웹 디자인 비평 # 82 : Paul O'Rely
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 브라질 출신의 디자이너 Paul O'Rely의 개인 포트폴리오입니다. 우리가 어떻게 생각하는지 봅시다!
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
Paul O'Rely 소개
자칭 대화 형 디자이너이자 웹 기업가 인 Paul은 현재 28 세이며 브라질에 거주하며“창의적이고 단순하며 놀라운 것에 열정적”입니다.
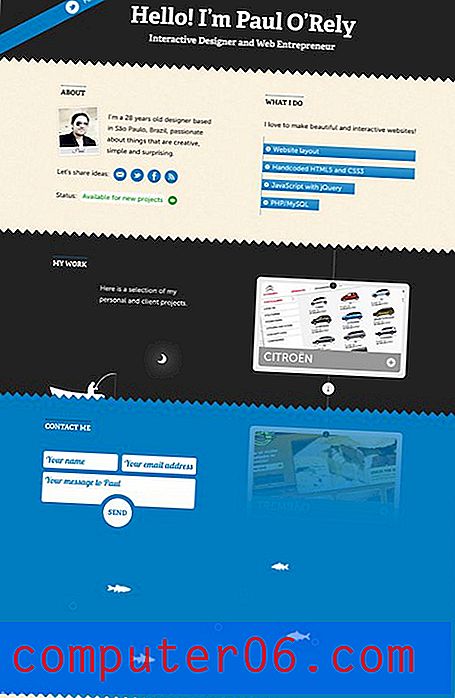
여기 그의 웹 사이트의 스크린 샷이 있습니다

첫 인상
나는 폴의 사이트를 정말로 좋아한다고 그 박쥐를 바로 말할 것이다. 그것은 매우 독특하고, 보고, 상호 작용할 흥미로운 것들이 많이 있으며, 메시지는 분명합니다. 여기이 사람이 누구인지, 그가 무엇을하고 어떻게 연락하는지가 있습니다. 이것들은 솔직히 디자이너 개인 포트폴리오의 가장 중요한 측면이며, Paul은 그것들을 모두 손에 넣었다고 생각합니다.
내가 어떤 종류의 전반적인 불만을 제기해야한다면 아마도 헤더에 중요한“wow”요소가 없을 것입니다. 사이트 전체가 훌륭하지만 (바닥 글에 영리한 부두가 있습니다) 페이지의 상단 부분을로드 할 때 실제로 나를 잡아 더 이상 볼 것을 요구하는 것은 없습니다. 내가 언급했듯이, 그는 우리를 사이트와 자신에게 소개하는 훌륭한 일을하는 데 중점을두고 있으며, 그 점에서 벗어나고 싶지는 않지만 여전히이 자리에서 방문자에게 깊은 인상을 줄 수있는 일이 더있을 수 있다고 생각합니다.
이제 전체 사이트에 대해 살펴 봤으므로이 사이트를 자세히 살펴보고 디자인의 다양한 특정 측면에 대해 이야기하겠습니다. 내가 말해야 할 대부분의 내용은 긍정적이므로이 사이트는 나쁜 사이트보다 좋은 예가 될 것입니다.
한 페이지 만!
사람들이 단일 페이지 사이트를 강타한다고 들었지만 발굴합니다. Paul은 실제로이 단일 캔버스로 상당히 많은 작업을 수행했지만 여전히 공백으로 넘쳐나는 느낌을받습니다.
사이트의 상대적으로 간단한 목적을 감안할 때이 콘텐츠를 별도의 페이지로 나눌 필요가 없습니다. 흐름은 논리적이고 따르기 쉽습니다. 위로 폴을 만나고 그가하는 일을 배우고, 다음에 자신의 작업 샘플을 본 다음, 보고 싶은 것을 좋아하면 그에게 연락 할 기회를 갖습니다.
한 페이지 패러다임의 예외는 물론 그의 블로그이지만 실제로는이 사이트의 확장이 아니라 완전히 분리 된 엔티티처럼 느껴집니다.
타이포그래피
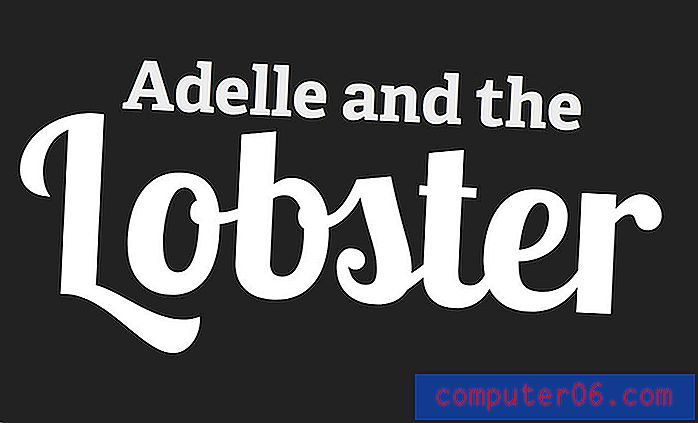
Paul은 사이트에 멋진 사용자 정의 글꼴을 가지고 있으며 Typekit에서 제공합니다. 헤드 라인의 굵은 슬래브 세리프를 Adelle이라고하며, 일반적인 ChunkFive와 다른 점은 모든 곳에서 볼 수 있습니다.

