웹 디자인 비평 # 9 : Wallpapa
매주 새로운 웹 사이트를보고 디자인을 분석합니다. 우리는 잘 수행 된 영역과 일부 작업을 수행 할 수있는 영역을 모두 지적 할 것입니다. 마지막으로 피드백을 제공하여 마무리합니다.
오늘의 사이트는 무료 바탕 화면 다운로드를 제공하는 Wallpapa 사이트입니다.
향후 Design Critique에 웹 사이트를 제출하려면 몇 분이면됩니다. 귀사의 설계를 평가하는 데 24 달러의 비용이 청구됩니다. 컨설턴트가 귀하의 사이트를 살펴 보는 데 드는 비용보다 훨씬 저렴합니다! 자세한 내용은 여기를 참조하십시오.
월 파파
“우리는 고품질 이미지와 멋진 데스크탑 월페이퍼를 좋아합니다. 인터넷에는이 문제를 해결하는 데 도움이되는 많은 사이트가 있지만 모두 단점이 있습니다. 우리는 편리하고 다목적이며 물론 유용한 서비스를 설계하고 제작했으며, 이는 귀하가 승인하기를 희망합니다. 우리의 목표를 달성하기 위해 우리는 문제를 양쪽에서 살펴 보았습니다. 다른 사람들과 작업을 공유하고 피드백을 얻고 자하는 아티스트뿐만 아니라 우리의 문제에 관심이있는 사용자들로부터도”
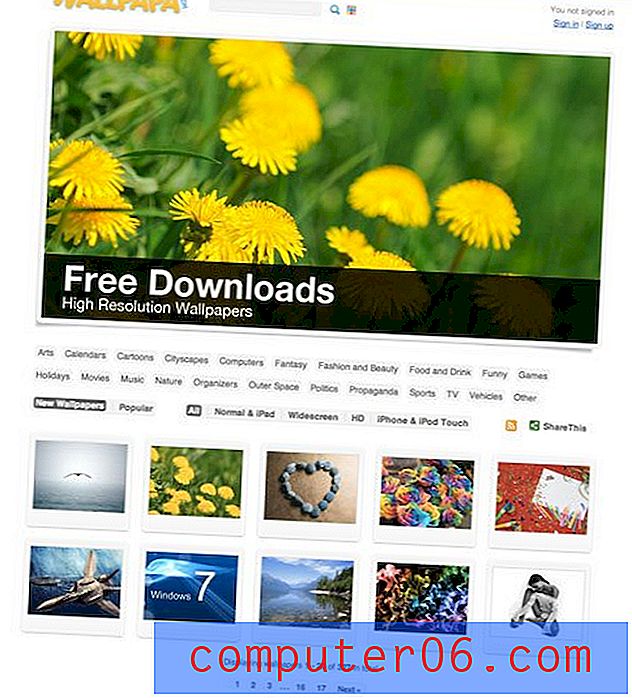
이 사이트의 홈페이지는 다음과 같습니다.

첫인상
전반적으로 Wallpapa는 나쁜 사이트가 아닙니다. 그 이름은 눈에 띄며 기본 디자인은 훌륭하고 밝으며 축소판에 중점을 둘 정도로 최소화됩니다.

머리글의 검색 막대 및 범주와 바닥 글의 태그 클라우드와 같은 배경 화면을 검색하는 확실한 방법이 많이 있습니다. 색상 또는 장치 (iPhone, iPad 등)로 검색하는 것과 같은 고급 옵션도 있습니다.

조정
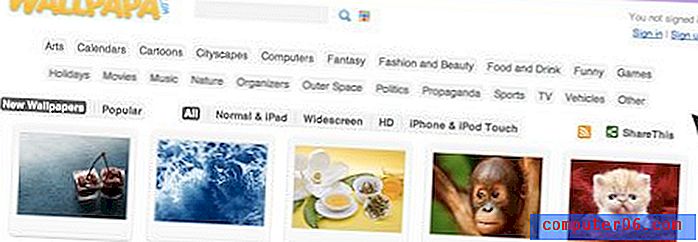
사이트를 둘러 보면 정렬 오류가 발생했습니다. 페이지를 가운데 정렬하려고 시도했지만 모든 것이 약간 벗어났습니다. 그리드가 주요 균형 중심 인 경우 왼쪽에 매달려있는 것은 모두 오른쪽에 매달려 있어야합니다. 아래 스크린 샷은 이것이 단순히 그렇지 않은 방법을 보여줍니다.

위와 같은 정렬 문제는 페이지 전체에서 볼 수 있으며 가운데 정렬을 준수하려면 조정해야합니다.
이제는 페이지의 모든 내용을 정당화하는 데 동의하지 않습니다. 기본 설계 이론에서는 중심 정렬이 가장 약하다는 것을 알게됩니다. 대부분 눈이 따라야 할 단단한 가장자리가 없기 때문입니다.
그렇다고해서 중심 정렬을 사용해서는 안된다는 의미는 아니며, 조심스럽게 적용해야한다는 의미입니다. 내 의견으로는, 센터 정렬은 큰 페이지가 있고 그 위에 놓을 것이 거의 없을 때 가장 잘 작동합니다. 그러나 이것은 상당히 내용이 많은 페이지이며 조금 더 구조를 사용할 수 있습니다.
정렬을 변경하는 경우 정렬을 찾아 붙입니다. 이것은 카테고리, 머리글 요소, 태그, 여분의 바닥 글 내용에 적용한다는 의미입니다. 그것의 모든.
호버 효과
미리보기 이미지 위로 마우스를 가져 가면 미리보기가 검게 표시되고 이미지를 다운로드 할 수있는 링크가 제공됩니다. 좋은 효과이지만 링크는 전체 그림 영역이 아니라 축소판 하단의 작은 조각에만 적용됩니다.

