웹 디자인 비평 # 80 : 새로운 반응 형 WebAppers 사이트
실제 웹 사이트를보고 디자인을 분석하는 또 다른 멋진 웹 디자인 비평을 할 차례입니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘날의 사이트는 오픈 소스 웹 리소스를 찾을 수있는 좋은 장소 인 WebAppers입니다. 우리가 어떻게 생각하는지 봅시다!
Envato Elements 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
WebAppers 정보
“WebAppers는 매일 웹 개발자와 웹 디자이너를 위해 최고 품질의 오픈 소스 리소스를 공유하기위한 블로그입니다. 웹 디자이너로서 최고의 무료 아이콘, 스톡 사진, 브러쉬, 글꼴 및 디자인 영감을 얻을 수 있습니다. 웹 개발자는 모달 창, 메뉴, 갤러리, 툴팁, 차트, 캘린더 플러그인 등과 같은 최고의 Javascript 및 Ajax 구성 요소도 찾을 수 있습니다.”
다음은 홈페이지의 스크린 샷입니다.

첫 인상
Design Shack의 비평이 가치가 있는지 궁금하다면 반복적 인 고객 만 있으면됩니다. WebAppers는 실제로 우리의 14 번째 웹 디자인 비평의 고객이었으며, 완전히 새롭게 디자인 된 반응 형 사이트를 살펴 보도록 다시 돌아 왔습니다.
새로운 디자인에 대한 나의 첫 생각은 매우 긍정적입니다. 이것은 작은 업데이트가 아니며 완전히 새로운 시각적 방향으로 사이트를 가져 왔으며 실제로 더 나은 것으로 생각합니다. 오래된 사이트는 다양한 비 일치 리소스가 함께 던져지는 것처럼 일종의 모습을 보였습니다. 대조적으로 새로운 디자인은 매우 깨끗하고 전문적이며 완전히 맞춤화 된 작품으로 나옵니다. 부팅에 반응합니다!
우리는 여전히 웹의 반응 형 진화 초기 단계에 있기 때문에 편안한 이론 영역에서 RWD를 제거하여 실제 실무에 적용하려는 이니셔티브를 실제로 수행하는 모든 사람에게 제 모자를 쓸 수 있습니다.
사이트 디자인에 대해 더 깊이 파고 들어서 무엇이 잘 작동하고 개선 될 수 있는지 살펴 보겠습니다.
새로운 로고
구식 WebAppers 로고에는 이런 종류의 80 년대 로커 호소력이있었습니다. 고양이는 일종의 조명 볼트 모양이있었습니다. 기발하지만 재미있었습니다.

나는 항상 로고가 약간 혼란 스럽다는 것을 알았습니다. 나는 번개 모양이 그저 그런 것인지, 아니면 아마도 사자의 갈기인지 알 수 없었습니다. 그리고 어쨌든 오픈 소스 웹 리소스와 어떤 관련이 있습니까?
새로운 로고는 더 간단한 텍스트 기반 접근 방식을 취합니다. 나는 실제로 페이지 컬 "W"의 시각을 좋아하는데, 그 중심은 "A"의 역할도합니다. 그것은 꽤 성공적으로 벗어난 평평한 멋진 아이디어 일뿐입니다.

또한 로고에는 사이트의 모든 내용이 명확하게 표시되어 있습니다. 홈페이지를로드하자마자 눈이 로고로 표류하고 페이지가 무엇을 제공하는지 알고 있습니다. 이것은 매우 중요하며 이러한 비판에서 디자이너에게 반대 사실을 이야기하는 것은 너무나 빈번합니다 (사이트가 무엇인지 알기가 어렵다).
나열한 것

위에서 언급했듯이 새 레이아웃은 반응이 좋으며 미디어 쿼리를 사용하여 미리 설정된 여러 중단 점에서 레이아웃을 리플 로우합니다. “완벽하게 반응”하기 위해서는 사이트가 Smashing Magazine에서 볼 수있는 것과 같은 유동 격자 위에 구축되어야한다고 주장합니다.
WebAppers는 브라우저 너비의 최소 변경 (적어도 최소 반복까지)으로 리플 로우하지 않으며 솔직히 말해서 솔직하게 생각합니다. 대부분의 웹 사이트가 주장 할 수있는 것보다 훨씬 많은 다양한 화면 크기에 잘 적응하는 놀랍도록 유연한 디자인입니다.
와이드 버전에는 4 개의 기본 열이 있습니다. 왼쪽에서 오른쪽으로 탐색, 기본 컨텐츠, 보조 컨텐츠 사이드 바 및 광고입니다. 두 개의 사이드 바는 메인 컨텐츠에서 나오는 서랍처럼 보이도록 설계되었습니다. 너비가 좁아 질 때 접히는 것을 고려하면 완벽한 은유입니다.

창을 좁 히면 맨 오른쪽에 광고 열을 놓습니다. 이 시점에서 콘텐츠가 사라지는 것이 아니라 오른쪽 사이드 바 위에 광고가 표시되어 콘텐츠를 아래로 밀어냅니다. 이것은 훌륭하게 보이고 여전히 원본 콘텐츠의 대부분을 유지하는 우아한 솔루션입니다.

이 후에는 주 내용 열을 약간 좁히는 미묘한 점프가 있습니다. 컨테이너가 좁아지고 텍스트 크기가 줄어들고 이미지의 너비가 줄어 듭니다. 창을 더 좁 히면 가장 중요한 레이아웃 이동이 발생합니다.

