우리가 이미 끝낸 10 가지 웹 디자인 트렌드
디자인 트렌드는 신중하게 사용해야합니다. 많은 트렌드가 유행하는 것처럼 빨리; 그들은 호의를 잃고 디자인이 오래되었다고 느낄 수 있습니다.
그것들을 완전히 무시하지 마십시오. 트렌드를 테스트하면 창조적 인 근육이 늘어나고 다른 방법으로는 시도하지 않은 것을 만들 수 있습니다. 그러나 무엇이 신선하고, 시대를 초월하며, 시대에 뒤 떨어진 것이 무엇인지 알고 있어야합니다!
끝났거나 어쨌든 10 가지 디자인 트렌드가 있습니다.
디자인 리소스 살펴보기
1.“빈티지”모든 것

한동안 모든 디자인 트렌드가 "빈티지"로 시작된 것처럼 보였습니다. 빈티지 타이포그래피. 빈티지 컬러. 빈티지 텍스처.
이미 충분하다!
빈티지 스타일의 문제점은 정교한 모양이 너무 많다는 것입니다. 빈티지 요소의 특성은 다음과 같습니다.
- 이미지 및 유형에 거친 오버레이.
- 과장된 번영, 쇠사슬 및 꼬리가있는 대본 및 서체.
- 음소거 된 색상 팔레트.
- 이미지에 세피아 또는 구식 색상을 추가하기위한 오버레이
- 질감이 높은 배경
이러한 기술 중 어느 것도 본질적으로 나쁘지는 않지만 웹 사이트 디자인에 대한 과제를 제시합니다. 주요 관심사는 가독성입니다. 디자인에서 많은 일이 일어나고 있기 때문에 사용자가 메시지를 한눈에 이해하기가 더 어려울 수 있습니다.
주의 범위가 짧으므로 디자인은 사용자를 끌어 들이기 위해 즉시 영향을주는 무언가를 전달해야합니다.
2. 출시 예정 페이지

이 페이지는 아직 남아 있습니다. 앱 또는 전체 웹 사이트를 알려주는 웹 사이트가 곧 제공 될 예정입니다.
그 논리는 무엇입니까?
왜 웹 사이트가 준비 될 때까지 기다리지 않습니까? 실제로 존재하지 않는 웹 사이트를 방문하도록 누군가를 보내는 것이 얼마나 끔찍한 사용자 경험인지 생각해보십시오. 때때로 참기 힘들지만 결국에는 그만한 가치가 있습니다. 곧 페이지가 죽어야합니다.
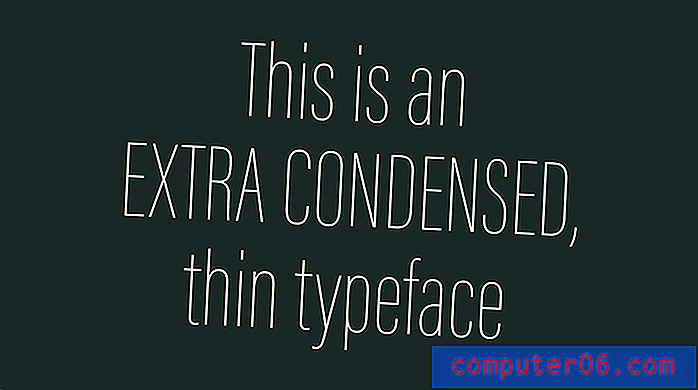
3. 초박형 타이포그래피

