중독성있는 사용자 경험의 15 가지 심층 사례
오늘 우리는 사이트 또는 응용 프로그램 사용 경험을 실제로 높이는 15 비트의 사용자 인터페이스 및 경험 디자인을 검토 할 것입니다.
이 웹 사이트, iPhone 및 데스크탑 응용 프로그램 예제를 독창적 인 중독성 사용자 경험을 만들기위한 영감으로 사용하십시오.
Envato Elements 살펴보기
소개
이 포스트는 내 작은 인터페이스 명예의 전당으로 사용됩니다. 유용하고 영감을주는 다양한 유형의 인터페이스와 요소를 완벽하게 갖추고 있습니다.
각 예는 고려하지 않은 새로운 가능성에 대해 생각하고 사용자에게 제공하는 경험의 가치를 항상 극대화하도록 장려하기위한 것입니다.
사이드 스크롤링 시차 효과
이 부분은 순전히 시각적으로 불필요한 플레어이지만 실제로 사이드 스크롤링 사이트의 경험을 향상시킵니다.
시차 스크롤링은 스크롤하는 동안 서로 다른 속도로 이동하는 배경이 다른 레이어로 분할되는 효과입니다. 레이어가 레이어보다 가까이 뒤로 이동하고 3D 환상이 만들어집니다.

위의 Charlie Gentle 포트폴리오는이 효과의 훌륭한 예입니다. 웹 사이트는 별도의 섹션으로 나누어 져 있으며, 화면 측면의 앞뒤 버튼을 클릭하여 액세스 할 수 있습니다.
버튼을 클릭하면 사이트가 다음 섹션으로 부드럽게 스크롤되어 시차 효과가 화면 상단의 보케와 함께 시작됩니다. 사이트를 실제로 활성화시키는 간단한 방법입니다.
아이폰 풀 다운 새로 고침
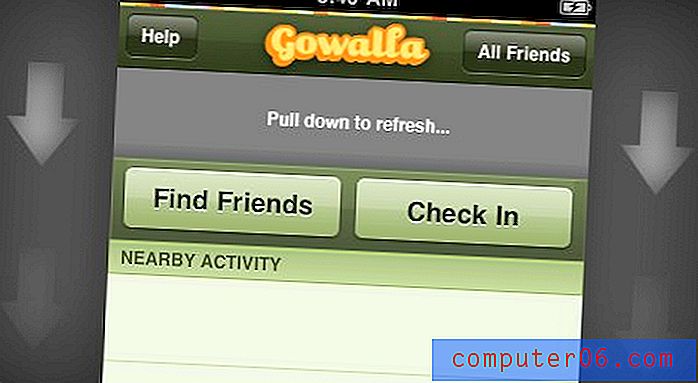
대부분의 소셜 iPhone 앱에는 데이터 스트림을 새로 고치는 시스템이 있습니다. 어떤 사람들은 악수하고 다른 사람들은 버튼을 탭하지만 실제로 나에게 가장 의미가있는 방법은 "새로 고침"입니다.

Gowalla, Foursquare 및 Tweetie와 같은 앱은이를 기본 새로 고침 방법으로 채택했습니다. 이것이 잘 작동하는 이유는 상호 작용의 직접성 때문입니다. 손가락으로 목록을보고 쓸어 넘기며 업데이트를 원할 때 해당 영역을 벗어나지 않아도됩니다.
화면의 다른 위치에 버튼을 배치하면 연결이 끊어지고 사용자 작업 흐름이 중단됩니다. 그들은 목록을 떠나 별도의 UI 부분과 상호 작용하고 그들이하고 있던 일로 돌아 가야합니다. 이 방법은 하나의 기본 위치에 현지화 된 모든 작업입니다.
여기서의 교훈은 사용자의주의 흐름을 불필요하게 방해하는 요소에 대한 자신의 사용자 인터페이스를 검사하는 것입니다. 영향을받는 영역에 먼 요소를 통합하여 인터페이스를 개선 할 수 있는지 여부를 고려하십시오.
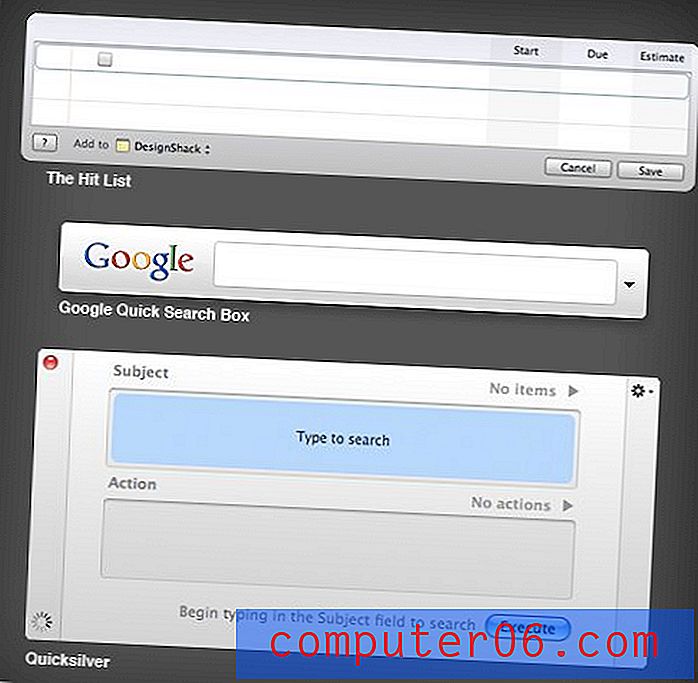
전 세계적으로 접근 가능한 HUD
내가 좋아하는 Mac 응용 프로그램 중 일부는 백그라운드에서 조용히 실행되지만 특별한 키보드 바로 가기를 사용하여 잠시 후 알림을 표시 한 다음 완료하면 사라질 수 있습니다.

