Illustrator에서 손쉽게 멋진 색상 팔레트 만들기
여기서 Design Shack에서는 충분한 색 구성표를 얻을 수 없습니다. 우리는 최근에 색상 팔레트를 훔치기위한 굉장하고 특이한 장소에 대해 논의했으며 오늘은 Adobe Illustrator에서 자신 만의 멋진 색상 세트를 만드는 방법에 대한 팁을 제공합니다.
Illustrator에서 색상 작업의 기본 사항을 살펴보고 우수한 내장 색상 안내서를 사용하여 사용자 정의 색상 구성표를 신속하고 빠르게 생성하고 조작 할 수있는 방법을 살펴 봅니다.
색상 도구 : 멀리서도 넓게 볼 필요가 없습니다.
우리는 색상 팔레트를 만드는 데 많은 시간과 토론을했습니다. 디자인하는 데있어 매우 중요한 측면은 자신이 만드는 모든 것을 개성을 발휘할 수있는 힘을 갖습니다. 말할 필요도없이, 당신은 그것을 망치고 싶지 않습니다.
디자인 블로그에서 많은 것에 초점을 맞춘 유틸리티는 일반적으로 브라우저에서 멋진 색상 팔레트를 작성하는 데 도움이되는 무료 웹 도구입니다. 브라우저 외부에서이 기능을 제공하는 ColorSchemer와 같은 정말 뛰어난 전용 네이티브 앱도 있습니다. 흥미롭게도 Adobe Creative Suite에는 실제로 강력한 도구가 내장되어 있습니다.
이 작업에서 내가 가장 좋아하는 앱 중 하나는 Adobe Illustrator입니다. Adobe Illustrator는 지난 몇 가지 버전의 색상 팔레트 영역에서 크게 업그레이드되었습니다. 그것이 무엇을 제공하는지 살펴 보자.
Ai에서 색상 작업
고급 기능을 사용하기 전에 기본 사항을 이해해야합니다. Illustrator의 색상 시스템은 Photoshop의 색상 시스템과 유사하지만 동일하지는 않습니다.
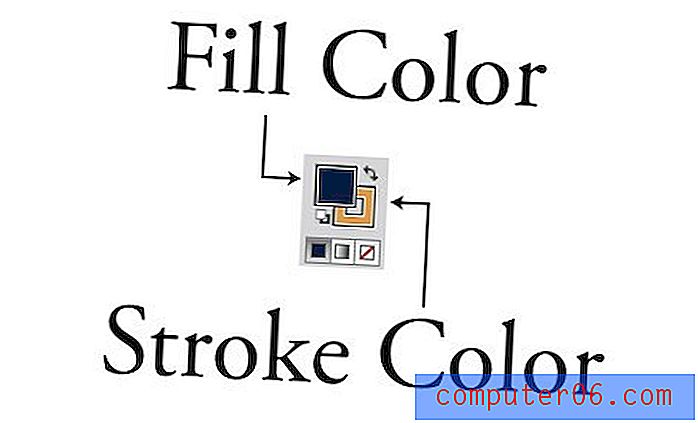
초보자의 경우 전경색과 배경색 대신 채우기 및 획 색상이 있습니다. UI는 비슷하게 보이지만 그 차이는 매우 중요합니다. 만드는 모양은 선택한 채우기 및 획 색상을 모두 사용합니다.

