확장 이상의 것 : 모바일에서 데스크탑으로 도약하는 방법
지난 10 년 동안 인터페이스와 사용자 경험이 데스크탑에서 소형 모바일 장치로 어떻게 변환되는지에 대해 많은 논의 시간이 주어졌습니다. 그러나 최근 대화가 바뀌어 모바일 환경에서 트렌드가 시작되어 데스크탑으로 도약하고 있습니다.
이러한 도약은 믿을 수 없을 정도로 단순하며 모바일과 데스크탑 플랫폼의 근본적인 차이점과 그것이 인터페이스와 경험을 만드는 방법에 영향을 줄 수 있고 영향을 미치는 방법에 대한 중요한 검사가 필요합니다.
Envato Elements 살펴보기
스마트 폰의 부상

스마트 폰의 성능과 영광이 높아지면서 디자이너들은 새로운 폼 팩터에 대해 배울 점이 많다는 것을 깨달았습니다. iPhone과 같은 특히 인상적인 플랫폼에서 데스크탑 앱의 풍부한 인터페이스를 충족하고 능가 할 가능성이있었습니다.
수많은 연구, 토론 및 진화로 인해 디자이너는 데스크톱 사용자가 모바일 인터페이스에 매료되어 데스크톱 UI가 비슷한 혁명을 겪기를 희망하는 시점으로 이끌었습니다.
모바일 장치에는 많은 이점이 있습니다. 멀티 터치가 제공하는 직접 상호 작용 모델은 매우 직관적이므로 모든 사람이 즉시 작동하는 방식을 알 수 있습니다. 또한 작은 화면에 대해서는 디자이너가 비 필수 요소를 모두 제거하면서 가장 중요한 것에 집중할 수 있도록하는 것이 있습니다. 그 결과 사용자가 간단하게 게시 할 수없는 수천 가지의 간소화 된 응용 프로그램이 만들어졌습니다.
새로운 문제
전통적으로, 이 타임 라인을 고려할 때 최근 역사에서 인터페이스의 진행은 크거나 작습니다. 데스크탑 경험을 어떻게 더 작은 화면과 새로운 상호 작용 모델로 성공적으로 이식합니까?
이제 우리는 모바일 개발을 대성공으로 보았습니다. 디자이너의 문제는 완전히 바뀌 었습니다. 애플 팀을 포함한 많은 개발자들은 새로운 모바일 인터페이스의 즐거움을 데스크탑으로 변환하려고한다 (아이폰에서 더 큰 아이 패드로의 비약적인 언급은 말할 것도 없다).
인터페이스 스케일링 이상
개념적으로 훨씬 쉬운 작업 인 것 같습니다. 작은 공간에서 큰 공간으로 갈수록 필요한 기능을 구현할 공간이 더 있습니다. 그러나 실제로는 이동이 훨씬 더 어렵습니다. 사실, 많은 개발자와 디자이너는 여전히 올바른 결과를 얻기 위해 고심하고 있습니다.
"실제로 데스크톱 인터페이스와 모바일 장치의 인터페이스와 상호 작용하는 방식에는 근본적인 차이가 있습니다."인터페이스가 새로운 화면 크기로 확장되는 방식보다 문제가 훨씬 더 큰 것으로 나타났습니다. 실제로 데스크톱 인터페이스와 모바일 장치의 인터페이스와 상호 작용하는 방식에는 근본적인 차이가 있습니다. 이 아이디어를 더 자세히 살펴 보겠습니다.
Mac으로 돌아 가기
물론 모바일에서 데스크톱까지 기술과 디자인을 주도하는 것은 Apple Inc. 최신 운영 체제 인 OS X Lion은 iOS에서 처음 등장한 주요 기능을 제공하는 "Back to the Mac"프로젝트로 분류되었습니다. OS X로 돌아갑니다.
누구든지이 전환을 제대로하려면 애플이었다. 결국, 그들은 모든 스마트 폰 (iPhone)의 표준을 설정하는 스마트 폰 뒤에 있습니다.
