웹 디자인에서 시각적 계층을 사용하는 방법
때때로 당신은 충분히 매력적일 수 있지만 무언가 빠진 사이트를 봅니다. 그것은 훌륭한 색상, 멋진 그래픽, 완벽한 정렬 및 영리한 사본을 가지고 있지만 그것에 대해 약간의 혼란이 있습니다. 모든 것이 멋지게 보이지만 실제로 다른 것보다 더 큰 수준으로 생생하게 전달되는 것은 없습니다. 이 문제에 대한이 솔루션은 시각적 계층입니다.
디자이너는 종종 생각조차하지 않고 페이지의 요소에 명확한 계층 구조를 제공하기에 충분히 직관적입니다. 다른 경우에는이 영역의 의도가 부족하여 위에서 설명한 것과 같은 디자인으로 이어집니다. 이 기사에서는 시각적 정보 계층 구조를 염두에두고 디자인하는 몇 가지 기본 원칙을 살펴 봅니다.
디자인 리소스 살펴보기
직장에서의 원칙
시각적 계층 구조가 중요한 이유는 마스터 링을 통해 방문자가 페이지를 읽는 방식을 엄청나게 제어 할 수 있기 때문입니다. 이상적인 세상에서 모든 뷰어는 페이지의 모든 정보를 철저히 읽으며 메시지를 전달할 수있는 무한한 시간과 공간을 제공합니다. 그러나 현실은 누군가의 관심을 끌고 그들이 떠나서 다른 곳으로 가기 전에 사이트가 무엇인지 알려주는 데 몇 초 밖에 걸리지 않을 것입니다.
독자들은 그래픽과 정보의 명확한 계층 구조를 확립함으로써 거의 무의식적으로 자신이 설정 한 길을 따라갈 수는 없습니다. 기술적으로 두 사람이 같은 방식으로 페이지를 읽을 수는 없지만 원하는 방식으로 강력한 트렌드를 만들 수 있습니다.
이것은 여러 가지 다른 영역과 방법으로 나타납니다. 페이지의 다른 요소와 관련하여 요소의 위치, 크기, 색상 및 복잡성을 통해 시각적 계층을 설정할 수 있습니다.
메시지를 올바르게 구성하려면 사용하는 글꼴에서 주어진 객체 주위의 공백에 이르기까지 모든 것을 고려해야합니다. 페이지에서주의를 끌고있는 것이 무엇인지 항상 의식하고 의도적인지 확인하십시오.
위치
위치는 계층을 설정하는 가장 기본적인 방법 중 하나입니다. 다음 예제를 고려하십시오.

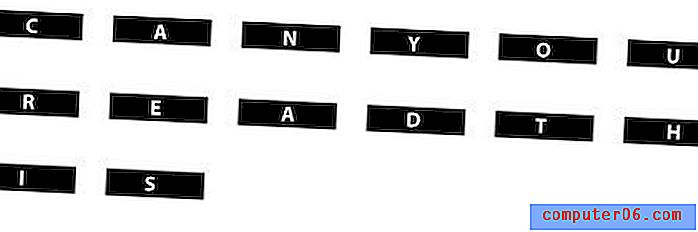
이 이미지를 처음 보았을 때, 당신은 무슨 일이 벌어지고 있는지 확실하지 않았습니다. 당신의 눈은 아마도 눈에 띄는 패턴을 찾기 위해 약간의 감히 달렸습니다. 이제 같은 글자를 사용하여이 예를보십시오.

