웹 디자인 비평 # 88 : 씨월드
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 일부 작업을 수행 할 수있는 영역 외에 잘 수행 된 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘 우리는 모두 사랑합니다 : 씨월드! 얼마나 멋진가요? 우리가 그들의 사이트에 대해 어떻게 생각하는지 봅시다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 49 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
씨월드 소개
씨월드는 소개 할 필요가 없습니다. 그것은 존재하는 가장 멋진 테마 파크 체인 중 하나입니다. 돌고래, 범고래, 만타 등이 스릴 넘치는 놀이기구와 다른 명소들과 섞여 있습니다. 단순히 마법의 장소입니다.
분명히 씨월드 사람들은 사람들에게 최고의 테마파크 경험을 제공하기 위해 알아야 할 모든 것을 알고 있지만 웹 UX는 어떻습니까? 한 번 보자.
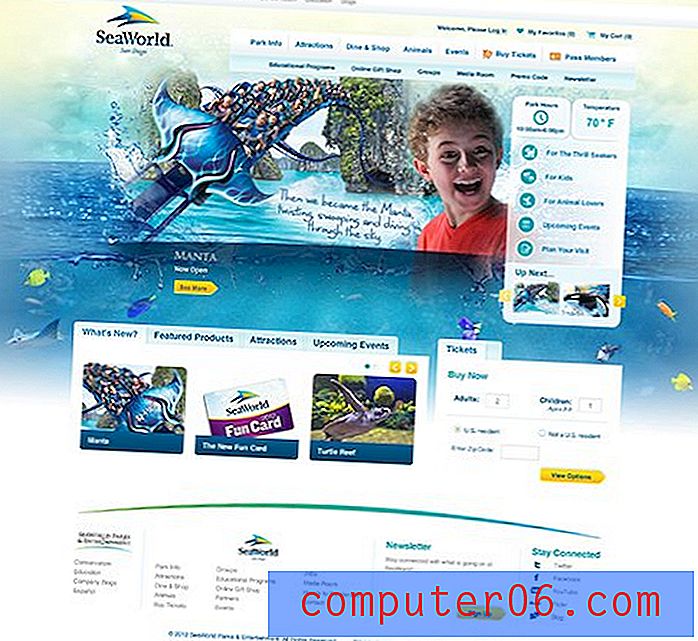
다음은 SeaWorld Parks 홈페이지의 스크린 샷입니다.

시작 페이지
위에 표시된 페이지는 샌디에고, 샌 안토니오 또는 올랜도의 세 가지 씨월드 위치 중 하나로 이동하는 관문입니다. 우리는 조금 후에 특정 공원의 사이트를 더 깊이 파헤칠 것이지만이 페이지에 대한 토론부터 시작하겠습니다.
목표는 무엇입니까?
이 페이지가 너무 단순하기 때문에 그 효과를 분석하는 것은 매우 쉽습니다. 간략히 살펴보면 디자이너가이 페이지에서 달성하고자하는 세 가지 주요 사항이 있음을 알 수 있습니다. 첫 번째이자 가장 중요한 목표는 전용 SeaWorld 파크 사이트 중 한 곳으로 안내하는 것입니다. 이 목표가 없으면이 페이지는 존재하지 않을 것이므로 기본 목적이라고 부릅니다.
“첫 번째로 가장 중요한 목표는 전용 SeaWorld 파크 사이트 중 한 곳으로 안내하는 것입니다. 이 목표가 없다면이 페이지는 존재하지 않을 것입니다.”그 목적에 부합하는 것은 브랜드 커뮤니케이션입니다. 예, 당신은 올바른 장소에 왔습니다. 우리는 씨월드 (SeaWorld)이며 여기에 우리 공원에서 볼 수있는 작은 맛이 있습니다. 마지막 목적은 페이지 상단의 작은 보조 탐색에 있습니다. 잘못된 장소에 온 경우를 대비하여 필요한 위치로 연결되는 몇 가지 링크가 있습니다.