선택한 색상 아래에있는 모든 추가 정보를 확인하십시오. 작은 흰색과 검은 색 사각형을 클릭하면 기본 흰색 채우기 및 검은 색 획으로 돌아가고 언제든지 "D"키를 눌러이 작업을 수행 할 수 있습니다.
하단에있는 3 개의 버튼을 사용하여 채우기에 "고체", "그라데이션"및 "없음"중에서 선택할 수 있습니다. "/"키를 누르면 충전이되지 않고 "." 키는 그라디언트를 제공합니다. 위의 이미지에서 채우기는 앞면에 있으므로 활성화되므로 색상을 변경하면 획이 아닌 채우기가 변경됩니다. 스트로크를 앞쪽으로 전환하려면 "x"키를 누르십시오. 획을 바꾸고 색상을 채우려면 "⇧x"를 누르십시오.
색상 팔레트
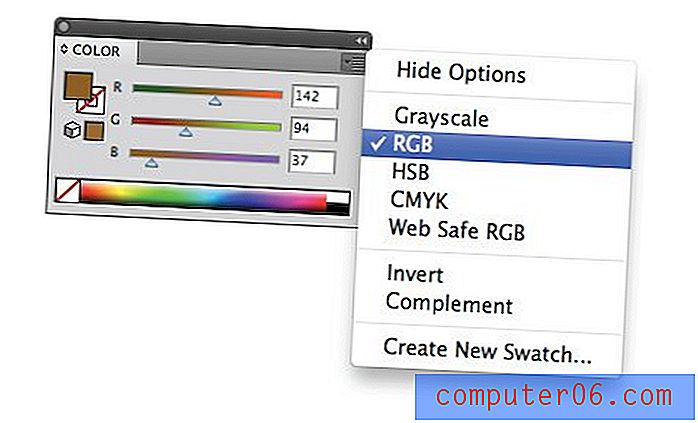
Window> Color로 이동 하면 색상 팔레트가 나타납니다. 여기서 채우기 및 획의 색상을 선택할 수있을뿐 아니라 작은 드롭 다운을 클릭하여 그레이 스케일, RGB, HSB, CMYK 및 웹 안전 색상 사이를 전환 할 수도 있습니다.

하단의 색상 스펙트럼을 Shift- 클릭하여 색상 모드를 전환 할 수도 있습니다. 그래디언트 적용과 같은 특정 작업을 수행하는 경우 Illustrator에서 예기치 않게 그레이 스케일이 발생하는 경우가 있습니다.이 팁을 따라 RGB 또는 CMYK로 돌아가십시오.
컬러 가이드
당신은 이미 그 모든 것들이 어떻게 작동하는지 알고있었습니다. 매우 직관적이며 Photoshop과 매우 유사하게 작동하며 대부분의 인생에서 Illustrator의 일부였습니다. 그러나 간과하기 쉬운 새로운 색상 도구가있어 멋진 색상 구성표를 만드는 과정을 크게 단순화하고 브라우저로의 여행을 절약 할 수 있습니다.
원하는 색상을 찾고, # 8959A5 근처에서 색상을 선택하고 색상 팔레트의 점프 포인트로 사용하려고합니다. 예를 들어, 웹 사이트를 구축 할 때 머리글에이 색상을 원하면 디자인을 완성하기에 적합한 색상이 필요합니다.
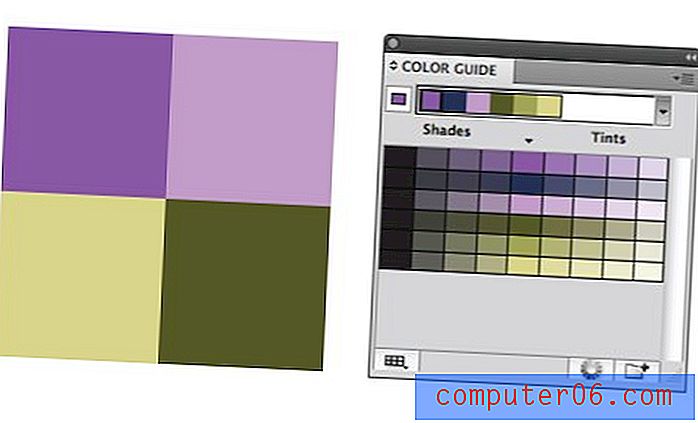
시작하려면 Window> Color Guide 로 이동하여“Color Guide”팔레트를 활성화하십시오. 이것은 당신에게 다음을 제공해야합니다 :

색상 안내가 실제로하는 것은 실제로 선택한 색상을보고 다른 색상을 제안하는 것입니다. 어떤 노력도 기울이지 않아도 이미 훌륭한 색 구성표를 사용할 수 있습니다. 수평 스트립에서 색상 중 하나를 클릭하여 선택한 요소에 적용하면됩니다.

