훌륭한 현미경 작성을위한 10 가지 팁
웹 사이트에서 가장 작은 텍스트가 가장 큰 영향을 줄 수 있습니다. 현미경에는 사용자가 실제로 디자인을 사용하는 데 도움이되는 모든 지침, 레이블, 탐색, 툴팁, 오류 메시지 및 클릭 유도 문안이 포함되어 있습니다.
현미경은 탐색을 지원할 수 있으며 버튼을 클릭하기 전에 사용자가 읽는 마지막 요소가 될 수 있습니다. (이 단어들이 왜 그렇게 중요한지 이해하기 쉽습니다.)
웹 사이트 디자인 과정에서 현미경은 종종 무시됩니다. 종종 "여기를 클릭하십시오"는 단추에 눌려져 완료됩니다. 그러나 잘 생각한 현미경은 웹 사이트를 개선 할 수 있습니다. 훌륭한 현미경은 사용자들 사이의 보존 및 전환율을 높이는 데 도움이 될 수 있으며 모든 웹 사이트 소유자가 이해할 수있는 것입니다.
어떻게합니까? 다음은 훌륭한 현미경 작성을 시작하기위한 10 가지 팁입니다.
1. 표시, 사용자에게 수행 할 작업을 말하지 마십시오
 좋은 탐색 단어는 사용자에게 어디로 가야하는지, 웹 사이트 정보를 설명하고 크롤러를위한 검색 및 SEO 신호를 제공 할 수 있습니다.
좋은 탐색 단어는 사용자에게 어디로 가야하는지, 웹 사이트 정보를 설명하고 크롤러를위한 검색 및 SEO 신호를 제공 할 수 있습니다. 훌륭한 현미경은 사용자가 실제로 생각하지 않아도 무언가를 할 수 있도록 도와줍니다. 그렇기 때문에“여기를 클릭하십시오”가 그렇게 인기있는 용어입니다.
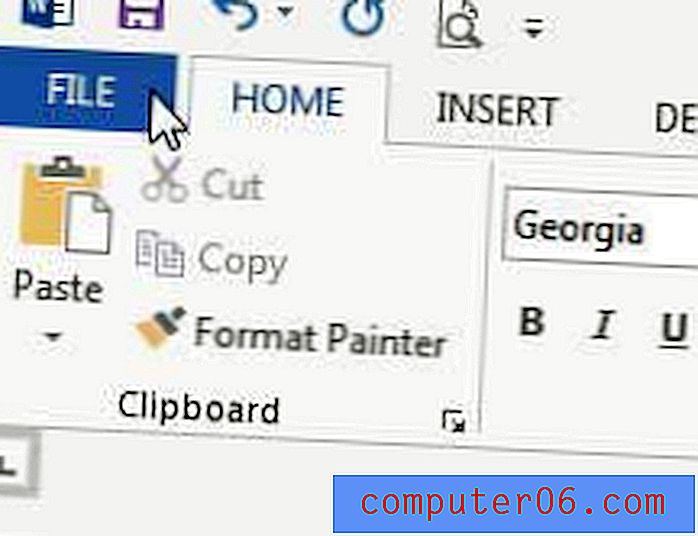
그러나 당신은 그것을 사용할 필요가 없습니다. 사용자에게 무슨 일이 일어날 지 명확하게 알려주는 단어를 사용하십시오. 클릭 가능한 요소에 일반적으로 사용되는 현미경 문구에는 자세히 알아보기, 읽기, 지금 구매, 정보 얻기, 다운로드, 제출 등이 포함됩니다.
이러한 각 단어는 명확하며 사용자는 클릭 할 때 다음에 어떤 일이 발생해야하는지 정확하게 알 것입니다. (실제로 발생하는 조치인지 확인하십시오.)
다른 현미경은 사용자에게 유익한 방법을 사용하십시오. 예를 들어 내비게이션은 현미경이 웹 사이트 디자인에 도움이 될 수있는 곳입니다. 좋은 탐색 단어는 사용자에게 어디로 가야하는지, 웹 사이트 정보를 설명하고 크롤러를위한 검색 및 SEO 신호를 제공 할 수 있습니다. (따라서 사용하는 단어를 잘 관리하십시오.)
