웹 디자인의 데이터 시각화 : 12 가지 놀라운 예
어디서나 데이터, 데이터. 그러나 당신은 그것으로 무엇을합니까? 오늘, 우리는 데이터 작업 방법에 대한 생각을 시작하기 위해 웹 사이트 디자인의 12 가지 놀라운 데이터 시각화 예제를 수집했습니다.
우리는 새롭고 흥미로운 방식으로 데이터를 보여줄 수있는 능력이 디자이너로서 큰 자산이 될 수있는 시대에 살고 있습니다.
방대한 숫자 모음이나 정보를 보여주고 싶은 경우, 이 디자인 스타일은 키트에서 훌륭한 도구가 될 수 있습니다.
Envato Elements 살펴보기
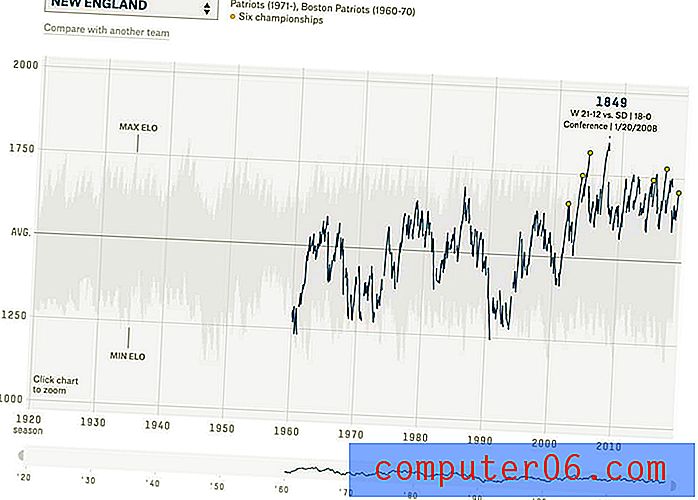
1. NFL의 역사

32 개 팀에 걸친 수십 년의 데이터로 NFL의 게임에 관한 많은 정보가 있습니다. FiveThirtyEight는 팀별로 볼 수있는 일련의 대화 형 그래프로 요약하여 축구 역사의 흐름과 흐름을 볼 수 있습니다.
이 데이터 시각화의 가장 좋은 점은 매우 간단하다는 것입니다. 라인은 승리와 손실을 보여줍니다. 그러나 클릭과 호버를 사용하면 데이터가 생겨납니다. 전체 리그의 평균지도에 중첩 된 모든 단일 게임의 점수, 날짜 및 레코드를 얻을 수 있습니다. (따라서 팀이 앞서고 있는지 또는 뒤에 있는지 확인할 수 있습니다.)
2. Selfiecity

셀카는 재미있는 사진 모음 그 이상입니다. Selfiecity는 리치 미디어 시각화를 사용하여 수천 장의 사진을 모아서 사진을 찍는 사람들에 대한 인구 통계 정보를 찾습니다.
이 데이터 세트의 멋진 점은 수천 장의 사진이 모두 시각적 인 동안 사람들이 다른 장소에서 촬영하는 셀카 스타일, 여성 또는 남성이 더 많은 사진을 찍든 셀카 연령과 같은 패턴을 볼 수 있다는 것입니다. 응시자. 여기에 몇 가지 통계와 수치가 있지만이 데이터는 거대한 격자의 사진을 사용하여 그려집니다.
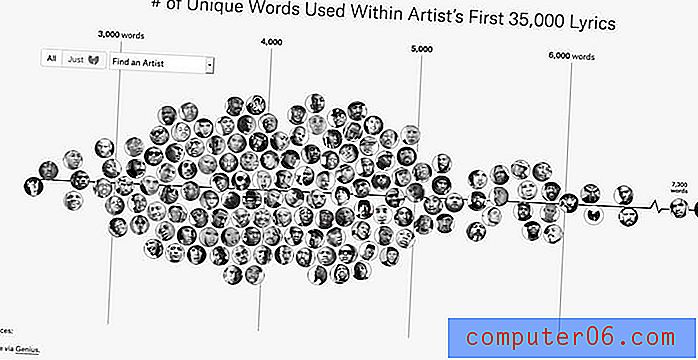
3. 힙합에서 가장 큰 어휘

