웹 디자인 비평 # 86 : WPMU
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 워드 프레스 애호가를위한 사이트 인 WPMU.org입니다. 우리가 어떻게 생각하는지 봅시다!
디자인 리소스 살펴보기
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
WPMU 소개
“WPMU.org는 웹에서 WordPress 뉴스, 팁, 플러그인 및 테마 검토를위한 최고의 소스입니다. 우리는 매일 웹에서 가장 오래된 (두 번째) 워드 프레스 멀티 사이트 인 Edublogs.org와 가장 큰 프리미엄 플러그인 및 테마 커뮤니티 인 WPMU DEV 뒤의 같은 그룹 인 Incsub의 팀에 의해 몇 가지 새로운 게시물을 발표했습니다.”
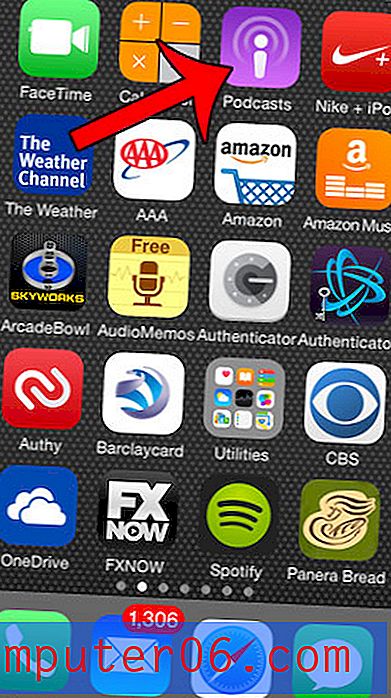
다음은 홈페이지의 스크린 샷입니다.

첫 인상
WPMU는 WordPress 개발자에게 유용한 정보 리소스 인 것 같습니다. 홈페이지에는 수많은 컨텐츠가 있으며, 이는 디자이너의 관점에서 볼 때 자산이자 책임입니다. 이 사이트는 매우 깨끗하고 잘 디자인 된 것처럼 보였지만 매우 체계적인 구조 내에서도 혼란을 겪고있는 것으로 보입니다.
"홈페이지에는 수많은 컨텐츠가 있으며 이는 디자이너의 관점에서 자산이자 책임입니다."이 사이트는 실제로 반응이 빠르며 게임 초반에 적어도이 점프를 시도하는 사람에게 소품을 제공하고 있습니다. 완벽하게 완벽한 반응 형 디자인을 완성한 사람은 거의 없으며, 이 페이지도 예외는 아닙니다. 아직도, 나는 여기서 문제를 해결하기가 너무 어렵지 않아야한다고 생각합니다.
전반적으로, 디자이너들은 여기서 훌륭한 것을 제작했습니다. 자세히 살펴보고 변경 사항을 제안 할 수있는 곳을 살펴 보겠습니다.
로고
내가 사이트에서 가장 먼저 보는 것은 로고입니다. 왼쪽 상단 모서리에있는 비교적 큰 물체이므로 눈이 자연스럽게 여기로 향합니다.

불행히도, 나는 가장자리 주위가 약간 거칠다는 것을 알았습니다. 개념이 반드시 나쁘지는 않지만 디자이너의 관점에서 보면 크기 관계가 완전히 벗어났습니다. 현재 로고는 큰 텍스트 덩어리이며 모두 상당히 큽니다. 이것에 대한 문제는 서로 조화롭게 연주하기보다는 각 텍스트가 관심을 끌기 위해 경쟁하는 것처럼 느껴진다는 것입니다.
"서로 조화롭게 연주하는 대신, 각 텍스트는 관심을 끌기 위해 경쟁하는 것처럼 느껴집니다."명암은 디자이너로서 가장 강력한 도구 중 하나이며 약간 부족한 디자인을 강화하는 데 도움이됩니다. 대비 개념을 염두에두고 아이콘을 더 크게, 태그 라인을 훨씬 더 작게하여“WPMU”와 경쟁하지 않습니다. 나는 그것이 완전히 불필요하다고 생각하기 때문에 완전히 어색한 회전 된 "org"를 떨어 뜨렸다.

이제 큰 텍스트 한 개, 작은 텍스트 한 개 및 왼쪽에 눈길을 끄는 큰 아이콘이있는 간단한 2 색 로고가 있습니다. 이제 훨씬 더 균형이 잡히고 덜 혼란스러워집니다.
다른 로고
헤더의 다른쪽으로 넘어 가면 이번에는 타사에서 두 개의 다른 로고를 찾습니다.