초점은 어디에 있습니까?
위의 목표를 염두에두고이 디자인의 성공을 평가 해 봅시다. 페이지 존재의 전체 목적이 다른 3 개의 공원으로가는 관문 역할을하는 것이면 페이지의 상당 부분이이 작업에 전념해야하는 이유가됩니다. 그러나 우리가 보는 것은 페이지의 상당히 작은 부분이 모든 종류의 상호 작용에 전념한다는 것입니다.
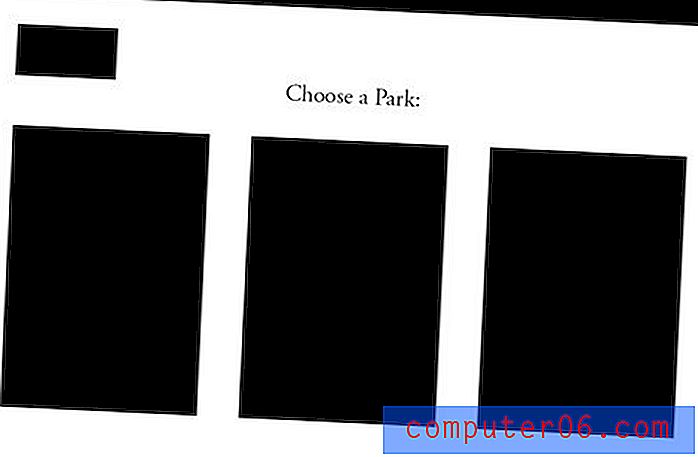
아이템의 공간적 관계를 평가할 수 있도록 이것을 와이어 프레임 해 봅시다 :

보시다시피, 모든 상호 작용은 페이지 상단의 작은 영역에 던져집니다. 모두 나중에 큰 아틀란티스 라이드 샷에 뒷좌석을 가져갑니다. 타기를 과시하고 사람들을 흥분시키는 것이 좋지만, 위에서 언급했듯이 이것이 실제로 페이지의 두 번째 목표라고 생각합니다. 현재의 형태에서는 실제로 산만합니다.
이 페이지에 도착하면 그 그래픽이 저를 끌어 당기는 데 도움이됩니다. 그것은 링크가 아니며, 아무것도 가리 키지 않고 단지 이미지 일뿐입니다. 거기에서 내 눈에는 본능적으로 다음 목적지가 없습니다. 그들은 도대체 무슨 일이 일어나고 있는지 알아 내기 위해 페이지 주위에 떠 다니게됩니다.
"이 페이지가 과도기적 인 페이지 일 경우 가능한 빨리 사용자를 원하는 곳으로 안내해야합니다."이 페이지에서 의사 소통의 전체 흐름을 다시 생각할 것을 제안합니다. 이 페이지가 일시적인 페이지 일 경우 가능한 빨리 사용자가 원하는 곳으로 이동해야합니다. 이상하게도, 시작하는 데 1 분 밖에 걸리지 않았으며이 페이지를 알아 내야한다는 것을 낭비했습니다. 페이지를 다음과 같이 변경했다고 상상해보십시오.

이렇게하면 페이지의 주요 목표가 앞과 얼굴에 나타납니다. 여기서 3 개의 테마파크 선택이 중심이됩니다. 페이지가로드 되 자마자 진행 상황을 이해하고 관심있는 공원을 클릭하십시오.
이 레이아웃의 목표는 게이트웨이 페이지에서 소요되는 시간을 줄여서 사용자의 생산성을 높이는 것입니다. 3 개의 큰 상자는 이중 의무를 수행합니다. 원하는 위치로 사용자를 안내하고 브랜드 이미지를위한 멋진 공간을 제공합니다. 이 페이지에서 하나의 매력을 보여주는 대신 각 사이트에서 하나씩 세 가지 고유 한 기능을 강조 할 수 있습니다.