여기에서 세 번째 열이 완전히 사라지고 내부의 모든 내용이 숨겨져 있음을 알 수 있습니다. 즉, 광고가 완전히 사라지고 (Smashing Magazine도 같은 방식으로) 인기있는 콘텐츠 및 검색 필드가 포함 된 사이드 바도 사라졌습니다.
내 유일한 진짜 문제는 사이트의 현재 시점에서 검색 할 수없는 것 같습니다. 화면 크기가 변함에 따라 디자인이 바뀌었지만 기능은 더욱 까다로워지고 축소에주의를 기울여야합니다. 검색은 상당히 중요한 기능인 것 같으며 휴대 전화 나 태블릿에서이 작업을 수행 할 수 없다는 것에 실망 할 것입니다.
결국 사이트는 탐색이 간단한 기본 드롭 다운 메뉴에 나타나는 단일 열 레이아웃으로 분류되며 일반적으로 모바일 및 데스크톱 장치에서 모두 잘 작동합니다.

전반적으로 레이아웃이 실제로 잘 작동한다고 생각하며 검색 기능을 제외하고는 레이아웃이 많이 바뀌지 않을 것입니다.
배후를 살펴보면이 프로젝트가 Twitter Bootstrap에 의해 도움을 받았다는 것을 알 수 있습니다.이 페이지는 일반적인 복사 / 붙여 넣기 Bootstrap 프로젝트처럼 보이지 않으며 희생하지 않고 해당 툴킷을 후드 아래에서 사용할 수 있기 때문에 좋습니다. 주문 설계.
미학
사이트의 구조 또는 뼈가 작동하는 방식에 대해 살펴 봤으므로, 상단의 결빙을 살펴 보겠습니다. 이 사이트는 여기저기서 미묘한 색상의 팝으로 크게 회색 색상을 사용합니다. 매력적이고 최소한의 아이콘과 물론 Helvetica를 기본적이고 거의 독점적 인 서체로 많이 사용합니다.
이 전체 사이트에서 가장 마음에 들지 않는 부분은 대비가 없다는 것입니다. 페이지의 모든 것은 실제로 눈에 띄지 않는 일종의 단조로운 느낌을 가지고 있습니다. 음소거 된 모양이 눈에 편한 것을 볼 수는 있지만 약간의 긴장감을 느낄 정도로 부드럽습니다.
이 문제에 대한 해결책은 너무 간단하여 단일 파일 (배경 질감) 만 교체하는 것만 큼 쉽습니다. 미묘한 패턴에서 어두운 질감을 잡고 WebAppers 사이트에서 테스트를 실행하여 훌륭한 결과를 얻었습니다.

어두운 배경은 사이트에 필요한 대비를 추가하고 주요 콘텐츠를 관심의 최전선으로 밀어서 실제로 강조합니다. 약간의 조정만으로도 큰 차이를 만들 수 있습니다.
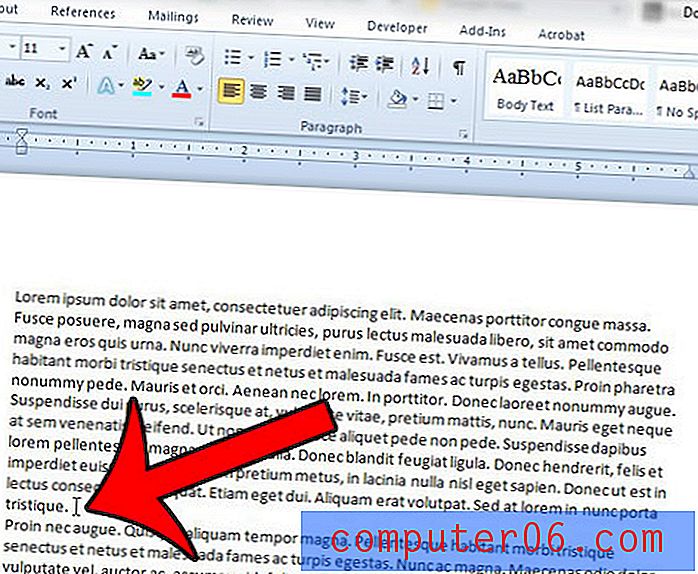
나에게 약간 버그가있는 또 다른 작은 것은 아래 스크린 샷에서 볼 수있는 기사 제목의 그림자 효과입니다.

한 손으로는 멋진 효과라고 생각합니다. 다른 한편으로는 텍스트를 읽기가 훨씬 더 어렵다고 생각합니다. 아마도 그림자의 불투명도가 단순히 줄어들면 덜 산만해질 것입니다.
요약
WebAppers의 재 설계는 분명히 성공한 것 같습니다. 이 사이트는 그 어느 때보 다 아름답고 장치에 무관심한 것으로 뛰어 넘었습니다. 사용하기 쉽고 브랜딩이 더 논리적이며 콘텐츠 프레젠테이션이 정말 좋습니다.
저의 가장 큰 관심사는 시각적 대비의 부족입니다. 더 어두운 배경 패턴을 포함 시키면 완전히 사라지는 문제입니다. 또한 더 좁은 버전의 레이아웃에 검색 기능을 드롭하기로 한 결정에 회의적입니다. 필자는 iPhone에서 해당 사이트를 방문한다고해서 검색 기능을 잃어 버렸다고 생각하지는 않습니다.
그러나 이러한 문제 외에는 훌륭한 사이트입니다. 들러서 테스트 드라이브를 제공하십시오. 당신이 보는 것을 좋아할 것 같아요.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.