컨텐츠 분리 : 선을 그리는 10 가지 방법
이야기는 그래픽 디자인만큼 오래되었습니다. 두 개의 다른 섹션이 있으며 시각적으로 분리 할 수있는 방법이 필요합니다. 디자이너로서, 나는 이것을 이전의 하나 또는 두 개의 트릭으로 되돌려 놓는 것을 자주 발견합니다. 왜 조금 섞어서?
오늘은 두 개의 서로 다른 콘텐츠 섹션을 만드는 10 가지 멋진 방법을 보여 드리겠습니다. 각 예제는 실제 웹 사이트에서 가져온 것이므로 클릭하여 실제로 볼 수 있습니다.
대조 왕
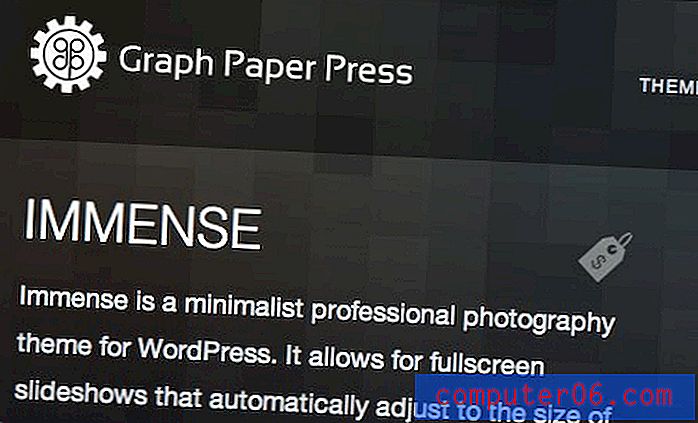
이것은 두 섹션을 분리하는 가장 단순하고 가장 일반적인 방법 중 하나입니다. 당신이하는 일은 정말 잘 대비되는 두 가지 색상을 찾는 것입니다.

이것은 일반적으로 검은 색과 같이 어둡거나 빨간색과 같이 밝은 것 외에도 흰색 또는 이와 동등한 것으로 수행됩니다. 색상 대비는 가장 강력한 디자인 도구 중 하나이며 능숙하게 사용하며 매번 눈길을 끄는 디자인을 갖습니다.
빠른 페이드
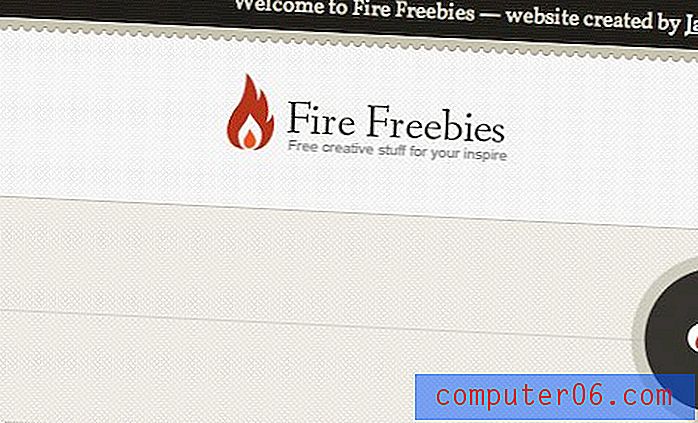
빠른 페이드는 이전 예제와 반대입니다. 여기에는 많은 대비와 딱딱한 선이 아니라 대비와 부드러운 분리가 거의 없습니다.

