현대 웹 디자인 요소의 10 가지 인기 트렌드
웹 디자인의 트렌드는 유행에 따라 거의 빠르게 변화하고 사라질 수 있습니다. 그러나 2013 년까지 소수의 트렌드가 실제로 웹 디자인을 습격하는 것처럼 보였으며 계속 고집하는 것 같습니다.
오늘, 우리는 현대적인 웹 요소에서 10 가지 트렌드를 살펴보고 빈티지 타이포그래피와 서클에서 생생한 컬러와 편리한 vCard에 이르기까지 각각의 훌륭한 예를 보여줄 것입니다. 더 좋은 점은 아래의 모든 예제를 다운로드 할 수 있다는 것입니다 (일부 무료, 일부는 유료).
Envato Elements 살펴보기
1. 빈티지 타이포그래피

크고 대담한 복고풍 스타일이 현재 매우 인기가 있습니다. 이 스타일은 강한 시각 효과가없는 프로젝트 나 글자에 관심을 가져서 선명한 이미지와 함께 사용할 수 있습니다.
이 경향은 꽤 오랫동안 존재 해 왔으며 결코 오래되지 않은 것처럼 보입니다. 어떤 변화가 우리가 사용하는 고전적인 스타일을 보는 방식입니다.
현재 빈티지 타이포그래피는 미니멀리스트 디자인 방식의 초점입니다. 또한 디자이너는 실제로 빈티지 팔레트를 사용하고 흑백 팔레트 또는 소수의 음소거 된 색상과 같은 매우 작은 색상을 재생합니다. (몇 년 전, 빈티지 타이포그래피는 대담한 색상과 함께 인기가있었습니다.)
레트로 표기 인쇄 휘장 및 배지 : 모두 무료 서체를 사용하여 6 가지 스타일로 빈티지 한 느낌을주는 것이 결코 쉬운 일이 아닙니다. 각 스타일에는 조정 배경 이미지가 함께 제공됩니다. (5 달러)
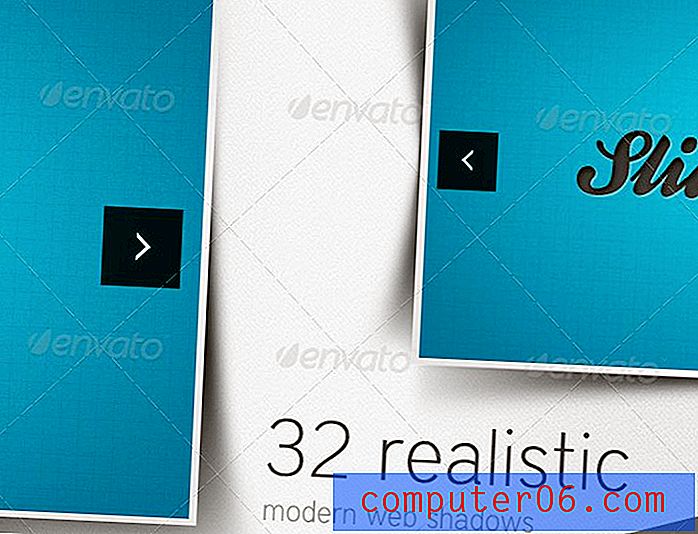
2. 현실적인 효과

플랫 대 골격 형 논쟁은 계속되고 있지만 디자이너들은 여전히 3 차원적이고 실물 같은 효과를 수용하고 있습니다. 많은 디자이너들이 여전히 이러한 기술을 사용하는 것처럼 그림자에서 모서리까지, 텍스처까지. (더 많은 대화는 평면 디자인의 장점을 중심으로하지만)
현실적인 효과의 좋은 세트의 핵심은 미묘합니다. 효과는 현실을 반영해야합니다. 그림자는 디자인에서 빛의 패턴을 따라야하고, 경사는 텍스처를 추가해야하며 그라디언트는 목적에 부합해야합니다.
사실적인 현대 웹 그림자 :이 키트에는 가장자리, 그림자 및 3D 효과가 들어있는 요소가 들어 있습니다. (6 달러)
3. 생생한 컬러