적중 목록의 경우 HUD (Heads Up Display)는 응용 프로그램의 기본 인터페이스가 아니라 머리에 튀어 나오는 항목을 적어 두는 데 유용한 축소 된 응용 프로그램입니다.
이런 종류의 전역 (어디서나 액세스 가능) 기능은 응용 프로그램처럼 보이지 않고 운영 체제에 직접 내장 된 기능처럼 보입니다.
자신의 인터페이스에서 HUD를 사용하여 응용 프로그램 및 웹 사이트의 특정 부분의 기능을 확장하는 방법을 고려하십시오.
Convertbot 원형 메뉴
Convertbot은 UI 디자인의 몇 가지 예 중 하나이며 사용하기가 더 어렵지만 동시에 더 즐겁습니다.

이 iPhone 앱은 이상하지만 아름다운 원형 메뉴를 사용하여 기본 단위를 변환합니다. iPhone 앱 스토어에는이 작업을 훨씬 직접적이고 이해하기 쉬운 방식으로 수행하는 많은 앱이 있지만 사용하기도 즐겁지 않습니다.
Converbot을 iPod에 설치 한 상태에서 앱을 꺼내는 데 도움이되는 시나리오를 지속적으로 관찰했습니다. UI는 매끄러운 애니메이션, 화려한 색상 및 질감 및 부드러운 기능을 갖추고있어 사용하기 편리합니다.
이 응용 프로그램은 드문 경우지만 인터페이스 의사가 주문한 것과 사용자가 기대하는 것과 반대되는 것을 사용자에게 제공합니다. Tapbots 직원들이 분명히 그렇듯이 디자인 기술을 백업했는지 확인하십시오.
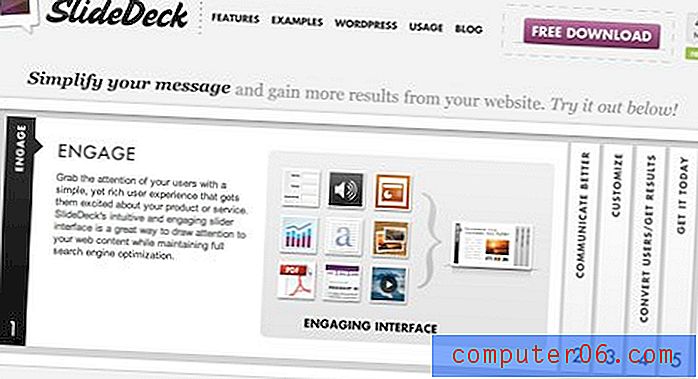
슬라이드 덱
웹에는 jQuery 슬라이더가 부족하지 않지만 유용하고 고유 한 구현으로 다른 것들과 돋보이는 몇 가지가 있습니다. SlideDeck은 이들 중 하나입니다.