미학
페이지의 미적 느낌은 약간의 수생 생물과 전형적인 미국 핵가족이 즐기는 바다 풍경입니다. 개념적으로 이것은 모든 중요한 사항을 명중합니다. 습식, 야성, 재미 그리고 SeaWorld의 주요 고객층 (처분 할 수있는 소득이있는 단장 한 중상층 가정)을 목표로합니다.

때로는 개념적으로 무언가가 죽을 수도 있지만 실행이 그리 좋지 않을 수도 있습니다. 저는 이것이 여기서 일어나고 있다고 생각합니다. 페이지의 그래픽은 모두 일종의 포토샵 해치 작업 모양을 가지고 있습니다.
"때로는 무언가 개념적으로 죽을 수는 있지만 실행이 그리 좋지는 않습니다. 그리고 이것이 여기서 일어나고있는 것 같습니다."예를 들어 스플래쉬는 소규모 촬영에서 분명히 나온 것입니다. 스플래시는 과일 조각과 같은 무언가의 재고 사진에서 나온 것일 수 있습니다. 이것은 사람들을 거의 미니어처처럼 보이게 만드는 이상한 효과가 있습니다. 배경을 믹스에 넣으면 갑자기 모든 것이 실제로 너무 커 보입니다. 여기에 모든 것의 규모는 조금 놀랍습니다.
승률은 대부분의 사람들이이 모든 것을 눈치 채지 못할 것입니다. 말하자면, 나는 시각적 경험의 질이 꽤 낮다고 생각합니다. 디자인 팀의 작동 방식을 알면 웹 디자인 팀과 함께 작업해야하는 브랜드 리소스 일 것입니다. 나는 개인적으로 놀이기구에서 재미를 즐기는 사람들의 크고 고품질의 실제 사진 하나가 더 큰 영향을 미칠 것이라고 생각합니다.
파크 홈페이지
우리는 사이트의 아주 작은 부분을 비판하는 데 오랜 시간을 보냈지 만 사람들이 가장 먼저 본 사이트라는 점을 감안할 때 시간을내어 가치를 높이는 것이 좋습니다. 이제 앞으로 나아가서 전용 공원 사이트 중 하나를 살펴 보겠습니다.

첫 인상
더 많은 페이지가 있습니다. 가운데 부분은 더 이상 정적 인 이미지가 아니며, 많은 미소, 행복한 가족 및 수영 생물과 함께 다양한 흥미로운 명소를 순환하는 슬라이드 쇼입니다. 솔직히 말하면, 우리가 전에 본 많은 미학적 문제가 여기에 전달됩니다.
사이트 전체의 모양과 느낌에 크게 감명받지 않았습니다. “SeaWorld 브랜드”는 조금 복잡하고 바쁘게 시작됩니다. 이미지는 모두 서로 움켜 잡고 바다 배경에 어색하게 통합 된 다양한 아이디어의 패치 워크입니다. 그들은 모두 못생긴 JPG 아티팩트와 함께 매우 낮은 해상도로 제공됩니다.
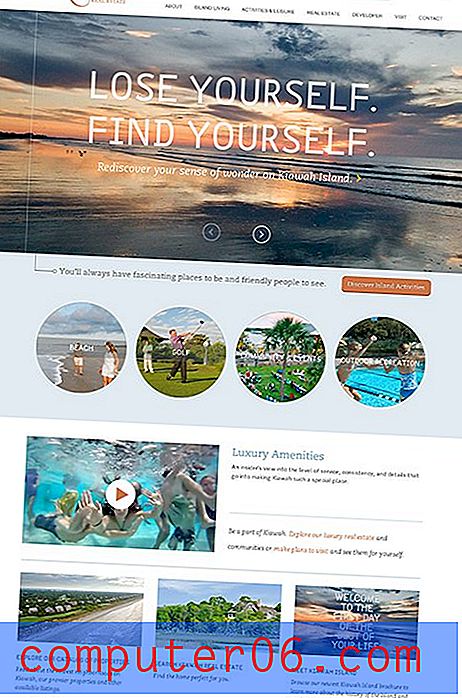
"이미지는 다양한 아이디어가 모두 합쳐져서 바다 배경에 어색하게 통합 된 것입니다."배경이 디자인 팀을 방해하는 것이라면 잃어 버리십시오. 전체 사이트 배경을 차지하지 않고 헤더에 전체 너비 사진을 사용할 수 있습니다. 나는 아래 사이트가 이것을 잘한다고 생각한다.

