오래된 디자인을 되살리는 방법
오늘 우리는 종종 디자이너들이 직면하는 실제 문제를 살펴볼 것입니다. 자신의 것이 든 다른 사람 이건 업데이트 및 오래된 디자인은 어려운 작업이 될 수 있습니다. 디자인이 특정 방식으로 표시되면 원본이 마음에 들지 않더라도 정신적으로 벗어나기가 어렵습니다.
아래 기사는 디자이너의 여러 가지 터치 문제를 해결합니다. 오래된 그래픽, 어두운 배경에서의 가독성, 정보 과부하, 텍스처 작업 등을 다룰 것입니다. 이러한 문제를 해결하는 방법을 보려면 계속 읽으십시오.
프로젝트
오늘의 프로젝트는 디자인 딜레마 (Design Dilemma) 페이지의 두 가지 문의에서 비롯됩니다. 새로운 섹션은 디자이너에게 무료로 실제 문제를 해결하도록 디자이너에게 요청합니다.
첫 번째 질문은 Atif Mohammed Ameenuddin입니다. Atif는 멋진 무료 텍스처를 우연히 발견하여 매력적인 웹 디자인에 어떻게 통합 할 수 있는지 알고 싶어합니다.

또한 Joe Elias는 고객을위한 웹 사이트를 디자인하는 데 어려움을 겪고 있습니다. 그는 초기 Photoshop 모형을 가지고 있지만 도움이 필요하다는 것을 알고 있습니다. Joe의 디자인에는 장점이 있지만 전반적으로 약간 구식이라고 생각합니다. 인쇄 디자이너가 전단지 디자인을 웹으로 변환하려고한다는 인상을 받았습니다. 요즘 웹 디자인은 대화식 인쇄 디자인 그 이상이며, 풍부한 웹 매체를 활용하는 독특한 모양과 느낌을 가지고 있습니다.

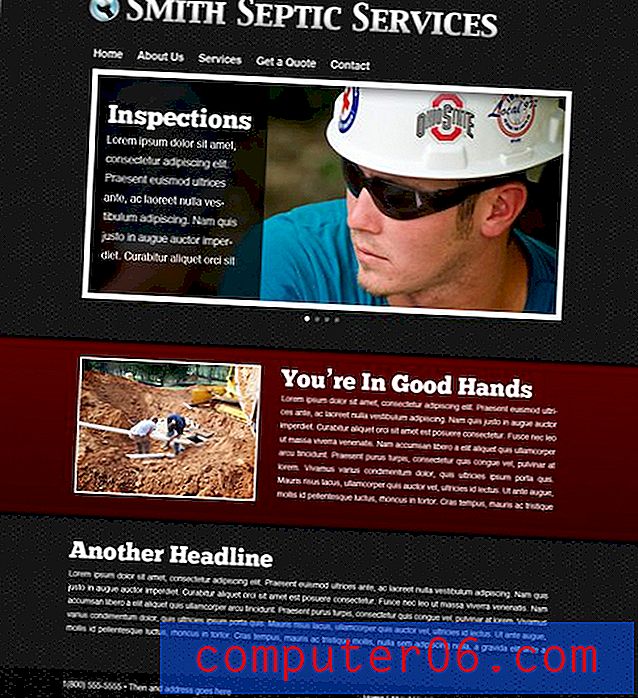
이 사이트는 정화조 서비스도 제공합니다! 내가 수행 한 가장 쉬운 디자인 작업은 아니지만 도전을 좋아합니다. 뛰어 들어서 시작합시다.
배경 패턴 사용
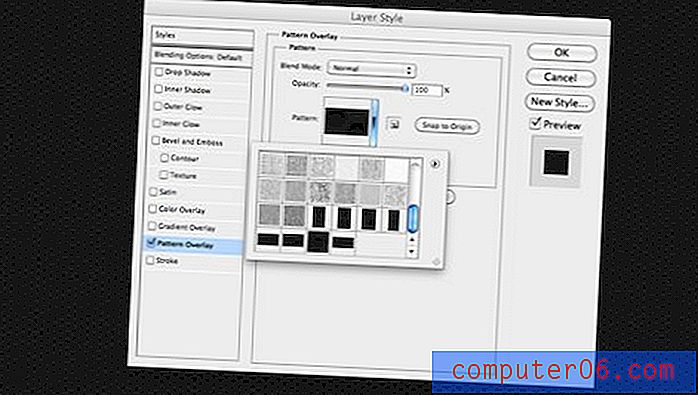
1 단계는 프리미엄 픽셀로 가서 배경 패턴을 다운로드하는 것입니다. 이것들은 이미 편리하게 Photoshop 패턴 플러그인으로 저장되어있어 구현하기가 쉽지 않았습니다.
패턴 파일을 다운로드 한 후에는 간단히 Photoshop으로 드래그하여 자동으로 설치하십시오. 다음으로 1200 x 1300 픽셀 정도의 새로운 RGB 문서를 만듭니다. 배경 레이어를 흰색으로 채우고 패턴 오버레이 레이어 스타일을 추가하십시오. 여기에서 원하는 패턴을 선택하고 원하는대로 크기를 조정할 수 있습니다. 패턴의 크기를 올바르게 조정할 수 있도록 문서를 100 %로보고 있는지 확인하십시오.