제 생각에는 이것들이 너무 큽니다. 우리는 다시 시각적 경쟁이라는 아이디어에 부딪칩니다. 디자이너는 가장 중요한 것에 대해 어려운 결정을 내려야합니다. 모든 것을 크게 만들고 책임을 지려고하면 정보의 계층 구조가 손상됩니다.
"모든 것을 크게 만들고 책임을 지려고하면 정보의 계층 구조가 손상됩니다."또한, 이 두 로고의 정렬은 약간 불쾌합니다. WPHonors 로고의 모양이 불규칙하면 Google+ 로고가 너무 높거나 중앙에 위치하더라도 죽은 것처럼 느껴집니다. 두 객체를“시각적으로”중앙에 배치하면 실제로는 중앙에 배치하는 것보다 조화로운 레이아웃이 될 수 있습니다.
궁극적으로이 영역에는 5 분 수정이 필요합니다. 로고 크기를 크게 낮추지 말고 Google+ 로고를 몇 픽셀 아래로 떨어 뜨리십시오.
데스크탑 레이아웃
우리는 레이아웃의 응답성에 대해 조금 나중에 알게 될 것입니다. 이제 데스크톱이나 랩톱 (대형 버전)에서 볼 수있는 것처럼 사이트의 레이아웃에 초점을 맞추겠습니다. 기본적으로 우리는 세 개의 열 레이아웃을보고 있습니다.
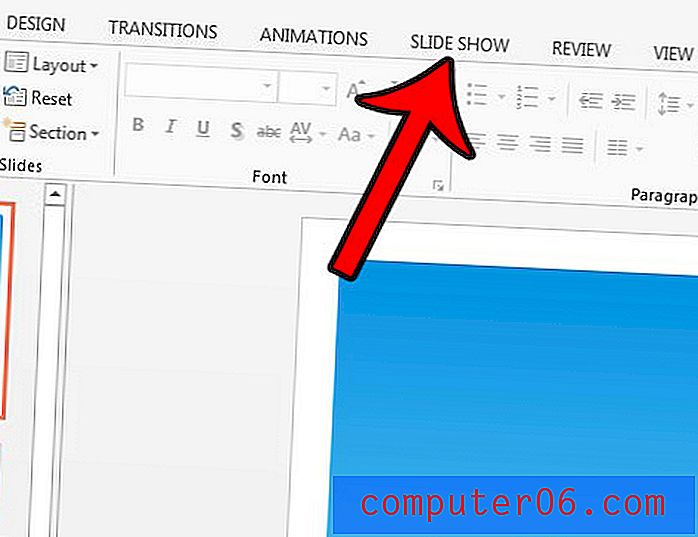
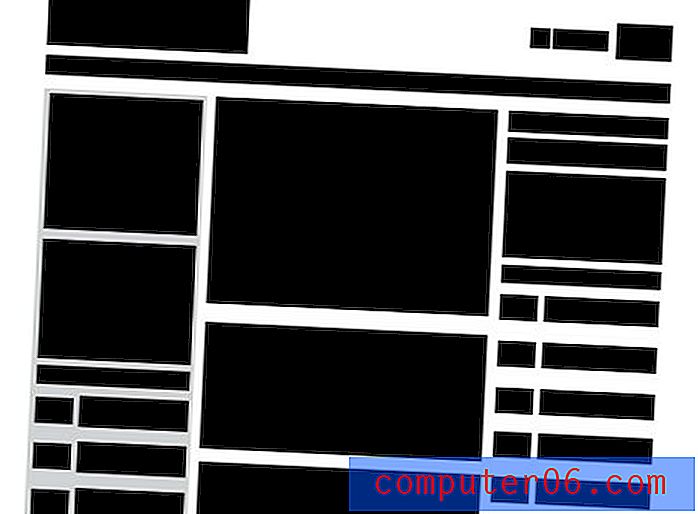
왼쪽에는 최근 기사로 표시되는 내용이 있으며 중앙에는 주로 자습서 목록이 있으며 왼쪽에는 인기있는 게시물 목록이 있습니다. 개념적으로 이것은 옳은 것처럼 들리지만 실행은 실제로 그렇게 크지 않습니다. 다음 스크린 샷을 고려하십시오.