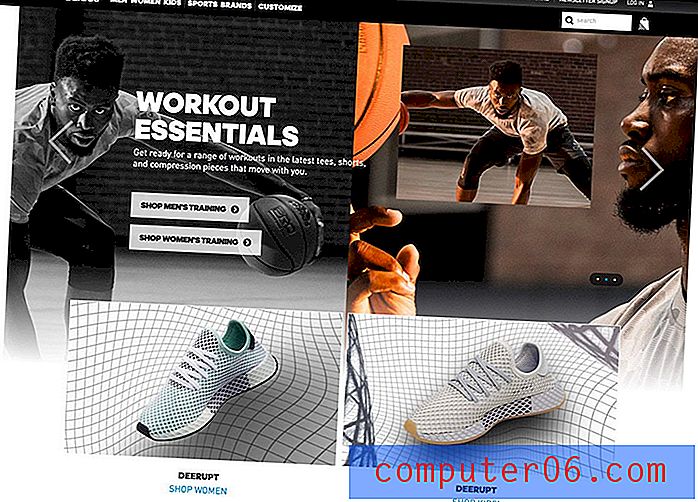
위의 Atom에서 "다운로드"라는 단어와 아이콘이있는 단추를 사용하는 방법에 유의하십시오.
2. 간결한 현미경 유지
현미경은 종종 크기 측면에서 화면에서 가장 작은 단어이기 때문에 그 이름을 얻습니다. 그러나 가장 짧은 문구 일 수도 있습니다.
지침과 현미경은 짧고 요점을 지키십시오. 대부분의 사용자 상호 작용에는 긴 설명이 필요하지 않으며 너무 많은 설명은 압도적 일 수 있습니다. 행동이나 사용을 알리는 짧고 쉬운 방법이 있다면 그렇게하십시오.
3. 중요한 사본은 항상 볼 수 있어야합니다

중요한 정보에 툴팁을 사용하지 마십시오.
항상 보는 요소 또는 지침과 필요에 따라 나타나는 현미경의 두 가지 유형이 있습니다. 후자는 종종 툴팁 형태로 나타나며 특정 디자인 요소의 유용성을 향상시킬 수있는 호버 박스입니다.
그러나 모든 기능이이 호버 상태 안에 숨겨져있는 것은 아닙니다. 양식에 포함 할 정보 또는 버튼을 클릭 할 때 발생하는 것과 같은 중요하거나 중요한 현미경은 항상 사용자에게 표시되어야합니다.
도구 설명 스타일의 현미경은 사용자에게 도움이 필요한 경우 발생하는 설명과 같은 추가 정보에 적합합니다. (명령 옆에 작은? 아이콘이 있습니다. 아이콘은 필요한 경우 사용자가 추가 정보를 찾을 수 있음을 나타내는 신호입니다. 아이콘 위로 마우스를 가져 가면 해당 현미경이 나타납니다. 이것은 숨겨진 현미경의 적절한 사용입니다.)
4. 귀하의 웹 사이트 톤과 일치
현미경 언어는 매우 간단해야하지만 완전한 웹 사이트 디자인의 분위기와 일치 할 수 있습니다.
이것은 섬세한 예술이며 사용자가 무엇을 해야할지 여전히 이해하고있을 때만 작동합니다.
5. 전문 용어 피하기

톤을 일치시킬 수 있지만 현미경 내부의 전문 용어에서 멀리 떨어지십시오.
사본의 전문 용어는 혼동 될 수 있으며 검색 엔진 크롤러에게도 문제가됩니다. 피하십시오.
6. 이미지를위한 UseInfo
이것은 정확한 현미경을 쓰는 것이 아니지만 중요합니다. 현미경이 포함될 사용자 인터페이스 요소를 업로드 할 때 이미지 및 아이콘 파일에 대한 정보를 포함해야합니다.
이는 일부 사용자의 검색 및 유용성을 도울 수 있습니다. 연결 문제가 있거나 음성 찾아보기 기능을 사용하는 사용자에게 특히 중요 할 수 있습니다.
