훌륭한 검색 인터페이스는 무엇입니까?
검색 창은 거의 모든 웹 사이트 디자인에 포함 된 필수 요소 중 하나입니다. 때때로이 작은 요소를 만들면 나중에 생각할 수 있지만 검색 상자를 다른 웹 사이트처럼 아름답게 디자인해서는 안되는 이유는 없습니다.
검색 창의 디자인은 나머지 사이트의 디자인과 유사해야하며 기능적이고 사용하기 쉬우 며 사용자에게 분명한 위치에 배치해야합니다. 오늘, 우리는 자신의 디자인을 통해 당신을 도울 수있는 훌륭한 검색 상자와 몇 가지 도구를 살펴볼 것입니다.
사이트에 검색 창이 필요합니까?


간단한 대답은 그렇습니다. 사이트에 많은 양의 콘텐츠가 포함되어 있으면 티저 또는 스플래시 페이지 이상을 생각하십시오. 검색 창은 필수입니다.
검색 창이 있으면 사용자가 컨텐츠를 쉽게 찾을 수 있습니다. 또한 제품 정보, 키워드 사용 및 사용자 요구 및 요구 사항과 같이 사용자가 찾고 싶은 사이트에 대한 정보를 수집 할 수 있습니다.
반면에 티저 또는 스플래시 페이지로 작동하는 사이트는 검색 기능을 포함하지 않아도 될 수 있습니다. 일반적으로 단일 페이지 웹 사이트가이 범주에 속한다고 생각할 수도 있지만 실제로는 크기, 범위 및 디자인에 따라 다릅니다. 시차 스크롤링과 같은 요소를 사용하여 많은 콘텐츠를 제공하는 단일 페이지 웹 사이트는 검색 기능을 포함하여 이점을 얻을 수 있습니다.
검색 기능
검색에있어 가장 큰 질문 중 하나는 "어떻게해야합니까?"입니다. 이것은 명백한 질문과 답변처럼 보이지만 검색 기능은 사이트마다 어떻게 다를 수 있습니다. 사용자는 사이트 컨텐츠를 기반으로 검색의 작동 방식에 대해 다른 기대를 가질 수 있습니다.

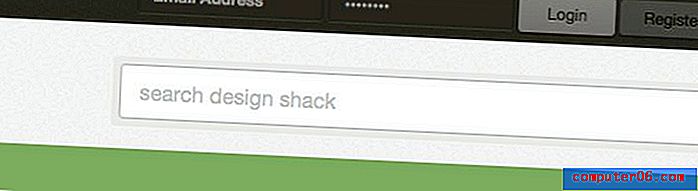
간단한 검색 : 가장 일반적인 유형의 웹 사이트 검색은 찾고자하는 내용을 입력 할 수있는 장소와 "검색"또는 "제출"버튼이 포함 된 상자를 중심으로 설계되었습니다. (여기서는 Design Shack 사이트에서 해당 유형의 검색을 사용합니다.) 종종 상자에 키워드 또는 항목 번호와 같이 사이트에서 검색 가능한 항목이 포함됩니다.

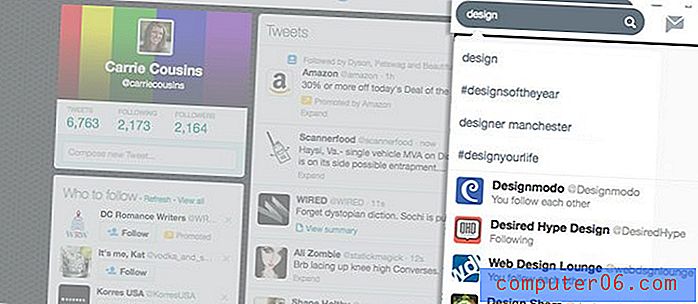
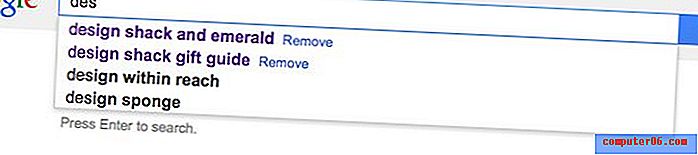
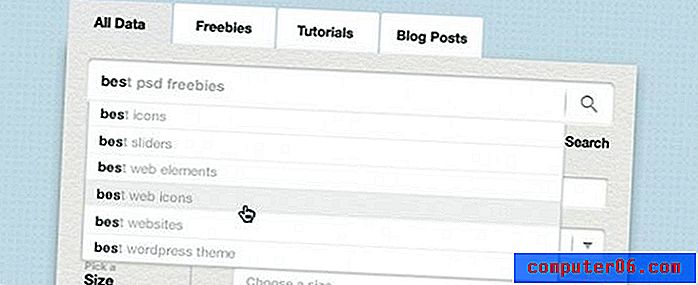
지능적인 검색 : Google은 지능적인 검색의 선두 주자로서 인기 검색어 및 사이트와의 관련성에 따라 원하는 내용을 채울 수 있습니다.

