마지막으로 기본 색상과 보완되지만 눈에 띄는 색상을 하나 선택했습니다. 이 기술은 단조롭거나 지나치게 바쁘지 않은 색 구성표를 선택할 수있는 매우 안전한 경로를 제공합니다.
심벌 마크

다른 모든 것과 마찬가지로 로고는 매우 안전하고 예측 가능한 경로를 사용합니다. 이것은 논의 할 가치가있는 중요한 것입니다. 지루하고 일반적인 로고입니까? 네. 디자이너가 아닌 사람이 복잡한 로고를 만들려고하는 것보다 낫습니까? 물론. 결론은 웹 사이트를 만드는 모든 사람이 전문 디자이너가 아니라는 것입니다. 이런 경우라면 간단한 방법으로 웹 사이트 이름을 입력하고 하루에 전화하는 것이 나쁘지 않습니다. 어느 날 예산이 책정되면 (이 사이트가 옳 아야합니까?) 전문가를 고용하여 고유 한 정체성을 만들 수 있습니다.
이 사이트를 재 작업해야한다고 생각하는 것은 로고의 태그 라인입니다. 너무 얇고 작으며 잘 읽히지 않습니다. 간단한 해결책은이 선의 크기를 늘려서 위의 선과 같은 가로 너비를 갖도록하는 것입니다.
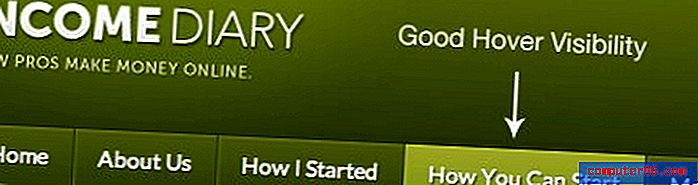
항해
탐색 영역은 각 링크를 정의하는 큰 블록이있는 클래식 CSS 탐색 형식입니다. 이 비평에서 디자이너를 끊임없이 비판하는 한 가지 점은 링크 호버 효과가 너무 미묘하여 특히 색맹 사용자가되는 경우 그 효과가 존재한다는 사실을 간신히 알 수 있습니다. 다행히도 여기에는 해당되지 않습니다.

보시다시피, 호버 상태와 비 호버 상태의 차이는 매우 극적이며 모든 사용자가 명확하게 볼 수 있습니다. 이것은 작게 보일지 모르지만 작은 실수는 디자인을 망칠 수 있으므로이 물건을 올바르게 얻는 것이 중요합니다.
정보 계층
견고한 정보 계층 구조를 만들면 웹 디자인에서 목표의 핵심이됩니다. 웹 디자인으로 달성하려는 모든 것을 적어두면 항상 목록 상단에 있어야합니다.
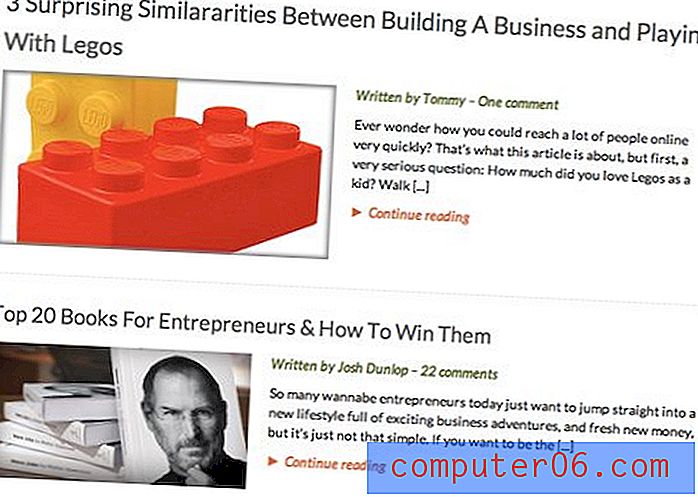
이 디자인의 가장 확실한 측면 중 하나는 페이지의 모든 정보가 어떻게 구성되는지입니다. 예를 들어, 홈 피드에서 가장 최근 게시물은 더 큰 미리보기 이미지 형식의 다른 게시물보다 시각적으로 중요합니다.

우리는 Design Shack 홈페이지에서 이와 동일한 트릭을 훨씬 더 많이 사용합니다. 그것은 소득 일기에 약간 미묘하고 심지어 디자이너가 다른 배경색, 더 큰 헤드 라인 등을 더욱 두드러지게 만드는 추가 방법을 찾는 것이 좋습니다.
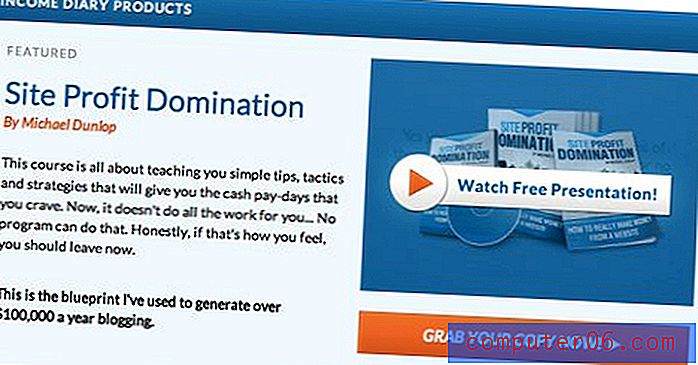
또 다른 수준의 차별화가 있습니다. 게시물 목록을 아래로 스크롤하면 구입할 수있는 몇 가지 제품이있는 섹션이 있습니다. 여기에서 이전에 논의한 다른 색상이 나타납니다.

이 내용은 텍스트와 이미지 레이아웃이 풍부하고 공백이 많은 멋진 최소한의 상자에 담겨 있습니다. 이 콘텐츠를 기본 피드와 구분할 수있는 좋은 방법입니다.
이 작은 상자 영역의 디자인이 마음에 들지만 완벽 주의자이므로 나를 미치게하는 한 가지가 있습니다.

제품 미리보기 아래의 버튼은 위의 이미지와 거의 같은 폭이지만 상당히 아닙니다. 말 그대로 몇 픽셀의 방식이지만 도움이 될 수는 없습니다. 너비를 같은 너비로 만들거나 훨씬 좁게 만들면 실수처럼 보입니다.
보행인
바닥 글을 간단히 살펴보면이 비평을 끝낼 것입니다. 단순히 모양이 마음에 들기 때문입니다. 나는 내용이 바닥 글 선을 끊는 방법, 링크 위로 마우스를 가져 가면 회색에서 흰색으로의 전환, 깨끗하고 최소한의 소셜 아이콘 표시 및 로고 뒤의 질감의 미묘한 힌트를 좋아합니다. 제 생각에는 이것이 사이트에서 가장 잘 보이는 부분입니다. 확실히 이상한 결론이지만, 나는 디자인의 마지막 단계로 느슨해지지 않고 못생긴 바닥 글을 던지는 사람이라면 누구나 큰 팬입니다.

네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.