그라디언트가 컴백을하고 있습니까?
플랫 디자인 시대 초반 디자이너들이 기피 한 기술 중 하나는 컴백을하는 것입니다. 거의 밤새 웹 사이트 디자인에서 그라디언트가 나타나는 것 같습니다.
배경에서 이미지 오버레이, 사용자 인터페이스 요소의 미묘한 질감에 이르기까지 2 색 효과가 크게 개선되었습니다. 이번에도 조금 다릅니다. 그라디언트를 다시 사용하기 전에 알아야 할 사항과 창의력을 발휘하기위한 많은 예제가 있습니다.
디자인 리소스 살펴보기
유행을 선도하는 트렌드


Spotify는 올해 초 이중 톤 컬러 트렌드를 주도했으며 2 색 오버레이는 거의 브랜드의 시각적 상징이되었습니다. 자세히 살펴보면 Spotify는 뚜렷한 그라디언트의 이중 톤을 사용하여 밝은 색상의 팝 밸런스를 유지하거나 밝거나 어두운 색으로 희미 해지는 단일 밝은 색조를 사용합니다.
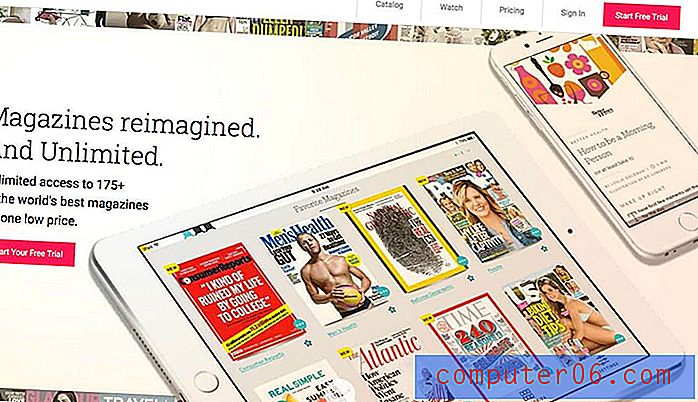
다른 대형 브랜드들도 메시징을위한 그라디언트로 돌아가고 있습니다. 온라인 잡지 제공 업체 인 Texture는 디자인에 전체 화면 그라디언트를 사용하고 있습니다.
그러나 이것이 새로운 스타일의 그라디언트의 유일한 예는 아닙니다. 그들은 소매에서 포트폴리오에 이르기까지 모든 것을위한 디자인을 선보입니다.
그라디언트 사용에 대한 명확한 규칙은 없습니다. 여기에는 여러 색상이 포함되거나 중앙에서 방출되거나 구석에서 나오거나 수평으로 떨어질 수 있습니다. 그라디언트는 디스플레이의 주요 시각적이거나 간단한 기능 일 수 있습니다.
특히 좋은 점은 디자이너가 다양한 방식으로 효과를 사용한다는 것입니다. 그리고 그들은 실제로 꽤 멋져 보입니다.
평면 색상의 그라디언트


평평한 디자인 시대에 그라디언트를 던지는 동안 컴백에는 많은 평평한 요소, 특히 색상이 통합되었습니다. 그라디언트에서 가장 크고 대담한 색상의 예는 평면 디자인 팔레트에서 직접“차용 된”색조입니다.
이 색상을 선택하면 그라디언트에 다른 웹 사이트 트렌드와 맞 물리는 현대적인 느낌을 줄 수 있습니다. 이 스타일의 그라디언트를 평평한 미학과 혼합하거나 머티리얼 디자인 인터페이스에 그라디언트를 추가하거나 최소한의 프로젝트 배경에서 음소거 색상 조합을 시도 할 수도 있습니다.
색상 옵션의 장점은 다른 트렌드를 보완하여 약간의 재 설계를 원하지만 현재의 미학을 완전히 버릴 준비가되지 않은 경우 쉽게 전환 디자인을 만들 수 있다는 것입니다.
투톤은


