Synergy를 사용하여 디자인을 한 단계 끌어 올리는 방법
“Synergy”– 비즈니스에서 이것은 종종 학대되어 의미없는 용어가되었습니다. 당신 중 일부는 그 소리에 울부 짖을 수도 있습니다.
그러나 디자인 시너지 효과는 제대로 사용하면 디자인을 훨씬 재미 있고 창의적으로 만들 수있는 강력한 무기입니다. 시너지 란 무엇입니까? 디자인 시너지의 확실한 예를 어디에서 찾을 수 있습니까? 직장에서 시너지를 어떻게 사용할 수 있습니까? 알아 보려면 계속 읽으십시오.
디자인 리소스 살펴보기
시너지 란?
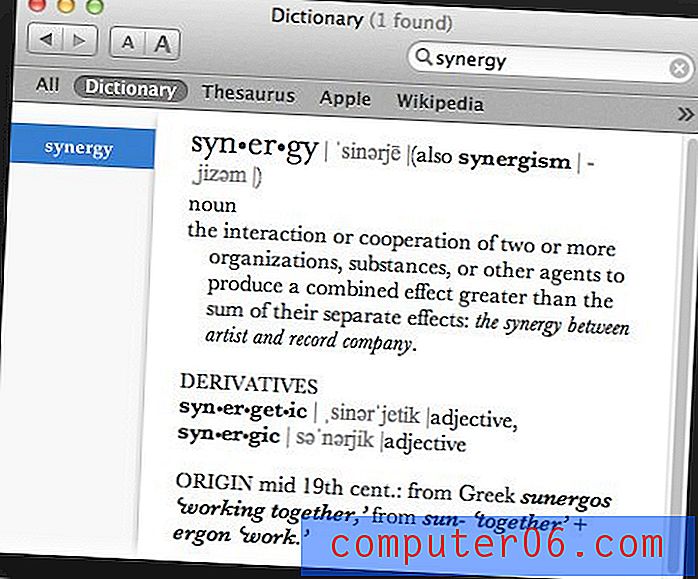
Mac에서 시너지라는 단어를 찾아 보면 다음과 같은 결과를 얻을 수 있습니다.

이 정의에 따르면, 시너지 효과는 "개별 효과의 합보다 더 큰 결합 효과를 생성하기 위해 둘 이상의 조직, 물질 또는 기타 에이전트의 상호 작용 또는 협력"입니다.
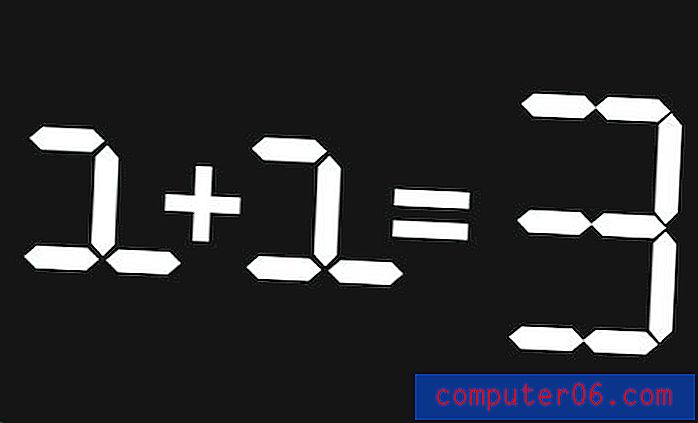
여기서 집중하고 싶은 핵심 원칙은 정의의 후자입니다. 객체가 부품의 합보다 클 수 있다는 생각은 반 직관적입니다. 그것은 하나의 더하기 1이 3과 같을 수 있다는 논리적 사고 문제를 제시합니다.
이 문제를 전형적인 교육을받은 지능적인 개인에게 제시한다면, 그들은 항상 하나와 둘이 항상 둘이 될 것입니다. 그러나 나와 같은 디자이너에게 동일한 문제를 제시하면 다음과 같은 답변을 얻을 수 있습니다.

더러운 속임수가 아닌가? 저는 실제로 두 개의 물체가 세 개의 물체 인 실존 문제를 간단한 시각적 퍼즐로 바 꾸었습니다. 나는 기본 조각으로 두 개를 만든 다음 같은 조각을 다시 조립하여 세 개를 나타냅니다. 다른 방식으로 살펴보면 8 개의 모양이 하나의 기호와 결합되도록 만들었습니다.