SlideDeck은 깔끔한 아코디언 형식을 사용하여 수많은 정보를 놀랍도록 작고 체계적이며 충분한 공간에 넣습니다. 내용은 섹션으로 나뉘고 클릭하면 확장되는 세로 막대에 숨겨집니다. 한 섹션이 확장되면 이전에 열린 섹션이 멋지고 유동적 인 애니메이션으로 축소됩니다.
아주 훌륭하게 만드는 것은보고 싶은 슬라이드 쇼의 오른쪽 부분을 얻는 것이 얼마나 쉬운 지입니다. 이러한 유형의 슬라이더는 일반적으로 작은 아이콘이나 점을 사용하여 특정 페이지로 이동하지만이 방법은 훨씬 더 설명적이고 명확합니다.
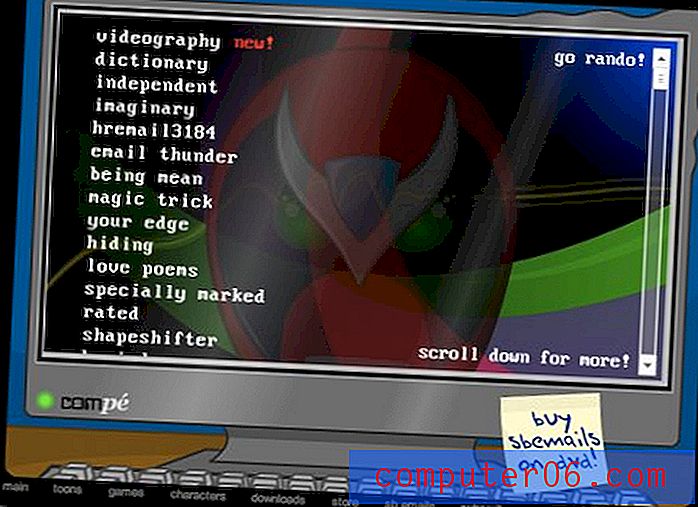
Strongbad 이메일 : Go Rando!
먼저, Strongbad가 누군지 모른다면 부끄러운 줄 아세요. 그는 홈 스타 러너와 그의 친구들이 출연 한 장기 인터넷 만화에서 가장 인기있는 인물이다.

Strongbad는 매주 시청자로부터 이메일에 응답하고 궁극적으로 큰 소리로 이어집니다. 지난 에피소드는 Strongbad가 스크롤에 대한 최신 노래를 부를 때 스크롤하는 다루기 힘든 하나의 거대한 목록에 보관됩니다.
최근에 개발자들은“go rando”버튼을 추가했습니다. 이 작은 텍스트 조각을 클릭하면 임의의 전자 메일로 이동했을 수 있지만 Strongbad에게는 충분하지 않습니다. 대신이 버튼을 클릭하면 Fortune of Wheel (느려짐 및 정지로 완료)과 같은 전체 목록 스크롤이 설정되는 반면 Strongbad는 재미있는 사운드 효과를 제공합니다.
분명히, 이것은 너무 놀랍기 때문에 여러 번 사용해야 자신이 끝났다고 생각할 수 있습니다.
요점은 때로는 작은 기능에 약간의 생각 (그리고 코미디)을 넣는 것이 사이트에서 모든 사람이 가장 좋아하는 기능으로 바꿀 수 있다는 것입니다. 또한 웹 사이트를 단순히 사용하기 쉽게 만드는 것은 사용자를 확보하고 유지하는 확실한 방법입니다.
틴더 색상 피커 제작
틴더는 연료 브랜드 네트워크가 소매를 숨기고 있다는 비밀입니다. 나는 그것이 무엇인지 전혀 모르지만, 그들이 개발 한 작은 티저 페이지를 좋아합니다.

화면 상단의 작은 사각형은 사이트를 볼 수있는 7 가지 색상 구성표를 제공합니다. 색상을 클릭하면 배경이 변경되고 페이지의 내용이 업데이트되어 새 배경의 대비를 최대화합니다.
나는이 사이트에 인정하고 깔끔한 작은 버튼으로 놀기보다 많은 시간을 보냈습니다. 내가 가장 좋아하는 페이지 중 하나를 만들기 위해 연료 팀을 방문해 주셔서 감사합니다.
Pixelmator : 연결된 문자열
Pixelmator는 Photoshop의 우수하고 저렴한 이미지 편집 대안입니다. 강력하지는 않지만 Pixelmator는 테이블에 많은 혁신을 가져 왔으며 내가 본 Photoshop 경쟁사보다 훨씬 뛰어납니다.