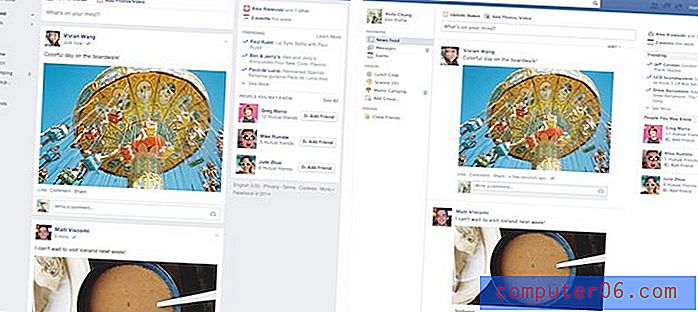
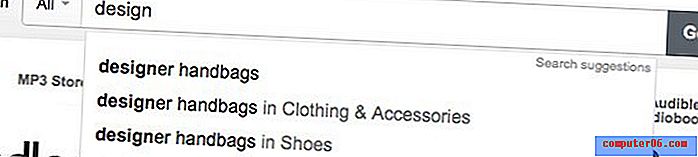
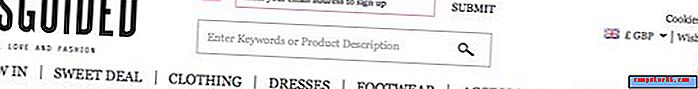
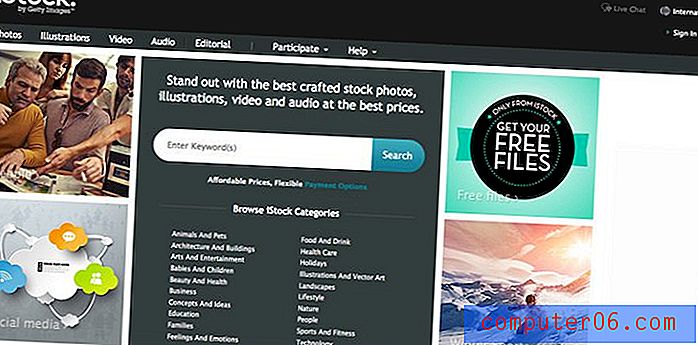
필터링 된 검색 : 필터링 된 검색을 사용하는 사이트는 사용자에게 사이트 내에서 무엇을 검색 할 대상에 대한 옵션을 제공합니다. Amazon은 필터링 된 검색을 사용하는 대표적인 예입니다. 상단 표시 줄에서 전체 사이트에서 항목을 검색하거나 특정 제품 범주로 범위를 좁힐 수 있습니다. (Amazon은 또한 지능형 검색을 사용하여 한 가지 유형의 검색 기능에만 제한되지 않음을 보여줍니다.)
검색 창 배치


방문하는 거의 모든 사이트에 화면 상단에 검색 창이있는 이유는 충분합니다. 사용자가 기대하는 곳입니다.
사이트 검색 오늘 (Site Search Today)의 분석에 따르면 미국의 상위 50 개 소매 업체 중 모든 페이지 상단에 검색 창이 있습니다. 54 % 중 검색 창은 오른쪽 상단에, 30 %는 중앙 상단에, 16 %는 페이지 왼쪽 상단에 있습니다. 결과는 한 가지 주요 경고 사항이있는 영국 소매 업체의 연구에서도 비슷했습니다. 검색은 사이트의 중앙 상단에 위치하며 오른쪽 상단에 있습니다.
피해야 할 위치는 스크롤 아래 또는 사이트 맨 아래에 있습니다. (두 위치 모두에 검색 상자를 포함하지 않는 한) 디자이너는 탐색 메뉴 나 도구 모음 내부에 검색 상자를 숨기지 않아야합니다.
검색 식별자


검색 도구는 쉽게 식별하고 사용할 수 있어야합니다. 사용자가 도구를 찾지 못하면 좌절을 유발하거나 사이트를 떠나게 할 수 있습니다.
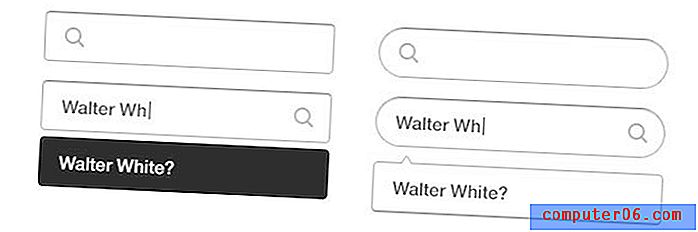
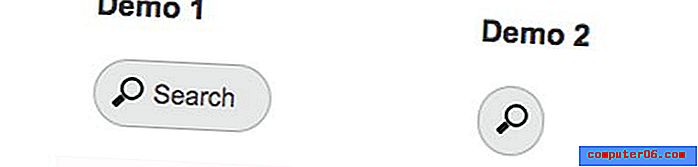
일반적인 검색 식별자는 단어 검색 또는 입력 상자 옆에 돋보기가있는 상자입니다. 그게 다야. 검색을 디자인 할 때 이러한 옵션 중 하나가 가장 좋습니다.
그리고 액션 버튼을 잊지 마십시오. 검색 식별자와 마찬가지로 실제 검색을 실행하는 버튼도 간단해야합니다. "검색"또는 "찾기"와 같은 단어를 사용하십시오. “이동”은 또 다른 허용 가능한 옵션입니다.
검색 디자인 팁