따라서 실제 프로젝트에서이 도구를 사용하려면 기본 색상을 설정 한 다음 사용 가능한 옵션 중에서 선택하여 원하는 결과를 확인하십시오. 결과는 일반적으로 추가 작업없이 매우 좋습니다!

작동 원리
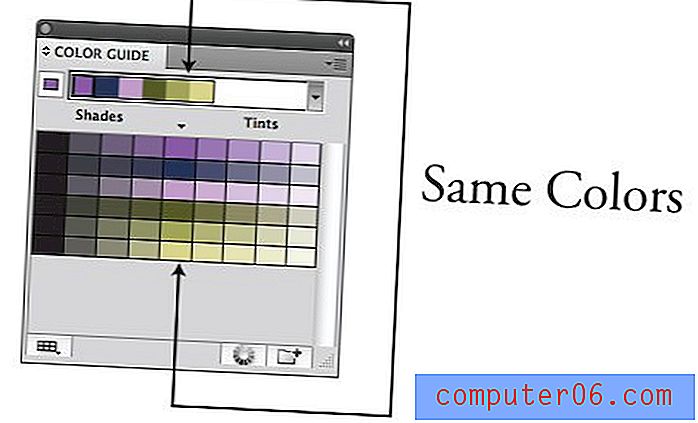
이 도구는 매우 단순 해 보이지만 실제로는 많이 진행되고 있습니다. 먼저 상단을 따라 색상 스트립을 확인하고 기본 색상은 왼쪽에서 분리되고 그 옆에 일련의 조화 규칙을 기반으로 자동 생성 된 색상 팔레트가 있습니다. 나중에 살펴 보겠습니다.
아래에는 여러 가지 색상이 포함 된 큰 섹션이 있습니다. 상단의 가로 색상 스트립은이 영역 중앙의 세로 색상 스트립에 해당합니다.

이 열의 왼쪽과 오른쪽에는 선택한 색상의 어두운 색조와 밝은 색조가 포함 된 다른 항목이 있습니다. 원래 자동 생성 된 팔레트의 조화를 화나게하지 않고이 중 하나를 클릭하면 색상을 다른 색상과 빠르게 교체 할 수 있습니다.
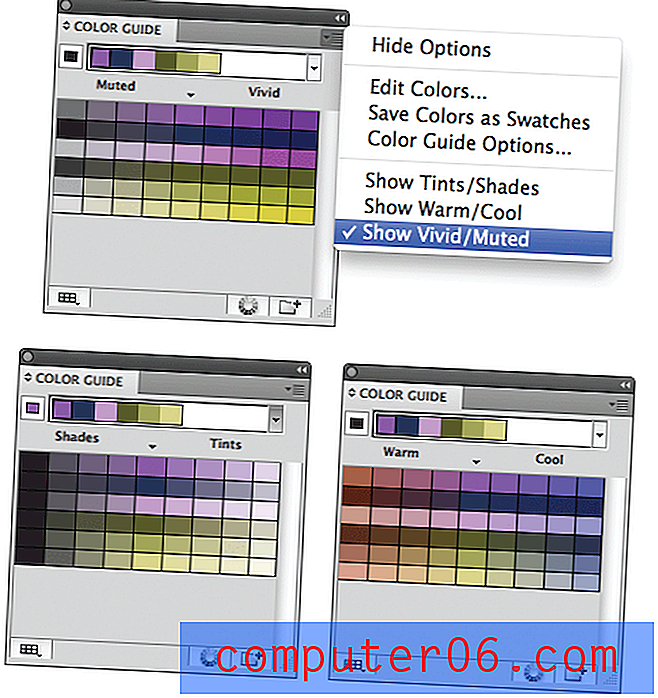
색조 / 음영 옵션 외에도이 색상을 따뜻하게 / 차가움 또는 생생하게 / 음소거되도록 선택할 수도 있습니다.