평면 디자인은 일부 디자이너가 사용하는 것보다 더 많은 색조를 가진 밝은 색상 팔레트의 사용을 포함하여 많은 2 차 트렌드에 영감을주었습니다. 웹 디자인 및 앱을위한 트렌드는 이제 밝고 생생하며 포화 된 컬러 팔레트입니다. 설계자는 2 ~ 3 가지 색상을 선택하는 대신 5 가지 이상의 색상으로 넓은 색상 팔레트를 작성합니다.
이 팔레트는 두 가지 방법 중 하나로 사용되는 경향이 있습니다. 디자인 전반에 걸쳐 많은 밝은 색상. 흑백 외에 빨강, 노랑, 주황, 파랑, 녹색 및 자주색 각각의 색조를 생각하십시오. 또는이 팔레트는 생생한 단일 색상의 색조에 중점을 둡니다. 두 옵션 모두 특히 인기가 있습니다.
생생한 컬러는 디자이너가 알아야 할 톤을 발산합니다. 많은 색상이 밝고 재미있을 수 있으며 일부 유형의 프로젝트에서는 작동하지 않을 수 있습니다. 모노톤 스타일의 생생한 컬러가 더 톤 다운됩니다.
uiGo 색상 : 플랫 iOS UI 키트에는 많은 색상을 사용하여 플랫 스타일의 다양한 요소가 포함되어 있습니다. (8 달러)
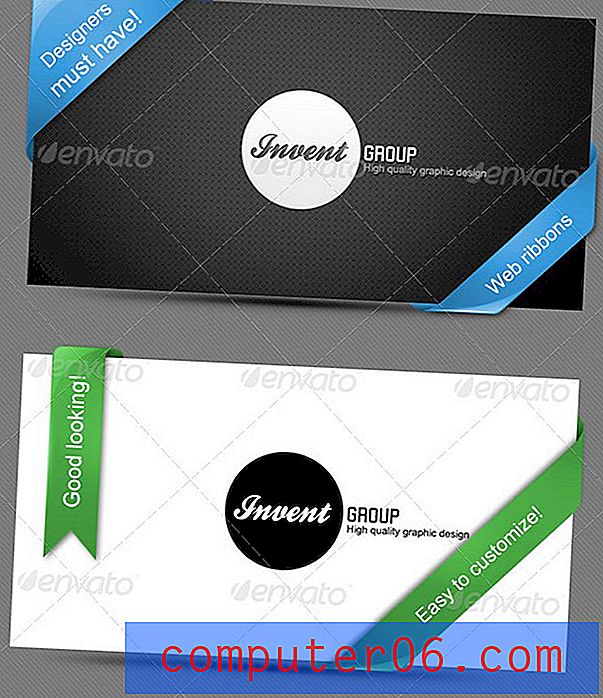
4. 리본

리본은 디자이너가 오랫동안 벤을 사용하는 요소입니다. 그러나 그들은 약간의 복귀를 만드는 것 같습니다. 한 페이지 사이트 디자인에서 특히 인기있는 리본은 "곧 출시"와 같은 간단한 발표 나 수상 또는 표창을위한 유용한 도구입니다.
80 프리미엄 웹 리본 :이 리본 키트에는 사용자 정의 가능한 색상 옵션을 사용하여 상상할 수있는 거의 모든 모양, 형식 및 방향의 리본이 포함되어 있습니다. (2 달러)
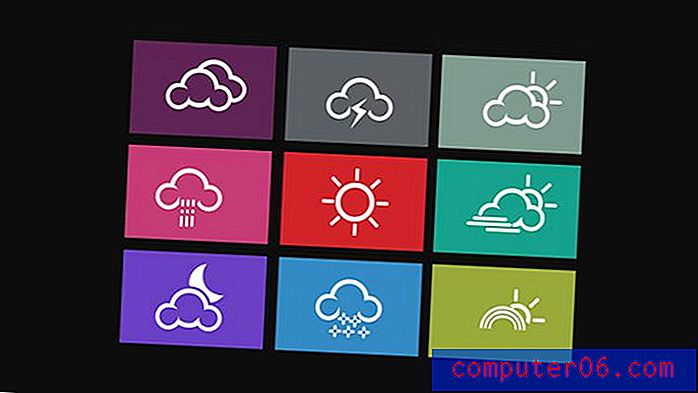
5. 플랫 아이콘

2013 년의 사실상 최고의 트렌드로 평평 해지면서 대부분의 디자이너들은 어떤 식 으로든 그것을 사용할 기회를 얻었습니다. 아이콘은 유연성 때문에 가장 인기있는 선택 중 하나입니다. 디자이너는 전체 사이트 디자인에서 플랫 요소가 다른 플랫 요소보다 적은 플랫 요소와 함께 사용될 수 있으며, 플랫 디자인이 "거의 플랫 디자인"으로 확장됨에 따라 점점 일반화되고 있습니다.
플랫 아이콘 외에도 플랫 버튼은 트렌드를 프로젝트에 반영하려는 디자이너에게도 인기가 있습니다. 야후조차도 사이트 프레임 워크 내에 플랫 스타일의 버튼과 아이콘을 포함하는데 이는 본질적으로 플랫하지 않다.
플랫 날씨 아이콘 : 9 간단하고 잘 그려진 날씨 아이콘. (3.99 달러)
6. 빈티지 로고 또는 배지

빈티지 로고와 배지는 추가적인 스타일링으로 빈티지 타입 트렌드를 재생합니다. 게임 도구 및 효과를 사용하는 사이트의 배지는 특히 유행입니다. 이 간단한 로고는 클래식하게 보일뿐만 아니라 여러 가지 방법으로 간단한 스타일을 쉽게 만들고 복제 할 수 있습니다. 몇 가지 멋진 서체와 기본 모양이 필요합니다.
빈티지 타이포그래피와 같은 현재 추세는 색상이 거의 없거나 스타일이 추가 된 배지의 효과를 최소화하는 데 중점을 둡니다. 강한 모양과 대담한 글자가 인기가 있습니다.
빈티지 로고 배지 세트 :이 팩에는 8 가지 빈티지 스타일의 2 색 로고가 들어 있습니다. 포함 된 다양한 스타일은 많은 유연성을 제공합니다. ($ 4)
7. 카드