ThePudding의이 프로젝트는 데이터에 항상 번호를 매길 필요는 없음을 보여줍니다. 힙합 가사에 사용 된 고유 단어 수를 분석하고 아티스트 이미지가 포함 된 단어 수로 가장 큰 어휘를 표시합니다.
작동 방식은 다음과 같습니다.“그것은 힙합에서 가장 유명한 예술가들에 의해 사용 된 독특한 단어의 수를 비교합니다 (즉, Tahir Hemphill이 제안한 가사의 양적 관점의 예). 각 작가의 첫 35, 000 가사를 사용했습니다. 이런 방식으로 Jay-Z와 같은 다재다능한 아티스트를 Drake와 같은 새로운 아티스트와 비교할 수 있습니다.”
플롯 된 차트의 단순한 흑백 디자인은 시각적으로 흥미롭고 어떤 아티스트가 앞서고 있는지 쉽게 확인할 수 있습니다. 또는보다 대화식 도구를 사용하고 특정 아티스트를 검색 할 수 있습니다. 또한 2000 년대가 가장 서정적으로 강력하여 시대별로 정렬 할 수도 있습니다.
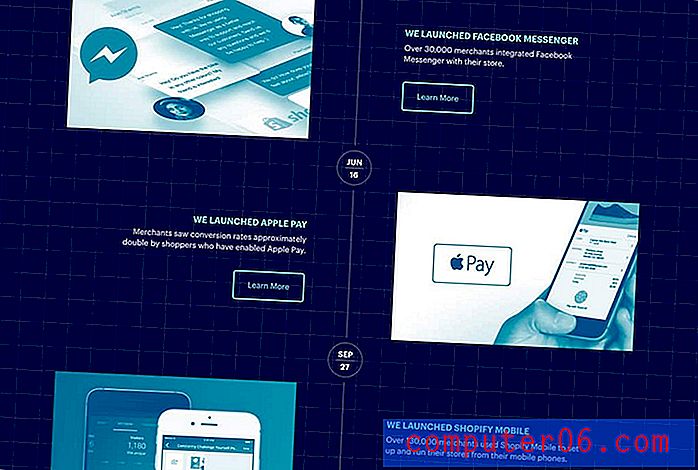
4. 검토에서 Shopify Year

모든 시각적 데이터를 기반으로하는 웹 사이트를 통해 연간 데이터 세트를 꾸미십시오. Shopify의 2016 in Review는 읽기 쉬운 패키지로 연간 보고서 데이터를 수집 한 것입니다.
사이트는 사실과 정보가있는 페이지와 같은 블록으로 스크롤됩니다. 타임 라인 스타일 시각화는 그래프 및 기타 숫자 차트와의 링크로 더 깊게 스크롤됩니다. 이 사이트는 많은 숫자가 있어도 멋지고 트렌디 한 것을 만들 수 있음을 보여줍니다.
5. 유명한 창조적 인 사람들의 일상

생각 막대에 속지 마십시오 또는 막대 차트가 지루합니다. 이 놀라운 라인은 멋진 데이터가 아주 유명한 광고 소재가 하루를 어떻게 보냈는지 보여줍니다. (그리고 거기에는 많은 음식과 여가 시간이 있습니다.)
이 데이터 시각화를 작동시키는 것은 색상입니다. 각 줄은 무언가를 의미합니다. 각 색상은 주변의 색상과 완전히 대조되므로 모든 정보를 쉽게보고 이해할 수 있습니다.
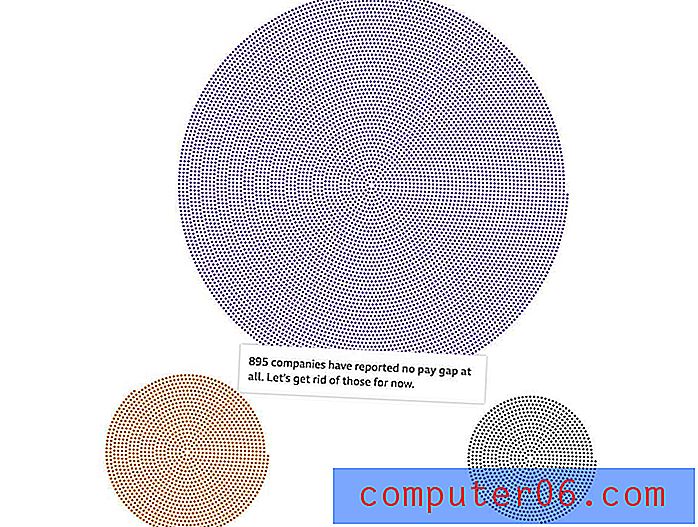
6. 갭을 통해 떨어지는

BBC의 대화 형 데이터 시각화는 훌륭합니다. 스크롤 동작에서 애니메이션 도트가 변경되면 복잡한 정보를 한 눈에 볼 수 있습니다.
이 대화 형 인포 그래픽의 애니메이션과 아이디어는 잘 계획되고 실행됩니다.
7. 일식 전체 일식