이 사이트는 화려하며 우리가 배울 수있는 것이 많습니다. 이미지가 빠르고 더러운 Photoshop 편집이 아닌 초 고화질 사진으로 어떻게 구성되어 있는지 확인하십시오. 많은 일이 진행되고 있지만 모두 잘 정리되고 단순화되어 있으므로 한 번에주의를 끌기 위해 너무 비명을 지르지 않습니다.
이제 씨월드의 영상이 모두 잘못 되었습니까? 물론이야. 그들은 여전히 액션으로 가득한 흥미 진진한 가족 사진을 추구해야하지만, 위의 사이트와 비슷한 방식으로 이루어져야합니다. 나에게 재미를 주지만 시각적 경험의 질을 희생시키지 마십시오.
"즐거워하지만 시각적 경험의 질을 희생하지 마십시오."나는 모든 장소의 씨월드에 짐승과 인간의 멋진 이미지가 많이 쌓여 있지 않고 아름다운 사이트에 통합되기를 기다리는 것을 상상할 수 없다.
목표는 무엇입니까?
이 페이지의 목표는 이전에 본 페이지보다 훨씬 더 복잡합니다. 우선, 사용자로서 내가 SeaWorld 사이트를 방문하는 이유를 고려해 봅시다. 다음은 특별한 순서없이 내가 생각해 낸 것들의 목록입니다.
- 교육 : 씨월드는 무엇입니까? 우리는 무엇을 할 것인가?
- 티켓 구매
- 내 여행 계획 (호텔, 항공편 등)
- 공원 시간
- 운전 경로
- 판매 및 특별 이벤트
목표 대비 성과
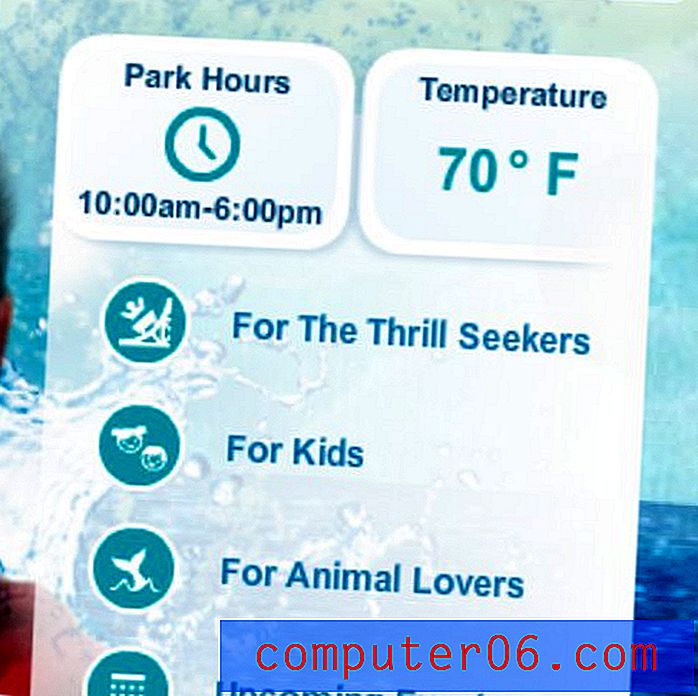
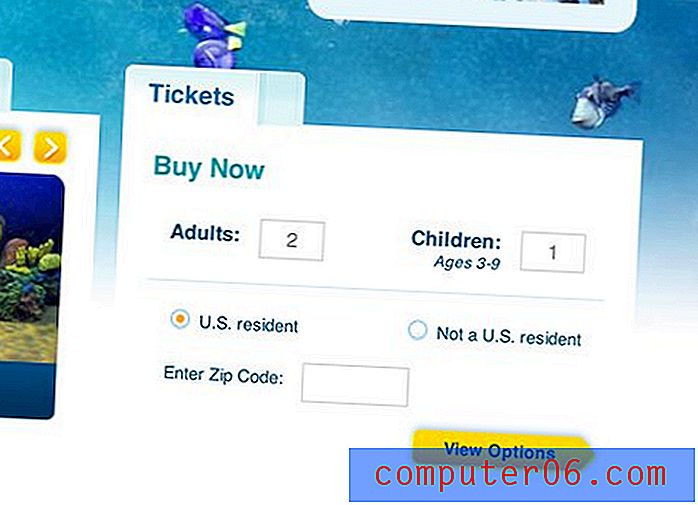
대부분의 경우 사이트는 가능한 간단한 목표 목록과 비교하여 상당히 잘 수행됩니다. 나는 사이트에서 가장 먼저 보게되는 것 중 하나 가이 작은 위젯이라는 것을 좋아합니다.