갑자기 물리적 공간과 불필요한 모양으로 인해 메시지가 왜곡되지만 순서를 바꾸면 해독하기가 훨씬 쉬워집니다. 두 메시지가 이미지 주위를 돌아 다니게했지만 두 번째 메시지는 첫 글자보다 글자가 서로 어울리는 것을보기가 훨씬 쉬워졌습니다. 왼쪽에서 오른쪽으로 읽는 데 익숙하기 때문입니다. 페이지에 불확실한 시각적 혼돈이있을 때, 두뇌가 정보를 구성하려고 시도하는 첫 번째 방법은 왼쪽에서 오른쪽, 위에서 아래로 읽는 순서입니다.
이것은 당신에게 충격을주는 것이 아닙니다. 우리가 왼쪽에서 오른쪽으로 읽는 것이 분명합니다. 그러나 이러한 경향을보다 의식적으로 인식하면 콘텐츠를 적절하게 구성하는 데 도움이됩니다. 이 원칙은 단어를 넘어 페이지의 그래픽 항목으로 확장됩니다. 크기, 모양 및 색상이 상당히 유사한 개체 격자를 사용자에게 표시하면 별도의 메시지가없는 한 격자를 왼쪽에서 오른쪽으로 읽는 경향이 있습니다.
지루하지 않습니까?
위의 z- 리딩 원리를 강하게 준수하면 디자인이 어떻게 될지 궁금 할 것입니다. 대답은 엄청나게 둔하고 독창적입니다.
그런 다음 목표는 페이지에서 객체를보다 매력적인 방식으로 정렬하면서 독자가 잠재 의식이“z”로 읽는 경향을 무시하게하는 것입니다. 이것은 아래에 설명 된 다른 시각적 계층 구조 원칙을 사용하여 수행됩니다.
크기
디자인 세계에서 크기는 확실히 중요합니다. 페이지의 항목 크기를 변경하면 z 패턴 경향을 쉽게 깰 수 있습니다.

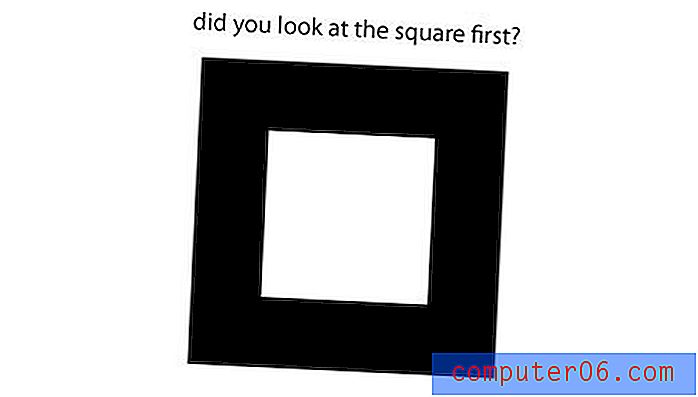
문항이 정사각형보다 높다는 사실에도 불구하고 정사각형의 크기와 대담함이 단어 앞에주의를 기울입니다. 웹 디자인에 실제로 적용된이 원칙을 살펴 보겠습니다.

이 페이지는 명확한 시각적 계층 구조를 사용하는 매우 간단한 페이지입니다. 페이지 중앙의 인용 부호는주의를 끄는 첫 번째 대상이 될만큼 충분히 큽니다. 그 후, 왼쪽 상단의 로고는 읽기 경향을 재설정하는 자연스러운 장소 일뿐만 아니라 페이지에서 다음으로 큰 대비 항목이기도합니다. 디자이너는 사이트를 구조화하여 페이지에서 몇 초만 보내면“Think Big. 민첩 해 져라” “Hobson Dungog + Davis”가 이어졌습니다.
이것은 직장에서 시각적 계층 구조를 고전적으로 조작하는 것입니다 (공백도 많이 사용됩니다). 왼쪽 상단에 로고가 나타나도록 따옴표를 설정하는 것이 쉽지만 레이아웃은 흥미 롭거나 융통성이 없었습니다.
색깔
색상을 영리하게 사용하는 것은 페이지에서 요소를 차별화하고 원하는 곳에주의를 끌 수있는 가장 시각적으로 흥미로운 방법 중 하나 일 수 있습니다. 뇌의 대비에 대한 집착은 주변 물체와의 색상 차이로 인해 눈에 띄는 물체에 눈을 집중시킵니다. 다음 예제를 고려하십시오.