이중 톤 그라디언트가 중요합니다. 다시 말하지만, 이는 적합한 것으로 보이는 트렌드의 조합입니다.
투톤 개념의 단점은 그것이 많이 사용되고 있다는 것입니다. 다른 색상을 사용하는 동일한 그라디언트 패턴으로 전체 디자인 학교가있는 것처럼 보입니다. (그리고 많은 사람들이 파란과 녹색의 변형을 사용합니다.)
그것이 트렌드에 대한 하나의주의 사항입니다. 다른 사람이 이미 한 일을 반복하지 마십시오.
그라디언트가있는 배경 이미지


그라디언트로 인해 깊이가있는 배경이 다시 나타납니다. 더 많은 웹 사이트와 디자이너가 가상 현실 덕분에 더 많은 사실감과 3 차원 비트를 디자인에 통합하려고 시도함에 따라 이는 계속 커질 것입니다.
평평한 미학은 매끄럽고보기 쉬운 반면, 가장 큰 결함은 현실의 요소가 없다는 것입니다. 자연에 대해 생각하십시오. 주어진 시간에 하늘을 보라. 파란색, 빨간색, 노란색, 보라색과 같이 색상이 점진적으로 나타납니다.
이것은 그라디언트 및 그림자와 같은 개념입니다. 잘 완성되면 디자인에 깊이와 현실감을 더할 수 있습니다. (이것이 효과가 있다면 간단하고 미묘하게 유지하십시오.)
그라디언트를 사용한 이미지 오버레이


컬러 오버레이가있는 이미지는 한동안 인기있는 디자인 선택 이었으므로 단색 오버레이에서 그라디언트 오버레이로의 전환이 일어나고있는 것은 놀라운 일이 아닙니다.
이 효과는 영웅 헤더와 같은 큰 이미지에 적합한 옵션으로, 특정 디자인 요소에 사용자를 집중 시키거나 좀 더 읽기 쉬운 행동을 유도하거나 입력 할 장소를 만드는 데 도움이됩니다.
사진 위에 그라디언트를 사용하는 트릭은 이미지와 색상 사이의 균형을 만드는 것입니다. 색상이 이미지의 의미와 일치합니까? 사진에서 무슨 일이 일어나고 있는지 명확하게보고 이해할 수 있습니까? 이미지와 전체 메시지의 무결성을 유지하는 방식으로 이러한 요소를 결합하는 것은 까다로울 수 있습니다.
UI 요소의 미묘한 그라디언트


다른 그라디언트 스타일만큼 인기가 없지만 일부 디자이너는 그라디언트를 사용자 인터페이스 요소에 다시 추가하고 있습니다. 이 그라디언트는 더 미묘한 경향이 있으며 단색입니다.
초기 Apple iOS / iPhone 시대에는 지배적 인 스타일 이었지만 호의를 얻지 못했습니다.
물론, 이 그라디언트 사용은 더 큰 요소에 가장 적합한 것으로 보입니다. 아이콘 유형이 작은 공간에서는 그라디언트를보기가 약간 어려워지고 약간 산만해질 수 있습니다. 넓은 공간에서는 눈을 끌고 클릭 유도 문안 또는 대형 버튼에 집중할 수 있습니다.
다른 유형의 그라디언트와 마찬가지로 사용자는 그라디언트를 보지 말고 "와우, 멋진 그라디언트"라고 생각하지 않아야합니다. 어느 정도는 보이지 않아야합니다. 그라디언트는 미학에주의를 기울이지 말고 사용자 경험 만 향상시켜야합니다 (그런 종류의 것을 찾는 디자이너가 아닌 한).
결론
나는 처음으로 인정할 것이다. 그래디언트가 유행에서 벗어날 때 나는 슬 sad 다. 그래서 나는이 추세가 돌아 오는 것을보고 매우 기뻐하며이 반복은 정말 흥미 롭습니다.
색이 큰 그라디언트와 이미지에 관심을 더하는 방법은 거의 영원한 요소입니다. 단순한 복잡성은 매력적이고 흥미 롭습니다. 이 기술을 다시 주류로 밀어 넣는 모든 디자이너들에게 감사의 말을 전합니다.