오른쪽 상단의 작은 드롭 다운에서 색상 안내 옵션으로 이동하여이 섹션에 표시되는 색상 수를 변경할 수 있습니다. 베이스의 각 측면에서 광산이 4 단계로 설정되어 있지만이 양을 늘리거나 줄일 수 있습니다.
하모니 규칙
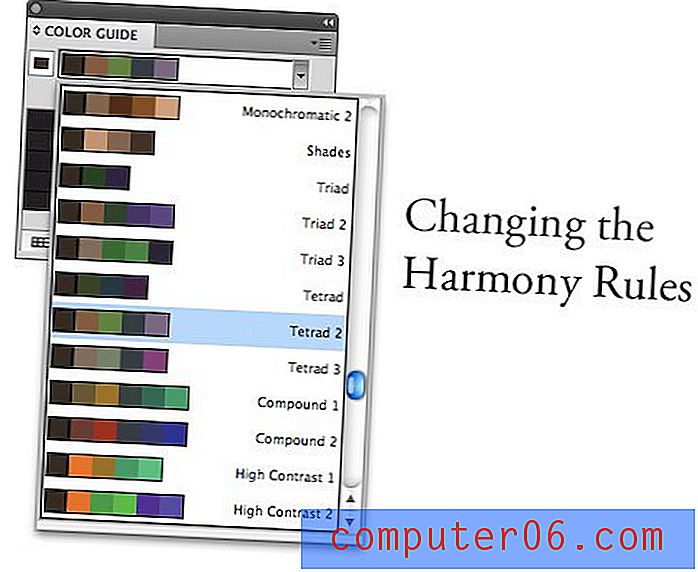
위에서 언급했듯이 Illustrator에서 "하모니 규칙"이라고하는 것을 사용하여 자동 생성 된 색상 팔레트가 거의 없습니다. 기본 색상 이론을 사용하여 기본 색상을 일련의 색상으로 바꿉니다. 색상 표가 나오는 방식이 마음에 들지 않으면 새로운 규칙을 사용해보십시오.

이 메뉴를 보면 컬러 하모니를 생성하는 모든 기본 방법이 여기에 있음을 알 수 있습니다. 단색, 보완, 유사 등 항상 다른 하모니 규칙을 실험하여 가장 좋아하는 것을 확인해야합니다. 프로젝트에서 동일한 두세 개를 반복해서 선택하는 것을 알게 될 것입니다.
색상 편집
지금까지 빠르고 기본적인 자동 컬러 팔레트 생성을 원한다면 Color Guide의 기능은 훌륭하지만 더 많은 힘과 자유를 원한다면 어떨까요?
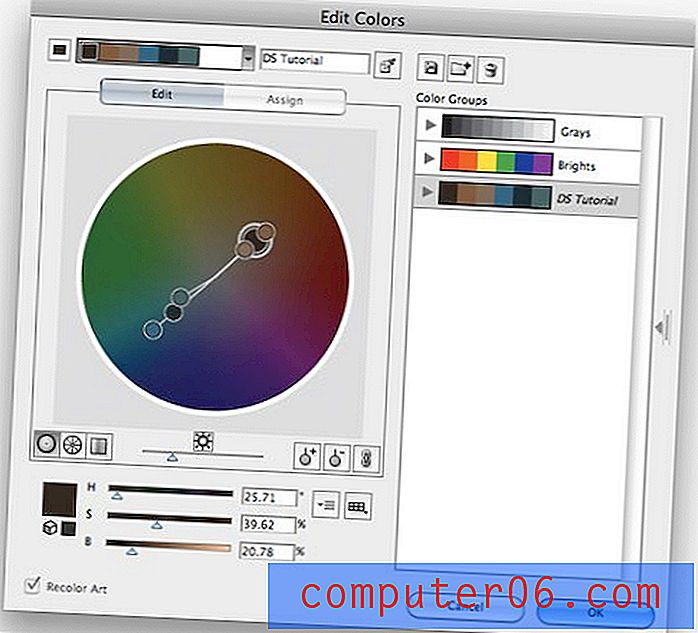
이렇게하려면 색상 안내 팔레트의 하단에있는 "색상 편집 또는 적용"버튼을 누르십시오. 그러면 Adobe Kuler에서 볼 수있는 것과 달리 컬러 휠과 도구 세트가 나타납니다.