OS에서 매우 얇고 압축 된 서체를 사용하는 것은 Apple의 사상 가장 큰 실수 중 하나였습니다. 또한 가독성 문제로 인해 Apple이 즉시 축소되었지만 얇은 서체가 어디서나 나타나기 시작했습니다. 그리고 여전히 많은 웹 사이트들이 그것들을 사용합니다.
더 많은 웹 사이트 디자이너들이 일반적으로 더 큰 서체를 기대하고 있습니다화면에서 얇은 유형을 읽기가 어렵습니다.
백라이팅에서 화면 크기, 텍스트와 다른 요소 사이의 대비 부족에 이르기까지 얇은 서체는 대부분의 웹 사이트 프로젝트에서 실제 위치를 차지하지 않습니다.
얇은 선이나 초경량 또는 압축 변형이 적용된 글꼴을 계속 사용하는 경우 서체를 일반 버전으로 조정하십시오. 더 많은 웹 사이트 디자이너가 일반적으로 더 큰 서체에 기대어 있고 무게를 늘리면 디자인의 모든 텍스트가 전체 화장없이 조금 더 크게 느껴질 수 있습니다.
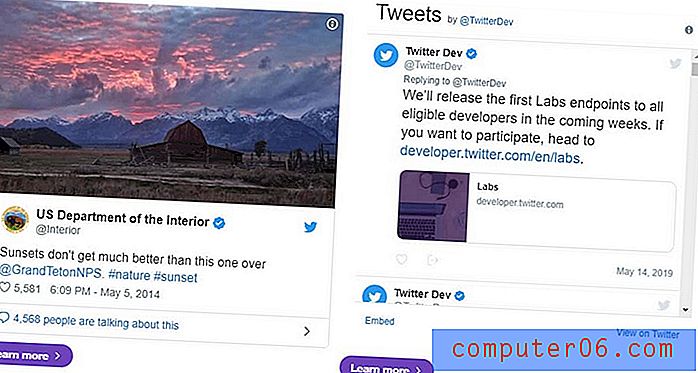
4. 명백한 소셜 미디어 피드

소셜 미디어 웹 사이트는 고유 한 목적을 가지고 있으며 웹 사이트 또는 앱을 통해 기본 형식으로보고 상호 작용하도록 설계되었습니다. 웹 사이트 홈페이지에 왜 "피드"가 있습니까?
디자인에 귀중한 공간을 불필요하게 사용합니다.
다른 웹 사이트에 소셜 미디어 피드를 포함시키는 것은 무의미하며 사용자 경험에 영향을 미치지 않습니다. 소셜 미디어 링크를 디자인에 통합하려면 콘텐츠를 공유하기 위해 머리 또는 바닥 글 또는 단추에 아이콘을 포함하십시오. 피드를 통합하는 것은 오늘날의 디지털 환경에서 아무 목적이 없습니다 (대부분도보기에는 추악합니다).
소셜 미디어와 웹 사이트를 사용하는 대부분의 사용자에게 소셜 미디어는 실제로 웹 사이트의 드라이버가 될 수 있습니다. 소셜 미디어 채널의 콘텐츠를 표시하는 피드가 있으면 실제로 사용자에게 중복 콘텐츠로 제공 될 수 있습니다. 웹 사이트 디자인에 추가 한 모든 컨텐츠는 사용자에게 가치를 제공해야합니다.
한 가지주의 할 점은 Instagram 사진과 같은 소셜 미디어 피드를 사용 가능한 콘텐츠처럼 보이게 포함 할 수 있다는 것입니다. 피드에서 사진을 표시하여 이벤트 나 활동을 강조 표시 할 수 있습니다. 게시물이 계속 표시되는 콘텐츠 위젯에서 멀리 떨어지십시오.
5. 영웅 이미지 슬라이더

영웅 이미지 슬라이더에서 이미지 (또는 여러 이미지) 중 하나를 실제로 몇 번 클릭합니까?
6 개의 서로 다른 메시지를 하나의 웹 사이트 위치에 넣지 마십시오.대부분의 사용자는이 디자인 기법을 정기적으로 사용하지 않습니다. 그리고 백업 할 데이터가 있습니다. Nielsen Norman Group은 2013 년에 사용자가이 슬라이더를 무시하고 종종 슬라이더로 인해 중요한 정보를 찾기가 더 어렵다는 연구를 수행했습니다.
대신해야 할 일은 영웅 헤더 위치에서 클릭 유도 문안을 사용하여 하나의 주요 컨텐츠를 계획하는 것입니다. 여러 가지 옵션으로 사용자를 압도하지 마십시오. (헤더 요소가 여러 개 있어야하는 경우 정기적으로 단일 컨텐츠 요소를 수동으로 변경하는 것이 좋습니다.)
이 자동 재생 슬라이더의 문제점은 사용자가 언제 콘텐츠에 착륙하는지 알 수 없다는 것입니다. 많은 사용자들에게 관심이있는 것을 보자 마자 다음 단계로 넘어갑니다. 흥미로운 요소를 찾는 것은 종종 사용자가 투자하기에는 너무 많은 일이며 그 사람의 관심을 잃어 버렸습니다.
대신, 매우 흥미로운 사진 또는 비디오를 선택하십시오. 멋진 애니메이션이나 일러스트레이션을 고려하십시오. 6 개의 서로 다른 메시지를 하나의 웹 사이트 위치에 넣지 마십시오. 디자인의 다른 곳에서하려는 것이 아니기 때문에 홈페이지에서 왜 그렇게 일반적입니까?
6. 무거운 비디오