흥미롭게도 애플의 디자이너와 개발자조차도 모바일에서 데스크탑으로의 전환을 통해 완벽하게 운영되지 못했습니다. 그들의 시도 중 일부를 논의 해 봅시다.
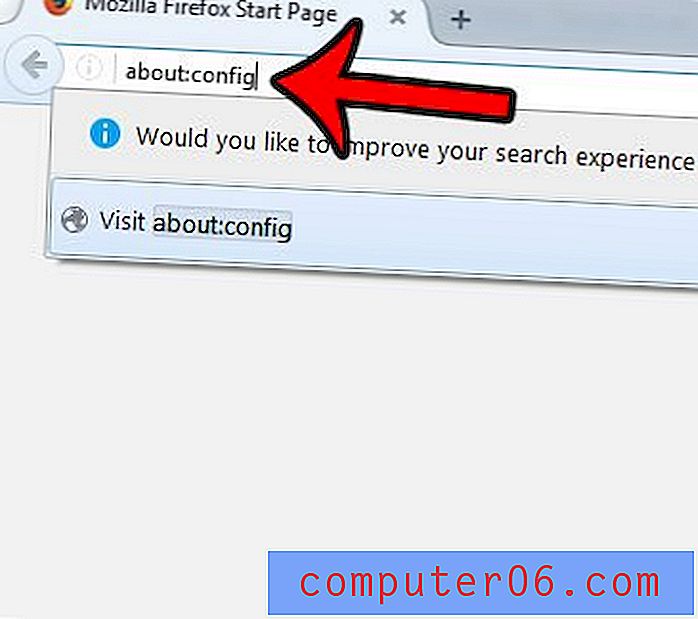
자연 스크롤

iPhone에서 도큐멘트를 볼 때, 전화기 자체에 물리적으로 보이는 물리적 인 컨트롤이 없기 때문에 첫 번째 반응은 스크롤 할 때 도큐멘트를 만지고 터치하는 것입니다. 이 반응은 정확하고 상호 작용 모델이 실제 세계를 모방한다는 것을 즉시 깨닫게됩니다. 마치 마치 종이 한 장에 닿아 건 드리는 것과 같습니다. 손가락을 위로 움직이면 종이 조각을 잡고 위로 움직여 효과적으로 아래로 스크롤합니다. 여기서 중요한 점은 학습 곡선이 얻을 수있는 한 거의 0에 가깝다는 것입니다. 스크롤이 작동하는 방식을 알아내는 데 거의 몇 초도 걸리지 않으며 영원히 기억할 것입니다.
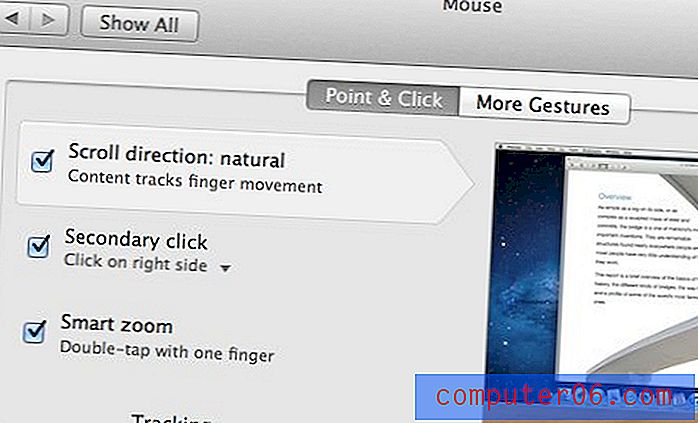
iPhone에서 스크롤이 이와 같이 자연스럽게 느껴지므로 Apple은 Lion에서 동일한 시스템을 구현하기로 결정했습니다. “Natural Scrolling”은 이제 OS X의 기본 스크롤 모드입니다. 실제로 스크롤링 방법을 뒤집기 만하면됩니다. 아래로 스크롤하는 데 사용하면 아래로 스크롤하고 아래로 스크롤하면 위로 스크롤되고 그 반대로 스크롤됩니다.
