디자인 이론 : 3의 법칙
하나. 두. 세. 이제 세지 말고 세 개로 그룹화 된 요소가 프로젝트에서 어떻게 작동 할 수 있는지 생각해보십시오. 흥미로운 개념이지만 여러 학문을 초월한 개념입니다.
대중 연설에서, 3 점의 순서는 집으로 1 점을 몰아 내기 위해 만들어졌습니다. 사진과 예술에서 3 분의 1의 규칙은 캔버스를 다르게 시각화하는 데 도움이됩니다. 미국 독립 선언서조차도 생명, 자유, 행복 추구라는 세 가지 권리에 뿌리를두고 있습니다. 세 그룹화에 대해 어떻게 더 생각하고이 매직 넘버를 프로젝트에 구현할 수 있습니까? 몇 가지 제안이 있습니다.
디자인 리소스 살펴보기
3의 규칙을 사용하여 프레임 이미지 및 비디오

세 번째 격자의 규칙은 프레임을 9 개의 동일한 부분으로 나눕니다. 해당 비율은 사각형 당 1 대 1입니다. 가상 격자는 이미지와 비디오의 프레임, 자르기 및 편집에 사용될 수 있습니다. 그리드는 카메라 화면에 그리드 오버레이를 포함하는 사진 도구 (예 : iPhone에는 이미지가 있음)를 결정하는 데 도움이되는 사진 도구를 사용하여 "더 주류"가되었습니다.
3의 법칙은 다양한 다른 이론과 격자에 뿌리를 둔 단순화 된 개념이며, 사용자에게 매우 친숙합니다.
이전의 Design Shack 기사 인 "이미지보기 : Phi Grid와 Third of Rules of Seconds"에서 요약 한 것처럼이 개념을 사용하면 다음과 같은 5 가지 이점이 있습니다.
- 사용하고 이해하기 쉽습니다.
- Adobe Photoshop과 같은 표준 소프트웨어에는 3 분의 1 자르기 안내서가 포함되어 있습니다.
- 이미지에서 시각적 인 조화와 동일한 가중치를 만듭니다.
- 그리드를 따라 교차하는 점인 "스위트 스폿"은 크기가 유연하고 찾기 쉽고 정렬하기 쉽습니다.
- 황금비의 느슨한 변화는 자연스러운 느낌을 줄 수 있습니다.
Creative Market에는 실제로 표시하려는 경우 1/3의 격자가 적용된 멋진 이미지 갤러리가 있습니다.
목록에 대한 지침

우리는 목록이 사용자가 쉽게 소화 할 수있는 매력적인 콘텐츠를 만드는 좋은 방법이라는 것을 알고 있습니다. 당신이 모르는 것은 세 점으로 목록을 시작하는 것이 이상적 일 수 있다는 것입니다. 둘의 목록은 실제로 많은 목록이 아닙니다. 세 가지 요소가 컨텐츠에 가중치를 부여하지만 사용자를 압도하지 않습니다. 총알 세 개가 기억에 남고 한 눈에 쉽게 읽을 수 있습니다.
세계에서 가장 카리스마 넘치는 연설자와 발표자들은 세 가지 규칙을 사용하여 홈 포인트를 운전하고 강조합니다. 이 목록을 작성할 때 내용의 조화를 생각하십시오.
각 글 머리 기호의 길이와 범위는 비슷해야합니다. 목록은 각각 한 단어이거나 문장을 포함 할 수 있습니다. Congruous 구조는 세 가지 요소 각각을 집으로 몰아 넣고 느낌이 좋은 방식으로 연결합니다. 서면으로 이것을 트라이 콜론이라고합니다.
대중 문화의 맥락에서
- “우리 모두가 매우 특별한 곳에 도착했다고 생각합니다. 영적으로, 에큐메니컬하게, 문법적으로” –“캐리비안의 해적”의 잭 스패로우
- "그렇습니다. '좋아요, 알 겠어요." – Matthew McConaughey, 2014 Oscars
- 스타 워즈 또는 헝거 게임과 같은 영화 나 책에서 삼부작의 보급
그룹 디자인 또는 탐색 요소
이미지에서 탐색 요소, 카드에 이르기까지 3의 배수로 그룹화하는 항목은 시각적으로 매력적이며 조직을 만들고 전체적인 사용자 흐름을 향상시킬 수 있습니다. (내가 무엇을했는지 보아?)
이 개념을 그리드 시스템의 일부로 가로 또는 세로로 사용하십시오. 아래의 세 웹 사이트 각각은 시각적으로 매우 다른 방식으로이 작업을 수행하지만 똑같이 효과적입니다.
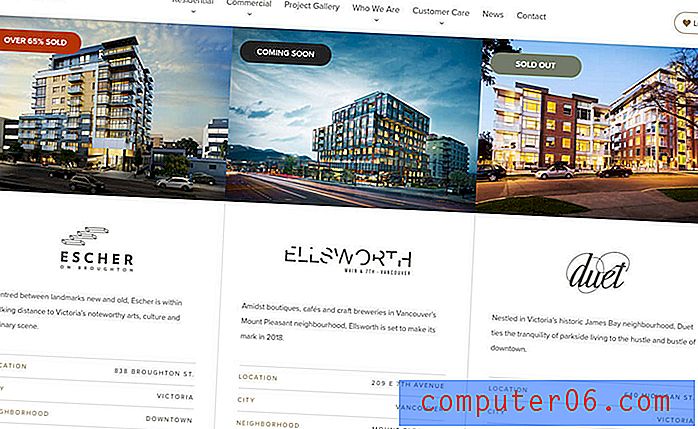
아 소스

