평면 디자인의 진화 : 음소거 된 색상
오늘날 우리는 평면 디자인을 한 단계 끌어 올리고 있습니다. 모든 프로젝트가 평평한 디자인에 일반적으로 연결되는 대담하고 밝은 색상을 선택하는 것은 아닙니다.
그래서 그들을 사용 붙어하지 않습니다. 좀 더 음소거 된 색상 팔레트로 평면 디자인 구성표를 한 단계 업그레이드하십시오. 미묘한 변화로 인해 사이트를 최신 유행으로 점검하고 평평한 디자인의 군중에서 눈에 띄는 데 도움이 될 수 있습니다. 여기서는 평평한 디자인과 음소거 된 색상 팔레트를 사용하여 사이트를 만드는 데 도움이되도록이 스타일을 사용하는 몇 가지 웹 사이트를 선택합니다.
음소거 색상 입문서

평평한 색상 팔레트의 변형을 수천 번 보았을 수도 있으며 때로는이 색상이 원하는 디자인 미학에 맞지 않을 수도 있습니다. 그것에 평면 디자인 항소에 대한 다른 경우에도 모든.
음소거 된 색상 옵션이 훌륭하게 작동 할 때입니다. 평평한 미적 감각을 가진 음소거 된 색상 팔레트를 사용하는 것은 클래식하고 세련되며 다른 모든 평평한 프로젝트와 차별화되도록 충분히 다릅니다.
그러나 음소거 색상 표는 무엇입니까? 이 대화의 목적은 채도가 높은 색조 (예 : 플랫 UI 색상의 색조)이며 색조, 색조 또는 음영을 추가하여 덜 밝고 차분하게 만듭니다. 결과는 종종 더 부드럽고 차분한 색상으로 전체 디자인을 다루기 쉽고 작업하기 쉽습니다.
아래 이미지에서 플랫 UI 색상과 동일한 색상이 사용 된 흰색 또는 검은 색의 변화에 따라 어떻게 다르게 보일 수 있는지 확인할 수 있습니다. 그리고 간단히 말해서, 이것이 음소거 된 색상 표의 전부입니다. 디자인 미학의 나머지 부분은 원하는대로 평면 디자인의 원칙에 가깝게 (또는 느슨하게) 따라갈 수 있습니다.
색조

색조를 밝게하기 위해 색상에 흰색을 추가하면 색조가 생성됩니다. 이 색상은 종종 원래 색상보다 훨씬 밝으며 일반적으로 파스텔이라고합니다. 색조는 완전히 채색 된 색상보다 거의 흰색에서 몇 번의 터치로 가벼울 수 있습니다. 그들은 종종 더 가볍고 부드러운 느낌을 가지며 더 대담하고 밝은 옵션보다 더 부드러운 미학을 만듭니다.
색조는 사진과 잘 어울리 며 삽화가있는 사이트에서 인기가 있습니다. 이 밝은 색상은 종종 주요 미학에서 벗어나 이미지 나 단어와 같은 다른 콘텐츠가 실제로 초점이 필요할 때 디자인 목적에 가장 적합합니다.

잭 호너 (Jack Horner)는 측면 디자인 전체에 틴트 색상을 사용하여 검은 색 악센트와 선명하게 대조합니다. 홈페이지의 노란색은 너무 가벼워서 강조하기가 어려울 수 있습니다. 이 사이트는 또한 디자인 전반에 걸쳐 클릭 유도 문안과 중요한 정보를 위해 틴트 그린을 사용하여 사용자의 참여를 유지합니다.

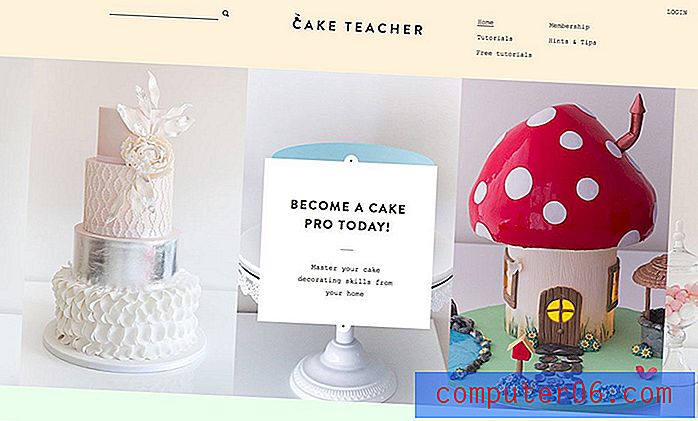
Cake Teacher는 옅은 노란색과 녹색 팔레트를 사용하지만 색조가 다릅니다. Jack Horner 사이트의 색상보다 노랑색이 약간 밝고 초록색이 약간 밝습니다. 미묘한 색조의 팔레트는 사용자가 화면 중앙의 케이크 사진, 특히 더 밝은 색상 옵션이있는 케이크 사진에 초점을 맞출 수 있도록 도와줍니다. 빛과 밝음의 대비는 디자인의 중심을 만드는 데 도움이됩니다.
그늘

차양은 검은 색의 추가와 함께 결과 색상입니다. 이렇게하면 색이 어두워지고 눈에 무거워 보입니다. 검은 색을 추가하는 범위는 색상 힌트가있는 거의 검은 색부터 원래 색조보다 어두운 터치까지입니다.
그늘은 특정 유형의 환경에서 잘 작동하며 종종 검은 색이 적을 때 사용됩니다. 실제로 어둡고 검은 색을 많이 포함하는 프로젝트는 예외적으로 잘 실행되지 않으면 가독성에 대한 우려를 초래할 수 있습니다. 많은 사람들이 잘못 생각하는 것은 음영이 검은 색으로 보이지만 기존의 평평한 디자인 방식에서 색상을 발전시킬 때 특히 그렇지 않습니다.