내가 기대하지 않은 것
필자가 개인적으로 iPhone을 처음 사용했을 때, 스크롤의 직관적 인 특성을 즉시 인식하고 Mac이이 모델을 채택해야한다고 말했습니다. 그러나 처음 Lion에서 Natural Scrolling을 시도했을 때 생각했던 것만 큼 잘 번역되지 않았다는 것을 깨달았습니다.
다른 사람들이 이것에 대해 어떻게 생각했는지 궁금해서 1, 800 명 이상의 OS X 사용자를 조사했습니다. 거의 26 %는 괜찮은 수치이지만 자연스런 스크롤링은 이전 모델보다 직관적이라고 응답했습니다. 그러나 34 %는 익숙해 졌다고 인정했고 14 %는 잠시 시도했지만 포기했고 나머지 26 %는 즉시 기능을 해제했다고 응답했습니다.

직접 대 간접 상호 작용
응답자의 74 %가 새롭고 직관적 인 스크롤 시스템을 채택하는 데 문제가있었습니다. 자, 이것은 대부분 수년 동안 다른 방식으로 해왔 기 때문에, 우리의 두뇌는 하나의 모델 전환을 위해 고정 배선 되었기 때문에 갑자기 가장 쉬운 작업이 아니 었습니다.
그러나 직접적인 상호 작용은 간접적 인 상호 작용과는 매우 다른 짐승이라는 인식이 훨씬 더 중요합니다. 트랙 패드와 컴퓨터 마우스 모두 입력을위한 간접적 인 수단을 제공합니다. 우리는 아이콘이나 페이지에 손을 대지 않고 손을 대지 않고 화면의 움직임을 제어하는 다른 곳에서 손을 떼고있는 동안이 항목을보고 있습니다. 트랙 패드와 Magic Mouse는 모두 멀티 터치이지만 터치 스크린 장치와 상호 작용하는 것과는 전혀 다른 경험입니다.
그리기 태블릿 사용자는 수년 동안 이것을 알고있었습니다. 화면없이 태블릿에 그림을 그리는 것은 매우 흥미로운 경험입니다. 손은 한 곳이고 출력은 다른 곳이며, 자연 도면 모델과는 매우 다릅니다. 직접 입력을위한 내장 터치 스크린이있는 Wacom Cintiq을 사용하면 프로세스가 훨씬 직관적으로됩니다.
전체 화면 앱

이거 쉽게 옮길 것 같아요? 대형 디스플레이에서 앱을 전체 화면으로 가져 오면 현재 작업에 집중하고 생산성을 향상시킬 수 있습니다.
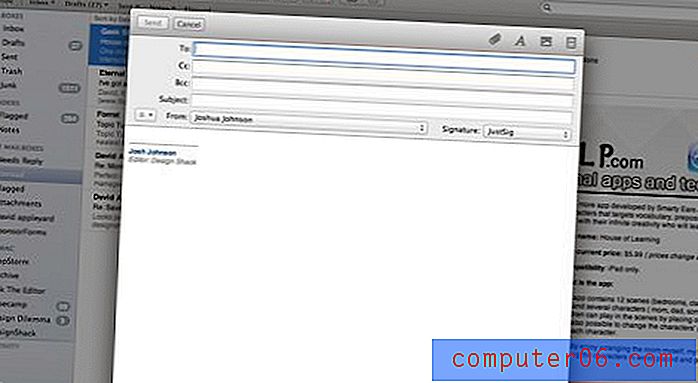
그러나 여러면에서 전체 화면 앱은 실제로 기능과 효율성이 감소합니다. 매일 발생하는 문제 중 하나는 OS X의 기본 이메일 클라이언트 인 Mail과 관련이 있습니다. 전체 화면 모드가 아닌 경우 새 창에서 새 메시지를 쉽게 시작한 다음 기본 창으로 다시 전환하여 전자 메일 주소 또는 기타 중요한 정보를 복사 할 수 있습니다. 활성 메시지 창을 약간 위로 이동하고 데스크탑에서 파일을 클릭 한 다음 메시지 창으로 끌어 올 수도 있습니다.