전체 화면 영화 스타일 비디오는 매력적일 수 있지만 많은 사용자가 웹 컨텐츠를 소화하는 방식으로는 작동하지 않습니다.
이러한 추세는보다 고해상도로 향하고 있습니다. 초고속 인터넷 연결을 사용하는 대형 화면의 사용자에게 적합합니다. 다른 사람에게는로드 시간 지연, 비디오 결함 또는 모바일 장치에서 볼 수없는 움직이는 콘텐츠가있어 경험이 평평 해집니다.
로드가 긴 애니메이션은 빠르게로드하는 대신 사용할 수 없습니다.이러한 문제는 사용자가 콘텐츠와 상호 작용하기 위해 고집하는지에 영향을 줄 수 있기 때문에 원하지 않는 모든 문제입니다.
무거운 비디오 콘텐츠의 다른 문제는 소리입니다. 너무 많은 사이트가 모든 것을 하나로 묶는 오디오 구성 요소가있는 비디오를 사용합니다. 오디오는 일부 시간 동안 작동하지만 모든 사용자가 비디오를 듣고 싶지는 않습니다. (직장에서 얼마나 많은 사람들이 웹을 서핑하고 있는지 생각하십시오. 아마도 옆 사람이 자동 재생 비디오가 실행되는 것을 원하지 않을 것입니다.)
큰 비디오를 축소하거나 디자인하여 웹 사이트가 만드는 첫 인상이 아님을 확인하십시오. 로드가 긴 애니메이션은 빠르게로드하는 대신 사용할 수 없습니다.
웹 사이트 분석에 들어가면 무거운 비디오가 작동하는지 알 수 있습니다. 그러나 대부분의 웹 사이트의 더 나은 옵션은 홈페이지에 가벼운 비디오를 포함시켜 내용을 엿볼 수있게하여 사용자가보다 몰입 형 비디오 경험을 클릭 할 수 있도록하는 것입니다.
7. 페이지 로딩 애니메이션
디자이너가 페이지로드 애니메이션을 사용하는 주된 이유는 느리고 느리게로드되는 웹 사이트를 숨기는 것이 었습니다.
그러나 사용자는 이것을 현명합니다. 이 디자인 트릭은 다른 사람을 속이는 것이 아니므로 그만 두어야합니다.
멋진 애니메이션을 만들려면 로딩 화면이 아닌 디자인 자체에 포함 시키십시오. 디자인은 지체없이 쉽게로드 할 수있을 정도로 가벼워 야합니다. 그렇지 않은 경우해야 할 일이 더 있습니다.
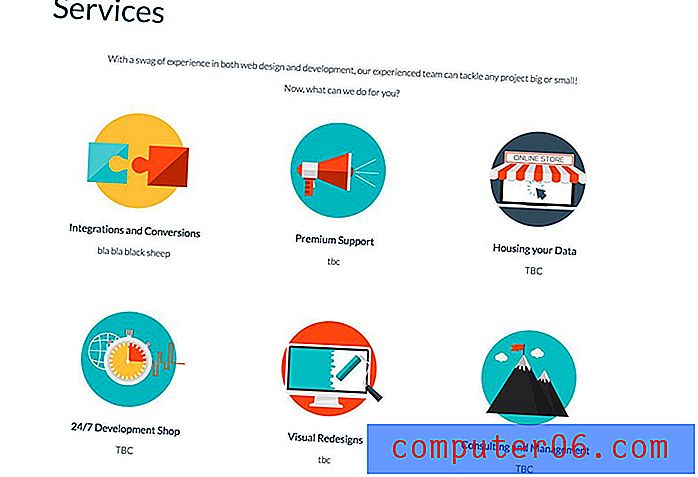
8. 아이콘 과부하