이것을 이렇게 생각하십시오. 단추 나 아이콘이 보이지 않고 정보가 해당 단추가 장바구니의 단추이고 현미경 검사가 "지금 구매"라고하면 발생하는 동작을 이해합니다. 디자인을 만들 때이 작업을 수행하는 것은 어렵지 않지만 일부 사용자에게는 큰 차이를 만들 수 있습니다.
7. 적절한 옵션 제공

현미경 사용법은 드롭 다운 또는 글 머리 기호 목록 내의 요소로 확장됩니다. 적절한 경우 사용자가 전환 가능성을 높일 수있는 옵션을 포함해야합니다.
이것의 가장 일반적인 용도 중 하나는 전자 상거래에 있습니다. 결제 정보를 입력하라는 단추가있는 양식이 얼마나 자주 있는지 확인하십시오. 그러나 바로 아래에서 구매를 한 번 더 검토 할 수있는 설명이 있습니다. 이는 사용자에게 선택권을 부여하고 프로세스를보다 완전하게 이해하도록 도와주는 추가적인 수준의 현미경입니다.
이메일 마케팅 소프트웨어를 사용하는 경우에도 동일한 선택이 분명합니다. 대부분의 프로그램에는 "지금 보내기"또는 "나중에 예약"옵션이 포함되어 있습니다. 옵션을 선택하면 사용자가 선택한 내용을 확인할 수 있습니다.
8. 올바른 위치에 텍스트 배치
현미경 위치는 일반적인 판독 패턴에 속해야합니다. 대부분의 사용자는 왼쪽에서 오른쪽으로, 위에서 아래로 읽습니다. 이러한 패턴을 현미경 배치와 통합하십시오.
예를 들어 이메일 가입 양식을 사용하겠습니다. 이메일 주소를 입력 할 수있는 상자가 있어야하며 제출 버튼은 가입 바로 오른쪽 또는 바로 아래에 있어야합니다.
대비가 높은 자리 표시 자 텍스트를 사용하면 쉽게 읽을 수 있습니다. 텍스트가 너무 희미하여 읽기 어려우면 정말로 필요합니까? 해당 자리 표시 자 복사본을 모두 삭제해야 할 수도 있습니다.
9.“실시간 텍스트”를 사용하십시오

실제로 이미지 인 텍스트는 여러 수준에서 문제가됩니다.
실제로 검색 엔진이나 화면 판독기에서 이미지를 읽을 수 없으며 (접근성에 대해 생각) 이미지의 크기가 어떻게 조정되는지에 따라 특정 반응 환경에서 읽을 수 없게 될 수 있습니다.
현미경을 포함한 모든 사본은 모든 텍스트를 읽을 수 있고 크기를 조정하여 사용자가 쉽게보고 이해할 수 있도록 라이브 텍스트 여야합니다.
그리고 우리는 생생하고 읽을 수있는 텍스트 문제를 다루고 있습니다. 모든 현미경이 쉽게 볼 수 있도록 충분한 대비가 포함되어 있는지 확인하십시오. 그것은 작은 일이지만주의를 기울이면 대비가 적은 레이블을 사용하는 디자인의 수에 놀랄 것입니다.
10. 성공 및 오류 메시지 포함
훌륭한 현미경 검사는 종종 한 단계 과정이 아닙니다. 종종 하나의 사용자 작업과 관련된 일련의 메시지입니다.
해당 조치에 따라 조치가 완료되었음을 확인하거나 상호 작용이 실패 할 때 오류 메시지를 표시하는 현미경이 포함되어야합니다. 이는 사용자에게 귀중한 피드백을 제공하고 웹 사이트에서 작업을 완료하는 데 도움이됩니다.
결론
사용자가 디자인으로 무엇을하고 싶은지, 어떻게하고 싶은지 생각할 때 훌륭한 현미경 제작은 그리 어렵지 않습니다. 현미경을 슈퍼 능률화 된 사용 설명서로 생각하십시오.
짧고 이해하기 쉬운 공용 언어를 사용하고 명확한 지침을 제공하며 모든 것을 쉽게 읽을 수 있도록하십시오. 그런 일을하면 훌륭한 현미경을 만드는 길에 들어서게됩니다.