감동적인 UI 초보자 가이드
우리는 감정적으로 사용자에게 연결되는 것을 디자인하는 것에 대해 이야기합니다. 이러한 연결은 신뢰와 관련성을 설정하는 데있어 핵심 요소가 될 수 있습니다. 소리보다 훨씬 어렵습니다. 고려해야 할 것이 너무 많습니다. 감정은 광범위하고 복잡하며 영향을 미치거나 변경하기가 매우 어렵습니다.
그것이 오늘날 우리가 생각할 것입니다. 감동적인 (또는 감정적 인) UI 란 무엇입니까? 실제로 감정적 인 연결을 불러 일으키는 사용자 인터페이스를 어떻게 만들 수 있습니까? 다음 디자인 프로젝트에서 더 신중하게 고려해야 할 것이 있습니까?
디자인 리소스 살펴보기
감성 (감성) UI 란 무엇입니까?

우리의 이메일, 텍스트 및 소셜 미디어 프로필은 감동적인 UI 세계를 엿볼 수 있습니다. 우리의 일상적인 의사 소통은 다른 사람들에게 우리가 느끼고있는 것을 정확하게 알려주는 작은 얼굴로 가득 차 있습니다.
감동적인 UI는 웹 사이트 디자인의 새로운 성배입니다. 유용성이 뛰어나고 내장 수준의 사람들과 연결되는 인터페이스의 조합입니다. 기쁨이나 기쁨, 두려움, 분노 또는 슬픔이든 사람들은 좋은 디자인과 상호 작용할 때 다양한 것을 느낍니다.
사용자가 아무것도 느끼지 않는 디자인보다 나쁘지 않습니다. (걱정하지 않기 때문에)
고려해야 할 다양한 감정이 있으며 사용자는 상호 작용 과정에서 여러 단계를 거치게됩니다. 기억해야 할 중요한 것은 내용과 디자인 때문에 방정식의 감동적인 부분이 나온다는 것입니다. 그것은 당신이 말하는 이야기의 일부입니다. 사용자의 감정은 웹 사이트 나 앱 자체를 직접 사용하는 데 있어서는 안됩니다 (예 : 제대로 작동하지 않는 것에 대한 좌절).
아시다시피, 우리는 모두 매우 복잡합니다. 사용자가 자신이 느끼는 감정과 정서적 연결이 옳은지를 정확하게 알려주는 것은 어려울 수 있습니다. 그러나 당신을 도울 수있는 몇 가지 이론이 있습니다.
"오른쪽"감정

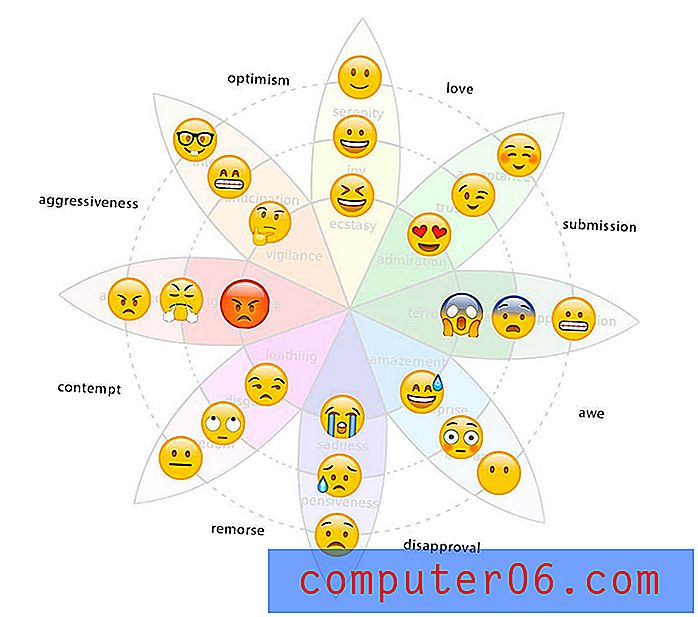
Huge의 경험 디자인 전무 이사 인 Sherine Kazim은 오늘날 많은 디자이너들이 생각하는 1980 년 휠을 기반으로하는 이모티콘 기반의 휠을 개발했습니다. 이 휠은 표준 색상환의 조합으로 각 색상에 감정적 가치와 연관성을 추가합니다. 색상이 디자인에 미치는 영향을 이해하기위한 좋은 출발점입니다.
그러나 오늘날의 역 동성이 바뀌었고 Kazim의 이모티콘 오버레이는 오늘날의 위치를보다 현실적으로 해석 할 수 있습니다.
그녀는 그것에 대해 다음과 같이 말했습니다. 우리는 현재 사람들이 기본 감정을 느끼게하는 것들 (기쁨이나 슬픔 일 수도 있음)을 설계하지만 사용자의 감정이 어떻게 강화되고 소멸되는지에 따라 UI를 어떻게 조정해야하는지에 대해서는 이야기하지 않습니다.”
이것이 무엇을 의미합니까? 기본적으로 감정은 우리가 디자인했던 것보다 복잡하고 덜 직접적입니다. 대부분의 설계자들은 그 빨간“분노”또는“분노”연관을 취하고 그것을 따라갑니다. 그러나 그것은 정확히 그렇지 않습니다.
그 정서적 연결에 실제로 들어가는 많은 것들이 나머지 디자인과도 관련이 있습니다. 색만으로는 할 수 없습니다.
디자인 감정
이 이모 지 휠에 대해 잠시 생각해 봅시다. 멋진 인포 그래픽 이상의 디자이너를 위해 여기에는 엄청난 테이크 아웃이 있습니다. 휠 개념은 사용자가 느끼길 원하는 감정에 할당하는 실제 디자인에 대해 생각하는 3 단계 프로세스를 거의 정의합니다.
가장 매력적인 디자인은 얼굴과 올바른 단어를 감동적인 도구로 포함하는 색상, 이미지를 사용합니다.
색깔