사이트는 화면 상단을 사이트의 다른 부분으로 안내하는 동일한 크기의 이미지 3 개로 나눕니다. 이미지는 흥미롭고 시각적 스토리를 전달하며 사이트 디자인을 통해 사용자를 안내하는 탐색 요소 역할을합니다. 스크롤은 흥미로운 방식으로 3 단위로 나뉘어지며, 스크롤의 두 번째 이미지 패널은 2 대 1 비율 (그러나 여전히 동일한 1/3 그리드에 있음)을 가지며 다시 3 개의 패널로 돌아갑니다.
루시는 말한다

이 디자인은 몇 곳에서 3을 사용합니다. 홈페이지의 영웅 이미지 아래에있는 3 개의 이미지에서 가장 쉽게 볼 수 있습니다. 3 개의 테마는 스크롤 아래의 슬라이더로 이동하며 6 개 (여러 개) 패널이 쇼케이스 요소로 이동합니다. 3 개의 다른 그룹으로 추가 : 기본 바닥 글 섹션에는 3 개의 정보 열이 있고 기본 탐색 메뉴에는 드롭 다운이있는 3 개의 기본 섹션이 있으며 영웅 이미지는 각 이미지의 위치와 위치에 따라 3 개의 패널로 분할 될 수 있도록 설계되었습니다. 각 사진의 요소.
콜맨 스미스

콜맨 스미스는 완전히 다른 방식으로 3을 사용합니다. 당신은 그것을 봅니까? 3 분의 1은 디자인에 통합 된 삼각형 모양입니다. 텍스트로 3 개의 점을 만들 수있는 것처럼이 모양에도 3 개의 점이 표시되며 뚜렷한 강조 스타일이 만들어집니다. 모양의 점은 화면에주의를 집중시켜 주 이미지로 이끌어줍니다.
프로젝트 또는 스토리 나누기
연극에 세 가지 행위가있는 것처럼 프로젝트 나 컨텐츠를 세 부분으로 나눕니다. 프로젝트, 특히 컨텐츠가 많은 프로젝트를 쉽게 탐색하고 이해할 수있게합니다.
여러 패턴 중에서 선택할 수 있지만 연극과 거의 같은 방식으로 열리는 것을 고려하십시오. 모든 것이 시작과 중간, 끝이 있어야합니까? 이 방법으로 프로젝트 흐름을 설정하여 사용자가 이야기하는 내용의 일부가되고 처음부터 끝까지 내용을 따르도록합니다.
마케팅 자료에 설명자 3 개 사용

Apple iPad 2 릴리스의 "더 얇고 가벼우 며 빠른"문구를 기억할 것입니다. 이 3 가지 조합은 기억하기 쉬웠으며 처음부터 제품을 설명 할 수있는 간단한 어구를 모두에게 제공했습니다. 태블릿 릴리스에 대한 대부분의 미디어는이 언어를 포함합니다. (마케팅 자료로 사람들이 원하는 것은 정확히 무엇입니까!)
이것은 작업에서도 사용할 수있는 것입니다. 귀하의 웹 사이트 나 앱 또는 전문가로 생각하십시오. 세 단어로 설명하십시오. 이제 웹 사이트, 앱 또는 경력에 대해 이야기 할 때마다이 세 단어 설명을 사용하십시오.
이 작은 것을 사용하여 사람들이 제품이나 브랜드에 대해 이야기 할 이야기를 설정합니다. 세 단어는 압도하지 않고 기억하기에 충분하며, 당신이 대장장이라면 단어를 가지고 놀면서 설명을 더욱 기억하기 쉽게 잡을 수있는 조합을 찾으십시오.
결론
이제 두뇌에 세 개가 있으므로 시작할 준비가 되셨습니까? 또한 물러서서 주변을 둘러 보도록하십시오. 3 개가 몇 개나 있는지는 놀랍습니다.
생각할 때까지 선천적 인 조화로 인해 눈치 채지 못할 것입니다. 아마도 이것이 3의 규칙이 너무 영원한 이유입니다.