이 디자이너는 여러 개의 대조적이고 보완적인 색조를 사용하여 단조로운 텍스트 블록에 시각적 계층을 설정했습니다. 밝은 부분은주의를 끌고 실제로 시간을 내서 읽지 않고도 단락의 요점을 쉽게 파악할 수 있도록합니다.
맥락은 여기에서도 크게 작용합니다. 이것이 인쇄 디자인 인 경우, 주의를 끌기위한 것 이상의 밝은 색상의 텍스트는 생각하지 않습니다. 그러나 웹상에서 뇌는 분명히 이러한 의도적 인 초점 영역이 더 중요한 것을 의미 할 것으로 기대합니다.이 경우에는 링크입니다. 더 밝은 텍스트를 링크로 바꾸는 것은이 디자이너가 한 일입니다. 탐색 영역이 없기 때문에 표현되지 않은 형식에도 불구하고 시각적 계층 구조를 사용하여 사이트의 작동 방식을 신속하게 파악할 수 있습니다.
시각적 복잡성
시각적 계층 구조를 제어하는 마지막 방법은 시각적 복잡성과 식별 가능한 패턴을 통하는 것입니다. 여기서 중요한 것은 페이지에서 주변의 개체보다 더 많은 것을 눈에 띄게하려면 다소 복잡하게 만드는 것입니다. 개체의 크기와 색상이 비슷하더라도 복잡성이 클수록 시각적 관심이 높아집니다.
이 원칙은 식별 가능한 패턴과 밀접한 관련이 있습니다. 앞에서 언급했듯이 뇌는 화면에 보이는 픽셀의 혼돈에 대해 지속적으로 이해하고 힘을주기 위해 노력하고 있습니다. 따라서 복잡성으로 인해 가장 흥미로운 영역뿐만 아니라 친숙한 스키마를 부과 할 수있는 항목에 집착합니다.

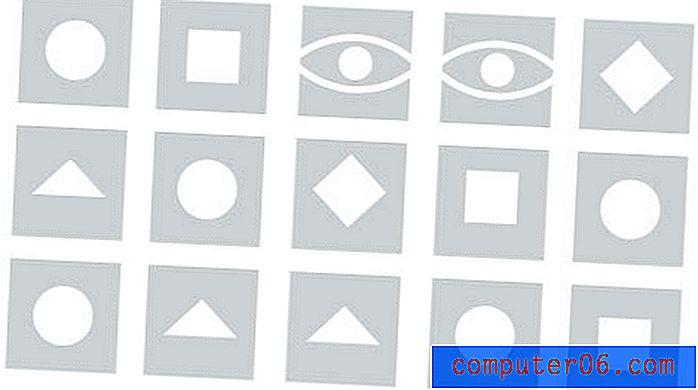
위의 기본 예는 우리가주의를 집중시키는 방법에 대해 많은 것을 가르쳐 줄 수 있습니다. 이미지에서 가장 두드러지는 두 가지 영역이 있습니다. 첫 번째이자 가장 분명한 영역은 맨 윗줄의 두 가지 독특한 모양입니다. 그것들은 주변의 물체보다 시각적으로 복잡 할뿐만 아니라 친숙한 무언가, 즉 한 쌍의 눈을 연상시킵니다. 주변의 혼란에도 불구하고, 얼굴이 가장 친숙하고 친근하거나 위협적인 개체 중 하나이기 때문에 이러한 모양이주의를 끌게됩니다. 페이지의 어느 위치에 있든지 시각적 계층 구조에서 특정 영역을 높게 설정하려면 얼굴이 잘못 될 수 없습니다.
한 쌍의 눈을 포기한 후 다음 목표는 맨 아래 줄에있는 두 개의 반복되는 삼각형입니다. 여기서 다시 뇌는 질서를 부과하려고합니다. 반복되는 요소로 인해이 영역을 다른 영역보다 조금 더 이해합니다. 디자인에 선택적 반복을 사용하면 시각적 관심을 추가하고 먼 거리의 물체를 연결하고 원하는 경로를 따라 시청자를 이끌어 갈 수있는 훌륭한 방법입니다. 반복을 효과적으로 사용하려면 방금 논의한 변수 (크기, 색상 및 복잡도)를 반복 된 요소의 기초로 구현하면됩니다.
결론
이 기사의 목적은 시각적 계층 구조의 개념을 사용하여 페이지에서 객체의 중요도를 제어하고 시청자가 원하는 방향으로 시청자를 안내하는 방법을 더 잘 알 수 있도록하는 것입니다. 디자인하는 모든 요소에 명확하고 의도적 인 계층을 의식적으로 적용하는 데 성공했으면합니다.
아래 의견을 사용하여 기사에 대한 의견과 시각적 정보 계층 구조에 대한 의견을 많이 들었는지 여부를 알려주십시오.