로고
나는 로고를 약간 업데이트 할 자유를 얻었다 (디자이너는 이것을 할 자유가 없을 것이다). 그것은 훌륭하지 않으며 더 많은 작업을 사용할 수 있지만 남성 테마와 조금 더 잘 맞습니다.

기존 렌치 아이콘을 사용하여 더 간단한 서체와 결합했습니다. 또한 시각적 관심을 추가하기 위해 그라디언트가있는 텍스트 획을 추가했습니다. 많은 사람들이 Photoshop 획을 단색 대신 그라디언트로 변경할 수 있다는 것을 인식하지 못합니다.이 옵션은 획 창의 아래쪽에 있습니다.

네 개의 상자
다음으로 아래 표시된 네 개의 상자를 처리하고 싶습니다.

Joe의 이메일의 주요 요점 중 하나는 몇 가지 레이아웃 / 조직 아이디어를 원한다는 것입니다. 작은 jQuery를 사용 하여이 영역을 훨씬 더 역동적이고 매력적인 것으로 바꿀 수 있다고 생각합니다. JavaScript 슬라이더의 마법으로이 모든 정보를 한 영역에 넣을 수 있습니다.

정적 이미지로 표시하기는 어렵지만 기본적으로이 영역은 Joe의 네 개의 상자 각각을 나타내는 네 개의 이미지 사이에서 자동으로 순환합니다. 왼쪽의 스크린 백 영역과 함께 텍스트 내용을위한 충분한 공간을 확보했습니다. 온라인에는 수많은 무료 jQuery 슬라이더가 있으며, 여기에는 이와 같은 컨텐츠 영역이 있습니다.
배경 질감에서 이미지가 눈에 띄도록 돕기 위해 기본적인 폴라로이드 처리를했습니다. 여기에는 그림자, 내부에 정렬 된 획 (둥근 대신 단단한 모서리 제공) 및 약간의 내부 그림자가 포함됩니다. 사진의 경우 Joe가 작업 한 원본 이미지가 없기 때문에 Flickr에서 무언가를 가져 왔습니다.
배경을 깨고
원래 디자인에는 약간의 텍스트가 있습니다. 우리는 고객의 희망을 포함시킴으로써이를 존중해야하지만, 정보를 매력적인 방식으로 제시하는 것은 디자이너로서 우리의 일입니다. 우리는 이것을 조금씩 나누어서 콘텐츠를 관리하기 쉬운 덩어리로 만들 것입니다.
질감이있는 배경은 전체 페이지에 비해 너무 클 수 있으므로 가로 줄무늬를 추가하여 조금 나눕니다. 또한 시각적으로 내용을 구성하는 데 도움이됩니다.