검색 창 (또는 다른 많은 공통 사용자 인터페이스 요소)을 만들 때는 단순성이 중요합니다. 검색 상자에는 입력 상자, 제목, 작업 단추 및 지침 등 여러 가지가 필요합니다.
검색 창을 디자인 할 때 디자인은 상자에 중점을 두어야합니다. 간단하게 들리나요? 상자는 사이트와 관련된 일반적인 검색어를 입력하고 볼 수있을만큼 커야하며 간단한 서체로 읽을 수있을 정도로 큰 텍스트를 포함해야합니다. 초소형 또는 참신 또는 스크립트 서체를 피하십시오.
검색했는지 확인하십시오. 상자 옆이나 위의 제목이나 상자 안의 텍스트를 사용하여 사용자에게“여기에서 사이트를 검색하십시오”라고 검색 기능에 레이블을 지정하십시오.
사용자에게 검색 사용법을 알려주십시오. 검색 창에 도구를 사용하여 찾을 수있는 내용을 알려주는 간단한 지침을 포함하십시오. (그러나 사용자가 클릭하여 상자를 입력하거나 활성화 할 때 샘플 텍스트가 사라져야합니다.) 마지막으로 검색 제출을위한 명확한 클릭 유도 문안 버튼을 포함시킵니다.
검색 도구 및 리소스
구글 검색 엔진
기본 기능을 무료로 제공하고 사이트 디자인에 맞게 사용자 정의 할 수있는 간단한 도구를 사용하여 Google 검색을 사이트에 추가 할 수 있습니다. 또한 Google은 연간 100 달러에 더 많은 디자인 옵션을 포함한 추가 혜택이 포함 된 유료 검색 도구를 제공합니다.
제안 사항이있는 검색 입력

이 간단한 상자는 Adobe Photoshop 파일로 제공되며 검색 상자 디자인을 시작하기 위해 약간 사용자 정의 할 수 있습니다. 계층화 된 벡터 파일은 자동 제안 기능과 함께 제공되며 Creative Market에서 단 $ 2입니다.
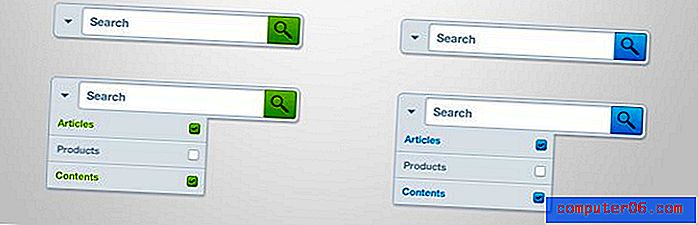
검색 창 드롭 다운

이 간단한 검색 막대 파일은 메뉴 옵션 드롭 다운과 함께 간단한 검색 형식을 사용합니다. Photoshop 파일은 적절한 크레딧으로 무료로 다운로드 할 수 있습니다.
확장 가능한 검색 창

검색 창을 코딩하는 방법을 보려면 CodePen에서 사용 가능한이 확장 가능한 옵션을 살펴보십시오.
CSS3 폼 팩

CSS3 Form Pack에 어떤 검색 상자 스타일이 있는지 확실하지 않은 경우 6 가지 검색 양식 스타일이 포함됩니다. 전체 팩의 라이센스는 멋진 상품 모음에 대해 $ 4입니다.
검색 양식을 작성하는 방법

코드를 작성하면 검색 창을 많이 제어 할 수 있습니다. SpeckyBoy Design에는 기본 코딩 지식이있는 거의 모든 사람이 쉽게 찾을 수있는 깔끔한 검색 상자를위한 간단한 코드의 훌륭한 예가 있습니다.
결론
훌륭한 검색 창을 갖는 것이 디자인 프로세스에서 가장 재미있는 부분은 아니지만 종종 사이트의 필수 부분입니다. 검색 창을 만들 때 먼저 사용자를 고려한 다음 전체 디자인을 고려하십시오.
검색 창을 사용하면 사이트에 멋진 기능을 추가 할 수 있습니다. 웹 사이트의 전체 주제와 일치하고 조화를 이루지 만 상자를 숨기지 않는 상자를 선택하십시오.
더 멋진 검색 창을 보려면 Design Shack 갤러리를 확인하십시오.
이미지 출처 : Jamie Syke의 검색 창.