이미 알고있는 색상 개념으로 시작하지만 Kazim의 조언을 다시 생각하고 사용자와의 정서적 연결 관계를 고려하십시오. 색상만으로는 감정적 인 유대감을 형성하기에 충분하지 않습니다.
색상은 기본 연결을 생각하고 설정하는 데 유용한 프레임 워크입니다. 색상에 대한 연결은 사용자의 연결과 다를 수 있습니다.
위의 이미지를 볼 때 기분이 어떻습니까? 밝은 색상 선택이 특정 감정을 자극하기에 충분합니까? 아니면 디자인의 다른 부분을 볼 때까지 더 중립적 인 느낌이 있습니까?
얼굴

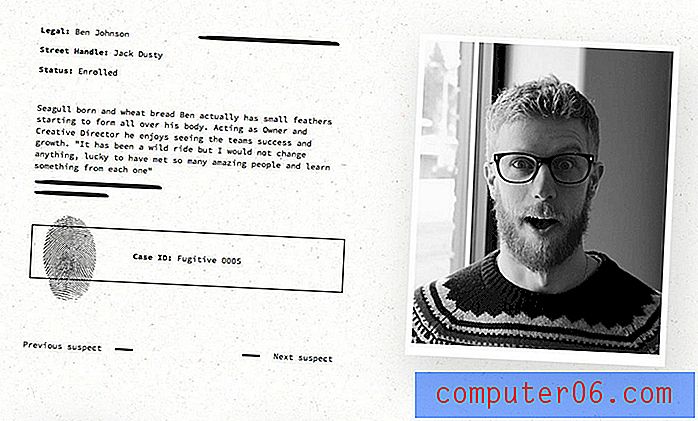
시각적으로 원하는 감정을 만들 수있는 가장 좋은 기회는 얼굴을 사용하는 것입니다. 전달하고자하는 감정을 나타내는 사람들의 사진은 사용자에게 느낌을 표시하는 가장 효과적인 방법입니다.
Elegant Seagulls 웹 사이트에서 위의 이미지를보십시오. 사진은 행복한 놀라움을 나타내는 남자를 보여줍니다. 같은 느낌이 들었습니까? 당신이 이미지를 보면서 당신의 얼굴에 미소의 회전을 느꼈습니까?
효과적인 감성 UI입니다. 특히 다음 행동을 고려한다면. 무슨 일이 일어날 지 보려고 순서대로 다음 용의자로 넘어 갔습니까?
말

마지막으로 단어와 언어는 모두를 결합시키는 디자인 기법입니다. (일반적으로 단어를 디자인 요소로 생각하십니까? 단어는 서체만큼이나 중요합니다.)
단어는 색상과 이미지가 실제로 무엇을 의미하는지 판단하는 데 도움이되는 최종 신호입니다. (예, 대부분의 사용자를 위해 철자를 작성해야합니다.)
단어의 어조는 사용자가 인터페이스의 내용이 부드럽고 가벼우 며 불안과 두려움의 느낌을 강화 시킨다는 것을 이해할 수 있습니다. 사용자와 대화하는 방식, 클릭 유도 문안 버튼 및 설명은이 감정에 영향을줍니다. 원하는 장면을 생성합니까?
예를 들어 Draper James 의류 사이트를 살펴보십시오. 영웅 이미지에는“남부 의류”를 판매하는 행복한 웃는 얼굴이 포함되어 있습니다. 색상이 밝고 매력적입니다. 이제“Happy Fall, Y'all!”이라는 텍스트를보십시오. 이 디자인과 상호 작용할 때 사용자가 느끼는 것과 직접적인 감정적 상관 관계를 이끌어냅니다. (여기서 더 큰 질문은 청중에 대한 것입니다. 이러한 유형의 감정이 실제로 일부 사용자를 끌 수 있습니까? 당신이 결정할 수 있습니다.)
결론
정서적 수준의 디자인에 대한 이야기는 새로운 것이 아니지만 기술의 변화로 인해 대화가 다시 시작되고 있습니다. 가상 현실과 인공 지능은 인터페이스 디자인의 미래에 대해 많은 질문을 남깁니다. 그들은 일하기 위해 훨씬 더 인간적이어야합니까?
이러한 개념을 통해 사용자는 "실제"경험을 요구할 수 있으며 감정은 그 중 큰 부분입니다. 사람들을 이러한 새로운 장치와 아이디어로 다시 이끌어 줄 스레드입니다. 꽤 미친 듯이 탈 준비를하세요!