디자인 프로젝트에서 아이콘으로 미쳐 버리지 마십시오.
대부분의 웹 사이트에는 소수의 아이콘 만 있으면됩니다.훌륭한 아이콘 세트는 유용한 도구 일 수 있지만 일반적으로 이해되고 목적에 부합하는 경우에만 사용하십시오. 시각적 요소를 만들기 위해 아이콘으로 디자인을 포장하는 것만으로는 유용하지 않습니다.
대부분의 웹 사이트에는 소셜 미디어, 쇼핑 카트, 검색 등을위한 소수의 아이콘 만 있으면됩니다. 또한 크거나 멋질 필요는 없습니다. 간단한 단색 아이콘으로 충분합니다.
처음에 아이콘을 사용하는 이유를 기억하십시오. 이들은 사용자에게 일반적으로 이해되는 방향성 신호 역할을합니다. 아이콘은 디자인의 주요 부분이되어서는 안됩니다. 그것들은 미묘하고 단순해야하며 거의 배경에 속해야합니다.
대형 아이콘은 한동안 재미 있었지만 가장 큰 문제는 트렌드가 과도하게 과도하게 사용되었다는 것입니다. 좋은 이미지 나 비디오가없는 모든 사이트가 아이콘 기반 디자인을 사용하고있는 것 같습니다. 아이콘의 특성으로 인해 모든 것이 너무 비슷해 보이기 시작했습니다. 그것들은 보편적 인 의미를 갖도록 설계되었습니다.
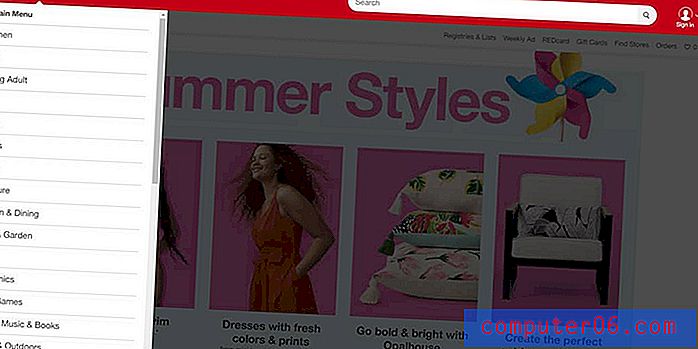
9. 메가 메뉴

진심으로 대상? 사용자가 스크롤하는 메뉴를 열 것으로 예상하십니까?
탐색을 통해 웹 사이트를보다 쉽게 사용할 수 있습니다. 수십 개의 링크가있는 메가 메뉴는 탐색하기 어렵고 디자인을 더 어렵게 만듭니다.
컨텐츠가 풍부한 웹 사이트가있는 경우 사용자가 원하는 것을 쉽게 찾을 수 있도록 디자인의 핵심 요소 인 검색을 고려하십시오. 사용자에게 큰 메뉴의 모든 요소를 읽거나 스크롤하여 올바른 링크를 찾도록 요청하는 것은 좋은 생각이 아니며 다소 위험 할 수 있습니다. (이 사용자 경험을 고수 하시겠습니까?)
많은 정보가있는 경우 사용자 흐름과 목표를 살펴보면서 3 ~ 5 가지 선택으로보다 유용한 형식으로 기본 탐색을 능률화하십시오.
10. "고스트"버튼

거의 즉시 (바람직하게) 사용을 중단 한 버튼 트렌드는 우리가 끝낸 디자인 트렌드 목록의 마지막 요소입니다.
이 스타일의 버튼의 문제점은 멋지게 보였지만 모든 기능이 아니라는 것입니다. 사용자는 방금 무엇을 해야할지 이해하지 못했습니다. 비명을 지르는 요소에서 디자인이 두드러지지 않았습니다. CLICK ME, TAP ME!
외관이 매끄럽지 만 웹 사이트 디자인이 제대로 작동하는 데 필요한 기능과 유용성이 부족한 것을 보여주는 좋은 예입니다. 둘 다 가지고 있어야하며 둘 중 하나라도 부족한 경우 피해야하는 디자인 기법입니다.
결론
유행 요소와 관련하여 디자인에주의를 기울여야합니다. 프로젝트가 서두르지 않아도되도록 고전적인 디자인 조각과 함께 드물게 사용하십시오.
어떤 웹 사이트 디자인 트렌드가 끝났습니까? 일부 웹 사이트 프로젝트에서 시도해 보지 않은 경향이 있습니까? 소셜 미디어를 통해 최악의 트렌드를 공유하고 @designshack에 태그를 지정하십시오.