이 데이터 시각화는 약간의 멋진 마법사, 애니메이션 및 과학적 데이터를 혼합하여 일식을 언제 볼 수 있는지에 대한 맞춤형 정보를 제공합니다.
맞춤 보고서는 생년월일로 시작합니다. 내 자료는 다음과 같습니다 (데이터 풀은 2017 년입니다).“1980 년에 태어났다면 올해 37 세가 될 것입니다. 당신이 100 살을 살고 있다면, 당신의 일생 동안 전 세계적으로 43 개의 더 많은 일식이있을 것입니다. 많은 사람들이 남미에있을 것입니다. 물 위에서 만 식을 것입니다.”
이 데이터는 일식이 어떻게 작동하는지 2017 이벤트의 경로에 대한 설명으로 확장됩니다.
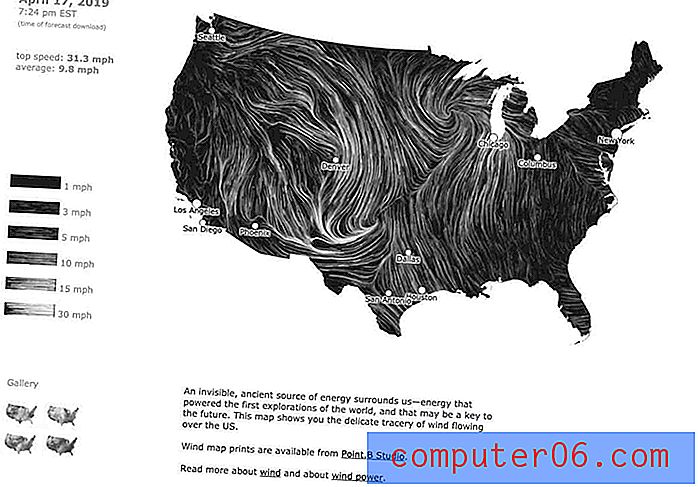
8. 바람지도

바람이 불고있는 곳은 어디입니까?
이지도는 미국의 풍속과 평균을 실시간으로 보여줍니다. 날씨 데이터는 간단한 흑백지도로 포팅되어 전국의 움직이는 바람 패턴을 보여줍니다. (애니메이션을 보는 것만으로도 매우 중독성이 있습니다 ...
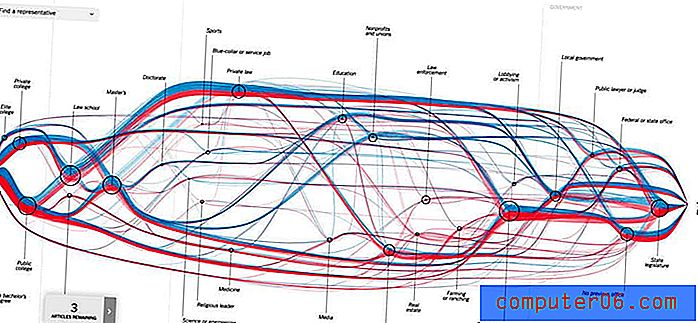
9. 모든 회원이 의회에가는 방법

데이터 매핑은 철저하고 유익한 경험입니다. 이 대화식 데이터 맵은 미국의 각 의원 및 의원의 경로를 보여줍니다.
교육, 직업 및 기타 정치적 경험을 추적 할 수 있습니다. (유사한 경로가 몇 개인 지 놀랍습니다.) 정치인의 개별 경로를보고 데이터에 대해 자세히 알아보십시오.
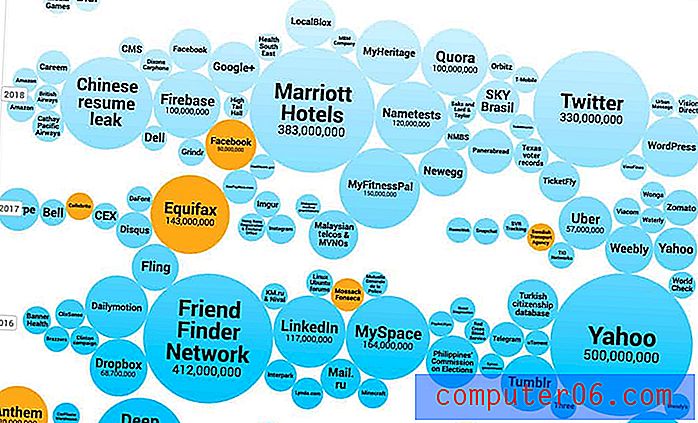
10. 세계 최대 데이터 유출 및 해킹