전체 화면 모드에서는 이러한 작업을 수행 할 수 없습니다. 인터페이스는 단순히 크기가 확장 된 것이 아니라 작동 방식에 근본적인 변화가있어 상황을 고정시키고보다 엄격한 워크 플로를 만듭니다. 이것은 내 iPad에서는 자연스러운 것처럼 보이지만 창 사이를 자유롭게 이동하는 데 익숙한 데스크탑에서는 좌절감을 느끼고 전체 화면 모드를 사용하지 않고 수동으로 메일 창 크기를 수동으로 되돌립니다.
버전 및 새로운 절약 모델

자동 저장은 iOS에서 Mac OS 로의 전환에서도 쉽게 살아남을 수있는 또 다른 기능입니다. 결국, 누가 자신의 문서가 저절로 저장되어 작업이 손실되는 것을 원하지 않습니까?
애플은 이것으로 한 걸음 더 나아가서 문서 저장 방법의 핵심 기능을 다시 생각하기로 결정했습니다. 이전에 알고 있던 방식을 저장하는 것은 이제 자동이므로 "Command-S"를 누를 때마다 새 버전이 저장됩니다. 그런 다음 파일의 이전 버전을 정렬하고 변경 사항을 점진적으로 볼 수 있습니다. 다시 한번 훌륭한 기능입니다!
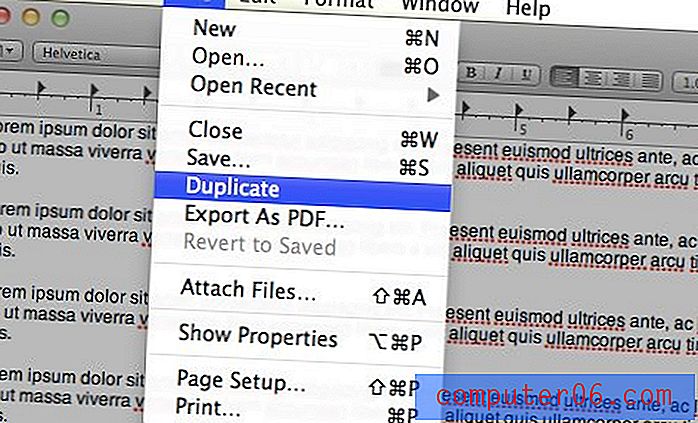
이상하게 보이는 부분은 "다른 이름으로 저장"기능이 제거 된 것입니다. 전임 작가로서 필자는 일반적으로 제작하는 다양한 유형의 콘텐츠를위한 여러 템플릿을 가지고 있습니다. 워크 플로는 템플릿을 열고 일부를 변경 한 다음“Command-Shift-S”를 눌러 변경 사항을 완전히 새로운 문서로 저장하여 원본 템플릿을 보존했습니다. 그러나 이제는 시스템의 효율성이 훨씬 떨어집니다. TextEdit에서 템플릿을 열고 변경 하기 전에 메뉴에서 파일> 복제로 수동으로 이동 한 다음 변경하고 문서를 저장해야합니다.
데스크탑 절약 모델을 iOS 모델과 유사하게 만들기 위해 Apple은 문자 그대로 수십 년 전부터 핵심 문서 기능을 제거했습니다. 그 전에는 텍스트 편집기에 "다른 이름으로 저장"기능이 없으면 대량 불만의 원인이되었으므로 이제 기능으로 청구됩니다.
점은 무엇인가?
우리는 모바일 인터페이스와 데스크톱 인터페이스와 상호 작용 모델간에 상당한 차이가 있다는 데 동의합니다.이 중 어떤 것이 디자인과 관련이 있습니까?
이 기사의 주요 내용은 디자인을 모바일 공간에서 데스크탑 공간으로 이동하는 모든 측면을 철저히 고려하는 것입니다. 이 전환을 할 때 명심해야 할 몇 가지 사항이 있습니다.