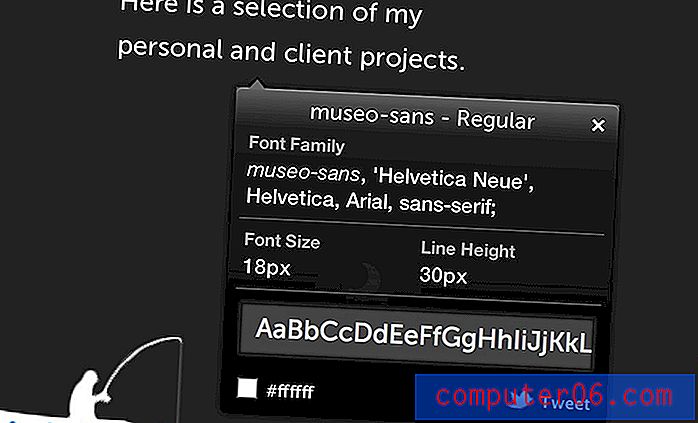
나는 또한 Adelle과 Museo Sans를 결합시킬 Paul의 선택을 정말 좋아합니다. Museo 가족은 실제로 대부분 슬래브 세리프이지만 하나의 산세 리프 버전이 있습니다. Museo Sans는 슬래브 serif 서체 옆에 잘 보이도록 특별히 설계되었으므로 이것은 현명한 선택입니다.

Paul은 처음 두 가지 글꼴을 잘 선택했지만 불행히도 세 번째 글꼴은 큰 실수라고 생각합니다.

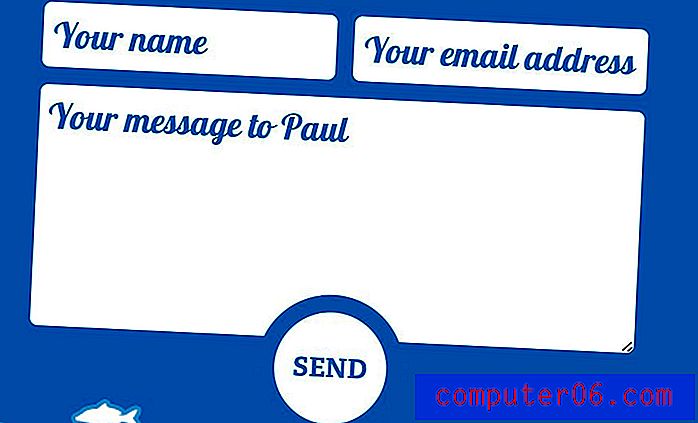
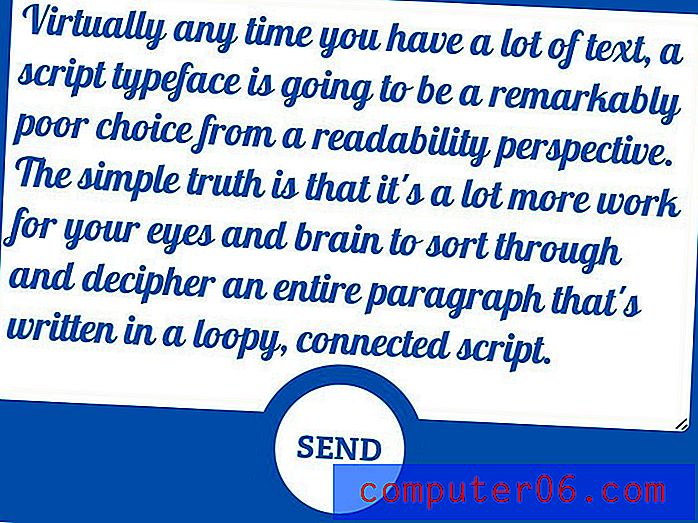
보시다시피 문의 양식은 랍스터를 사용합니다. 내가이 선택을 특히 좋아하지 않는 세 가지 이유가 있습니다. 우선, 랍스터는 너무나 보편적이기 때문에 진부한 영역에 빠르게 접근하고 있습니다. 대중적인 서체를 사용할 수 없다는 것은 말할 것도없고, 주의해서 사용하면됩니다.
더 중요한 것은 이미 페이지에 크고 대담한 고유 한 서체를 선택했으며 순수하게 연락처 양식에서 벗어난 것은 약간 혼란스러운 것입니다. 이 두 가지를 결합 할 수 있지만, 임의로 전환하는 것이 아니라 아래 예와 같이 명확한 계층 구조로 통합되어야합니다.

마지막으로 텍스트가 많을 때마다 가독성 관점에서 스크립트 서체는 상당히 좋지 않은 선택이 될 것입니다. 간단한 진실은 당신의 눈과 두뇌가 반복되고 연결된 스크립트로 쓰여진 전체 단락을 분류하고 해독하는 것이 훨씬 더 많은 일이라는 것입니다.