공정성의 원칙을 엄격히 준수하는 법을 배운 당신의 자녀는“당신이 속인 것입니다!” 그러나 당신 안에있는 창조적 인 사람은 그것이 영리한 해결책이라는 것을 인정해야합니다.
내가 사용한 트릭은 시각적 시너지 효과였습니다. 기본적으로 모든 디자인은 시너지 효과를 사용합니다. 당신은 별도의 요소를 취합하여 전체를 하나로 묶습니다. 그러나 때로는 개별 조각을 잘 사용하여 전체가 독창성과 전체론의 인상적인 예가 될 수 있습니다.
로고 디자인의 시너지
시각적 시너지 효과의 훌륭한 예를 볼 수있는 가장 인기있는 장소 중 하나는 로고 디자인입니다. 로고 디자이너는 종종 이야기를하거나 개념을 전달하기 위해 매우 기본적인 요소를 사용하는 일을합니다. 이 좁은 구석으로 돌아와 그들은 조금씩 많은 것을 인상적으로 관리합니다.
예를 들어, 디자이너 Nastya Dovgal은“Advance Inform”이라는 이름으로 작업했습니다. 회사 이름까지는 아주 모호합니다. Nastya에 따르면이 회사는“토포 그라피 치노 측지, 지도 작성, 연구, 토지 측량 작업, 토지 관리 부문 등 토지 관리 업무에 종사하고 있습니다.
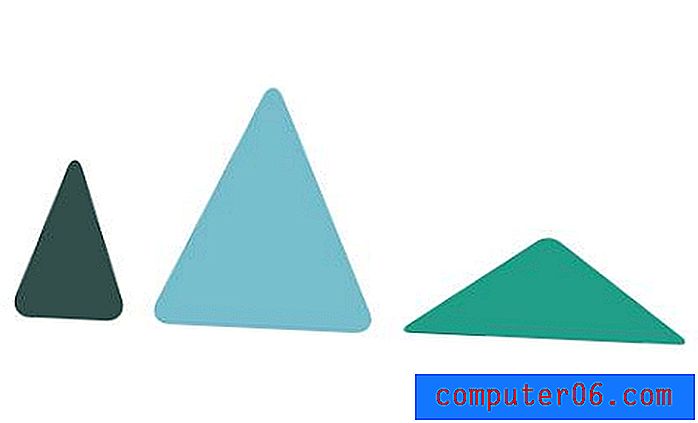
그녀는 몇 가지 기본 삼각형으로 시작했습니다.

별도로, 이것들은별로 보이지 않습니다. 그러나 결과를 종합하면 시너지를 활용하여 훨씬 인상적인 그림을 그립니다.

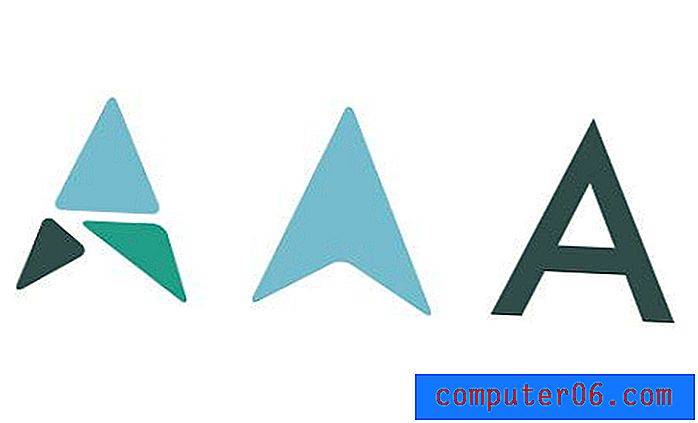
갑자기이 세 개의 삼각형이 우리에게 많은 것을 말해줍니다. 명확한 화살표 모양이 보입니다. 이것은 회사 이름에서 "고급"이라는 개념을 전달합니다. 화살표 모양은 회사의 목적과 관련이있는 나침반이나지도에서 볼 수있는 것을 상기시킵니다.
그러나 아직 완료되지 않았습니다. 시너지의 힘은 삼각형이 회사 이름의 초기 문자를 반영하는“A”모양을 명확하게 형성한다는 것을 인식 할 때 로고를 한 단계 더 발전시킵니다.

이것은 세 개의 간단한 삼각형으로 많은 것을 달성합니다! 이것이 시너지의 아름다움입니다. 디자인을한데 모아 작업 할 수있게 해주기도했습니다.
부정적인 공간 트릭
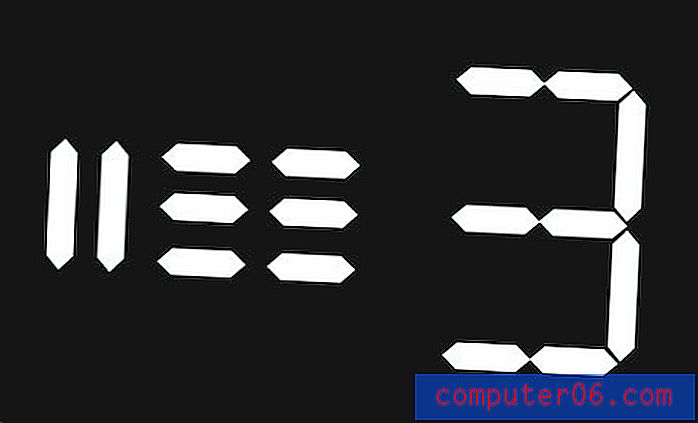
로고 디자인에 네거티브 스페이스를 사용하는 것에 대한 모든 대화는 시너지 효과와도 관련이 있습니다. 여기서 두 개의 단순한 비뚤어진 사각형은 "E"와 결합 된 경우에만 "H"가됩니다.