Pixelmator에서 내가 가장 좋아하는 UI 기능 중 하나는 효과를 적용 할 때 나타나는 작은 줄입니다. 위의 경우 점을 끌어 적용중인 효과의 중심을 재배치 할 수 있습니다. 이 문자열은 포인트를 필터 창에 연결하는이 문자열에 연결됩니다. 포인트를 움직이면 실감 나는 실물과 함께 활주로가 튀어 오릅니다.
창과 효과가 관련되어 있다는 것이 명백하기 때문에 솔직히이 작은 문자열이 필요하다는 것을 알지 못하지만 그 존재는이 사실을 시각적으로 강화시키는 역할을하며 필터를 훨씬 재미있게 적용합니다.
거대한 호버 효과
방문하는 모든 웹 사이트에는 링크에 일종의 호버 이벤트가 적용됩니다. 일반적으로 이것은 작고 너무 산만하지 않은 것입니다. 거기에 링크가 있음을 알려주기에 충분합니다.
Riot Industries는 호버 효과가 페이지의 대부분의 공간과 링크에 적은 양의 공간을 제공함으로써 이러한 추세를 깰 필요가 있다고 합리적으로 결정했습니다.

작은 세로 줄의 축소판 그림 위로 마우스를 가져 가면 오른쪽의 큰 텍스트가 확대 및 축소됩니다. 화면 상단에서 실행되어 커서를 가리킬 아이콘에 해당하는 새 메시지로 깜박 인 다음 다시 실행되어 해당 아이콘 옆에 멈 춥니 다.
나는 전에 이와 같은 효과를 가진 다른 사이트를 본 적이 없으며 타이포그래피 중심의 기능을 정말 좋아합니다.
온라인 드래그 앤 드롭
열렬한 Mac 사용자 인 저는 인생의 모든 것이“끌어다 놓기”기능과 함께 작동해야한다고 생각합니다. 점점 더 최근에는 온라인 환경에서이 아이디어가 반영되는 것을보고 있습니다.

위의 예에서 아이콘을 클릭하면 해당 응용 프로그램의 전용 페이지로 이동합니다. 그러나이를 무시하고 응용 프로그램을 즉시 다운로드하려면 앱 아이콘을 다운로드 버튼으로 드래그하면됩니다. 괜찮아?
온라인에서 뛰어난 끌어서 놓기 기능을 볼 수있는 또 다른 곳은 IconDock 쇼핑 카트입니다. 여기서 구매하려는 아이콘을 Dock으로 끌어서 나중에 구매할 수 있도록합니다.
Photoshop.com 사진 파일
이것은 실제로 기능적으로 쓸모가 없지만 방문자가 더 오랫동안 관심을 가질 수있는 멋진 추가 기능을 나타내는 또 다른 예입니다.

Photoshop.com 페이지가로드되면 폴라로이드 더미가 화면에 떨어지고 모든 방향으로 튀어 오릅니다. 그러면 파일이 완전히 대화식이됩니다. 화면의 영역을 클릭하고 드래그하여 사진을 강렬하게 던지고 다른 사람들과 충돌하는 것을 볼 수 있습니다.
물리학은 꽤 잘 작동하는 것으로 보이며 모든 것이 페이지에 큰 상호 작용을 추가합니다.
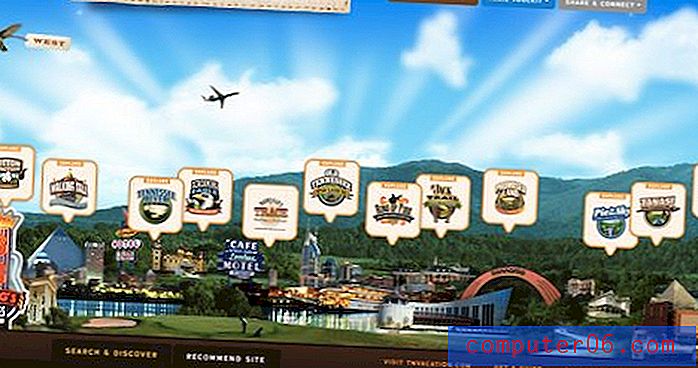
마우스를 따라
아래 사이트는 멋진 시차 효과가있는 사이트이지만 이번에는이 장면과 상호 작용하는 방식에 더 집중하고 싶습니다.

이 페이지를로드하자마자 이상한 일이 일어나고 있음을 알게됩니다. 커서를 좌우로 움직이면 마치 머리를 움직 인 것처럼 배경이 반응합니다. 페이지가 옆으로 이동하면 더 많은 풍경이 나타납니다.
대부분의 사이트에 적합하지는 않지만이 독특한 둘러보기 방법은 여기서 정말 효과적이며 실제로 3D 효과를 더합니다. 페이지의 모든 콘텐츠를 탐색하는 기본 방법으로이 방법을 더욱 발전시키는 다른 사이트도 보았습니다.
듀얼 슬라이더
이것은 독특한 독창적 인 디자인으로 눈에 띄는 또 다른 jQuery 슬라이더입니다.