이것은 개념적 관점과 여전히 밀접한 관련이있는 두 섹션 사이에 약간의 시각적 차이를 추가하려는 상황에 이상적입니다.
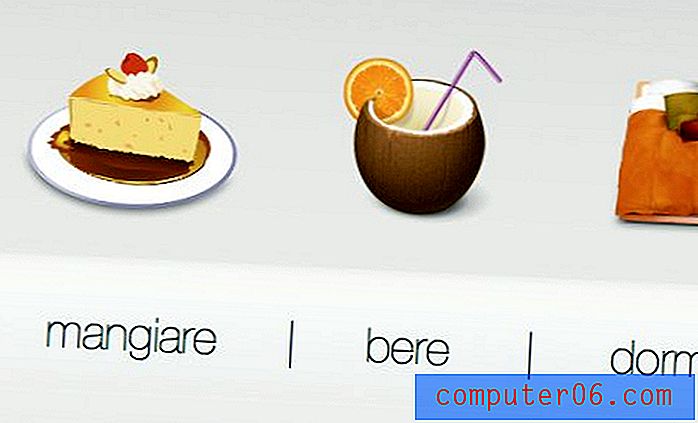
위의 예는 빠른 페이드를 사용하여 아이콘을 설명자 텍스트와 분리합니다. 다시 말하지만, 두 사람은 함께 속해 있지만 약간의 차이로 잘 작동합니다.
노치
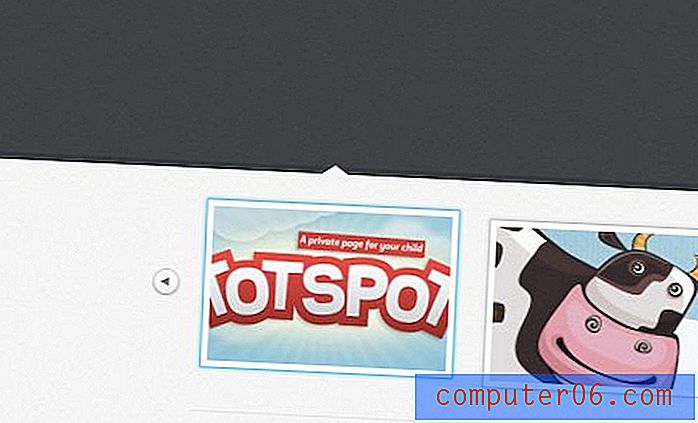
노치는 다른 여러 기술과 결합 될 수 있지만 일반적으로 아래 예에서 볼 수 있듯이 하드 라인과 함께 사용됩니다. 이것은 노치보다 더 많은 점이지만 인기있는 변형은 삼각형을 뒤집어 하위 레이어로 자르는 것입니다.

노치는 어떤 것에주의를 기울이고 싶을 때 완벽합니다. 일반적으로 선택 항목이 활성화 된 가로 항목 모음 형태로 제공됩니다. 물론 다른 항목을 선택하면 삼각형이 움직입니다.
스크랩북
누가 시작했는지는 확실하지 않지만 아래 그림과 같이 들쭉날쭉 한 구분 기호는 지난 1 ~ 2 년 동안 크게 인기를 얻었습니다. 그것은 당신의 전형적인 실선보다 더 많은 시각적 관심을 확실히 추가하는 우아한 솔루션입니다.

이 기술은 반드시 스크랩북 테마를 제안하지는 않습니다. 그것이 볼 때마다 내가 생각하는 것입니다. 변형을 위해 포인트 높이, 간격 및 진원도를 실험 해보십시오. 찢어진 가장자리와 같이 덜 규칙적인 패턴을 사용할 수도 있습니다.
컷오프
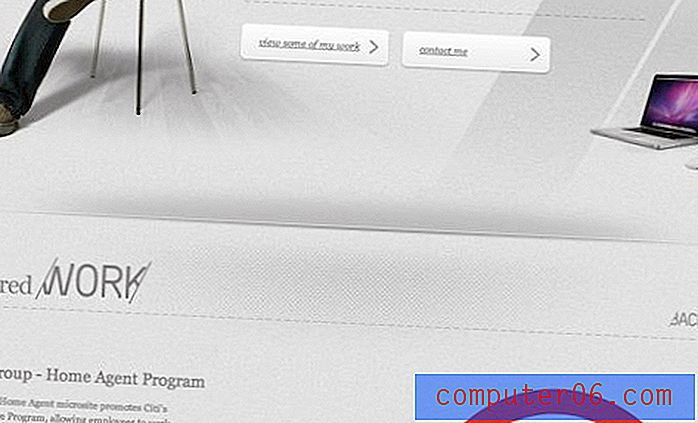
이 예제는 실제로 마지막 사이트와 동일한 사이트에서 나온 것입니다. 멋진 사이트를 위해 Colin Grist에게 전합니다. 그가이 두 섹션을 어떻게 분리하는지 확인하십시오.

여기서 그는 딱딱한 선을 사용하지만 색상 대비 대신 단순히 그래픽을 잘라냅니다. 이 솔루션은 놀랍도록 간단하고 잘 작동합니다. 조금 더 아래로 스크롤하면 장면을 다시 선택하므로 줄무늬가 더 많지만 어느 쪽이든 사용할 수 있습니다.
실루엣
이것은 개념적으로 스크랩북 모양과 동일합니다. 본질적으로 직선을 깨뜨리기 때문에 직선적이고 지루하지 않습니다. 그러나 시각적으로 더 많은 관심을 끌기 위해 그래픽이 작동합니다.