웹 디자인 및 멀티미디어의 시너지
시각적 시너지 효과가있는 트릭은 로고 디자인 갤러리에서 쉽게 찾을 수 있지만 웹 디자인에서는 조금 더 복잡합니다. 위에서 언급했듯이 모든 디자인은 어느 정도 시너지 효과를 사용하기 때문에 예상보다 더 큰 부분과 특히 부분을 잘 결합하는 사람들로 분명히 눈에 띄는 예제를 쉽게 찾고 식별 할 수 없습니다.
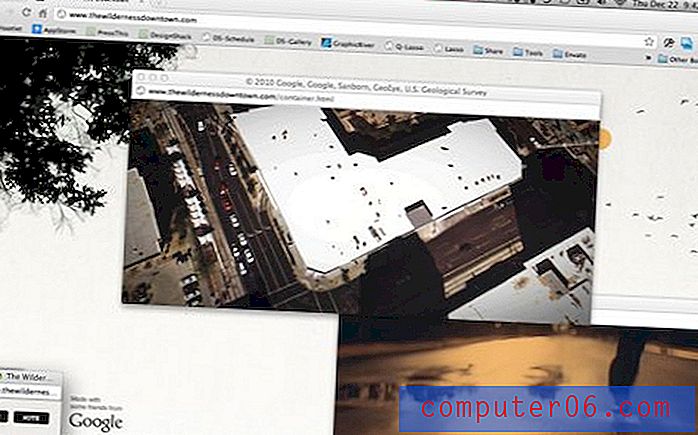
기억에 남는 멋진 예 중 하나는 아케이드 파이어의 음악과 HTML5의 힘을 결합한 Chrome 실험 인 The Wilderness Downtown입니다.

이 독특한 경험은 Google Map 위성 및 스트리트 뷰 데이터를 라이브 액션 비디오, 벡터 모션 그래픽 음악 및 자동화 된 브라우저 창 열기, 위치 지정 및 닫기 프로세스와 통합하여 실제 크기보다 훨씬 더 독창적 인 것을 창조합니다.
이러한 모든 기술은 실제로 비디오에있는 것처럼 느껴지는 거의 공상 과학과 유사한 이벤트로 통합됩니다. 자신을 투영 할 수있는 은밀하고 얼굴이없는 사람이 거리와 거리를 따라 내려 오는 것으로 보입니다. 시각적 감각과 청각 감각이 당신의 감정과 현실감을 가지고 놀면서 집과 이웃은 중심 단계에 있습니다.
이것은 강력하고 인상적인 시너지 효과입니다. 항상 그렇게 복잡 할 필요는 없지만 때로는 이미지처럼 단순 할 수도 있습니다.

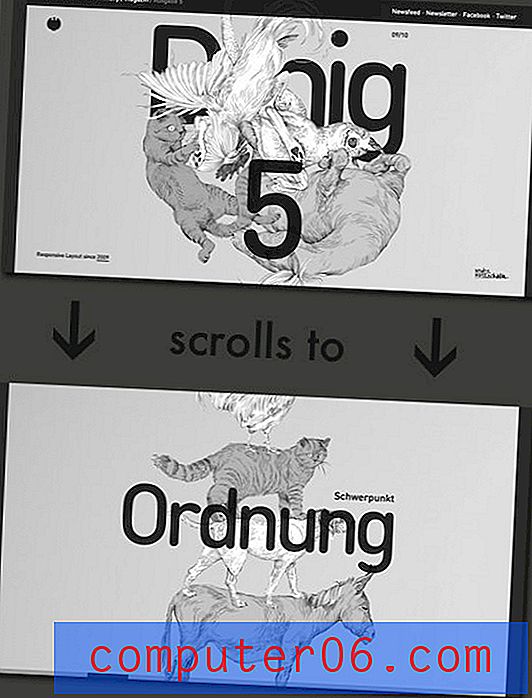
또는 시차 효과, 미디어 쿼리 또는 스크롤 트릭과 같은 흥미로운 웹 기술을 활용하는 것입니다. 예를 들어, 다음 사이트는 두 개의 다른 배경 이미지를 사용하여 페이지를 아래로 스크롤 할 때 재미있는 작은 이야기를합니다.

결론
“Synergy”는 디자인과 관련하여 상당히 추상적 인 용어입니다. 개념을 전체적으로 적절하게 설명 할 수있는 시너지의 단일 사용은 없습니다. 대신 디자인을보다 영리하고 통합적이며 매력적으로 보이게하는 데 도움이되는 사고 방식과 접근 방식입니다.
시너지 효과는 당신이 만드는 것입니다. 다음 디자인 프로젝트에 접근 할 때이 포스트의 예제를 고려하여 최종 제품을보다 효과적으로 만드는 더 흥미로운 기술로 나아갈 수있는 방법에 대해 질문하도록하십시오.