이 사이트에서 발생하는 문제는 페이지를 아래로 스크롤하면 완전히 압도된다는 것입니다. 여기에 너무 많은 내용이 있으며 모두 비슷한 형식과 크기로 혼합되어 하나의 큰 혼란에 빠졌습니다.
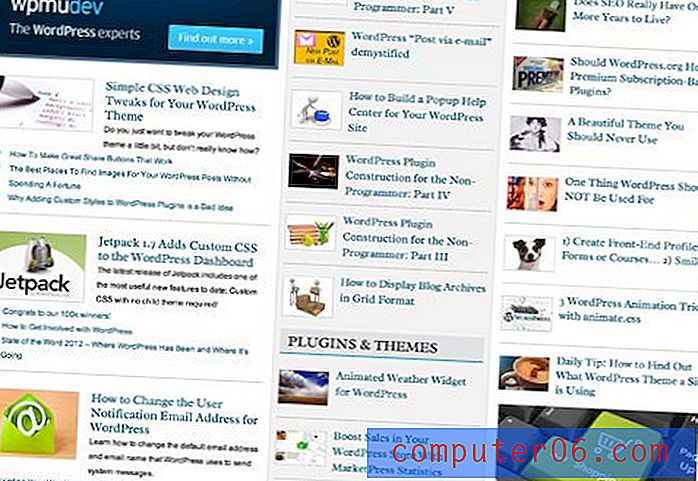
이러한 상황에서 레이아웃이 어수선하고 혼란스러워지는 상황에서 나는 모든 방해 요소를 제거하고 페이지에있는 객체의 크기와 공간 관계에 순전히 집중합니다. 이를 위해 다음과 같이 컨텐츠를 와이어 프레임으로 다시 제거합니다.

열을 다시 생각
이제이 페이지에서 무슨 일이 일어나고 있는지 느낄 수 있습니다. 이와 같은 페이지를 볼 때 바로 눈에 띄는 한 가지는 객체의 상대적 크기가 너무 비슷하여 계속 발생하는 것과 같은 오래된 문제입니다.
여기서 나는이 문제가 열 너비에서 놀고 있다고 생각합니다. 가장 왼쪽 열이 가장 넓지 만 그렇게 많지는 않습니다. 이 페이지를 아래로 스크롤 할 때 명확한 "기능"열이 없습니다. 나는 주요 내용이 무엇인지 잘 모릅니다. 대신 모든 것이 같은 볼륨으로 비명을 지 릅니다.
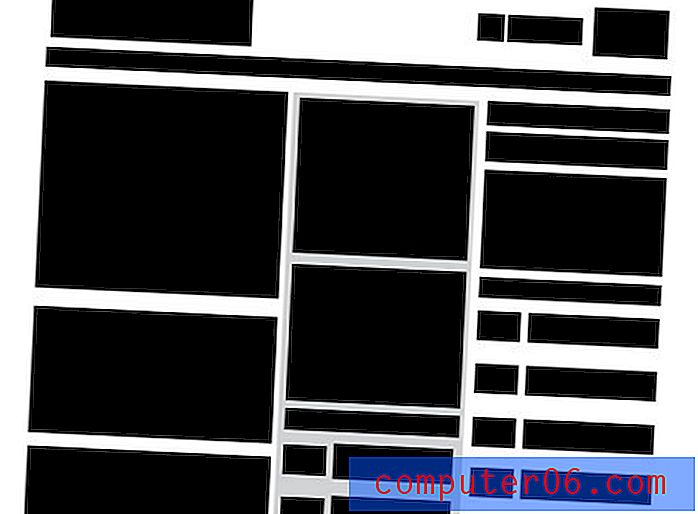
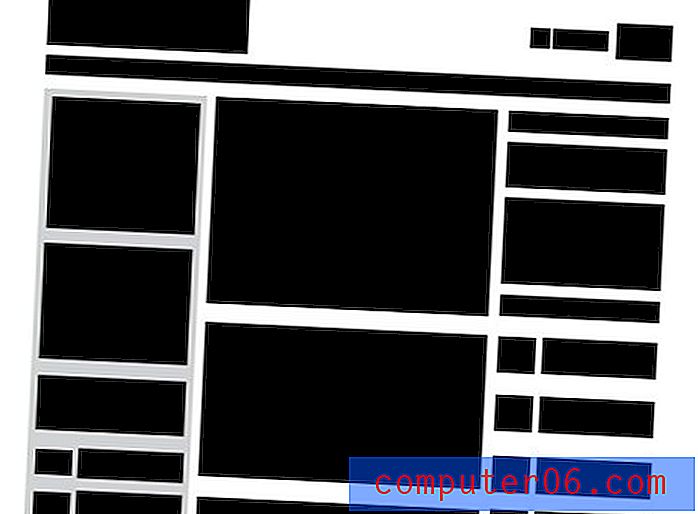
"주된 콘텐츠가 무엇인지 잘 모르겠습니다. 대신 모든 것이 같은 볼륨으로 비명을 지르고 있습니다."이를 재 작업하기 위해 가장 왼쪽 열을 중심으로 이동하고 다른 열에 비해 너비를 조정 해 봅니다 (중심 열을 넓히고 다른 열을 좁 힙니다). 우리가 거기에있는 동안 정렬 문제를 해결하고 해당 헤더 로고의 크기를 줄이십시오. 그것은 우리에게 다음과 같은 레이아웃을 제공합니다.