멋진 데이터를 찾고 있다면 Information is Beautiful를 시작하는 것이 좋습니다. 이 원형 차트는 2008 년부터 현재까지 30, 000 개 이상의 레코드에 대한 데이터 유출을 나타냅니다.
서클 크기는 위반이 발생한 규모를 나타내며 데이터 해킹에서 정보가 어디에서 포착되었는지 쉽게 확인할 수 있습니다. 위반에 대한 자세한 내용을 보려면 서클에 마우스를 올리십시오. 타임 라인 스타일 디자인은 또 다른 것을 보여줍니다. 매년 위반이 크게 증가합니다.
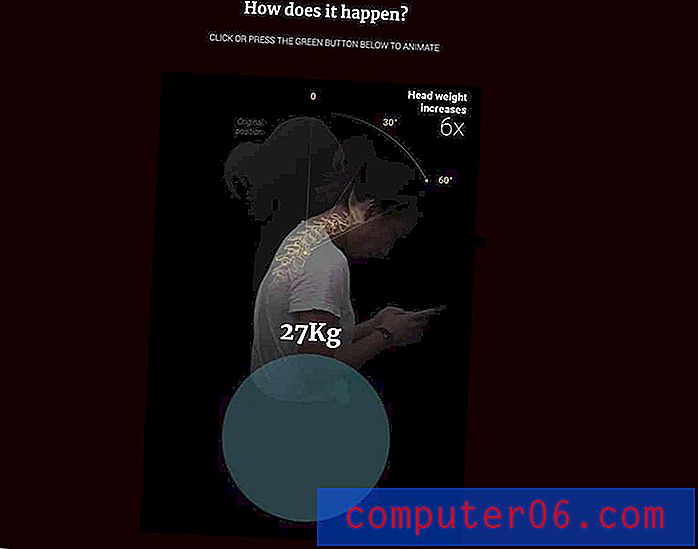
11. 스마트 폰으로 인해 '텍스트 목'증후군이 발생하는 이유

최고의 데이터 시각화 중 일부는 사실과 스토리를 함께 짜서보다 완벽한 정보 그림을 제공합니다. 이것이 바로“텍스트 넥”에 대한이 안내서의 경우입니다.
사실과 숫자를 사용하는 작은 데이터 플롯은 자세 변화를 보여주는 애니메이션 데이터와 혼합하여 수많은 "텍스트 넥 (text neck)"사례로 시작된이 현상에서 무슨 일이 일어나고 있는지 정확하게 보여줍니다. 그렇지 않으면 시각적으로 설명이되지 않는 무언가를 시각적으로 설명 할 수있는 좋은 방법입니다.
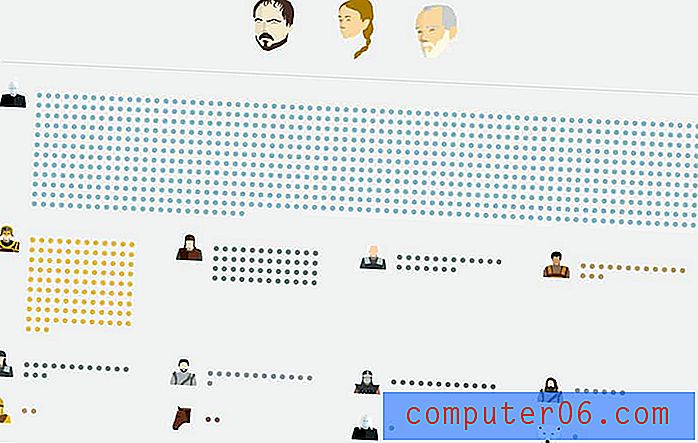
12. '왕좌의 게임'에서 2, 339 명의 죽음에 대한 안내 된 안내서

매력적인 데이터 시각화를 위해 그림을 사용하십시오. 워싱턴 포스트는 유명한 쇼인“왕좌의 게임 (Game of Thrones)”에서 모든 사망자를 그림으로 안내했다.
그림과 아이콘 코딩은 클릭 동작으로 더욱 자세히 사망자를 보여줍니다. 또한 모든 것이 계절별로 구성됩니다 (관심이있는 경우 위치 및 문자 유형). 이것이 단순한 재미 이상의 것임을 증명하기 위해, 그것이 어떻게 작동하고 죽음으로 간주되는지에 대한 완전한 방법론이 있습니다.
결론
데이터 시각화 사용은 거의 모든 곳에서 가능합니다. 우리는 사람들이 정보와 지식에 이끌 리는 데이터 중심 시대에 살고 있습니다.
많은 양의 데이터를 사용 가능한 디자인으로 끓일 수 있다는 것은 많은 프로젝트에서 도움이되는 귀중한 기술입니다. 그리고 아직이 요청을받지 않았다면 곧 기회가 올 것입니다.