대단해. 바로 공원 시간과 기상 조건을 볼 수 있습니다. 이것이 사이트 방문의 두 가지 큰 이유이며 한 번의 클릭만으로도 이미 답변을 찾았습니다.
더 자세히 살펴보면, 작은 티켓 구매 장소가 있으며, “파크 정보”링크 아래에서 운전 경로를 한 번의 클릭으로 확인할 수 있으며, 여행 계획 링크와 공원의 모습과 진행 상황에 대한 수많은 교육이 있습니다.

전반적으로, 나는 사이트에 올 때 특정 목표를 염두에두면 상당히 쉽게 달성 할 수 있다고 생각합니다. 반대로, 만약 내가 단지 탐험하려고한다면, 공원에 대해 흥분하게하는 많은 내용들이 있습니다.
탐색 메뉴
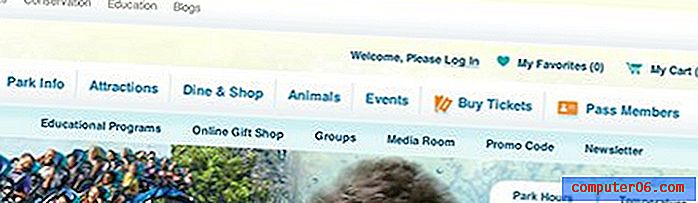
내가 원하는 것을 찾는 것이 어렵지 않다는 사실에도 불구하고 여전히 개선의 여지가 충분하다고 생각합니다. 현재 내 머리를 흔들게하는 가장 중요한 것은 내비게이션 메뉴 또는 메뉴입니다.

이 작은 공간에는 최소한 네 개의 서로 다른 가로줄 링크가 있습니다. 또한 호버에는 거대한 드롭 다운 메뉴가 있습니다. 하위 메뉴에 대한 하위 메뉴가 있습니다. 디자이너는 항상 한 번의 클릭으로 홈페이지에서 멀어지게 만드는 수많은 탐색 기능이 필요한지 여부에 따라 다릅니다. 메가 내비게이션 전술에는 분명히 장단점이 있지만 한 가지 확실한 점은 확실합니다.
얼마나 멀리 가고 싶어하든간에 단순화가 중요하다고 생각합니다. 탐색이 너무 많아서 걸기가 매우 어렵습니다. 이 문제는 내용이 많은 대규모 사이트에서 매우 일반적이며 항상 쉬운 대답은 아닙니다. 아래에서 Disney는 동일한 탐색 과부하로 어려움을 겪고 있음을 알 수 있습니다.

