페이딩 사이트 디바이더 생성
다양한 사이트에서 이러한 페이딩 디바이더 / 분리기가 보였을 것입니다. 다음은 내가 의미하는 바의 예입니다.
미묘하고 방해받지 않는 방식으로 콘텐츠를 분할하는 훌륭한 방법을 제공합니다. Photoshop을 사용하여 페이딩 디바이더를 만드는 간단한 방법을 공유하고 싶습니다.
1 단계
먼저 새 레이어를 만듭니다. 연필 도구를 사용하여 1px 실선을 그립니다. Shift 키를 누른 상태에서 선을 클릭하고 끌어서 똑바로 유지하십시오. 이것이 전체 페이드 효과의 기초입니다.

2 단계
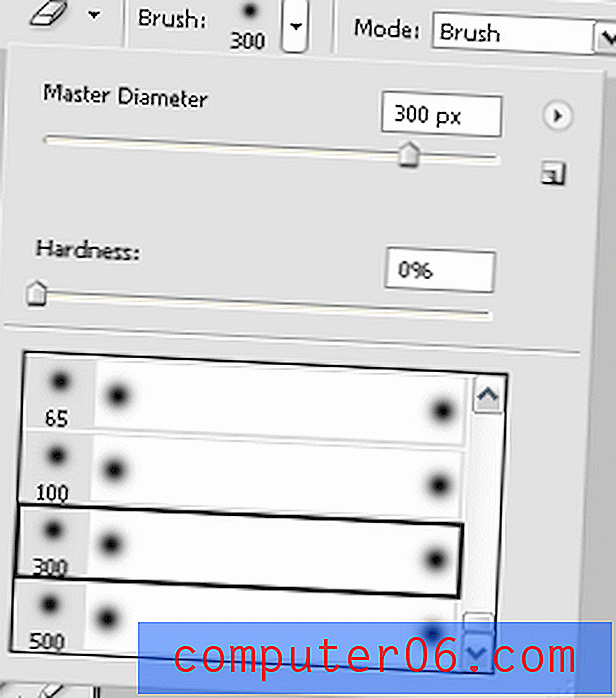
지우개 도구를 선택하십시오. 매우 부드러운 브러시 설정을 선택하십시오. 브러시 크기가 클수록 페이드가 길어집니다 (필요에 가장 적합한 크기를 찾기 위해 실험 할 수 있음).

3 단계
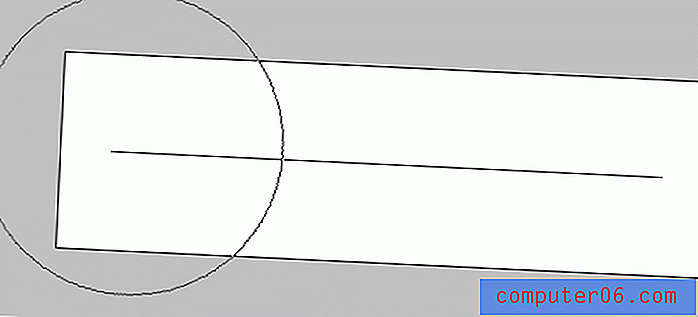
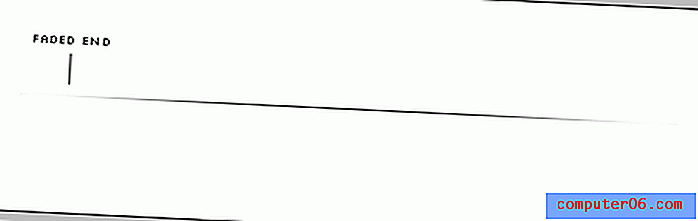
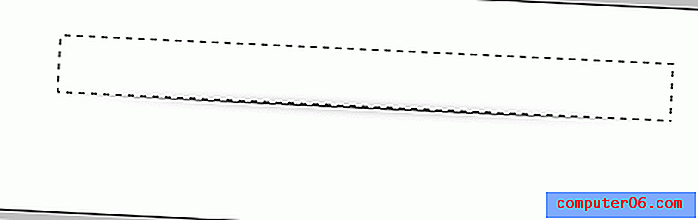
줄의 왼쪽과 오른쪽 끝을 지 웁니다. 이렇게하면 선이 끝 근처에서 희미 해집니다.