판매 팝업 소매 앤 테일러는 읽기 쉽고보기 호소하는 간단한 녹색 프로모션을 위해 음영의 조합을 사용합니다. 미학은 고스트 버튼 및 굵은 활판 인쇄와 같은 많은 평면 개념과 트렌디 한 요소를 사용하지만 음영 처리 된 색조는 "전통적으로"평평하지 않습니다. 음소거 된 노랑색 텍스트와 함께 음소거 된 평평한 팔레트는 인상적이고 현대적입니다.

Café Frida는 전혀 일반적인 색상 세트를 사용합니다. 음영이있는 노란색, 녹색 및 흰색은 빈티지 느낌을줍니다. 색상은 강하지 만 너무 강력하지는 않습니다. 그들은 흥미롭지 만 흥미롭지 않습니다. 이 조합은 카페의 장면을 설정하며, 카페의 스크롤을 통해 잘 실행됩니다.
톤

색조는 흰색과 검은 색을 색상과 결합하여 더 부드럽게 보이도록 만들어집니다. 대부분의 색상은 실제로 톤을 사용하여 만들어집니다. 그것들은 색상 스펙트럼의 여러 부분에서 끌어 오기 때문에 거의 보편적 인 매력을 가진 복잡한 색상입니다. 이 미묘한 품질은 대부분의 프로젝트에서 디자이너와 아티스트가 선택하는 최고의 음색입니다.
색조는 기분이 좋기 때문에 거의 모든 디자인 미학에서 작동합니다.

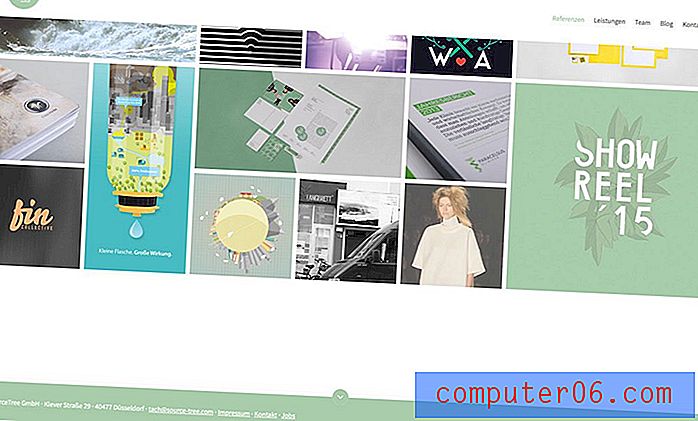
소스 트리는 사이트 전체에서 창백하고 거의 부드러운 녹색을 사용합니다. 이 프로젝트는 전시 된 다른 프로젝트를 위해 톤 색상의 다른 플래시와 결합됩니다. 이 색상의 좋은 점은 토닝이 사이트에 환영받는 느낌을 준다는 것입니다. 톤 색상이 사용되는 모든 장소에서 위의 평면 팔레트에서 에메랄드를 사용한다면이 사이트가 어떻게 다른지 상상해보십시오. 색상은 작은 상자와 애니메이션 요소의 공간을 거의 제공하며, 색상이 크게 밝아지면 시각적으로 쉽게 보이지 않습니다.

Faith, Work and Economics 연구소는 복잡한 색조의 조합을 사용하여 사용자를 기본 이미지에서 페이지 아래로 클릭 유도 문안으로 이동시킵니다. 진한 파란색과 노란색 조합은 높은 대비로 인해 읽기 쉽고, 색상이 표준 파란색과 노란색 페어링이기 때문에 시각적으로 흥미로워집니다. 디자인 전반에 걸쳐 색상을 사용하여 디자인 전체에 초점을 맞추고 사용자가 웹 사이트 전체에서 작업과 클릭을 유도하도록 돕습니다.
결론
좀 더 전통적인 색상의 평면 디자인에서 분기 할 때는 위의 색상 기술 중 하나를 선택할 필요가 없습니다. 색조, 음영 및 색조를 결합하여 절대적으로 매력적이고 다른 것을 만들 수 있습니다.
다음의 간단한 사례 연구에서 진짜 교훈은 이것이다 : 음주 경향을 사용할 필요가 빠지지 "책에 의해." 트렌드와 사용법을 만들기 위해 다른 종류의 기술을 사용하십시오. 이 예제는 색상 표 만 변경하는 것이 얼마나 멋진 지 보여줍니다.