이것은 약간 혼란스럽고 유용성에 좋지 않습니다. 사용자는보고 싶은 이미지의 썸네일을 클릭 할 수있을 것으로 기대합니다. 올바른 위치를 찾아야하는 것은 다른 사이트로 이동하는 빠른 방법입니다.
큰 그림
위의 제안 된 변경 사항은 매우 작지만 사이트의 내용이 표시되는 방법에 대해서는 훨씬 더 큰 문제가 있다고 생각합니다.
사용자가이 사이트를 처음 방문하면 많은 축소판과 태그가 제공됩니다. 사이트 이름과 페이지 제목 (많은 사용자가 놓칠 수 있음)에서 현재 진행중인 작업과 원하는 작업을 정확하게 해석해야합니다.
디자이너로서 우리는 종종 어떤 것이 분명하다고 말할 필요가 없다고 생각합니다. 그러나 사이트를 만드는 관점이므로 관점이 완전히 편향되어 있습니다. 이 경우 디자이너는 아마도 "어떤 바보라도 벽지 사이트라는 것을 알 수 있습니다!"라고 말했을 것입니다. 그러나 그것은 요점이 아닙니다.
사용자가 사이트가 무엇인지 파악할 수 있다고해서 반드시 사이트를 강요해야하는 것은 아닙니다. 명확하고 간단한 진술로 머리 위로 치는 것은 시도되고 진정한 마케팅 방법입니다. 무료 월페이퍼 다운로드를 제공하는 경우 사이트에서 큰 소리로 자랑스러워해야합니다.
또한, 당신이 가장 먼저 보는 것이 썸네일이라는 것이 이상적이라고 생각하지 않습니다. 이것은 환영 페이지가 아닌 컨텐츠 페이지처럼 느껴집니다. 이것은 처음부터 시작하지 않고 무언가의 중간으로 들어가는 것처럼 느끼게합니다.
또한 축소판은 명확한 초점이없는 페이지를 제공합니다. 다시 말하지만 이는 콘텐츠 페이지에는 적합하지만 시작 페이지에는 적합하지 않습니다. 사용자가 무언가를 빨아 들여서 고집하게 만들고 싶습니다. 일반적으로 사용자에게 사이트가 원하는 사이트임을 확신시키는 데 1 초 밖에 걸리지 않습니다. 그 순간에도 관심을 끌지 못하면 다음 열린 탭으로 바로 이동합니다.
해결책
이 사이트의 주요 초점은 매력적인 이미지이므로 사람들의 관심을 끌고 동시에 제품을 전시하기 위해 일부를 사용하는 것이 좋습니다. 아래의 빠르고 더러운 모형을 고려하십시오.

이제 명확한 초점이 있습니다! 주의를 요하는 페이지 상단 근처에 큰 매력적인 사진이 있습니다. 추천 다운로드 사이를 순환하는 jQuery 이미지 슬라이더라고 생각합니다. 이를 통해 비교적 작은 공간에서 많은 콘텐츠를 전시 할 수 있습니다.
위의 제안도 포함되어 있습니다. “다음”버튼을 제외하고 여기에있는 모든 것은 메인 그리드의 정렬에 강하게 따릅니다. 더 중요한 것은 사람들에게 무료 프리미엄 콘텐츠를 제공하고 있음을 알리는 멋진 메시지가 있다는 것입니다. 이는 방문자에게 공유하고 싶은 가치가 있음을 즉시 알려줍니다.
디자인 할 때마다 항상 처음 보는 것을 상상해보십시오. 사이트가 무엇인지 알고 있습니까? 당신은 주위에 붙어 싶어? 주변 사람들에게 사이트에 대해 알리지 않고 한 번 살펴보고 사용자 관점에서 분명하다고 생각되는 사항에 대해 몇 가지 질문을하십시오.
또한 가치 진술을하고 있는지에주의를 기울이십시오. 좋든 싫든 인터넷은 경쟁이 치열한 곳이므로 사이트에 트래픽이 유입 되려면 세일즈맨이되어야합니다. 디자이너의 임무는 1 초 안에 사이트를 판매하는 것입니다. 이것은 이미지를 통해 또는 이미지를 통해 거의 항상 대담한 진술을합니다.
당신의 진술은 무엇입니까?
네 차례 야!
이제 내 의견을 읽었으며 디자이너에게 추가 조언을 제공하여 의견을 제시하고 도움을주었습니다. 디자인에 대해 좋은 점과 더 강하다고 생각되는 점을 알려주십시오. 항상 그렇듯이 사이트의 디자이너를 존중하고 가혹한 모욕이없는 명확한 건설적인 조언을 제공하십시오.
자신의 사이트를 비평하는 데 관심이 있습니까? 자세한 내용은 여기를 참조하십시오.