4 단계
선이 포함 된 레이어를 복제합니다 (오른쪽 패널에서 레이어를 마우스 오른쪽 단추로 클릭 한 다음 '중복'을 선택하십시오). 두 레이어 중 아래를 선택하십시오.
5 단계
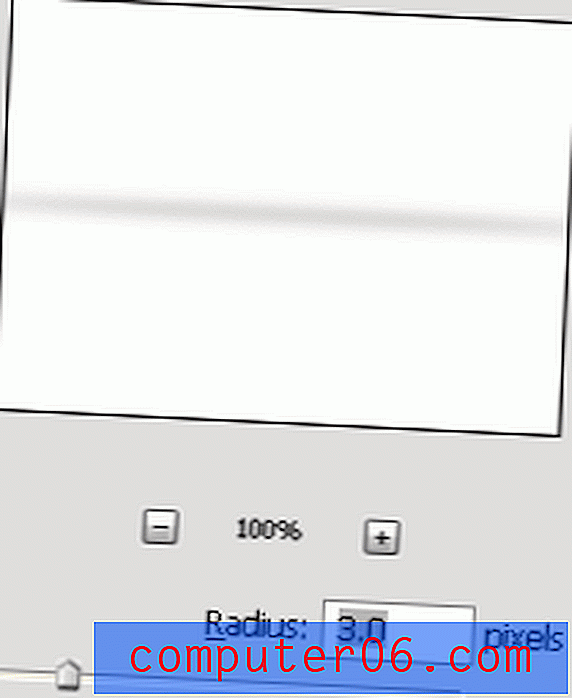
필터> 흐림> 가우시안 블러를 선택하십시오. 페이드 효과를 만들려면 반지름을 3px로 선택하십시오 (또는 적합한 것을 선택하십시오!).

6 단계
선택 윤곽 도구를 사용하여 실선 위 또는 위의 모든 항목을 선택합니다 (흐린 레이어가 선택된 상태). 삭제 키를 누르십시오.

7 단계
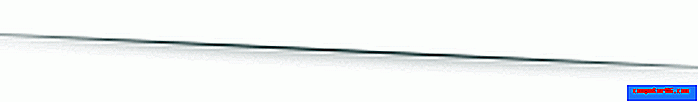
실선 및 / 또는 그림자의 불투명도를 원하는대로 조정하십시오. 여기에 결국 보이는 것이 있습니다.

마지막으로, 페이지 상단의 예에 표시된 것과 같이 더 많은 양의 음영을 원할 때까지 흐리게 레이어를 여러 번 복제 (가우시안 블러 적용 직후)하여 달성 할 수 있습니다. 블러의 범위와 강도에 만족합니다 (그런 다음 흐리게 레이어를 병합).
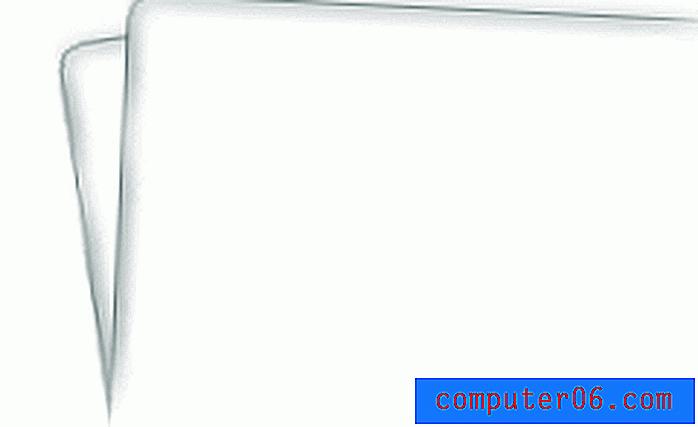
이 기술을 사용하여 가로 및 세로 콘텐츠 구분선을 만들 수 있습니다. 그리고 약간의 땜질으로 다음과 같은 것을 생각해내는 것이 너무 어렵지 않습니다.

계속해서 테두리, 구분 기호 및 가장자리를 꾸미십시오! 이 기술을 사용하는 다른 사이트를 알고 있거나 자신의 사이트를 공유하려는 경우 의견에 알려주십시오. 우리가 당신의 디자인을 좋아한다면, 그것은 사이트에 소개 될 수도 있습니다!