인터페이스를 확장하지 말고 다시 생각하십시오.
많은 개발자들이 Mac 용 iOS 앱의 간단한 포트를 만드는 데 비난을 받았습니다. 자연스러운 스크롤과 마찬가지로 터치 스크린에서 완벽하게 직관적으로 보이는 것은 데스크탑에서 어색해 보일 수 있습니다.
버튼이 어디에 위치하는지, 각 항목의 비율이 나머지 인터페이스와 어떻게 작동하는지, 데스크탑 사용자가 더 많은 제어를 기대하는지 여부와 시각적 경험을 근본적으로 다른 상호 작용 모델에 맞게 조정할 수있는 방법에 대해 질문하기 시작하십시오.
경험에 대해 생각
Lion은 Lion을 iOS처럼 보이게하는 것 외에도 iOS처럼 작동 하도록 노력했습니다. 위에서 보았 듯이 구현에 따라 좋고 나쁠 수 있습니다.
UI와 UX에는 근본적인 차이점이 있습니다. 플랫폼을 넘어갈 때, 우리는 UI와 UX를 모두 뿌리 뽑아 새로운 시스템에 접어 넣습니다. 이로 인해 UI에 명백한 문제가 발생하는데, 이를 명확하게 볼 수 있기 때문에 해결하기가 매우 쉽습니다. 그러나 두 플랫폼 간의 UX 차이는 훨씬 더 미묘하고 까다 롭습니다.
경험과 상호 작용이 완벽하게 번역 될 것이라고 가정하지 마십시오. 대신 두 시스템의 강점과 약점을 생각하고 사용자의 기대에 비추어 강점을 융합하십시오. 데스크탑 환경에 있다고 가정 할 때 사용자가 직관적으로 제품을 사용하기를 원하는 방식에 지속적으로 관심이 있다면 패배하는 전투에서 벗어날 수 있습니다.
항상“왜?”
제품을 모바일에서 데스크탑 환경으로 옮길 때“왜?” 당신의 가장 큰 자산이 될 수 있습니다. 전환하는 동안 똑같은 것을 남기면 왜 바뀌지 않았는지 스스로에게 물어보십시오. 이 영역에서 두 플랫폼 모두 유사하게 번역됩니까? 모바일 환경에서이를 달성하는 표준 방법이 일반적으로 데스크탑 환경에서 사용되는 대체 경로보다 더 좋습니까?
마찬가지로, 무언가를 변경하면 왜 변경되었는지에 대한 질문도 시작하십시오. 변화의 동기는 무엇입니까? 경험을 향상 시키거나 덜 효율적 / 효과적으로 만들었습니까?
궁극적으로, 항상 모바일 UI 및 / 또는 UX를 흉내 내고 있는지 또는 실제로 개선을 나타 내기 때문에 항상 자신에게 물어보십시오. 우리가 애플의 시도로 보았 듯이, 그 답이 항상 흑백 인 것은 아닙니다. 나는 개인적으로 이전 방식보다 자연스럽게 스크롤하는 것이 더 편안하지만 내 경험이 실제로 개선되었거나 표면적 변화입니까?
결론
이 기사의 목적은 모바일 환경과 데스크탑 환경의 근본적인 차이점과 그것이 디자인 및 상호 작용 결정에 미치는 영향에 대해 생각하게하는 것입니다.
너무 많은 사람들이 제품, 기능 또는 모델을 한 플랫폼에서 다른 플랫폼으로 신속하게 이식하여 그 도약의 영향을 생각하지 않습니다. 결과는 사용자를 실망스럽게하는 잘 발달되지 않은 최종 결과입니다.
멀티 터치 트랙 패드 및 / 또는 마우스는 멀티 터치 스크린과는 매우 다르며 디자인을 작은 화면에서 큰 화면으로 옮기는 것은 그래픽 크기를 조절하는 것보다 훨씬 더 중요합니다.
이미지 크레딧 : superstrikertwo 및 kumazo