위의 템플릿에는 일종의 이중 이미지 슬라이더가 있습니다. 첫 번째 슬라이더에는 이미지가 포함되고 두 번째 슬라이더에는 이미지에 대한 설명이 포함됩니다.
이미지 슬라이더가 세로로 이동하면 설명 슬라이더가 가로로 스크롤됩니다. 결과적인 효과는 복잡한 기계를 보는 것과 유사합니다. 두 애니메이션은 마치 단일 기능인 것처럼 느낍니다.
정말 놀랍고 더 많은 것을 원했던 이미지와 텍스트를 보여줄 수있는 뛰어난 방법입니다.
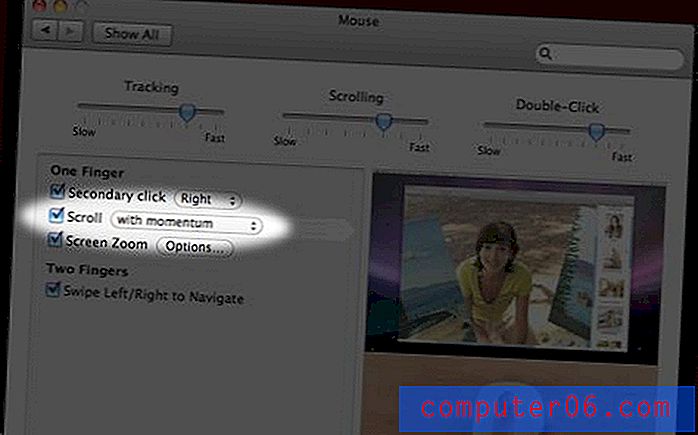
모멘텀으로 스크롤
몇 년 전에 아이폰을 처음 접했을 때, 나는 모멘텀 기반의 사용자 상호 작용이라는 아이디어에 즉시 빠져 들었습니다. Safari에서 손가락을 쓸어 움직일 때 1 : 1 비율의 움직임이 없었습니다. 장치는 실제로 운동량, 피크를 생성 한 다음 종이에 따라 속도를 늦추는 종이 조각을 튕기는 것처럼 내 손가락을 사용했습니다. 내 행동의 힘.
그 이후로 저는이 아이디어, 특히 OS X를 채택 할 수있는 더 많은 기술을 원했습니다. 다행히도 Apple의 Magic Mouse가 바로 그 일을 해냈습니다.

"모멘텀으로 스크롤"을 켜면 iPhone 스크롤 기능을 모방 할 수 있습니다. 그러나 iPhone에서 아래로 쓸어 내리면 화면이 내려 가고 Magic Mouse에서 아래로 쓸어 내리면 화면이 올라갑니다. 이것은 마우스의 간접 성 때문에 의미가 있지만 여전히 iPhone을 미러링하기 위해 마우스 플릭 기능을 변경할 수 있기를 바랍니다.
여기서 교훈은 사용자가 실제 사용자를 시뮬레이션 된 사용자 경험에 던져 넣을 때마다 시청자의 경외감을 증가시키고 모든 것을 훨씬 더 마술처럼 보이게 만드는 것입니다 (이제 Apple 직원처럼 들립니다).
정말 최소한
나는 매우 복잡한 인터페이스를 좋아하지만 생각만으로 생산성을 높여야 할 때가 있습니다. 가끔 인터페이스가 등장하여이 아이디어가 실제로 어려워지고, Mac 용 WriteRoom보다 더 좋은 것을 생각할 수 없습니다.

모양에도 불구하고 WriteRoom은 기능과 사용자 정의 옵션으로 가득한 매우 강력한 텍스트 편집기입니다. LOST의 해치에서 숫자를 입력하는 것처럼 느끼게하는 아름답고 간단한 인터페이스 아래 에이 모든 것을 숨 깁니다.
이상하게 들리 겠지만 이것은 가장 중독성이 높은 사용자 경험 유형입니다. 독특하고 몰입 할 수있는 모든 것들은 거의 모든 시간이지나 다른 작업에 집중할 수있는 다른 시간과 장소로 이동합니다.
결론
이것이 저의 영감을주는 요소와 인터페이스 목록입니다. 크고 작은 방법으로 자신의 디자인을 더욱 향상시키는 방법에 대한 좋은 아이디어를 얻을 수 있기를 바랍니다.
아래 의견을 사용하여 정말로 훌륭하다고 생각하는 UI의 작은 부분과 위의 예제에 대해 생각하는 것을 알려주십시오.