우리가보고있는 많은 웹 사이트 카드 나 타일이 반드시 평면 스타일로 디자인 된 것은 아니지만, 평평한 메트로 디자인 컨셉에서 진화했습니다.
이 간단한 상자는 다양한 방법으로 사용되고 있습니다. 카드 나 타일은 반응 형 디자인 프로젝트에서 컨텐츠를 구성하는 데 널리 사용되는 기술입니다. 다양한 크기로 멋지게 배열하고 쌓을 수 있기 때문입니다.
스타일이 디자인되면 다른 방식으로 쉽게 사용할 수 있습니다. 연락처 정보 용 카드 (거의 디지털 명함 모양), 링크 또는 기타 정보 용 카드, 포트폴리오 또는 이미지를 강조 표시하는 카드. 유연성이 높기 때문에 트렌드가 작동합니다
vCard 인터페이스 : 간단한 카드 스타일 형식으로 바이오, 직장, 연락처 정보 및 소셜 미디어 링크를 추가합니다. 이 키트는 PSD 또는 CSS 다운로드로 제공됩니다. (비어 있는)
8. 서클

서클, 노브 및 다이얼로 진정한 컴백을 만들었습니다. 과거에는 많은 디자이너들이 둥근 모양을 벗어나면서 버튼과 다른 사용자 인터페이스 요소를 만드는 재미있는 방법으로 점점 더 많은 원이 수용되고 있습니다.
호소력의 일부는 버튼을 누르는 동작을 모방하여 터치 해야하는 것처럼 보이도록 설계 할 수 있다는 것입니다. 이 개념은 사용자가 요소를 만지거나 탭하여 무언가를 수행해야하는 모바일 및 애플리케이션 디자인에 적합합니다. 이 효과는 풀 사이즈 데스크톱 기반 웹 사이트에도 적용되고 있습니다.
단순 구매 버튼 : 구매자가 별도의 구매 버튼으로 구매하도록 권장합니다. (비어 있는)
9. 간단한 그라디언트

평평한 디자인의 "거의 평평한"으로의 진화는 단순한 그래디언트에 새로운 중요성을 부여했습니다. 디자이너들은 색조의 변화를 원하지만 매우 미묘하기를 원합니다.
이 효과는 배경, 버튼, 아이콘 및 다양한 기타 요소에 적용됩니다. 간단한 그라디언트는 눈에 거슬리지 않으며 깊이를 만드는 좋은 방법이 될 수 있습니다.
CSS 그라디언트 세트 :이 키트에는 8 가지 색상의 간단한 그라디언트가 포함되어 있으며 큰 요소 나 아이콘 세트의 시작점으로 색상을 사용할 수 있습니다. PSD 또는 CSS 다운로드로 제공됩니다. (비어 있는)
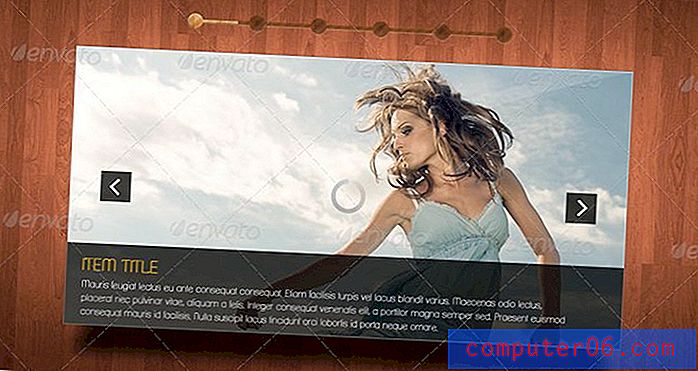
10. 슬라이더

사진이나 포트폴리오를 표시 할 때는 슬라이더를 사용하지 않는 사이트를 찾기가 어렵습니다. 대부분의 슬라이더는 사용자가 중지하거나 일시 중지 할 수있는 자동 스크롤에서 작동하며 큰 디스플레이 이미지와 이미지를 통과하는 작은 이미지 또는 버튼을 특징으로합니다.
슬라이더는 다양한 다른 디자인 스타일과 함께 작동합니다. 여기에 추천 된 스타일에는 3 가지 버전이 있습니다. 이 도구는 시각적 지배력을 유지하면서 많은 작업을 보여줄 수있는 간단하고 효과적인 방법입니다.
Clean Sliders :이 키트에는 사용하기 쉽고 세 가지 스타일의 사진 슬라이더가 포함되어 있으며 무료 글꼴을 사용합니다. (3 달러)
결론
트렌드를 보는 것은 웹 디자인 영감의 큰 원천입니다. 다른 창조적 인 과정을 보는 것만 큼 창의성을 자극 할 수있는 것은 없습니다. 다른 어떤 새로운 트렌드를 알고 있습니까? 무엇 향후 계획? 의견에 아이디어를 공유하십시오.