이것이 연락 양식이라는 것을 감안할 때 고객은 긴 피치로 Paul에게 접근 할 수 있습니다. 제가 랍스터에 글을 쓰도록 강요하는 것은 당신의 연락 양식을 절대로 사용하지 않도록하는 좋은 방법입니다.
그림 물감
Paul의 사이트는 기본 5 가지 부분 색 구성표를 사용합니다. 다음은 페이지에 표시되는 색상에 대한 간단한 차트입니다.

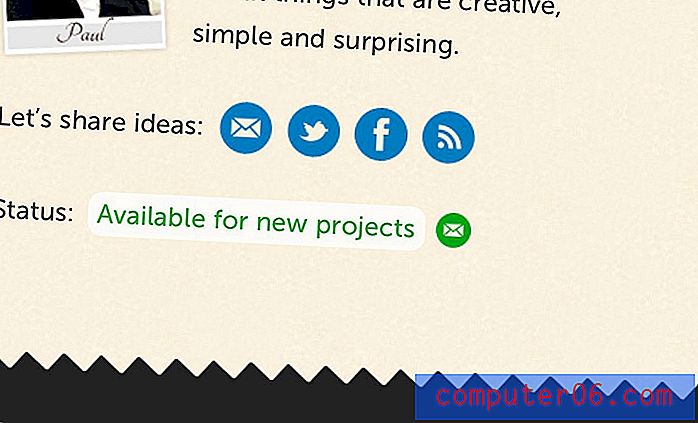
보시다시피, 이것은 당신의 관심을 끌기 위해 고안된 매우 대담한 색 구성표입니다. 대부분의 경우, 그는 숯, 크림 및 파랑 사이의 균형을 사용합니다. 첫 번째 두 가지는 온화하여 파란색이 실제로 눈에 make니다. 녹색은 정상 흐름을 위반하는 상태 항목에만 사용되므로 실제로 해당 지점에주의를 기울입니다.

당신이 충분히 열심히 보인다면, 당신은 거기에 약간의 붉은 얼룩을 찾을 수 있습니다. 나는 이것이 일관성이없고 불필요하다고 생각합니다. 반복을 사용하고 녹색을 사용할 수있는 또 다른 기회로 사용하는 것이 좋습니다 (또는 녹색없이 빨간색 만 사용).

참여 및 상호 작용
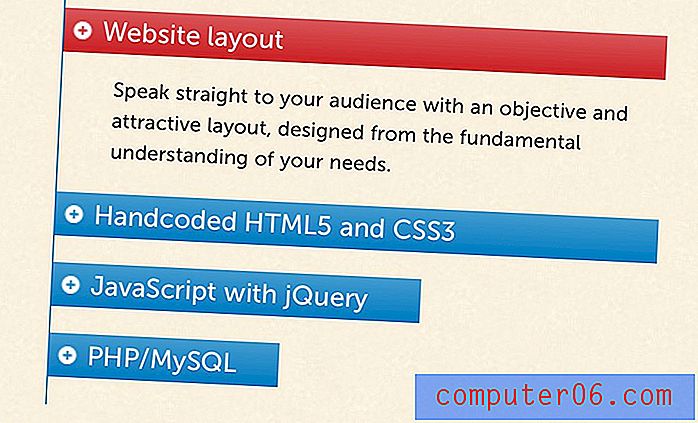
Paul이 실제로하는 또 다른 일은 사이트에 참여하고 상호 작용하도록하는 것입니다. 예를 들어, 헤더에는 재능에 대한 일종의 막 대형 차트가 있으며, 여기에는 부드러운 애니메이션으로 클릭하고 확장 할 수있는 다른 범주가 있습니다.

페이지를 아래로 스크롤하면 그의 작품을 보여주는 대화 형 세로 이미지 슬라이더가 나타납니다. 다시 한 번 우리는 전환 및 클릭 이벤트의 훌륭한 사용과 멋진 작업을 볼 수 있습니다.

바닥 글에 도착하면 수영 물고기 호수를 찾습니다. 이 부분은 실제로 정말 인상적입니다! 그것에 대해 아무것도 지루하고 균일하며 반복되는 애니메이션처럼 느껴지지 않습니다. 물고기와 거품의 패턴은 무작위로 느낍니다 (실제인지 아닌지에 관계없이).

나는 또한 물고기가 현실적으로 속도를 어떻게 변화시키는 지 정말 좋아합니다. 그들은 천천히 수영을하고 거의 멈춰서 흔들리고 앞으로 쏠 수 있습니다. 애니메이션 작업을 위해 Paul에게 모자를 썼습니다!
요약
요약하면, 나는 사이트를 좋아한다. 정말 잘되었고 바울이 그것을 부어 많은 노력을 기울 였다고 말할 수 있습니다. 레이아웃 및 글꼴에서 색상 및 일러스트레이션에 이르기까지 사이트의 거의 모든 것이 멋지게 보입니다. 저의 가장 큰 불만은 연락 양식에 Lobster를 사용하는 것입니다. 제 2의 관심사는 실제로 사이트를 파고 들었을 때 얻을 수있는“와우”요소를 끌어 내기 위해 헤더를 재고하는 것입니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.