여기에는 훌륭한 옵션이 많이 있습니다. 하모니 규칙을 선택하고 해당 규칙을 잠근 상태에서 색상 주위를 이동하고, 휠의 채도를 변경하고, 개별 색상 값을 편집하고, 색상을 추가 및 제거하고, 즐겨 찾는 팔레트 그룹을 저장할 수도 있습니다. 이 숨겨진 메뉴는 전문적인 색상 관리 시스템입니다!
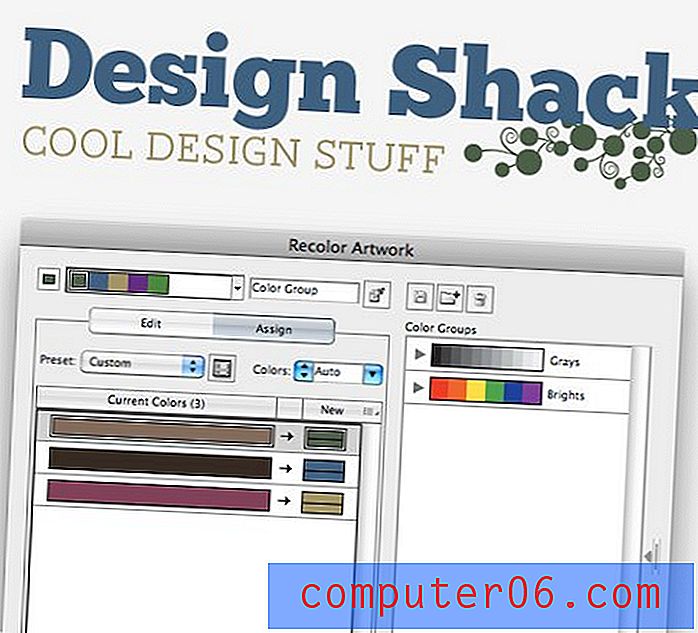
작품 편집
"색상 편집 또는 적용"버튼을 눌렀을 때 벡터 아트웍을 선택한 경우 놀라운 결과가 나타납니다. 갑자기 선택된 모든 것을 완전히 다시 채색 할 수 있습니다. 수동으로이 프로세스는 특히 오랜 시간이 걸릴 수 있습니다. 특히 수백 또는 수천 개의 개별 요소가 포함 된 큰 아트 워크가 있습니다. 그러나 여기서는 매우 간단 해집니다!

"편집"또는 "지정"보기를 사용하여 아트웍의 색상을 다시 지정할 수 있습니다. 한 번에 전체적으로 색 구성표를 편집하거나 개별 색을 드릴 다운하고 교체하도록 선택할 수도 있습니다.
이것은 다른 색 구성표를 실험하기위한 뛰어난 시스템입니다. 또한 많은 온라인 컬러 체계 도구보다 간단하고 강력합니다. 자신 만의 사용자 정의 색상 표를 제작할 수 있도록 Illustrator 색상 안내서를 가지고 놀아 보는 것이 좋습니다.
결론
이 안내서는 Adobe Illustrator에서 색상 작업에 대한 기본 정보를 제공합니다. 보시다시피 Photoshop에서는 찾을 수없는 많은 이점이 있습니다. Photoshop에서 사이트를 구축하는 경우에도 작업 할 색상을 선택할 때 Illustrator에 팝업을 표시하는 것이 좋습니다.
아래에 의견을 남기고 색 구성표를 작성하는 방법을 알려주십시오. 수동으로 완전히 수행하거나 일부 도구와 영감의 원천을 사용하여 도움을 줍니까?