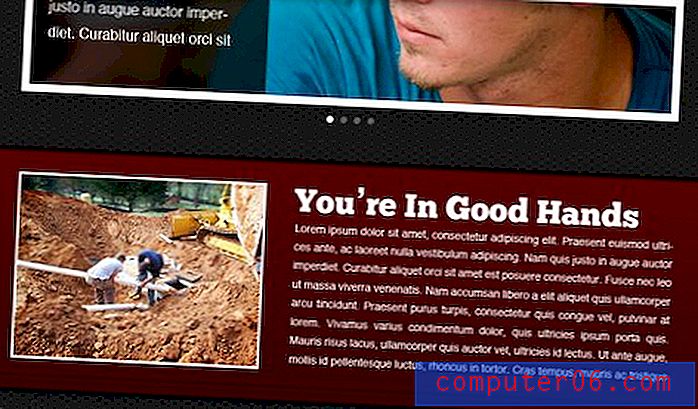
나는 여기서 많은 일을했습니다. 배너의 경우 짙은 붉은 색, 약간의 그라디언트, 얇은 검은 선, 미묘한 질감 및 그림자가 상단과 하단 모두에서 떨어졌습니다 (이미지를 클릭하면 전체 크기로 볼 수 있음). 또한 텍스트를 더 나눌 수 있도록 다른 이미지를 던졌습니다. 위의 슬라이더와 가로로 정렬됩니다. 배너 자체는 페이지 전체에 걸쳐 확장되지만 내부 내용은 여전히 설정 한 레이아웃을 따라야합니다.
텍스트의 나머지
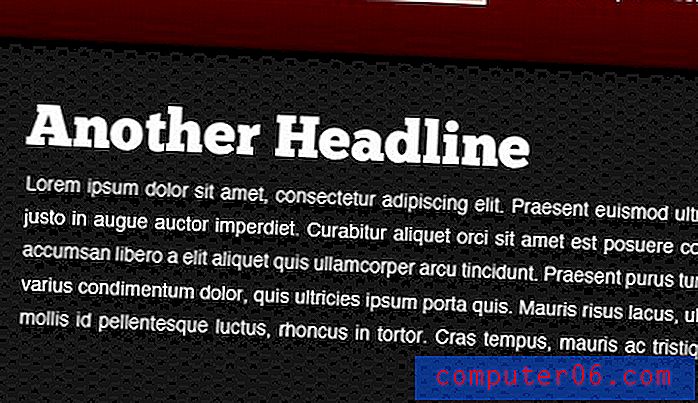
텍스트 영역의 두 번째 부분을 리본 영역 아래의 배경에 바로 배치했습니다. 여기서 까다로운 부분은 배경으로 인해 얇은 텍스트를 읽기가 어렵다는 것입니다. 미학의 이름으로 사용성을 희생하지 않으려면 항상 최선을 다하십시오.
이 문제를 해결하기 위해 텍스트 블록에 정말 어두운 그림자를 적용했습니다. 이렇게하면 텍스트를 완전히 선택 가능한 상태로 유지하면서 CSS를 사용하여 눈에 띄고 쉽게 달성 할 수 있습니다.

위의 배너 영역과 결합하면 페이지를 압도하지 않는 훨씬 더 매력적인 텍스트 덩어리가 만들어집니다.

마무리
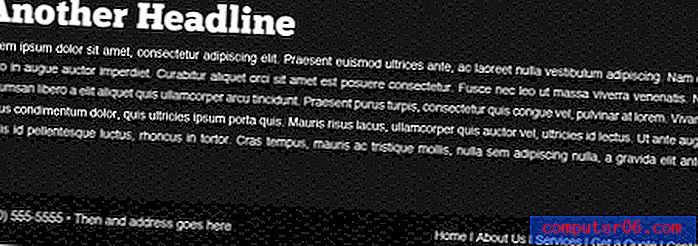
마지막으로 페이지 하단에 연락처 정보가 포함 된 간단한 바닥 글을 표시하고 모두 완료합니다. 내가 여기서 한 것은 블랙 박스를 만들고 불투명도를 약간 줄이는 것입니다.

그리고 이것으로 완성 된 제품이 있습니다. 전체 크기로 보려면 여기를 클릭하십시오.

보시다시피, 원래보다 훨씬 현대적인 느낌을줍니다. 솔직히 대부분의 디자이너가 저지르는 실수는 너무 열심히 노력한다는 것입니다. 그들은 거기에 넣을 것으로 생각할 수있는 모든 것으로 가득 찬 페이지를 채우고 바쁘고보기 힘든 무언가로 끝납니다. 전문 디자인의 현재 추세는 최소한의 산만 함과 내용에 중점을 둔 단순하고 깨끗한 레이아웃입니다.
이는 디자이너로서 간단하고 매력적인 것의 완벽한 균형을 찾을 때까지 디자인에서 모든 보풀을 제거하고 제거 할 수 있음을 의미합니다.
결론
요약하면, 오래된 디자인을 업데이트하면 종종 이전 레이아웃에서 완전히 벗어나는 것이 필요할 수 있습니다. 일을 동일하게 유지하고 점진적으로 변경하는 데 신경 쓰지 마십시오. 때로는 처음부터 시작하여 새로운 아이디어를 찾아야합니다.
도움이 필요한 프로젝트가 있다면 Design Dilemma 프로그램을 확인하십시오. 문제가 많은 디자이너와 관련이 있다고 생각되면이 기사와 같은 본격적인 기사로 바꿉니다.