이 디자이너가 한 단계 더 발전하여 건물을 배경으로 쌓은 방법이 정말 마음에 듭니다. 분리가 훨씬 더 복잡하고 인상적입니다. 이 아이디어를 찢어 내고 건물, 산, 물, 나무 등 시도 할 수있는 다른 모양에 관한 것이 아닙니다.
오버레이
오버레이는 두 섹션을 매우 미묘하게 분리하는 또 다른 방법입니다. 빠른 페이드보다 조금 더 세련되고 일반적입니다.

레이어 불투명도로 Photoshop에서 쉽게 수행 할 수 있지만 CSS를 사용하여 간단하게 수행 할 수도 있습니다. RGBa를 사용하여 색상을 선언하고 알파 값을 원하는 투명도 수준에 맞는 값으로 설정하십시오.
오버레이 트릭은 일반적으로 앱 및 웹 사이트 UI 디자인 모두에서 탐색 및 기타 메뉴 표시 줄에 사용됩니다. 그것은 실제로 거의 모든 목적을위한 견고한 기술이며 반드시 "자주 사용하는"트릭으로 가야합니다.
통치자 (일명 타임 라인)
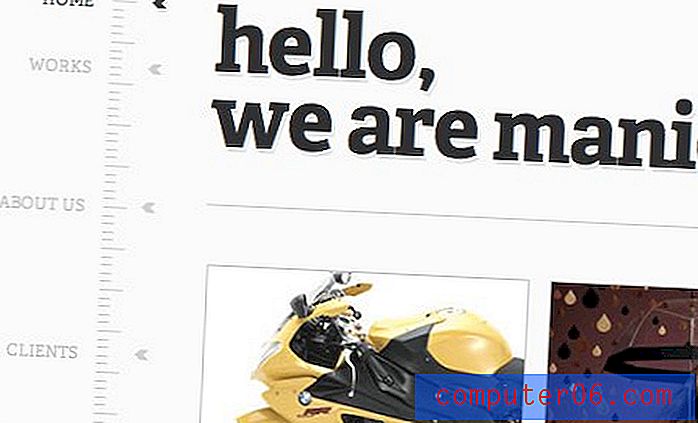
나는 이것의 모습을 정말로 좋아하고 미래의 프로젝트를 위해 그것을 명심할 것입니다. 아래 예제는 세로로 사용하지만 가로도 쉽게 할 수 있습니다.

이 기술을 간단한 정적 요소로 사용할 수 있지만이 디자이너는 한 단계 더 발전했습니다. 사이트에 들러서 아래로 스크롤하여 동적 탐색 도구가되는 방법을 확인하십시오. 매우 매끄러운!
이 예제에는 보너스 기술도 있습니다. 간단한 단일 픽셀 수평선을 주목하십시오. 최소한의 디자인을 원한다면 때로는 두 가지를 분리하는 가장 좋은 방법은 선을 그리는 것입니다! 얼마나 쉽게 얻을 수 있습니까?
슬라이스
나는 이것을 무엇이라고 부를 지에 대해 꽤 오랫동안 토론했다. 베개, 댐, 퍼프, 슬라이스, 선 또는 접는가? 나는 당신이 그것을 부르는 것을 모르지만 꽤 멋지게 보입니다.

이 아이디어에는 몇 가지 변형이 있습니다. 기본적으로 그들은 내용 나누기에 약간의 차원을 추가하는 것을 목표로하며 일반적으로 영리한 그림자 위치 지정을 거의 포함하지 않습니다. 이것은 디자인에서 약간의 사실감을 원할 때 적합합니다.
부엌 싱크대
이 게시물에 현재 디자인 프로젝트에 어떤 방법을 사용해야하는지 궁금해하는 사람이 있다면 몇 가지를 사용할 수 있습니다.

다른 것들과 마찬가지로 너무 멀리 가기는 쉽지만 위의 디자인은 여러 가지 방법을 사용하지만 여전히 매력적이면서도 바쁘지 않은 좋은 예라고 생각합니다. 수백 픽셀의 공간에서 색상 대비, 오버레이, 간단한 선 및 스크랩북 방법을 모두 확인할 수 있습니다!
일관성과 반복에 대해 분명히 말할 것이 있으므로 모든 섹션에 다른 것을 사용하지 않아야합니다. 서로 다른 두 가지 방법을 선택하여 설계 전체에서 여러 번 반복하십시오.
결론
내용 구분 기호를 디자인하는 10 가지 예를 마무리했습니다. 지금은 조금 사소한 것처럼 보이지만 다음에이 게시물에 대해 생각할 내용과 시각적 구분을 만들기위한 다양한 옵션을 디자인 할 때 나를 믿으십시오.
아래에 의견을 남기고 디자인에 정기적으로 사용하는 기술을 알려주십시오.