결산 생각
대규모 조직의 설계 문제에 대해 뒤로 물러서서 쉽게 판단 할 수 있습니다. 논쟁은 항상 똑같습니다. 돈과 자원이 너무 많아서 세계 최고의 웹 사이트를 만들 수없는 이유는 무엇입니까?
상황의 현실은 이것이 대기업의 일원으로 일한 적이없는 사람들만이 취한 꽤 순진한 입장이라는 것입니다. 프리랜서가 자신의 개인 사이트에서 약자로 작업하는 것을 볼 수 있지만 실제로는 디자인 관점에서 이점이 있습니다. 그는 원하는 것을 할 수 있습니다. 실험적인 웹 기술을 사용하고 전체 디자인을 감독하며 일관되고 최고의 경험을 보장하십시오. 모든 것이 그의 머리에서 나오고 도전 할 사람은 없습니다.
"열심히 노력하고 의미는 있지만 결국에는 훌륭한 디자인 사이에 많은 장애물이 있습니다."이는 기업 웹 디자인 프로젝트가 일반적으로 진행되는 방식과 대조됩니다. 단일 프로젝트에서 공동 작업을 수행해야하는 손과 머리가 많이 있습니다. 엄격하고 경쟁이 치열한 브랜드 가이드 라인, 브라우저 호환성 요구 사항, 하위 수준의 디자인 리소스 (쓰레기 수거, 쓰레기 수거), 긴 회의 및 사무 정치가 이러한 사람들의 일상적인 갈등을 정의합니다. 그들은 열심히 일하고 잘 의미하지만 결국에는 그들과 별의 디자인 사이에 많은 주요 장애물이 있습니다.
미래를위한 권장 사항
여기서 할 수있는 점진적인 개선이 많이 있지만 언젠가 일어날 주요 재 설계에 대해 생각해 봅시다. 앞으로 몇 년이더라도 논의 할 가치가 있습니다.
나의 추천은 그것을 완전히 찢어 처음부터 시작하는 것입니다. 두 가지 큰 변화가 필요합니다. 먼저 SeaWorld 브랜드 팀은 웹에서 어떻게 보이는지 결정해야합니다. 현재의 미학은 단순히 그것을 자르지 않고 흥미롭고 고품질의 이미지 사이에 더 나은 균형을 보여주는 새로운 방향이 필요합니다.
"웹 사용자는 와이어 프레임을 구축하고 미학 이외의 유용성에 중점을 두어야합니다."이런 일이 발생하는 동안 웹 사용자는 와이어 프레임을 구축하고 미학 이외의 사용성에 중점을 두어야합니다. 게임의 이름은 단순화입니다. 혼란을 없애고 가장 중요한 것을 알아냅니다. 게이트웨이 페이지에서 알 수 있듯이 중요한 부분을보다 두드러지고 사용하기 쉽게 만들어야합니다. 위의 기아와 섬 사이트의 간단한 흐름을 연구하고 메모하십시오. 훌륭한 영감의 원천으로 작용할 다른 사이트를 찾고 그들이하고있는 일을 파악하십시오.
당신이 그것을하는 동안 모바일 우선 순위를 확인하십시오. 모바일 사이트를 다룰 시간이나 공간이 없었지만 좋지 않습니다. 다음 사이트는 반응이 좋으며 하위 사용자 경험을 가진 모바일 사용자에게 불이익을주지 않아야합니다.
“다음 사이트는 반응이 좋으며 모바일 사용자에게 불이익을주지 않아야합니다. "재 설계 프로젝트는 너무 어렵고 어려운 도전이 될 것입니다. 이것은 웹 디자이너의 곤경입니다. 모든 도전에도 불구하고 놀라운 결과에 도달 할 수 있기 때문에 우리는 모두 그것을 좋아합니다. SeaWorld 팀은이 두 가지 목표에 전념 할 경우 놀랍고 유용성이 뛰어난 디자인을 달성 할 수있는 재능이 있다고 확신합니다.
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.