보시다시피, 이제 페이지 아래로 스크롤 할 때 중심 열이라는 훨씬 더 명확한 초점을 설정했습니다. 다른 내용은 부차적이며, 원한다면 너무 산만하지는 않습니다.
레이아웃 방송
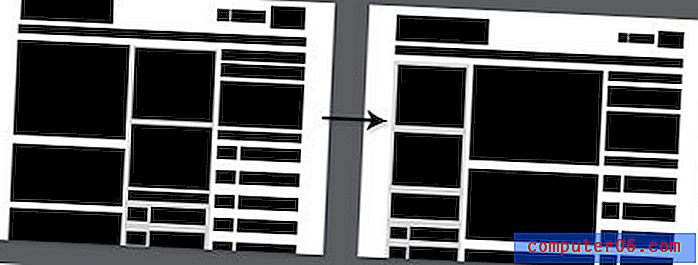
이제 더 명확한 정보 계층 구조를 도입하여 상황에 도움을 주었음에도 불구하고 여전히 혼란에 시달리고 있습니다. 페이지에 너무 많은 시간이 있다고 생각합니다. 많은 양의 콘텐츠를 제거 할 필요는 없지만 몇 가지 축소 및 크기 조정을 통해 페이지를 훨씬 개선 할 수 있습니다.

이제 돌아가서 처음 시작한 와이어 프레임과 비교하십시오. 차이점은 미묘 해 보일 수 있지만 레이아웃에 이러한 변경 사항을 구현하면 영향이 클 것입니다. 콘텐츠 공간은 사용자가 페이지를 아래로 스크롤 할 때 따라야 할 경로가 더 명확하여 훨씬 더 강력하고 넓습니다.

반응 형 레이아웃
전체적으로, 뷰포트가 좁아 질수록 레이아웃이 상당히 잘 반응합니다. 인기 게시물 열이 맨 아래로 내려 가고 주요 영역은 다른 두 열이 차지합니다. 여기서의 공간적 관계는 우리가 이전에 보던 것보다 훨씬 좋았습니다.
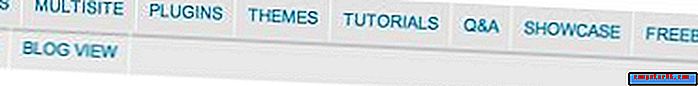
불행히도, 이 모든 동안 헤더에는 문제가 가득합니다. 가장 주목할만한 것은 내비게이션이 너비 감소에 얼마나 잘 대응하지 않는지입니다. 한 시점에서 두 줄로 어색한 구분이 있습니다.

이것은 미학적 관점에서 약간 성가 시지만, 일단 더 좁아지면 실제로는 무너집니다. 헤더는 왼쪽에 떠 다니는 추악하고 스타일이 지정되지 않은 링크 목록과 함께 빈 공간이 커집니다.

좁은 창에서 사이트를 본 후 다시 전체 크기로 확장하면 헤더가 원래 레이아웃으로 돌아 가지 않고 여분의 공백으로 인해 이상하게 나타납니다. 나는 이것이 프린지 유스 케이스라는 것을 알고 있지만 (nerd 개발자 만 결과를보기 위해 크기를 변경합니다), 여전히 레이아웃에 문제가 있음을 나타냅니다.

반응하기 쉽지 않다
결론 : 반응 형 레이아웃은 까다 롭고 까다로운 짐승입니다. 여기에 총을 줘서 개발자들에게 모자를 전합니다. 즉, 해결해야 할 몇 가지 문제가 있습니다.
내비게이션은 문제가있는 주요 영역이므로 반응 형 내비게이션 메뉴를 작성하는 방법을 살펴 보는 것이 도움이 될 수 있습니다.
요약
WPMU는보기 좋은 사이트입니다. 다소 일반적인 내용이지만 흥미로운 콘텐츠를 구성하고 제시하려는 강력한 시도를 나타냅니다. 대부분의 디자이너는이 작업에 어려움을 겪을 것입니다.
즉, 위의 영역은 진정으로 주소 지정이 필요하다고 생각되는 영역입니다. 내 조언은 레이아웃을 완전히 다시 생각하게하지만, 강력하고 유연한 그리드에 사이트를 구축 한 경우이 콘텐츠를 리플 로우하는 것이 처음부터는 동일하지 않아야합니다. 강력하고 사용자 정의 가능한 기본 그리드 시스템을 사용하지 않는 경우 시작하는 것이 좋습니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.